Introducing Fluent Forms 5.0: Unleashing a Stunning New UI and Power-Packed Features

It’s been a few months since we haven’t released a new version of Fluent Forms. We were working to give you a better experience with a fresh UI and improved functionality. Let’s have a look at what changes we brought to make your form-building experience better.
Revamped UI and better UX
With the new UI and improved UX, Fluent Forms is now more efficient than ever. Not the interface looks stunning, but the user experience also got better for exceptional performance.

We know both are important for a product. While a visually soothing interface will be pleasant on the eyes, keeping everything in order is a great idea.
Since the changes happening across the whole plugin, it’ll require enormous space to discuss here. So, we’ll show you some particular parts to give you an idea.
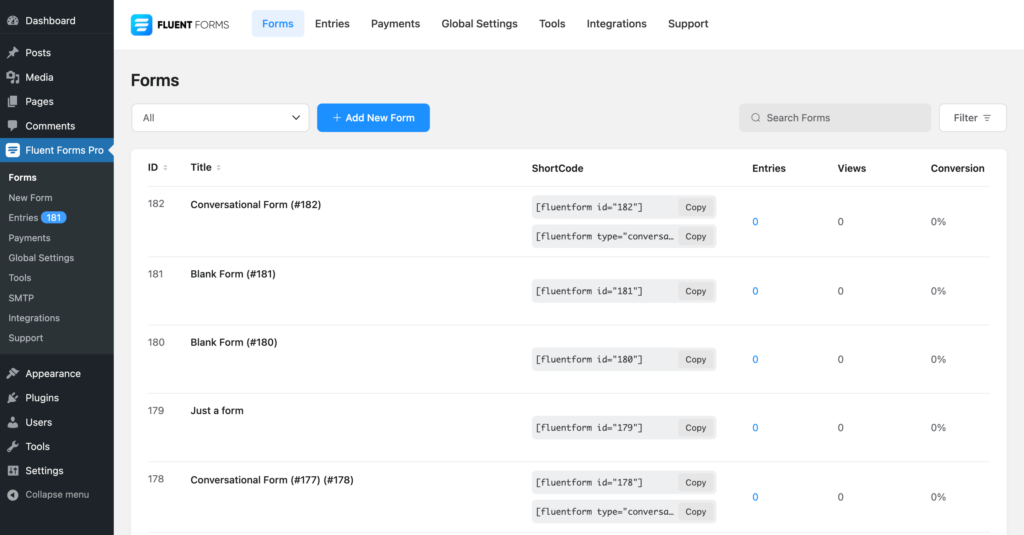
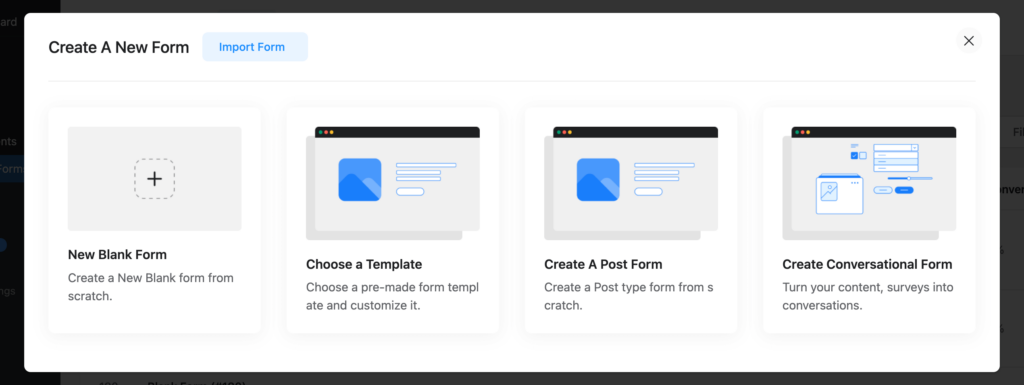
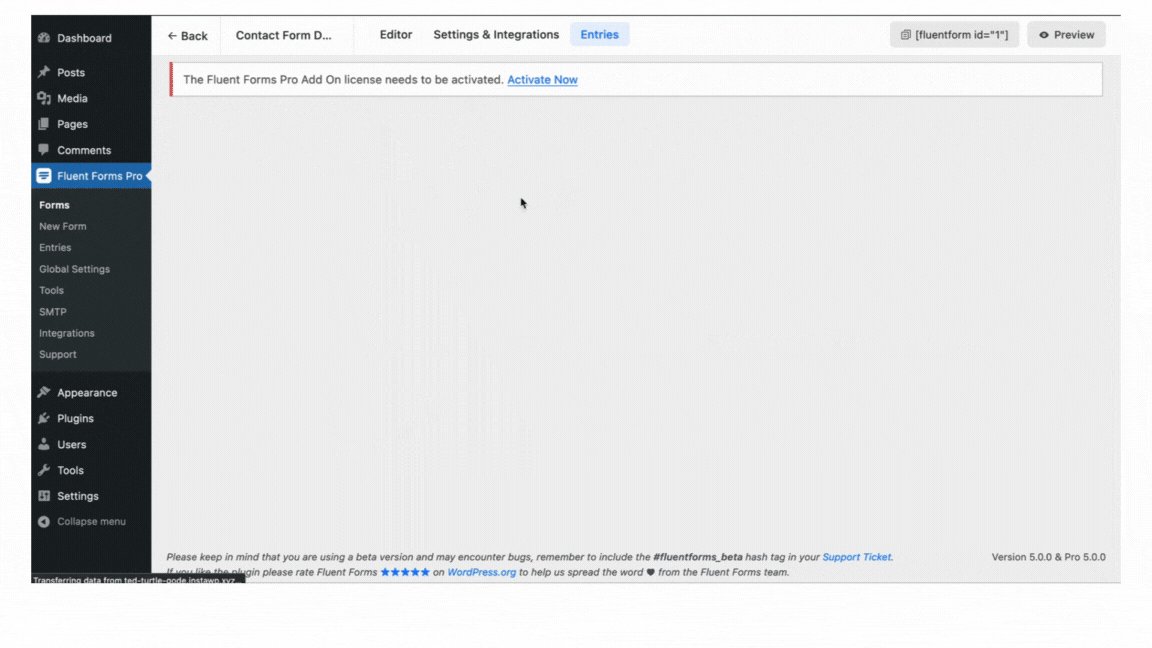
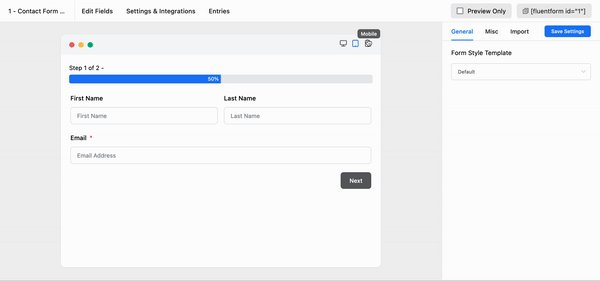
The Forms section got cleaner and more actionable. If you want to create a new form you have to click the Add New Form button. The search bar and the Filter options are available but with a new placement.

