How to Create Conversational Forms in WordPress

Do you want to give your users a interactive form-filling experience? Then conversational forms should be your go-to form types. You can turn your contact forms, lead generation, surveys, and application forms into a conversations-like experience.
In this tutorial, I will show you the step-by-step process of making conversational forms in WordPress.
Benefits of using conversational forms
Unlike traditional forms, conversational forms are far more interactive as they present one question at a time for your users. As a result, users don’t get overwhelmed with loads of questions to answer that leads to lower form abandonment rate.
On top of that, you get a sleek, fully-customizable form to collect information with this type of form. Here are some core benefits of using conversational forms on your website.
- Interactive web forms
- Full-page form layout
- Maintaining brand identity
- Conversion-like form filling experience
- Higher conversion rate
Create a conversational customer feedback form with Fluent Forms
For demonstration purposes, I will create a customer feedback form. But you can create any form you like with conversational form.
I will use Fluent Forms for creating conversational forms. Fluent Forms offers the ability to create fully customizable conversational forms very easily.
Follow the steps below to create a customer feedback form of conversational type –
- Create and customize your form
- Set up conversational form settings
- Display the form on your website
Now, let’s discuss the steps in detail.
Step 1: Create and customize your form
For the customer feedback form, I would like to collect the following information:
- Customers’ name
- Contact information and
- Responses to feedback questions
Once you know what kind of feedback you will ask your customers, you can start building the form.
First, click on Fluent Forms > New Form from your WordPress dashboard. You’ll be presented with a pop-up window to select from the types of forms you can create.
Select Create Conversational Forms option.

You can also start by creating a regular blank form and then convert it to a conversational one.
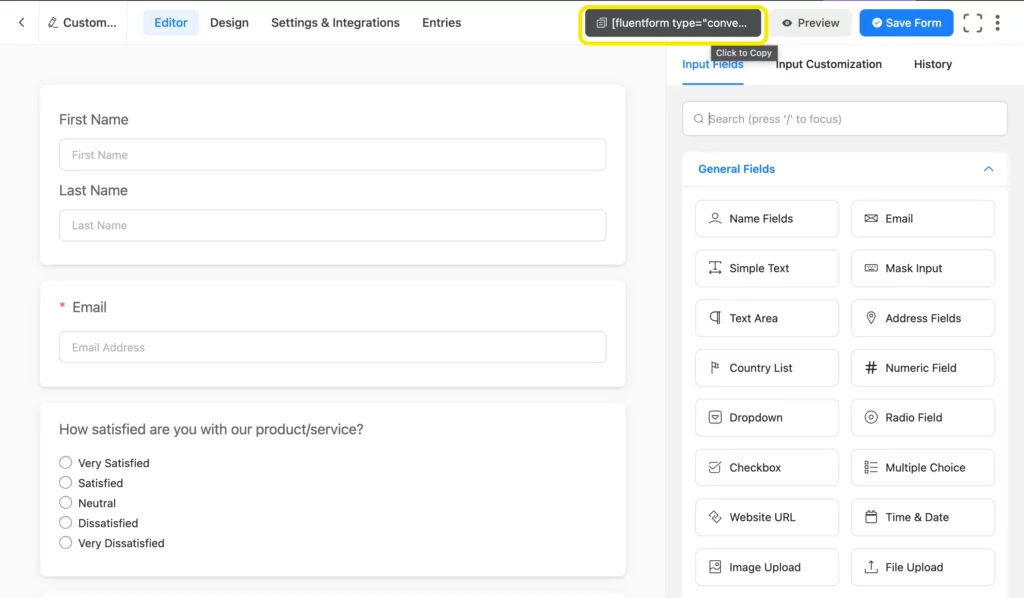
After clicking on the Create Conversational Form, you’ll get the conversational form editor interface with some fields already added for you. You can delete the added fields and start from scratch.

