How to Create an Equipment Checkout Form in WordPress

Your business is full of various tools and assets that help it to stand out. So, you must keep track of every piece of information to ensure that things are going smoothly and correctly. This is especially important for your equipment or technologies when renting them out to your team or other workers.
An equipment checkout form is an easy way to manage your assets fluently. Besides, it’s a basic interface where users can request equipment checkouts. So, in this article, we’ll help you create an equipment checkout form for your business website. First, let’s know what necessary fields you’ll need to make a checkout form for your company.
Fluent Forms is the most beginner-friendly form builder. Download now and start crafting beautiful forms FREE!!!
What makes the best equipment checkout form?
Basically, it completely depends on how the company, business owners, or managers want to manage their asset information flow. But some fields needed to be added to a checkout process form. Keep reading.
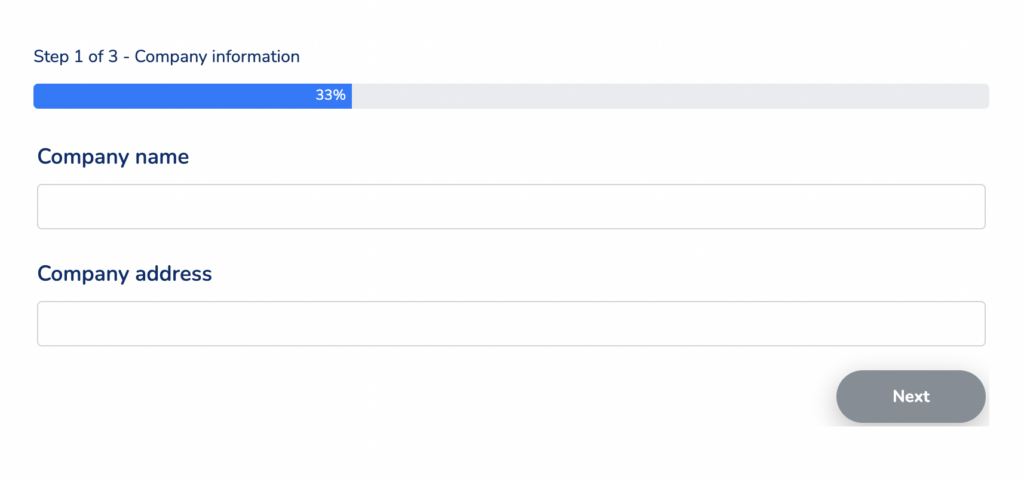
Company information