Also, you can see a Copy button for shortcode. Previously we have the copy option but there was no direction so users didn’t know that feature.
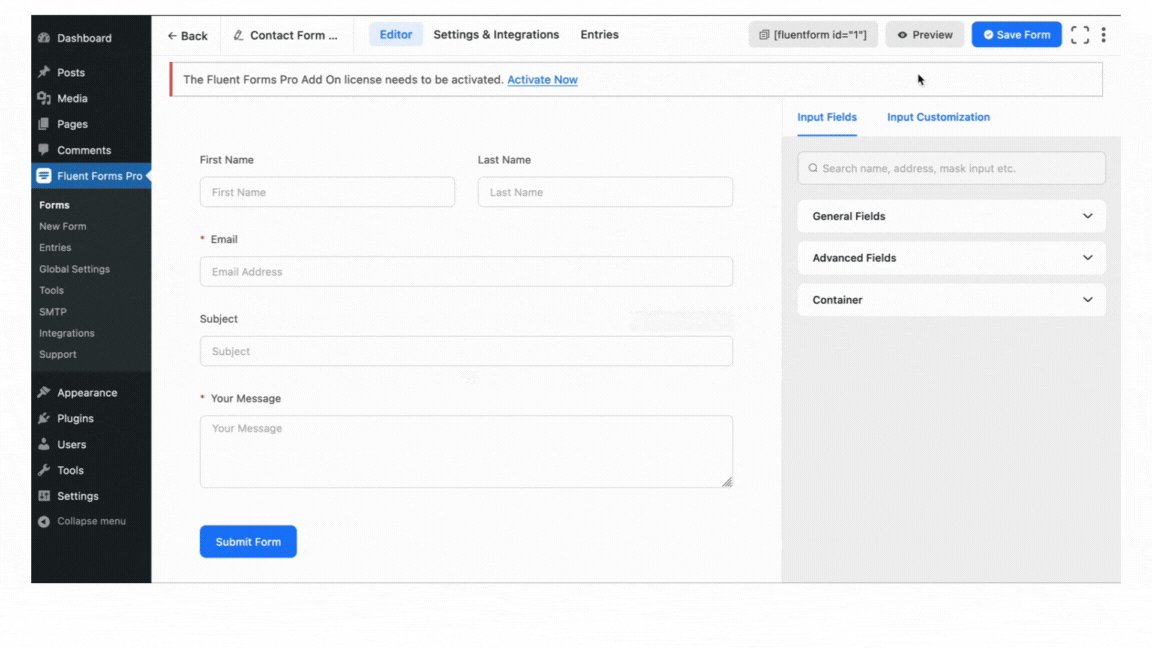
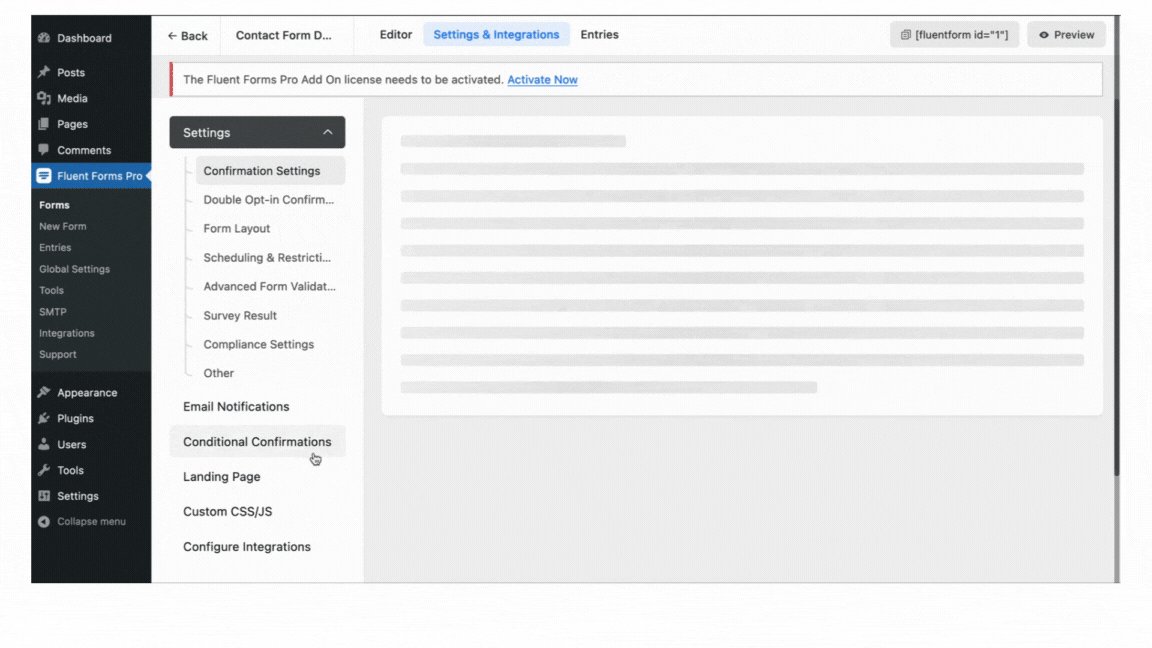
Furthermore, switching between Editor, Settings, and Entries connected to a specific form became easier.

