Fluent Forms Oxygen Builder Widget
Enhance the aesthetic appeal of your forms and go beyond conventional styling. If you’re an Oxygen user, you’ll surely love the new dedicated widget.

Three reasons to choose Fluent Forms Oxygen Builder Widget
Easy customization
Unleash your creativity and easily transform your forms into a visual masterpiece. Tons of options at your fingertips, the sky’s the limit
More option
Embrace unlimited style possibilities with Oxygen Builder. Sayonara to default and hello to endless customization.
Developer-friendly
All the tools you need, in one convenient platform for developers. Effortlessly create stunning forms with the Fluent Forms Oxygen Widget.
Limitless opportunities for you to design amazing forms

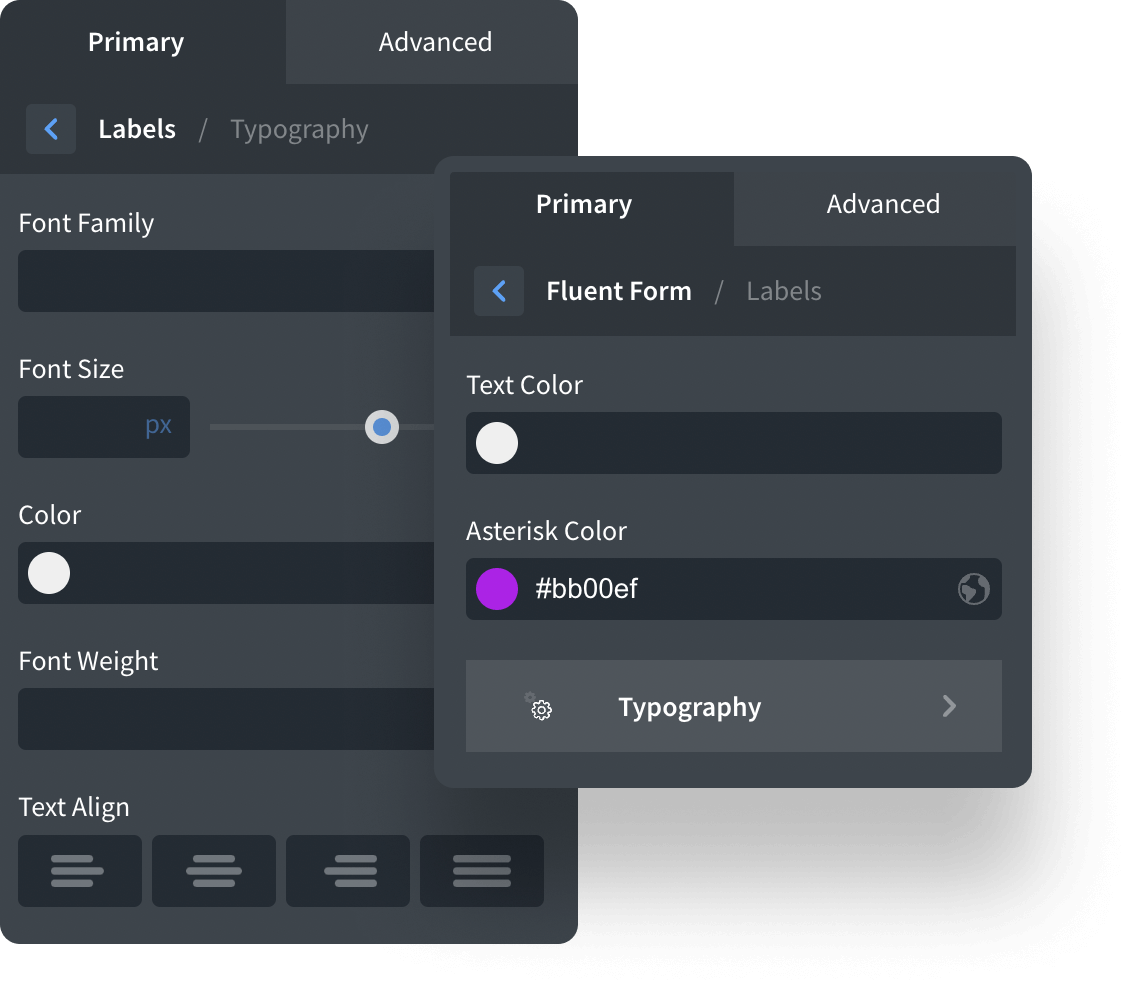