The first and foremost field of an equipment request form is company data. Because it’s important to identify the company name, address, or other information to know about the ownership of the equipment or tools, other data like, who was in charge of the equipment, who authorized it, who was in support, etc., also need to be collected to continue a synchronized process.
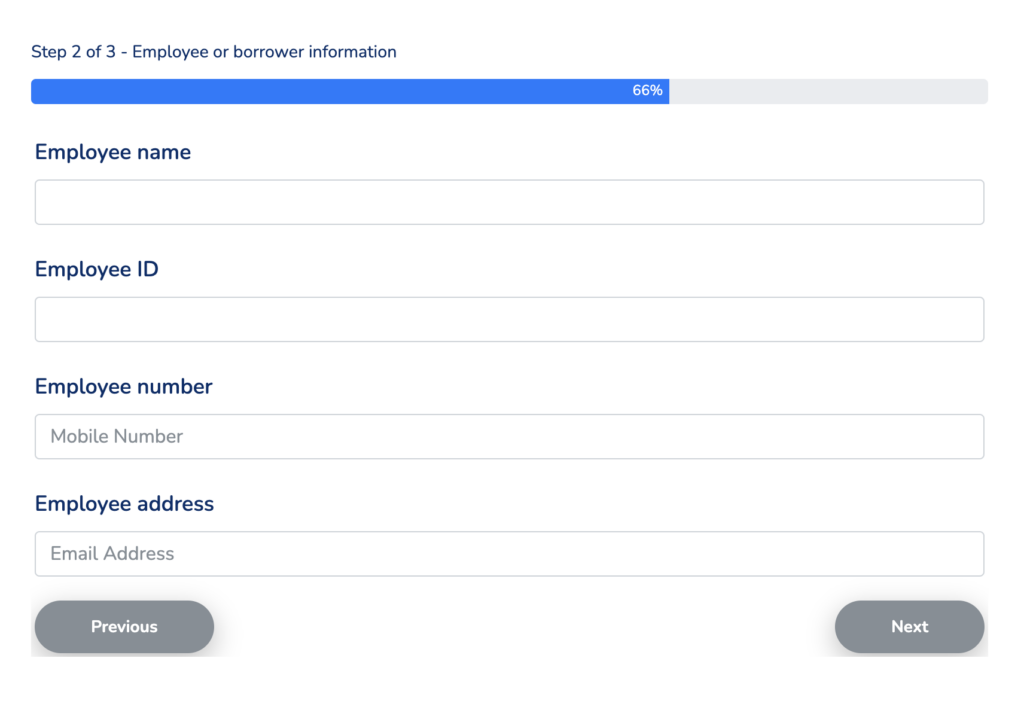
Employee or borrower information

The borrower information is the second crucial thing here. This includes first name, surname, email, phone number, physical address, signature, etc. This information can be taken into separate fields.
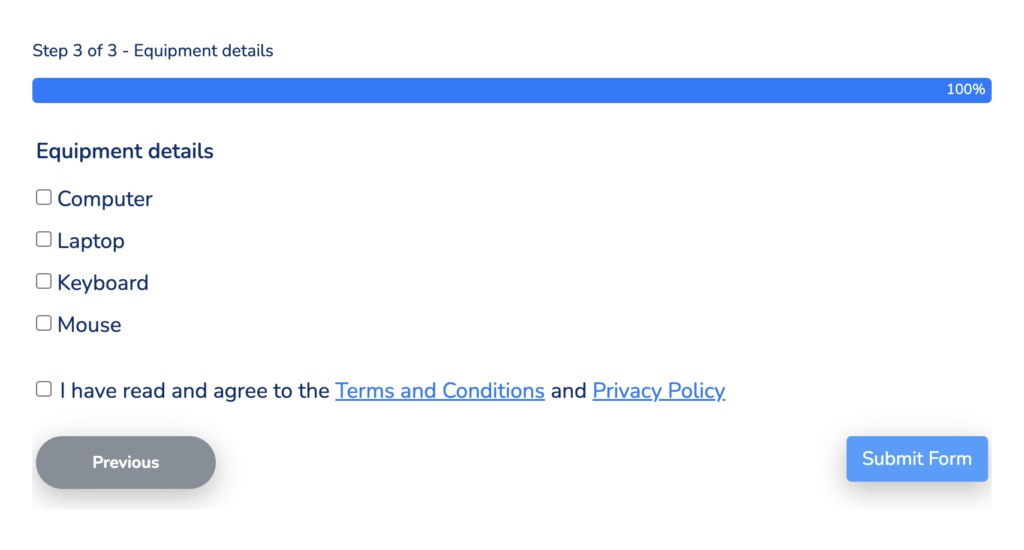
Equipment details

Equipment details are also necessary for an equipment checkout form. The details like barcodes, assorted IDs, type of accessories, quantity, chargers, or cables sort things. Moreover, this must be included in the list if any damage occurs. Be sure to add any other additional comments that should be noted.
Terms & Conditions
Check that an agreement is made for where and when the equipment can be used, clarify who owns the equipment, and make a list of easy-to-identify terms for what happens if the asset is lost or damaged.
Now that we know about the necessary fields of an equipment checkout form, let’s jump into the tutorial.
Make an equipment checkout form with Fluent Forms
We follow these four easy steps to make an equipment checkout form with Fluent Forms.
