How to Allow Users to Save Progress and Submit a Form Later

Whether it’s a long-form survey, decision-making checkout form, or a multi-step admission form, every one takes time and users’ total attention. If the users are in a hurry or feel distracted, they might need to save a form to complete later.
If you allow a user to save the web form in a partly complete state, chances are high that the user will not abandon the form.
The save progress feature in a form builder is a benefit-driven scope for users to submit a form later.
How the save progress feature helps the users
Practical example:
For example, a user may participate in a survey with 20 or 30 questions. Sometimes, the user may not decide on all the answers. In this way, a user who completed half of the questions can answer the rest later when possible. It creates a great user experience and increases form engagement.
‘Saving progress and submitting a form later’ is a simple task when you are using the fastest WordPress form builder plugin, Fluent Forms.
Step 1: create or edit a form
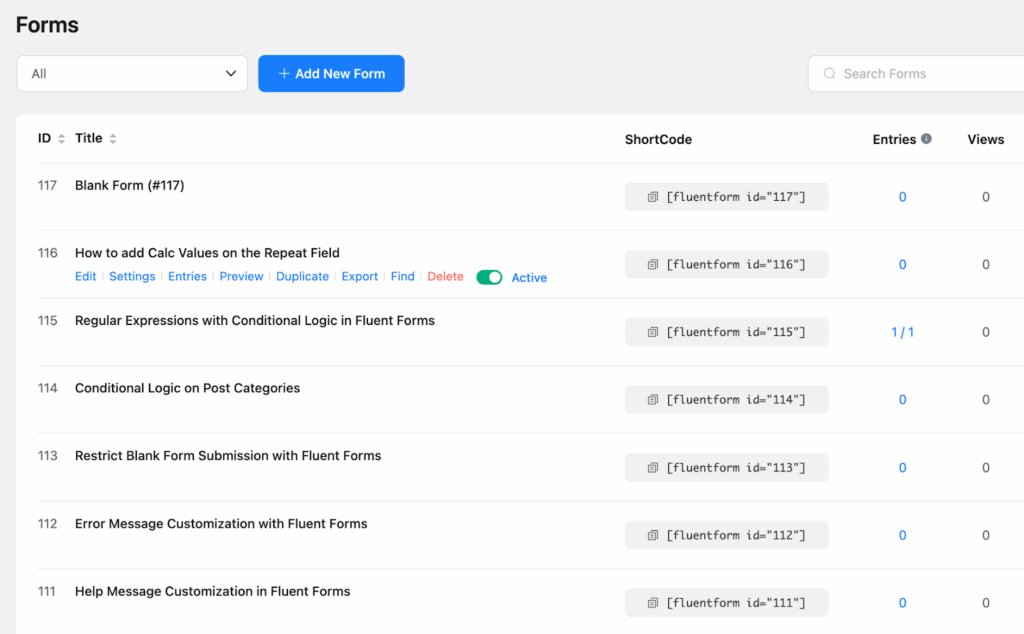
After clicking the Forms button from Fluent Forms on your WordPress dashboard, you will see an interface as shown in the image. You can choose the Add New Form button to add a new form, or simply edit an existing.
To edit a saved form, simply hover over a form title you want to edit, and there you will see the Edit button.

Step 2: add the necessary field
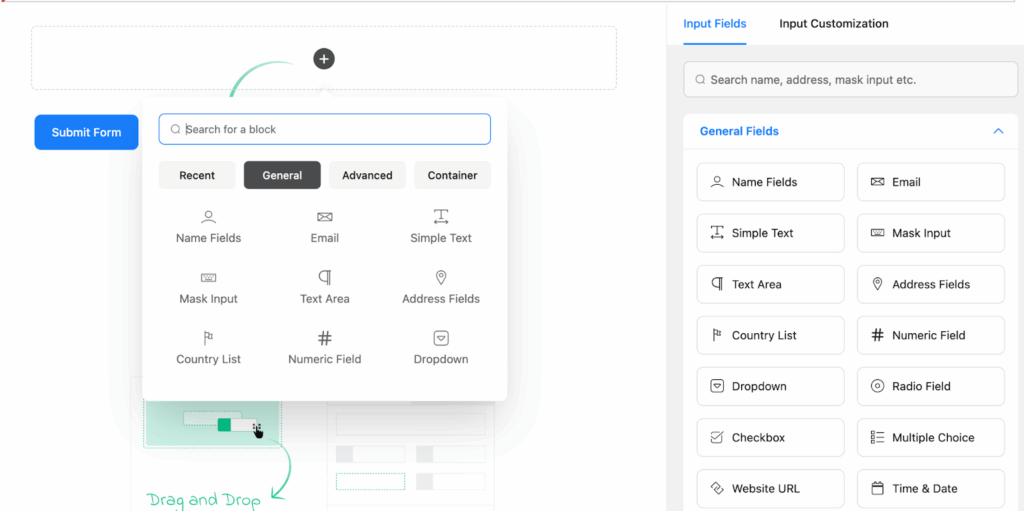
Pressing the Add New Form or Edit button will take you to a new page where you will see the options to add blocks, in which you can also search for fields.
Using Fluent Forms, you can instantly choose fields divided into Recent, General, Advanced, and Container.