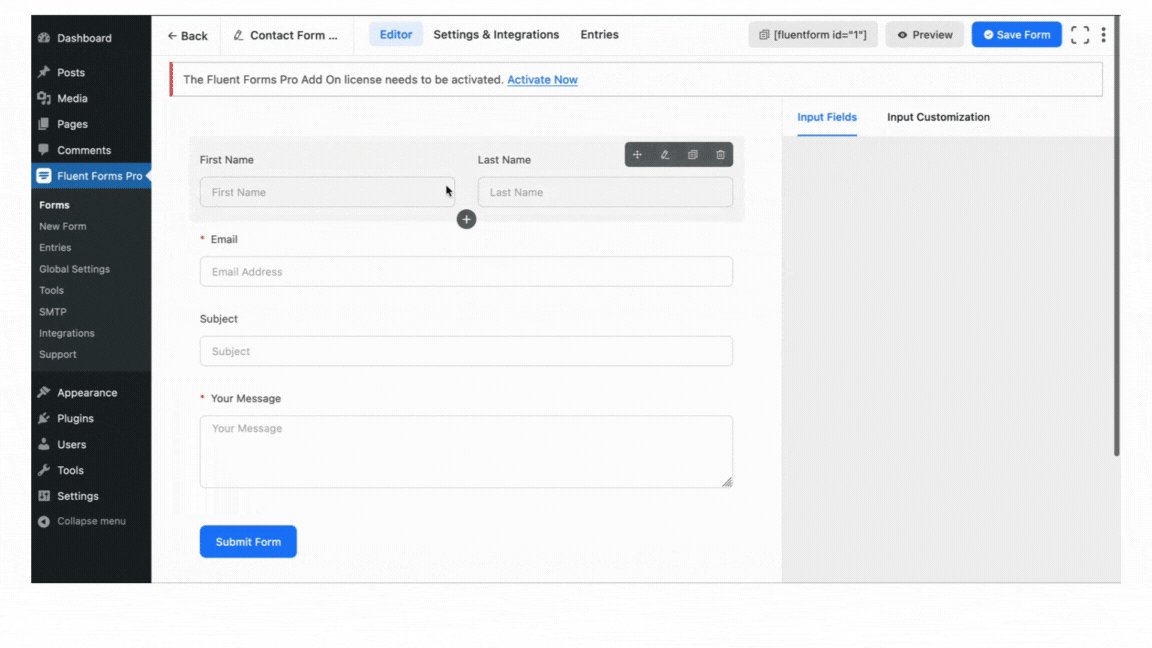
As I said, the changes have been implemented all over the plugin, you can discover them all while using it. We didn’t bring any massive change, we just wanted to make your existing experience better and smoother.

