Brand Resources and Guidelines
Welcome to Fluent Forms Brand Resource Hub. This page provides guidelines, logos, and assets to ensure consistent and professional representation of the Fluent Forms brand.

Fluent Forms Logo
The Fluent Forms logo is the face of our brand. It reflects who we are, what we stand for, and the trust we build. Here’s everything you need to keep our logo looking consistent and professional everywhere it appears.

Primary Logo

Secondary Logo

Monotone Dark Logo

Monotone White Logo
Fluent Forms Icon
The Fluent Forms icon captures our brand at a glance. It’s perfect for tight spaces, app icons, or anywhere you need a simple yet powerful visual mark.

Primary Icon

Secondary Icon

Monotone Dark Icon

Monotone White Icon
Fluent Forms Logo Usage Guidelines
The Fluent Forms logo pairs our distinctive abstract ‘F’ icon with the Fluent Forms wordmark.
The primary horizontal version is recommended for most applications.
To maintain clarity and impact, avoid using the logo at sizes that compromise legibility, and always use the official logo files provided.
Logo Scale Guidelines
For smaller applications, use the dedicated small-size logo variation. It’s optimized for widths between 140px and 240px to maintain clarity and visual balance.
When the logo needs to appear even smaller, between 30px and 70px in height, use only the Fluent Forms icon. Avoid using the stacked logo at these sizes to preserve readability and brand consistency.”
Dos and Don’ts
When it comes to using our logos, there are several important dos and don’ts to keep in mind. First, always ensure that you use the logos in their original form without any alterations.
Do
Use the full-color logos only on white, black, or blue backgrounds. When placing the logo on a photograph, ensure the logo is positioned over a white, black, or darker area of the image to maintain visibility.
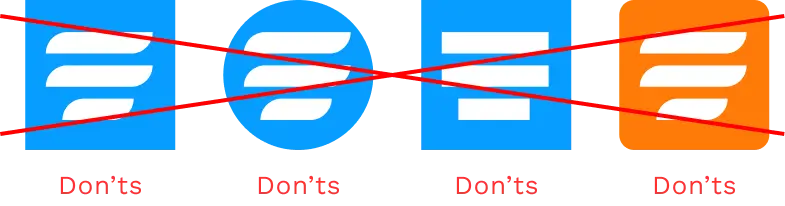
Don’ts
Don’t use the full-color logo on any background that fails accessibility. Always make sure it’s easy to see and has proper visual contrast. And do not alter any part of the logo’s color (logomark and wordmark).




Brand Color Palette
Use these color proportions in any layout or collateral design. Text should always be set in dark grey (Text Color). Use the secondary color for buttons and focus areas. The primary color is Fluent Forms main brand color; use it as a neutral tone or wherever brand representation is needed.
CMYK 35, 19, 0, 55
Primary
CMYK 95, 63, 0, 0
Secondary
CMYK 38, 25, 0, 0
Accent
CMYK 42, 25, 0, 95
Text
Icon’s Guidelines
Dos
Don’ts

Writing Guidelines
The do’s and don’ts of talking about Fluent Forms in your content or copy.