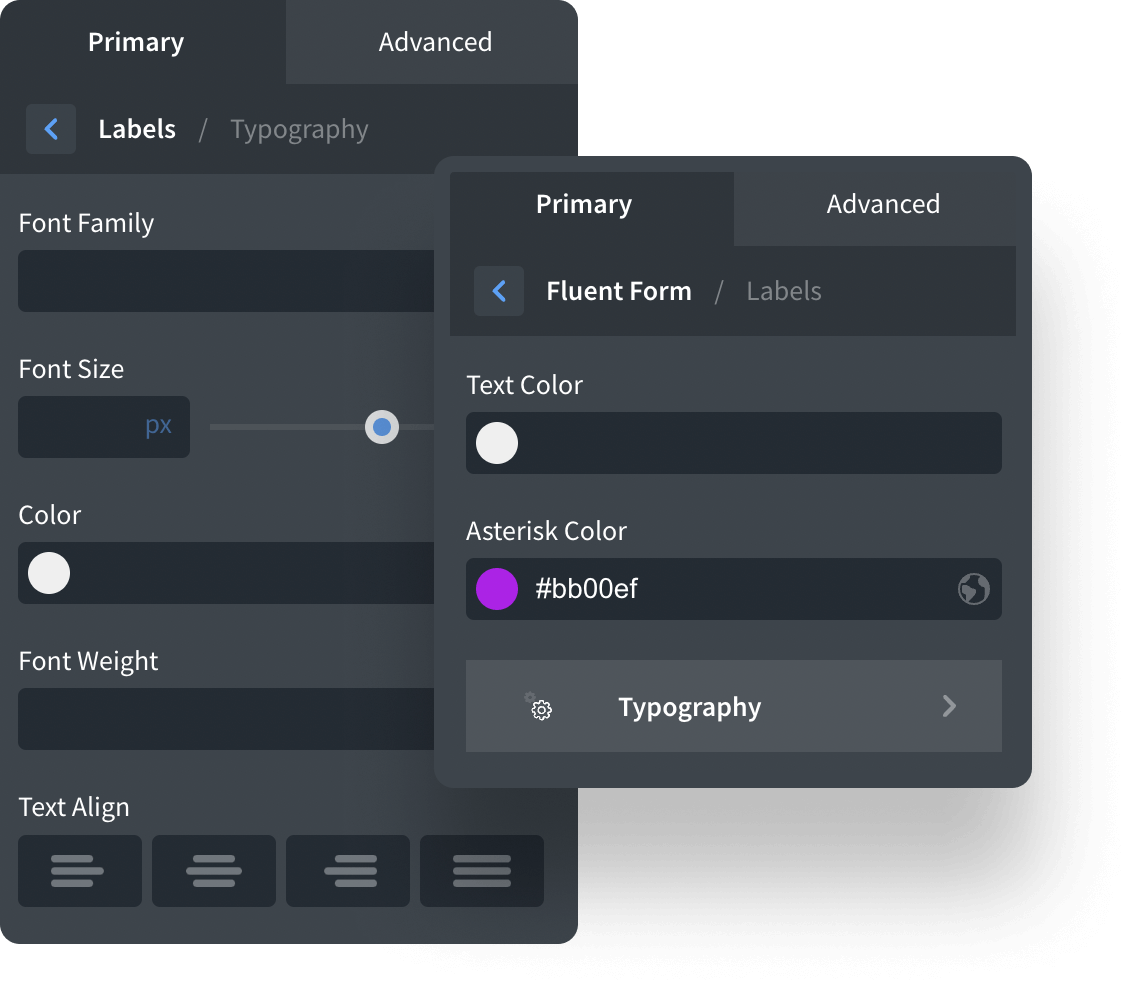
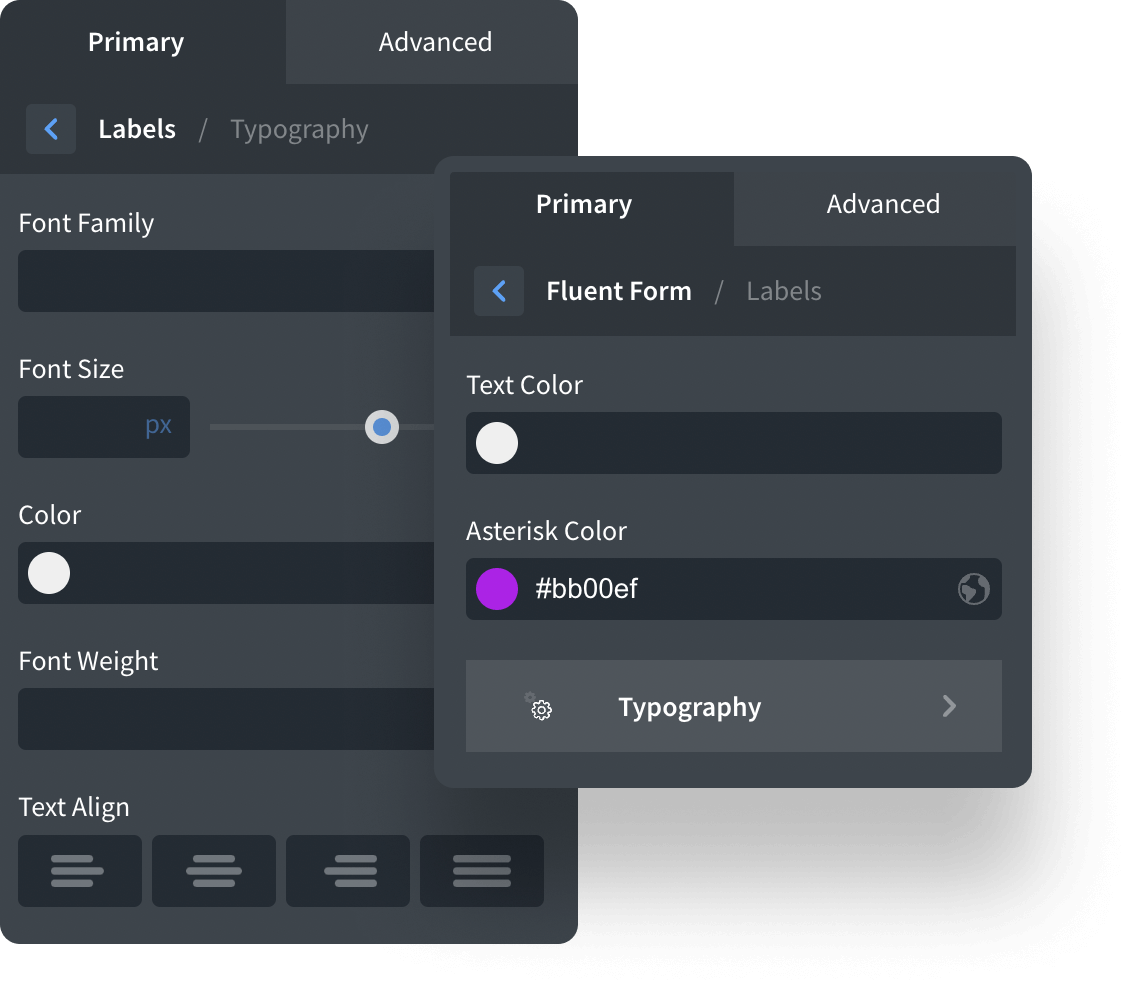
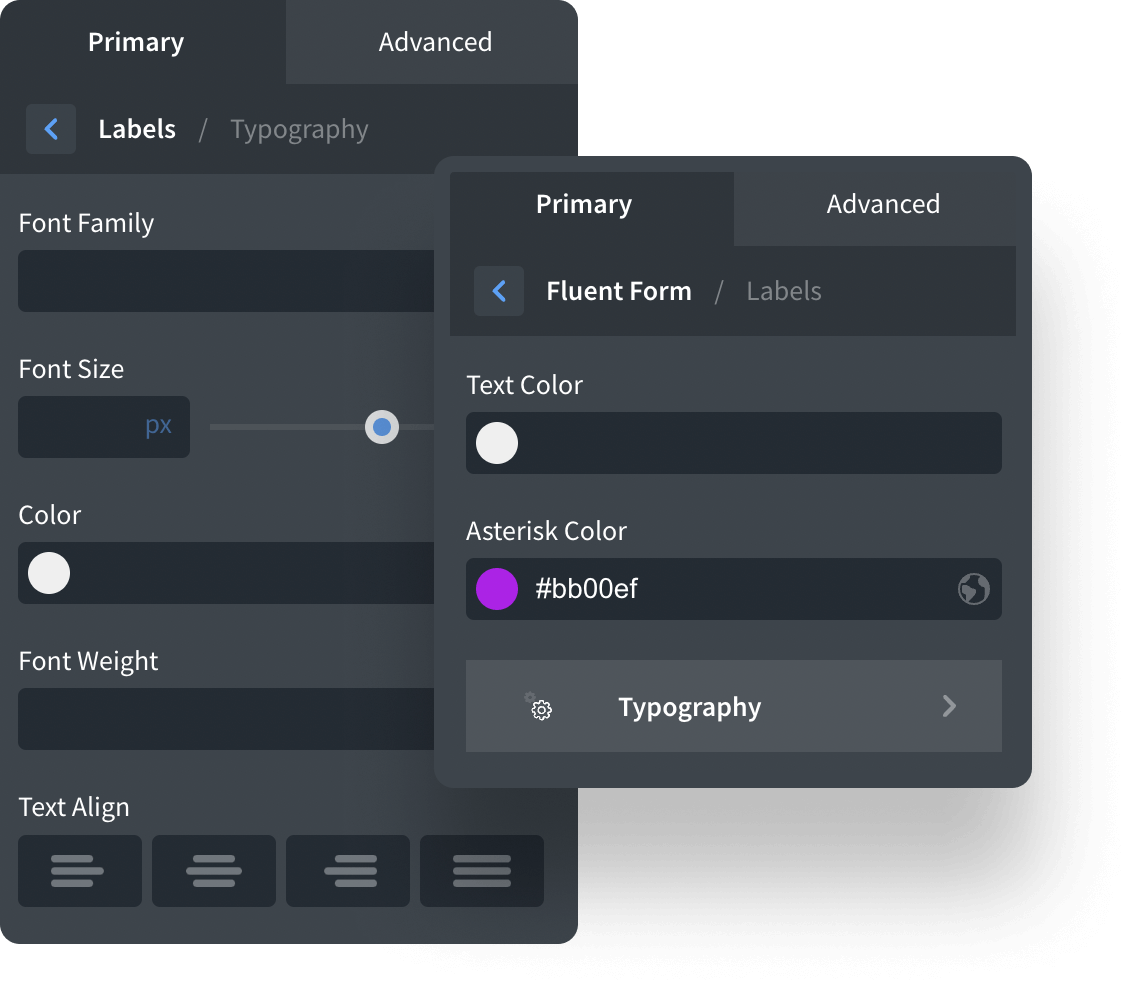
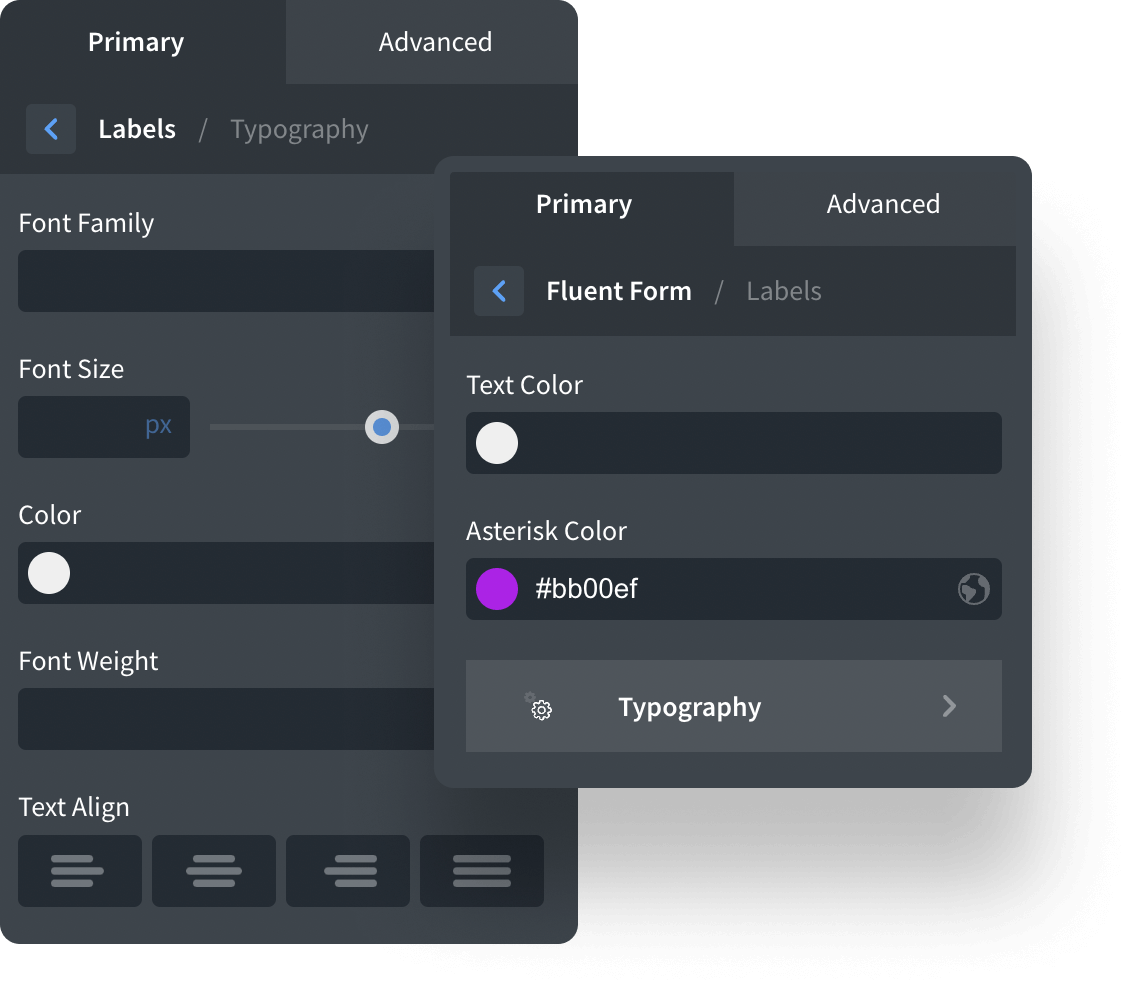
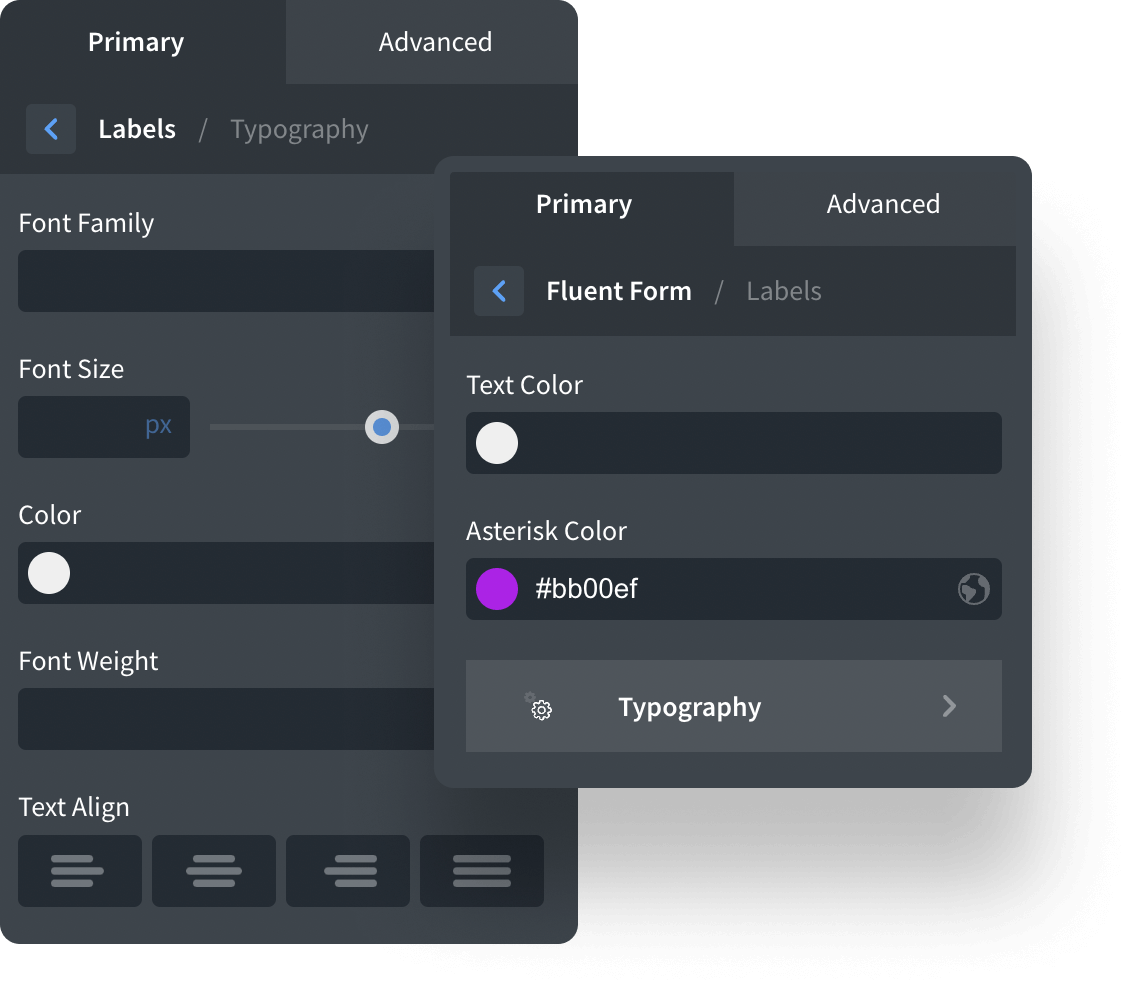
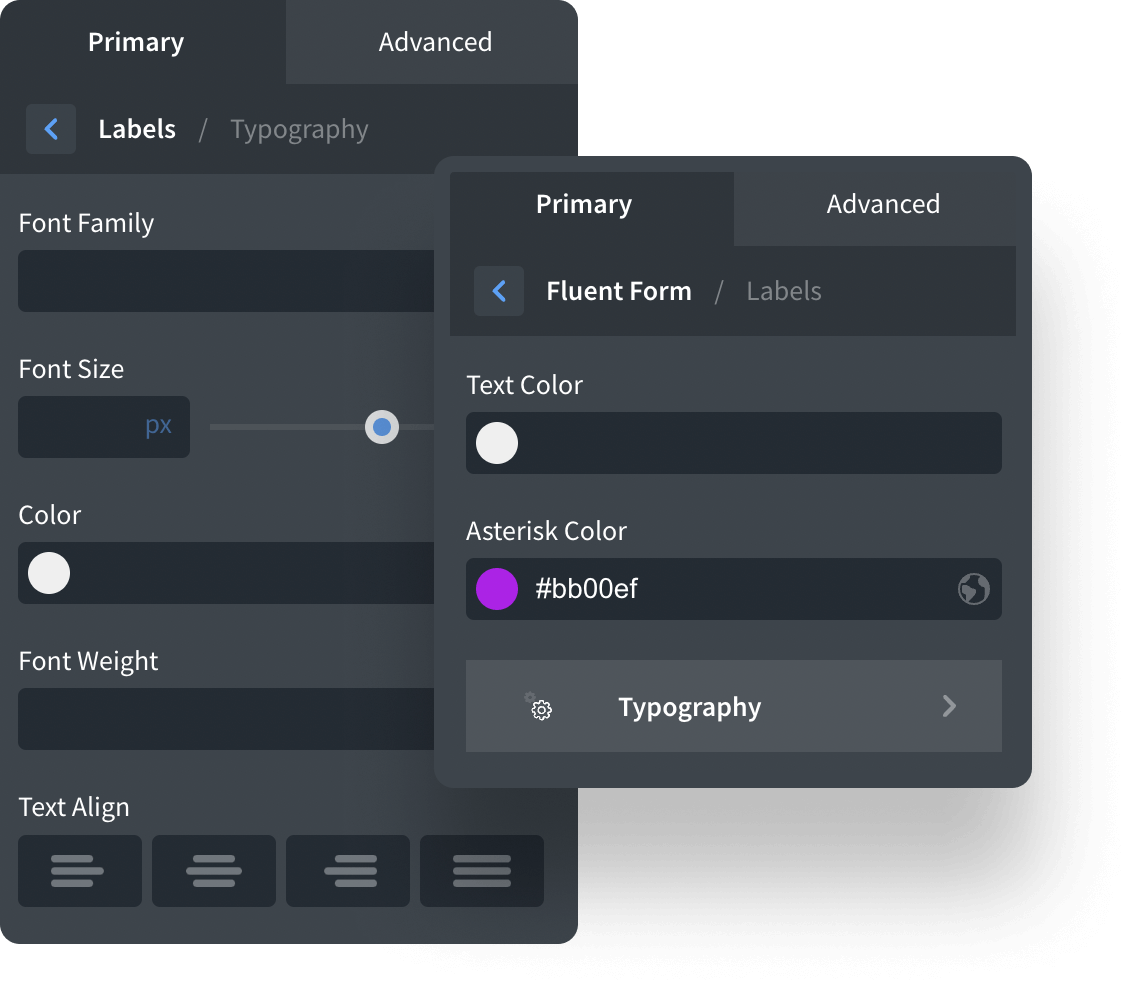
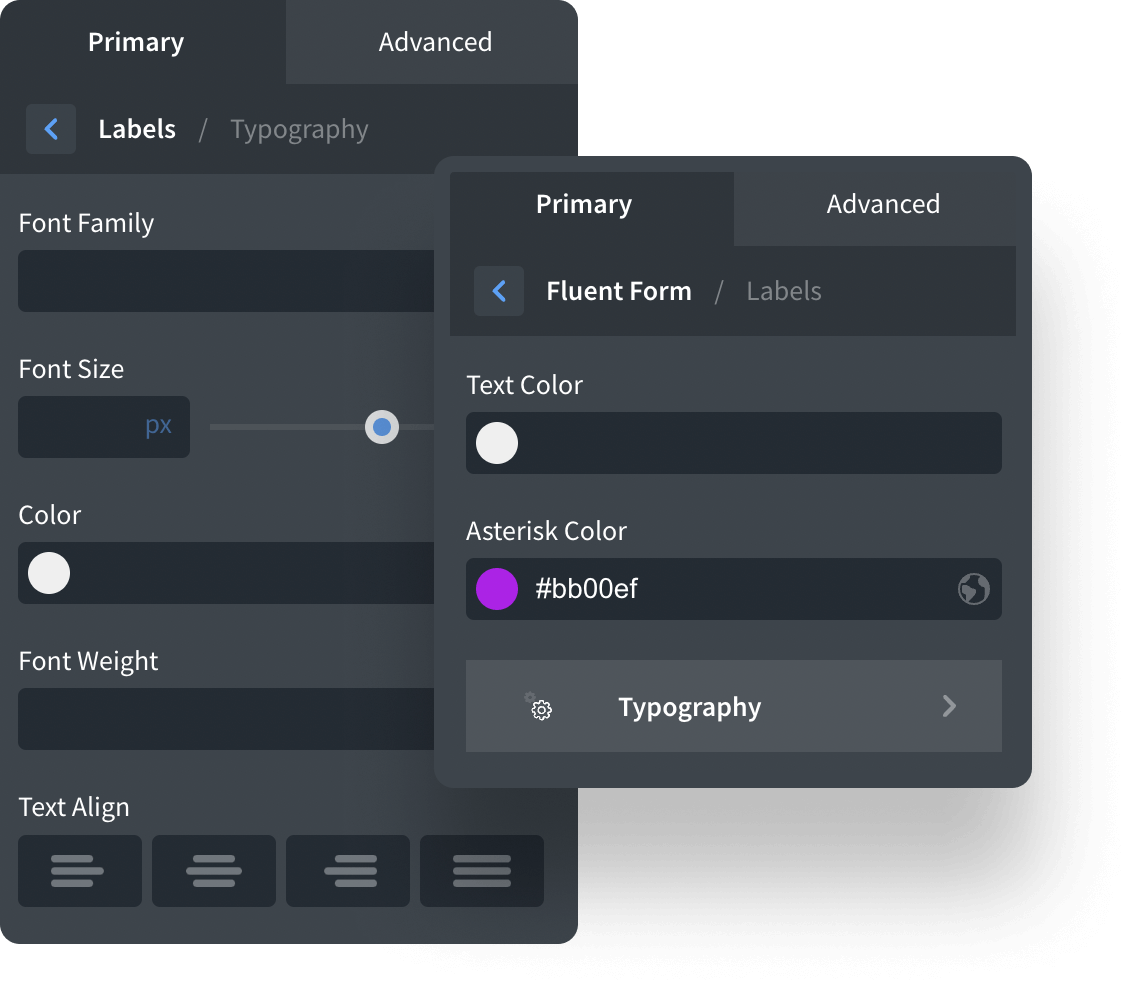
Labels
Let’s correct everything on labels by tweaking the text and asterisk color. Then, fix the font family, size, color, and weight. Do more with the text decoration, text transformation, and font style until you find the right look.

Input & Textarea
Input & Textarea are crucial parts of your form. Improving their style could bring a great look to your form. There’s a lot to discover: text indent, input height and width, padding, border color, and border width. You can even stylize hover, box-shadow, and typography.