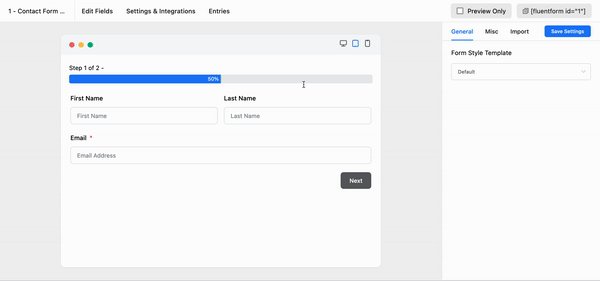
You can now preview different screen sizes directly on your form preview too. Check this gif below.

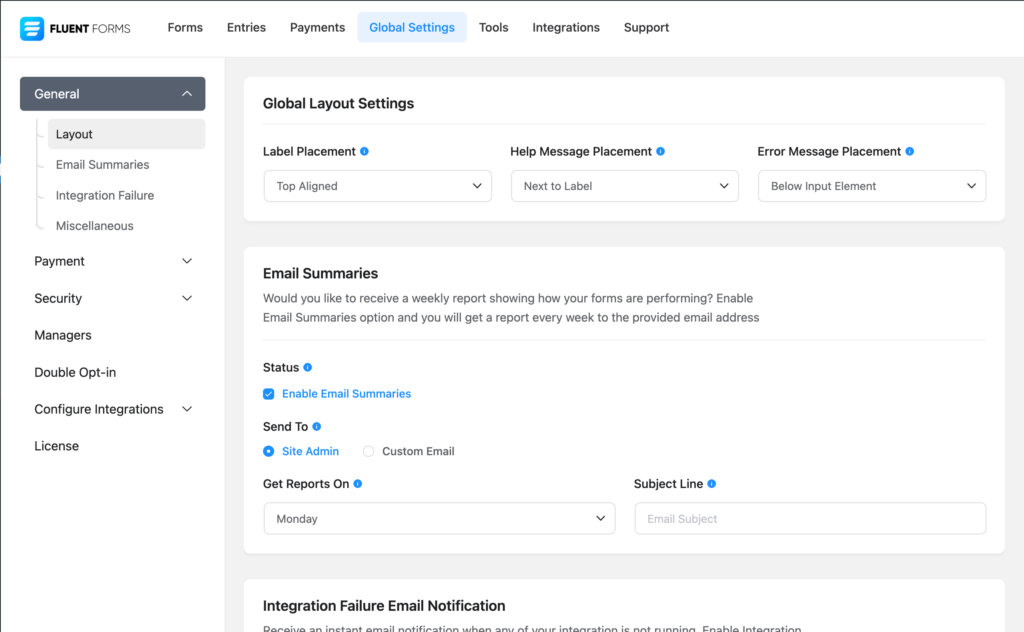
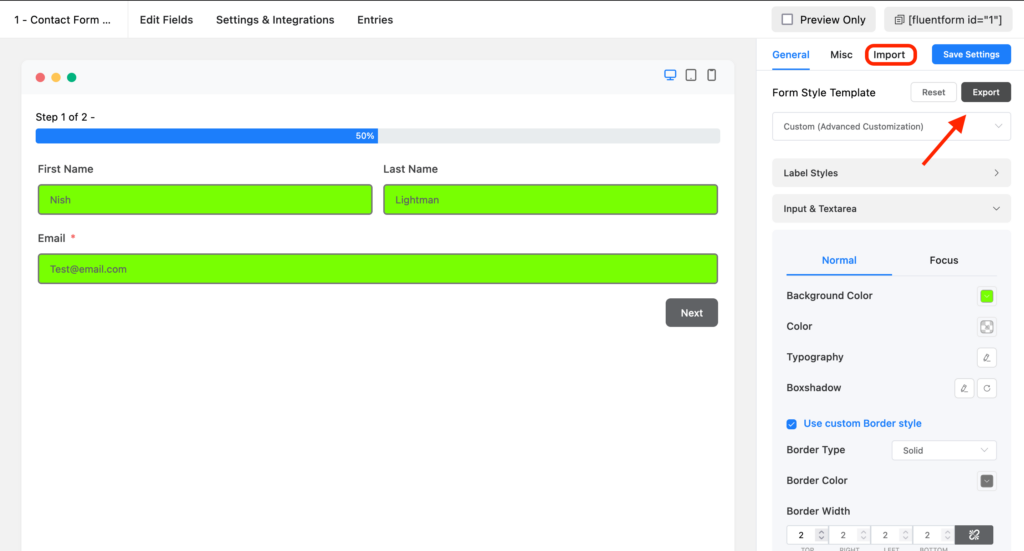
Global Styler Improvement
We also improved the overall styler of Fluent Forms design. You can now change your form design from your form preview, customize selected presets, and export them as JSON file. Importing styles from other forms are available as usual.

The export option will appear after you save your settings.
The new framework for faster response
We use internal frameworks for our products. Fluent Forms was the fastest with the old framework. But it got faster with the new framework. It was our internal work, but we want to keep you in the loop so you’ll get inspired.
The new framework is faster and more secure. We moved from Ajax Request to Rest API which led us to open API. In the future, we can accomplish more interesting work based on that.
New payment integration – Square
Square was one of the most requested payment integrations by our users. With the new Fluent Forms, you can collect payments and donations via Square easily. Shopify is a popular payment gateway. And if you use it, you know what it offers.