- Create your equipment checkout form
- Customize the employee equipment checkout form
- Configure form settings
- Make your form live
Why Fluent Forms? Because Fluent Forms is one of the most powerful form builders in the WordPress community in recent times. Its robust features and functionalities made it popular among its users. People love Fluent Forms because of its smooth interface and easy-to-understand functionalities.
The plugin comes with a robust drag and drops function and tons of amazing features like a radio field, image field, file upload field, range slider field, signature addon, range slider field, PDF addon, conversational forms, global styler, pre-built templates, third-party integrations, and more.
Let’s see the steps in detail.
Create your equipment checkout form
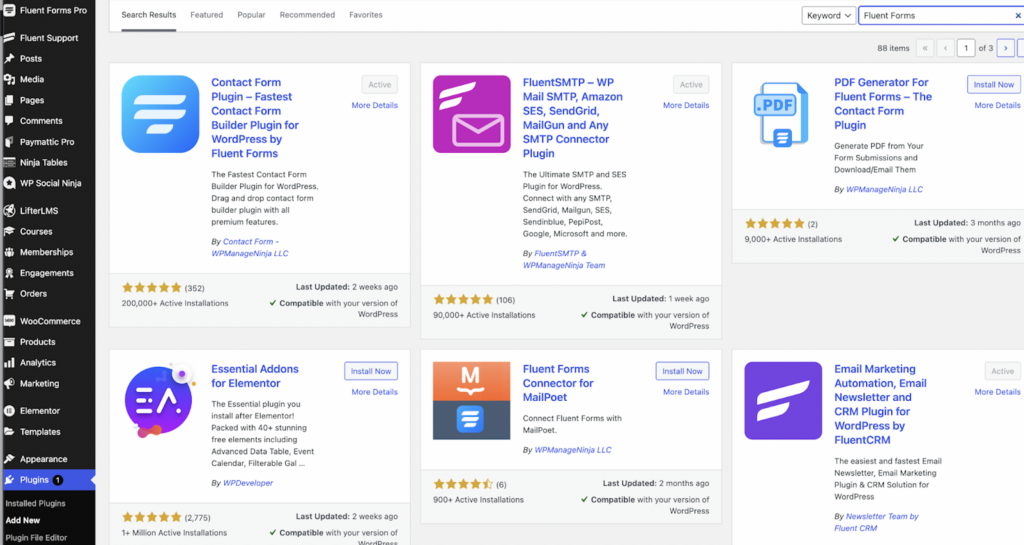
Go to your WordPress dashboard, and move on to the plugins section. From there, click on the Add New button, and search for Fluent Forms on the search bar.

If you want to use the updated features of the plugin, easily get the pro version of the tool. We don’t need the pro version for now because the free tool is enough for making an equipment checkout form.
Now move on to the Fluent Forms dashboard, and click on the Add a New Form button.
Then either choose the Blank Form template or select from the available 70+ templates. We’re going for the Blank Form option.
Now, give a name to your form by clicking on the Blank Form option with a number from the top left corner.
Let’s add the necessary fields from the right sidebar where the Input Fields are available. We’re adding the Text Input field first to collect the company name.
Then either click on the pencil icon from the field or go to the Input Customization section directly to customize the field. For example, we’re changing the field name from the Element Label.
Now, let’s drag and drop the Name Field, Email Field, and Address Field to collect the borrower’s information. Then edit the name field as Borrower’s Name, the email field as Borrower’s Email, and only keep the address line 1 to the address field section.
Then add the Numeric Field section to collect the employee or borrower’s ID, Multi-Select Field to get the equipment type, etc.
Afterward, move on to the advanced section to add the Terms & Conditions field.
If you want, you can buy the Signature Addon of the plugin to add a signature section to the form. We’re skipping this part for now because we don’t need to collect any signatures, as we’ve added the terms and conditions field here.
Finally, if you want to, you can customize the submit button too. For example, we’re placing the button in the center and changing the name to only “submit.”