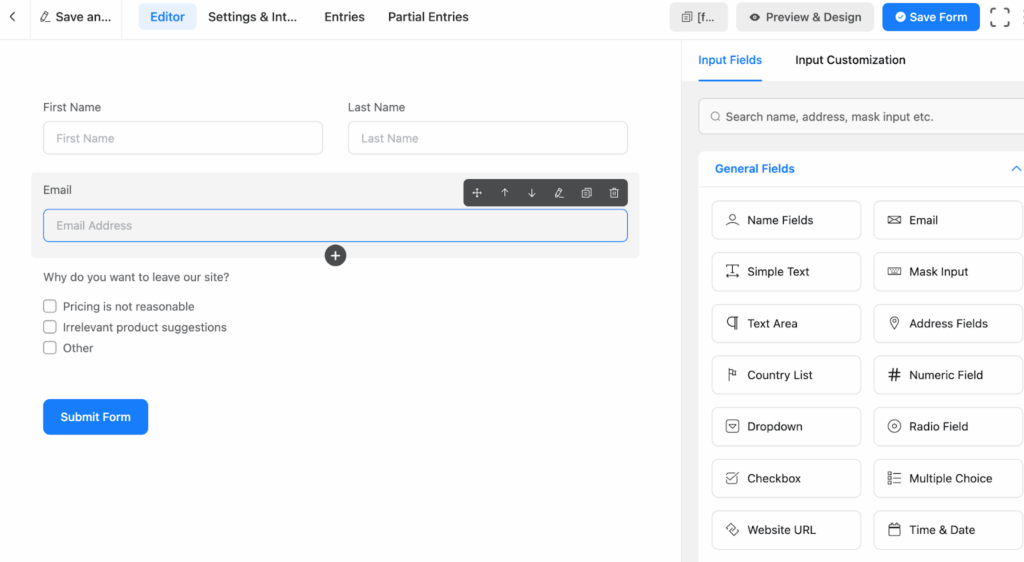
After adding the necessary fields(without the Save and Resume), your form will look like this:

Step 3: add the save and resume field
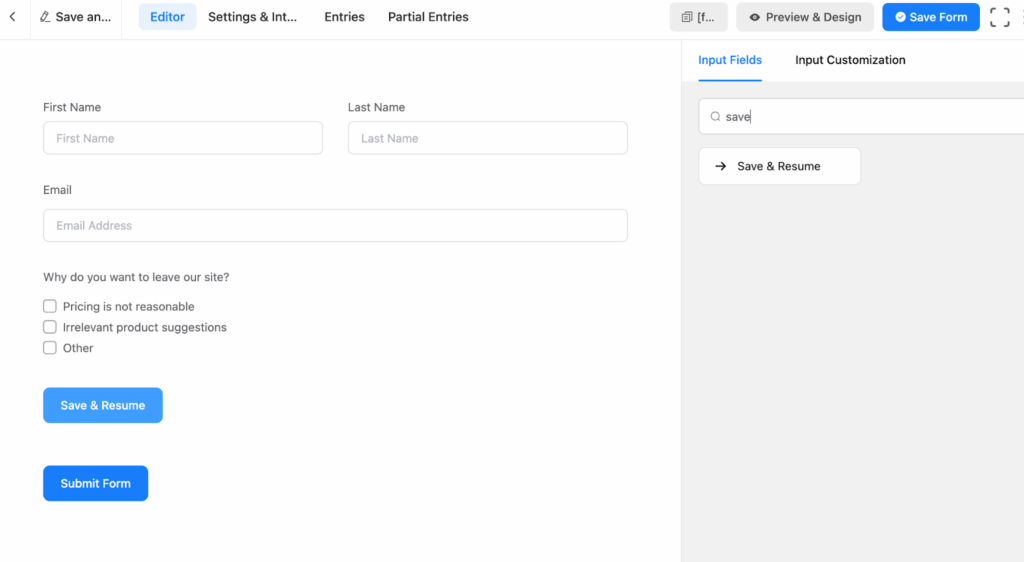
You can find the Save and Resume field by scrolling down the Advanced Fields(below the General Fields).
Or, as Fluent Forms offers you a smoother user experience, you can find the Save and Resume field from the Search menu, on the right side of the page.