However, you can use the Square payment gateway with order forms, donation forms, course enrollment forms, event registration forms, and any other forms where payment is needed.
Range slider in conversational forms
We get requests all the time to include more functionalities in conversational forms. This is an ongoing process, and we’re improving with every release. However, we’ve now added Range Slider – a most awaited feature – to conversational forms.
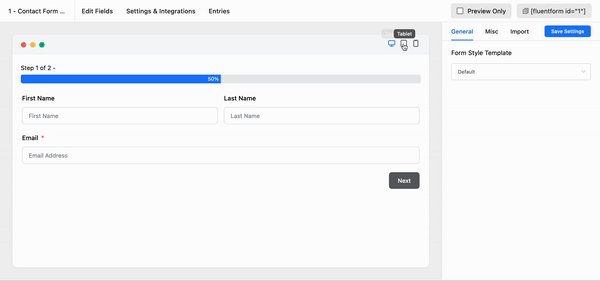
Added multi-step form animation type
In multi-step forms, you can present your forms in various animated types. Your forms will be shown according to your animation styles. Choose one and see whether the style matches your design.
- Slide left/right
- Fade in/out
- Slide down/up

Added post-update permission for guest users
The post-update feature is a great option if you want your users to update a post they submitted before. Now, there’s been another layer introduced. Admin can allow guest users to update posts.
Dedicated Developer Docs

Along with these new improvements and framework updates, we are publishing full developer docs so developers can extend and build addons easily. We are in the process to publish the rest API docs. Check out the Developer docs here.
Bugs got fixed! And other improvements
- Added post-update permission for guest users
- Stripe Keys are now encrypted and more secured
- Added multi-step form animation type
- Added range slider functionality to conversational forms
- Improved support for Metabox and ACF in Post Form
- Improved PDF layout for large text entries
- Updated translation strings
- Updated WooCommerce Product Creation using Post Form to allow for multiple image addition.
- Fixed issue with form duplication due to chained select source CSV file
- Fixed issue with repeater field entry not appearing correctly on PDF
- Fixed issue with WPForm Migrator not properly transferring single line text fields to text input fields with correct maximum text length
- Fixed issue with entry migration
- Fixed number format in PDF files
- Fixed custom payment amount shortcode
- Fixed coupon code date issue
- Fixed checkbox list field behavior when all boxes are unchecked using Metabox
- Fixed ACF checkbox/multiple choice not working
- Fixed Drip issue related to PHP 8
- Fixed payment summary display issue when using coupons in conversational forms
- Fixed radio field label issue
- Fixed quiz option order issue
- Added PHP 8.2 support
Conclusion
We hope you’ll enjoy the new look and improvements, and our efforts will make your journey more efficient. We are continuously working on Fluent Forms to provide you with a better form experience. Please let us know if you have any comments on our new UI and other features.
If you have a minute, please write a review on the wp.org repository. It helps us a lot and inspires our team.
If you have any questions about our plugin, comment below, or follow us on our social media channels. You can also join us on our Facebook community group if you want.
Hello, this is Jewel, CEO & Head of Ideas at WPManageNinja. I am obsessed with WordPress since 2009. My aim is to be a user-centric developer first, and a serial entrepreneur second. You will find me discussing various tech issues and trying to come up with scalable solutions on different forums when I am not busy coding.
4 responses to “Introducing Fluent Forms 5.0: Unleashing a Stunning New UI and Power-Packed Features”
-
Best decision on our site this year is changing from WPForms to FluentForms. I saw video on YouTube by a marketer who said he tried them all, and settled on FForms. So I took that by faith, and found that to be true for our educational site, especially when conjoined with FluentCRM. The backend capability (what specifically happens after form is submitted, how it’s processed) is stronger then WPForms. We’re using FF for contact form, taking zoom webinar registrations, collecting payments for digital products and (with FluentCRM), collecting name/email for mailing list on our articles pages. That way, we can later announce our upcoming events.
-
We are using daily Fluent Forms on all of our websites. It is a remarkable plugin. Now, 5.0, is an incredible improvement.
-
Thank you, Holger. We are honored to have you as one of our users.
-
-
I really like Fluent Form, however I thought the confirmation settings for emails would get improved as well and let us increase font size from Paragraph. Paragraph is too small for mobile and heading is not proper for writing text messages. Therefore, the product still lacks this feature or a better solution for this.








Leave a Reply