Finally, don’t forget to click on the Save Form button from the top right corner. That’s it! Our form is made.
Customize the employee equipment checkout form
Now, we want to make our form more beautiful with the global styler feature of Fluent Forms. To do that, go to the Preview & Design section of the form. From there, select any template in the General section. We’re going for the Bootstrap Style.
Then, go to the Misc button to give your form some color. For instance, change the Container Styles, Asterisk Styles, Inline Error Message Styles, After Submit Success Message Styles, After Submit Error Message Styles, etc.
We’re just changing the container color and border style, and here is the final preview of the form.
Now, if you want to make your form more dynamic with the conversational forms feature, go to the editor section again, and click on the three-dotted button from the top right corner of the interface.
Then you will get the conversational forms interface. We’re not adding any new fields from the conversational forms section. So, directly moving on to the design section. Here we’re changing the background image only. You can change the button text color, button color, mobile interface view of the form, and many more options are available to make your form more beautiful.
Again save the form when done.
Configure form settings
Now let’s set up the form. Go to the Settings & Integrations section of the form from the Design part. Here you’ll get the Form Settings option in the first place from the settings list. At first, you’ll see the Confirmation Settings of the form after form submission. Here, you can set the confirmation type, message to show after submission, what to do with the form when the submission is made, and more.
You can enable the double opt-in option if you want. More so, you can set the Form Layout, form Scheduling & Restrictions, and many other choices are available.
Click on the Save Settings button.
Moving on to the next segment of the list, Email Notifications. You can customize the emails you want to send users after submission. This part will let you add the email name, sending place, subject, email body, conditional logic, attachments, etc., to your email. Additionally, you’ll need the FluentSMTP plugin to send the email confirmation.
If you go for the Other Confirmation option, you can make some extra confirmations for your clients.
At last, the Marketing & CRM Integrations option will allow you to connect your form with any available third-party tools that are connected with Fluent Forms. Just activate them from the Integrations part, copy the API or secret key from their accounts, and paste them here on the Fluent Forms dashboard. We’ve added an example with ActiveCampaign integration of Fluent Forms.
Make your form live
Publish your form with Fluent Forms super easily. For instance, if you want to show your form on a page, go to the pages section from the WordPress dashboard, and click on the Add New button.
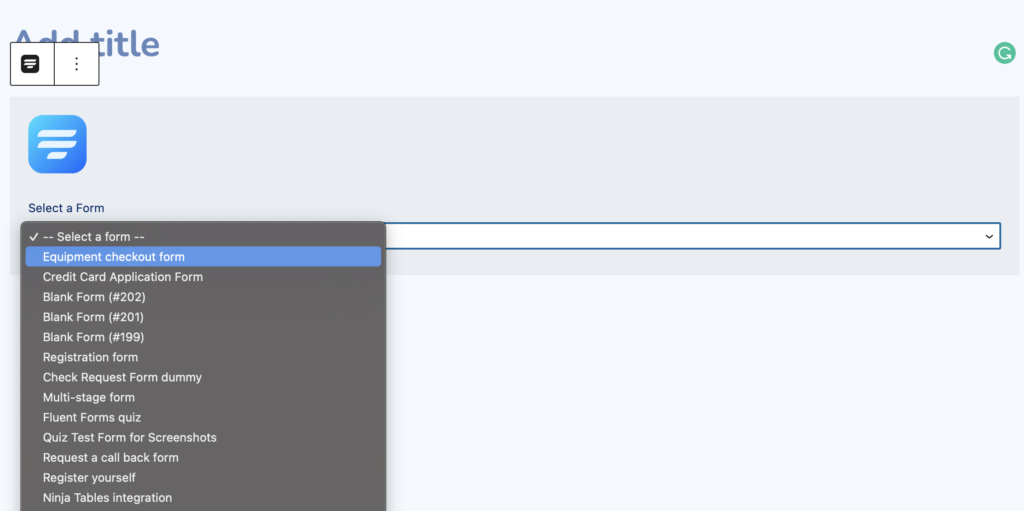
Then add the Fluent Forms block by clicking on the plus (+) icon.
