How to Add Request a Call Back Form to Your WordPress Website

Do you want to know how to design a request a call back form for your WordPress website? Then, this article is for you.
You have to stay in touch with your visitors for any online business. Communication over the phone is the best way to make a perfect balance between you and your prospects. But asking your users to stay on hold when they are trying to reach you has been considered a bad business practice. So, to solve this issue, you can execute a feature on your website that helps them to request a call back.
In this article, we are going to describe what is a request a call back form, and how it can help you to grow your business. We will also show you a sample letter requesting a call back with Fluent Forms. So, let’s get to work!
Fluent Forms is the most beginner-friendly form builder. Download now and start crafting beautiful forms FREE!!!
What is request a call back form?

A request a call back form allows your website visitors to give you their contact numbers, emails, and emergency texts so that you can call them at their convenience. This lets you capture more leads, increase the conversion rate for your website, and improve your business growth.
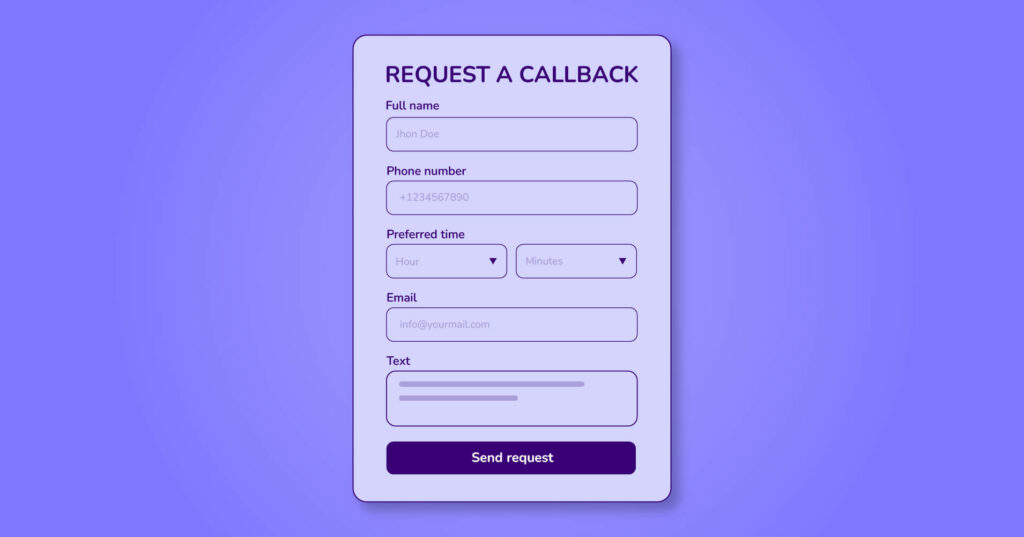
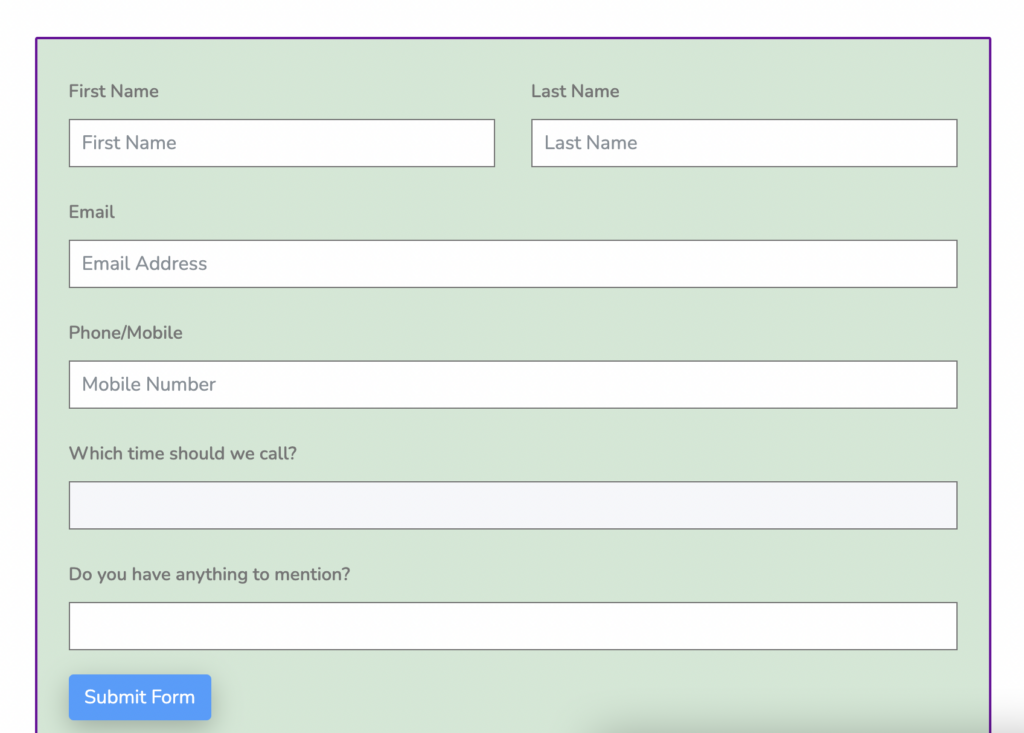
Suppose you want to activate a form on your intellectual property website. As a result, when your clients miss any call from you, they can submit a request a call back message, and you can quickly get back to them. So, what would the forms look like? Check out the form of this section.
Why use call back forms on your website?