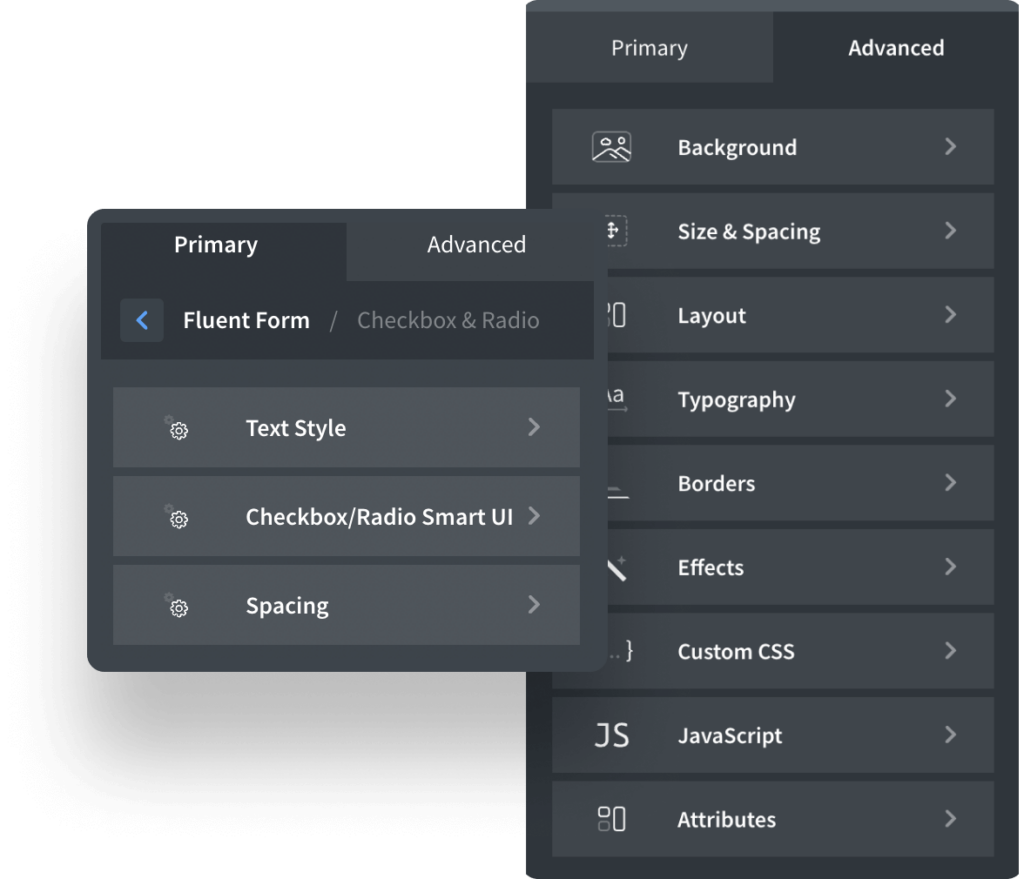
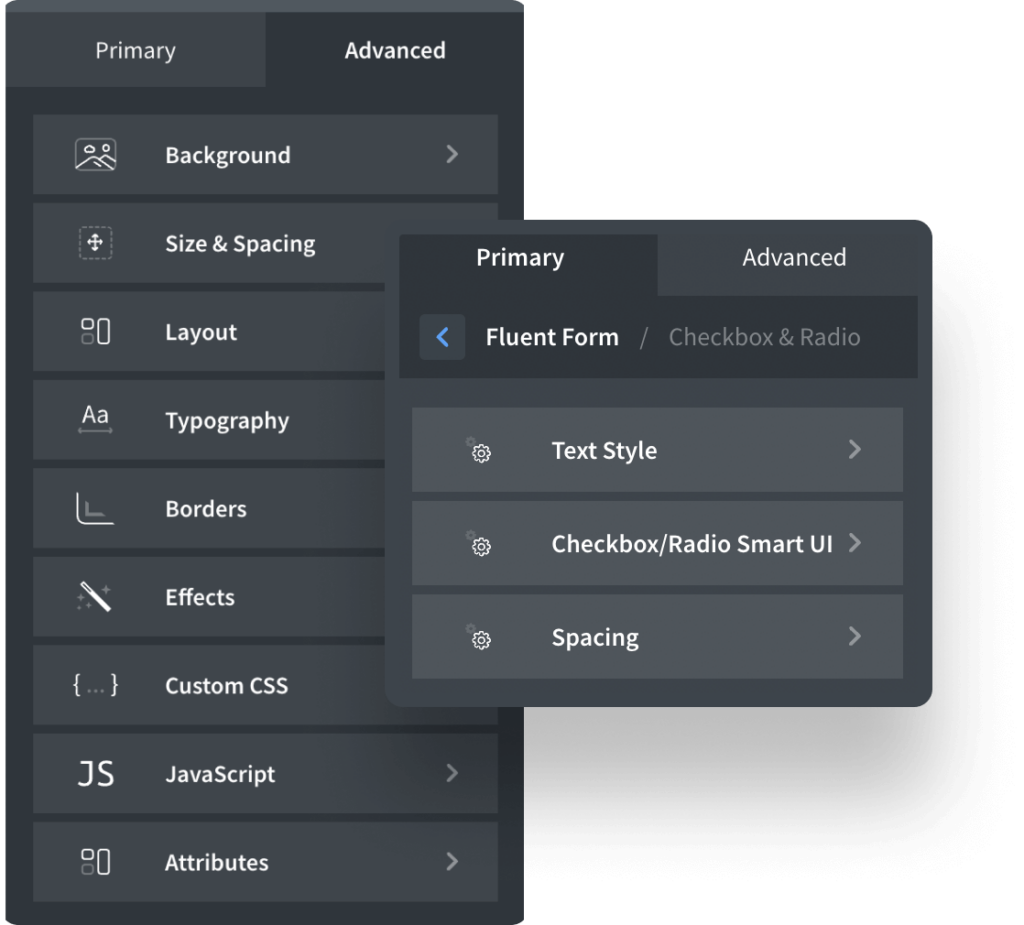
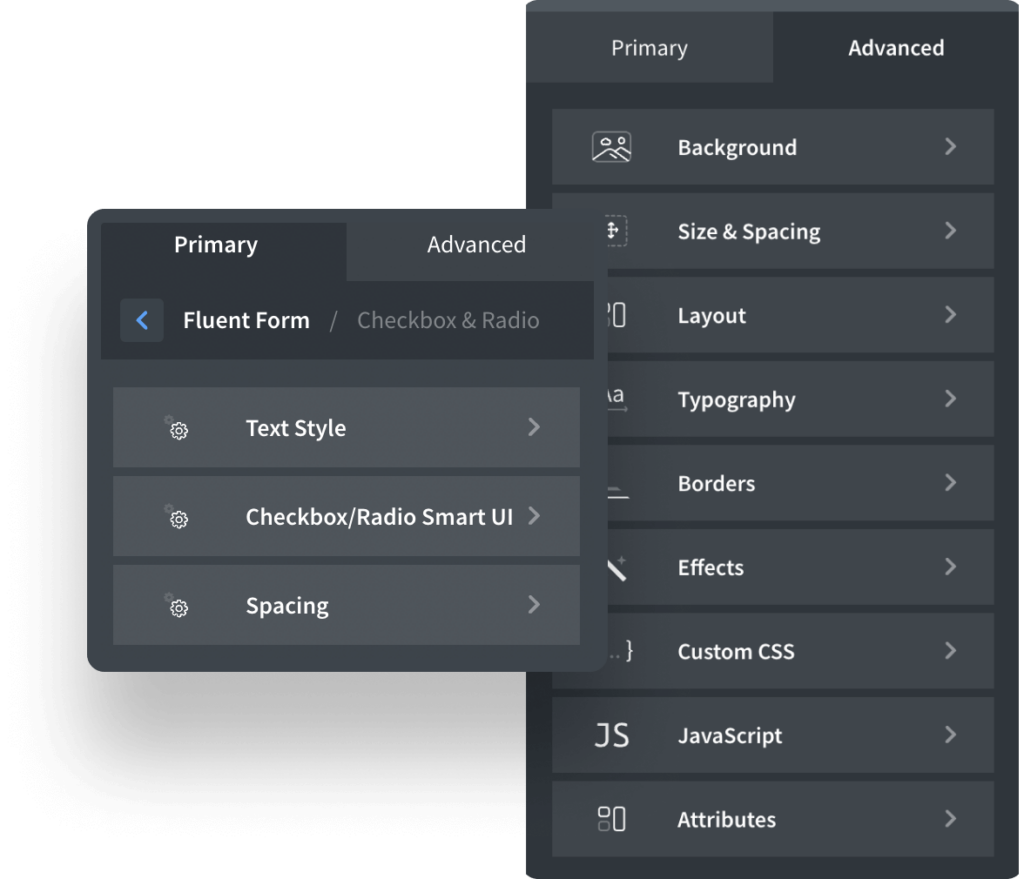
Checkbox & Radio
Start with the text style and change the text color, link color, or font size. Then go for the checkbox and radio to improve the background color, border color, border width, and border-radius applied with the Smart UI. There’s a separate setting for spacing, as well.

Section Break
Make your section break interesting by changing the different elements of it. Fluent Forms Oxygen Widget will let you change the text color, background color, padding, and margin. That’s not all. You have further options to optimize border color, border width, and typography.

Checkable Grid
Fluent Forms has a Checkable Grid field that can be used for availing multiple checking options. With the Oxygen Widget, you can update the spacing and color of that block. Additionally, you have the freedom to update heading typography and cell typography.

File Upload
File Upload is an integral part of any form builder. But don’t worry if you’re looking for additional customizing opportunities. Within the Button Typography setting, you’ll get the option to change font family, font size, text align, and more. The same goes for the border, button box shadow, button hover, and similar features.

Progress Bar
If you can stylize the Progress Bar, users will feel more comfortable going to the next step. With the Fluent Forms Oxygen Widget, you’ll get opportunities to change text color, bar color, label spacing, and typography. Not to mention that inside typography, there are more settings.

Buttons & Success Message
Ah, button! The final step of any form. How about changing the style of the button in a comfortable manner? The button settings include color, typography, border, hover border, and box shadow. The Success Message also has a setting for typography, border, hover, and more.