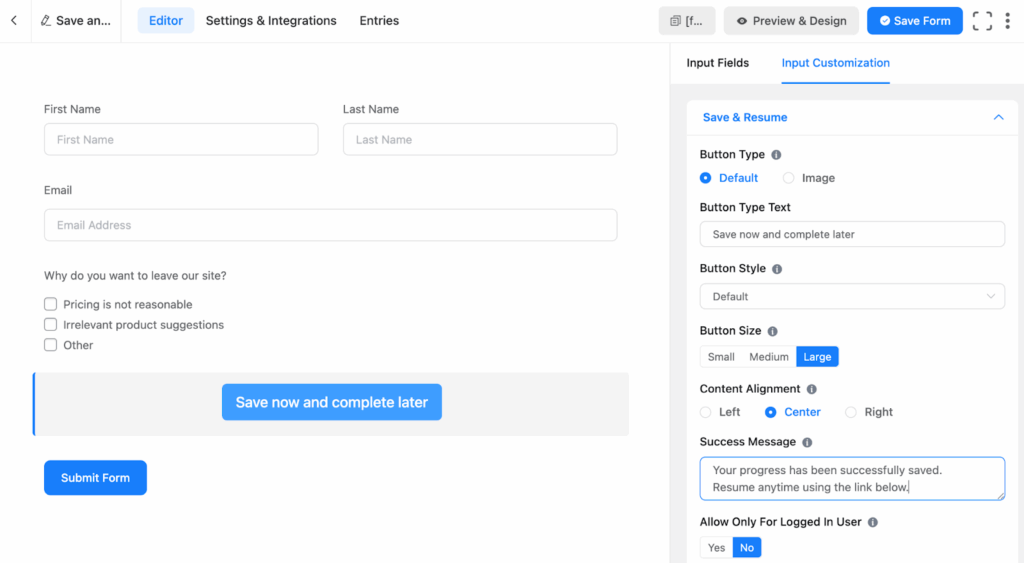
Step 4: customize the save and resume button
To customize the Save & Resume field, press the field on the form, and you will see customization options below the Input Customization button. You can easily edit the button as per your needs, such as changing the button size, alignment, or success message.
You can also limit the save and progress option to none but logged-in users.
Once the form design and customization are done, you can save the form and check the preview.

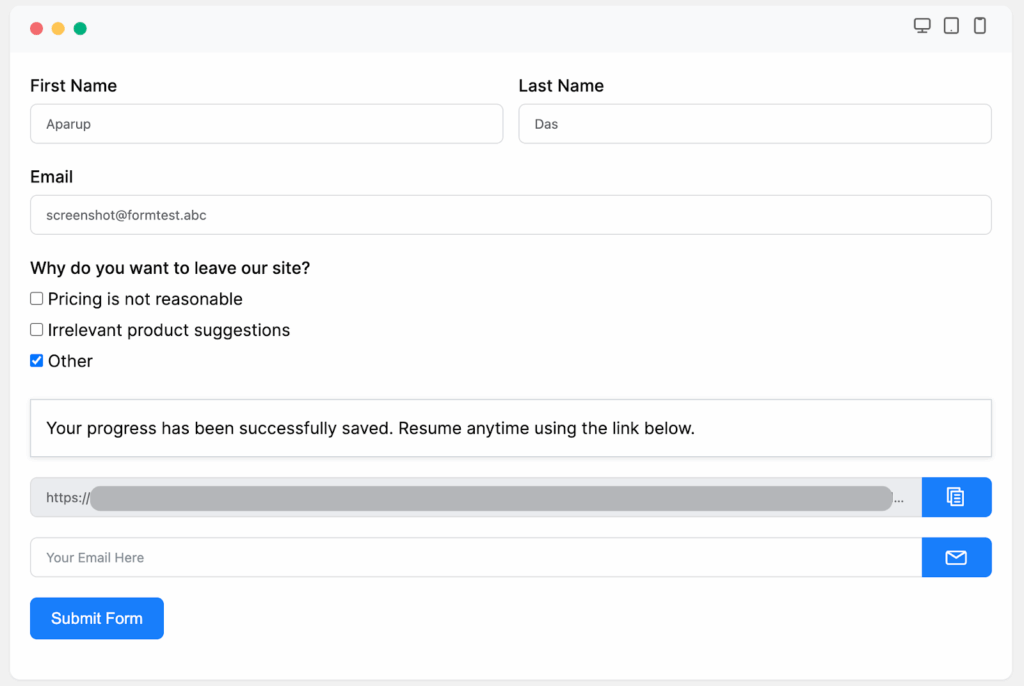
Result
Now, what happens after users click the Save now and complete later? Fluent Forms has made it much easier for users to find the form again when they want to complete the submission.
When the user clicks the button, a message will assure users that their form submission progress has been successfully saved. And they can resume the task using the given URL anytime. The user can then bookmark the URL and return anytime to finish filling up the form. With the latest update, this feature now comes with a better security measure, offering an option to make the given link work only once, to prevent spamming or unauthorized access.

Fluent Forms save progress feature is also available on its multi-step forms & conversational forms.
Related Features
Conversational Forms
Whether it’s customer feedback or a survey, Fluent Forms conversational forms make the user feel like interacting in person. It provides the users with a chat-like experience and enables form customization as well. It creates a superior user experience while creating a welcome tone throughout the form.
Conditional Logic
The conditional logic feature of Fluent Forms provides users tailored experience through dynamic responses set by pre-defined criteria. You can show or hide input fields depending on the preference. Easily define multiple conditions and access conditional notification and confirmation..
Advanced Form Styler
Easily customize the form color, shadow, border, margin, etc, using the advanced form styler of Fluent Forms. Form styling broadens your customer engagement and helps maintain brand consistency.







Leave a Reply