When visitors are interested in your product or service, they may like to contact you for more information. Some others may prefer to chat via the live chat option or send an email. Generally, it’s easy to add a “click to call” button that lets your users connect with you quickly.
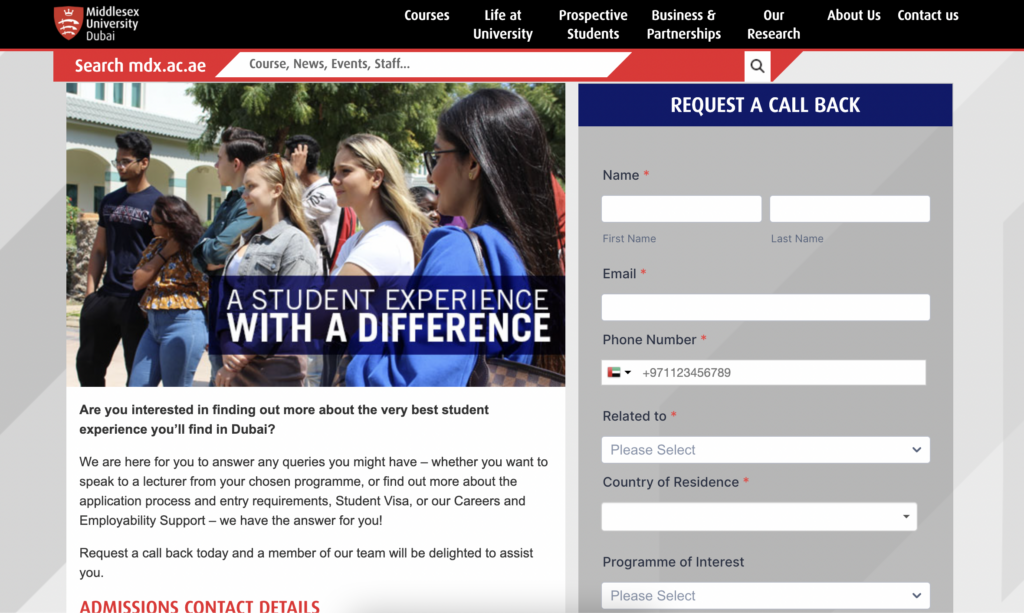
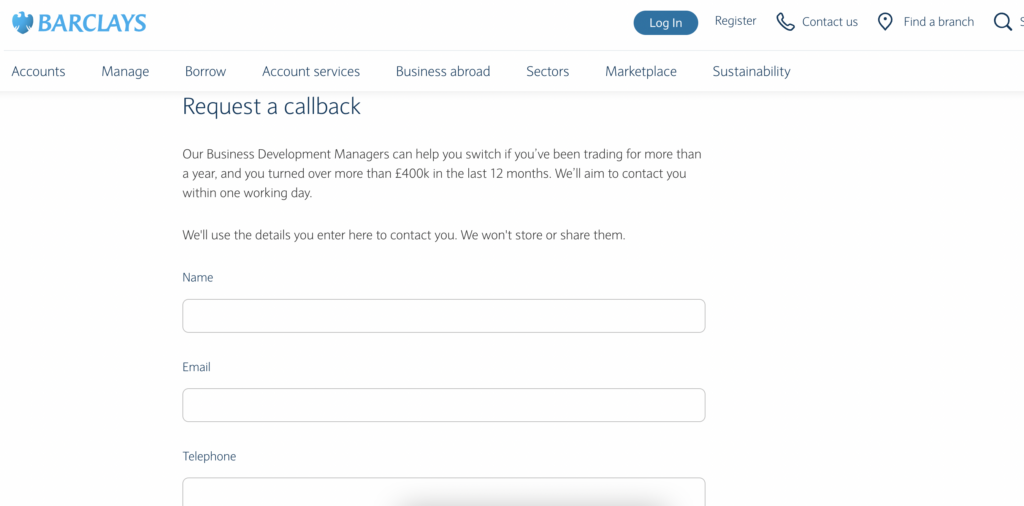
But not all businesses can continue a 24/7 call service with a sales and support team. So, adding a request a call back form can help you fix this problem. Suppose you maintain a website for a University admission. So, you must be handling so many students, including new and old. But sometimes, some students might miss your important calls or emails regarding admission or tuition, or other issues. In that case, you can place a request a call back form on your website. As a result, your students can leave their contact information, including the best time to call them. Let’s have a look at what this form looks like.