Now select the form and publish it on your website.

Follow the same process to publish the form in any blog post.
There is another way to publish the form. You can copy the form’s shortcode and paste it anywhere on your website, either to a blog post or a page. One more thing, you’ll get both the shortcodes of conversational form and normal form. You can copy anyone for your convenience and paste.
It’s so much fun! Isn’t it? You can make any contact form without any coding knowledge with Fluent Forms. Now, let’s see some benefits and examples of equipment checkout forms.
Why use an equipment checkout form?

Losing track of your equipment and assets can be a tedious and expensive process. Instead of going through the process of reclaiming the lost property at company cost, you should consider an equipment sign-out agreement on your website. A good equipment checkout form can help you return your equipment on time and safely. What’s more? Let’s find out.
Keep track of the equipment
Once someone takes out equipment or rents an item, they’ll immediately fill up the checkout form. Consequently, you’ll know the update of the tool or item. This will also include the expected date of return and time. So, you can know exactly where the equipment is, or you can plan accordingly for that piece.
Easy to maintain smooth and faster operation
Keeping track of the checkout and check-ins simply using a paper, notebook, or spreadsheet is quite an outdated system. Sometimes errors and confusion occur, and security breaches occur. But maintaining a proper online equipment detail form can allow easy data maintenance and remove errors and confusion.
Allow easy collaboration
Rather than tracking down different clients or employees’ information separately every time, if you maintain an easy-to-use checkout template and sheet, you’re making the process a whole lot easier for the people tracking down these data. In a similar way, when you have a ready-to-go template and a handy sheet, you can effortlessly update your manager about the ongoing matter.
Promotes accountability
Clients or employees who know that each item has been noted and scanned point to point are more likely to care for the asset. As a result, team members can resolve the questions faster from remote locations, and each member is held accountable for each item left.
Ensures equipment safety
Equipment checking is crucial to ensure the safety of the tools and items. As all the records are stored in a system, if any equipment is not fit or safe to use, it can immediately be marked as needing service. This informs employees that the asset is under maintenance and requires an inspection before returning to the field. Besides, there is no chance of breaking the privacy of the form’s data.
Facilitates proper planning
Monitoring equipment check-in and checkout process and the option to book assets in advance add great value to the workers. People can identify how the equipment is moving. Consequently, because of a proper and balanced flow of information, they can meet the client’s expectations smoothly. On the other hand, project planners can manage the shortages and call for reserved assets during shortfalls.
Now that we understand the necessity of an equipment checkout form for your business let’s see some real examples.
Real examples of equipment checkout system forms
Many educational institutions use equipment checkout forms. Here are some examples of asset checkout request forms.
Winthrop University equipment checkout form
Winthrop University is a public University in South California. They maintain a checkout form for their laboratory equipment that students use to ensure their safety. Here is the preview of the form.
You’ll get the form in a PDF format on their website. Students must download the form, fill it out, and submit it to the department.
US Legal equipment checkout system
US Legal is a company that offers a variety of services, including legal information, legal forms, legal products, and document preparation. They also provide an equipment checkout form on their website for their employees to secure the company’s assets.
Edmonds College equipment checkout form
Edmonds Community College is a public community college in Lynnwood, Washington. They also maintain a checkout form for their students’ computer equipment and class supplies. You must have a student account in their library to get the equipment checkout form.
Conclusion
Any organization with inventory will benefit from some sort of equipment checkout software. Besides, Fluent Forms is a sleek and smooth tool. More so, Fluent Forms is a user-friendly form builder in which 200K+ people keep their faith. So, you can try the tool to make your equipment checkout form stand out.
Follow us on Facebook, Twitter, Instagram, and YouTube to get more tutorials like this.








Leave a Reply
You must be logged in to post a comment.