Go above and beyond
Besides these settings, there are options for customizing the container with background color, border style, padding, and margin. Adjust the link color and typography of GDPR and terms and conditions. The Validation Error has alternative options with text color, font size, and font weight.
Change the look with advanced customizing options
Background
Change background color and image to bring a stunning look to your forms. On top of that, you have advanced options like image overlay, parallax effect, gradient, and more.


Size and layout
Add padding, margin, width, and height to your forms. Want to work with crucial CSS features like display, overflow, z-index, float, etc.? Yes, this widget has them, as well.
Typography
How about modifying the typography of your forms? Fluent Forms Oxygen Builder Widget allows you to change things like font family, font color, and text decoration.

Add captivating effects to make your desired forms
Here comes more control over your design. From Animate On Scroll to CSS Transition, you can easily change the look of your form. Other CSS properties such as text shadow, box shadow, filter, and transform also can be applied.
Write your custom code when you want
Want to write your own CSS? Or custom JS? Inside this widget, all options are available. By deploying additional code, it’s possible to introduce a new look and functionality. Also, you can add multiple attributes.
Next-level form-building with Oxygen
Experience the excitement of designing stunning forms with the Fluent Forms Oxygen Widget. It’s fun and straightforward. Give it a try, and you’ll be instantly captivated by its ease of use.