Consequently, you can get back to them whenever convenient. This offers your users better customer support, gains more leads, and converts your visitors into customers. Let’s see some more benefits of using a request a call back form on your WordPress website.
- Effective customer service: An American Express survey shows that 78% of customers bail on a transaction because of a poor customer service experience. Adding a request a call back form, and then letting them call back is a reliable way to ensure a positive customer experience.
- Notification: Whenever a visitor fills out a contact form on your website, a notification is sent to your customer support team. This query is more likely to turn into a lead than your team’s sales call to strangers.
- Information: The information you get through a contact form lets you understand your visitor’s needs, demographics, and pain points. Knowing your client’s pain points and other details makes it easy to solve their problems. Therefore, you can improve the conversion rate.
- Sales: When your user is satisfied, the chance of sales also increases. And your sales team will be happy to sell more efficiently. It means people won’t ignore your phone calls as they expect a call back from their interests, and the growth of sales will also increase efficiency.
Now, let’s see what essential options need to be considered when crafting a request a call back form.
The essential parts of a request a call back form

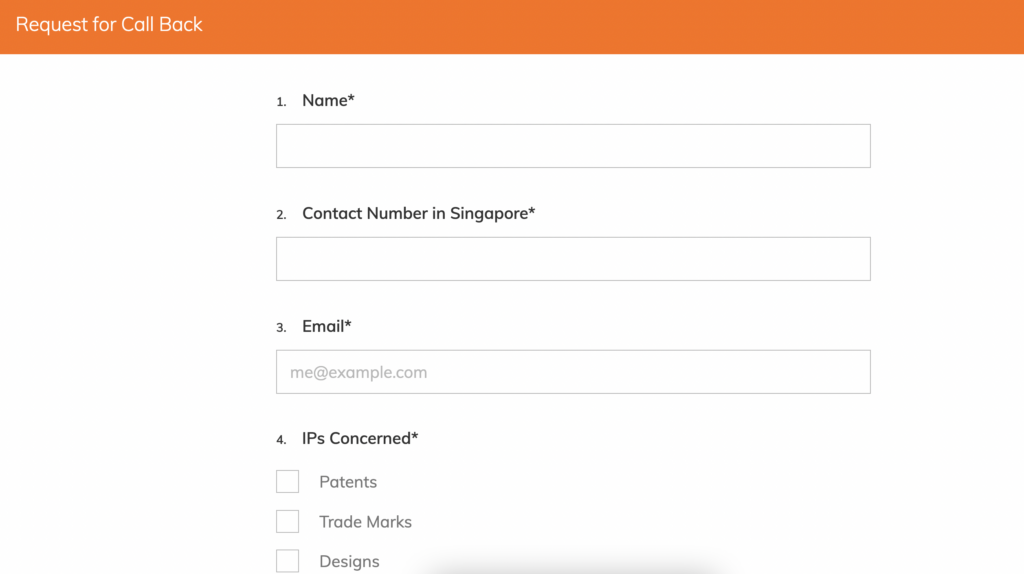
You can customize your call me back form as you want. But some specific parts must need to be added to the form. For instance, you can check out the Victorian local govt service website. They have added a perfect call back form on their website. Let’s see the ideal specifications of a request a call back form.
- Name
- Number
- Text
- Available time

Besides, you can add some other fields if you need them. For example, image field, URL field, terms, and conditions field, etc.
That being said, let’s take a look at how to easily add a request a call back form in WordPress.
How to allow your website visitors to request a callback
To add a call back form to your website, you will need a form builder from WordPress. You can use Fluent Forms to design your form. It is super easy to make any WordPress form with the form builder, such as survey forms, quiz forms, conversational forms, contact forms, payment forms, check out forms, and so on. Request a call back form is one of them. Besides, Fluent Forms is rich in advanced fields like file upload, image upload, range slider, step form, net promoter score, payment fields, etc. It is also integrated with more than 30 integrations. So, let’s go ahead and take a look at the steps of designing a request a call back form.
Step-1: Install a WordPress form builder
Go to your WordPress dashboard, and move on to the Plugins section. Search for Fluent Forms on the top right corner of the page. Then click on the Install button, and after the installation, activate the tool.
Step-2: Design your call me back form
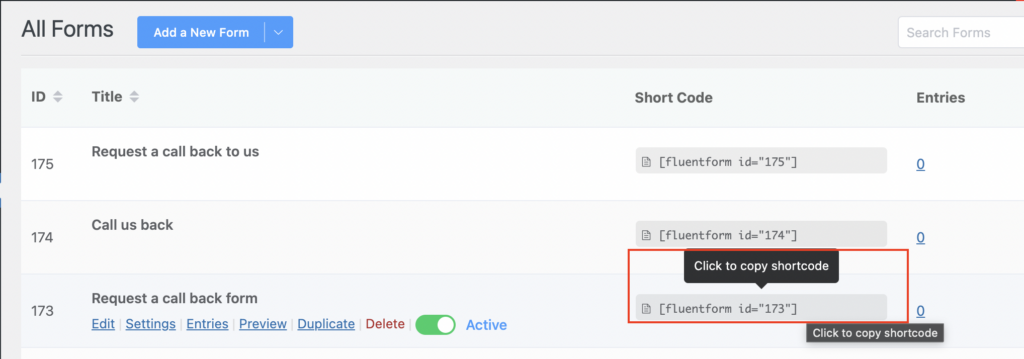
Go to the All Forms section of Fluent Forms from the WordPress dashboard. Then click on the All Form button on the top left corner of the page.
From the 70+ templates choose any one for your call me back form, or go for the blank form. We are selecting the Blank Form option, as we want to customize our form fields on our own.
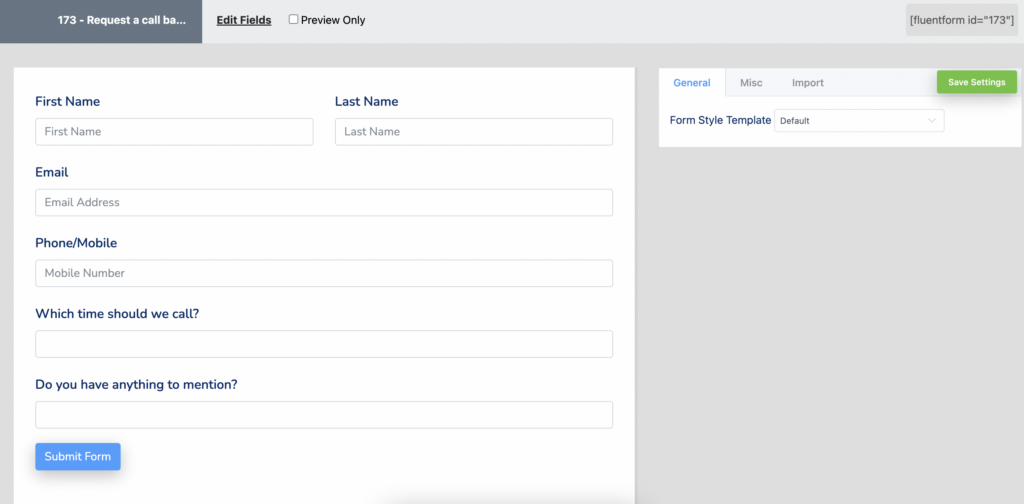
Now give a name to your form from the top left corner of the form editor. We are settling it as Request a call back. Then drag and drop the necessary fields from the input fields section. We add the name, email, number, time, and text input fields for our form. Suppose you want to change the field name, or set if the field is required or not. Go to the input customization section of the respective field. We are changing the Element Label of the time field and text input field. At last, don’t forget to save the form from the top left corner of the form editor.
Step-3: Configure form settings
After adding the required fields, go to the settings and integrations option of the form from the top bar.
Here, you can set the form settings, email notifications, marketing & CRM integrations, etc. of the form. In the form settings option set the confirmation type, message to show, after form submission layout, double optin, form layout, and scheduling and restrictions of the form.
Enable or disable the email notification buttons for admin in the Email notifications section. You can set the email body, conditional logic, and media attachments to the form.
In the marketing and CRM integrations section, you can integrate any integration from the available 30+ integrations. To do this, you just need to activate the specific integration and connect it here by clicking the Add New Integration button.
Moreover, you can make your form more beautiful with the global styler feature of the Fluent Forms. Go to the preview and design section of the form and style your form in your own way.

That’s it!
Step-4: Publish
After completing all the customization, it’s time to publish the form. Well, Fluent Forms publish it forms automatically after generating one. But with its latest version, you can activate or deactivate to forms if you want.
How easy was that! Want to see the final form? To add the form on any page, or article, copy the shortcode of the form, add a code block on your article, or page, and paste it.

And here it is!

We hope you enjoyed the tutorial. If you have any queries, ask us in the comment section.
Conclusion
Regardless of your website, we recommend that you start using the request a call back form right away. It will increase the lead generation and conversions from your website straight away and help you make it a habit to respond instantly to every call back notification.
You can follow us on Facebook, Twitter, Instagram, and YouTube for more tutorials like this.








Leave a Reply
You must be logged in to post a comment.