Start by renaming the form.
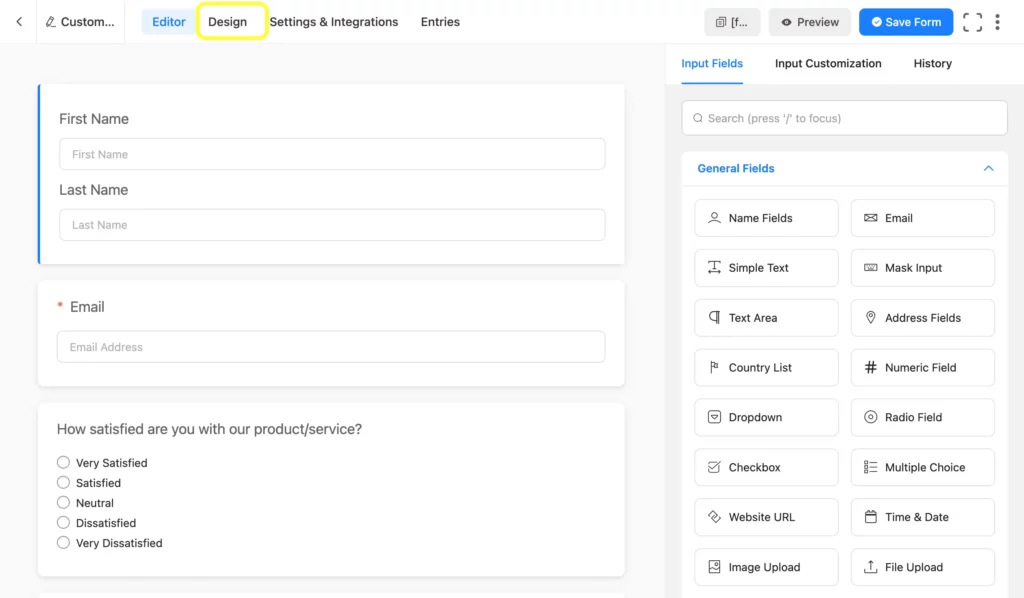
Then drag and drop the necessary fields from the Input Fields section on the right.
To collect information about customers, I will add the Name and Email fields to our form.

You can customize the added fields. To do so, click on the field and you will see various field-specific Input Customization options.
I clicked on the Email field and made it a Required field from the input customization. There are many other customization options that you could try.

Now, add the feedback form questions that you want to ask to your customers.
I have selected the following questions –
- How satisfied are you with our product/service?
- How would you rate the quality of our product/service?
- How would you rate our customer service?
- Do you feel that our product/service provides good value for the price?
- How easy is it to use our product/service?
- How likely are you to recommend our product/service to others?
- What can we do to improve our product/service?
- Do you have any other comments or feedback?
For the first six questions, I would like to use Radio Field and provide some options to choose from. Last two questions are open-ended in nature. So I will use Text Area input field for them.
To add the first question, drag and drop the Radio Field to the form editor.

Now customize this field by replacing the default Element Label with the question and add the options.

You can also make this question mandatory to answer.
Add other questions following the same method.
Now add the last two open-ended questions using Text Area input fields.

Click on the Save Form button on the top to save your form.
Step 2: Customize the design of the form
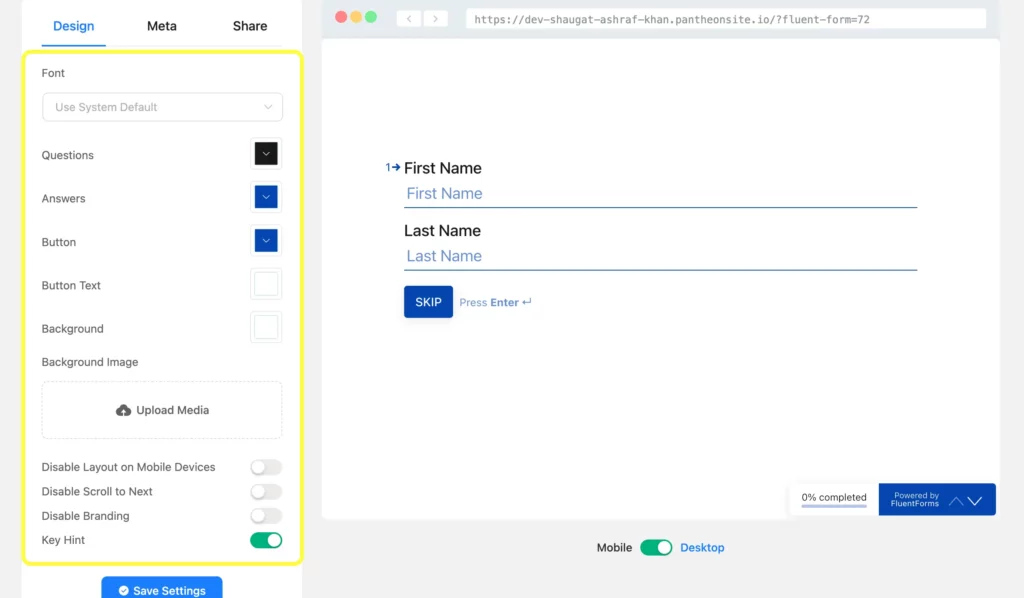
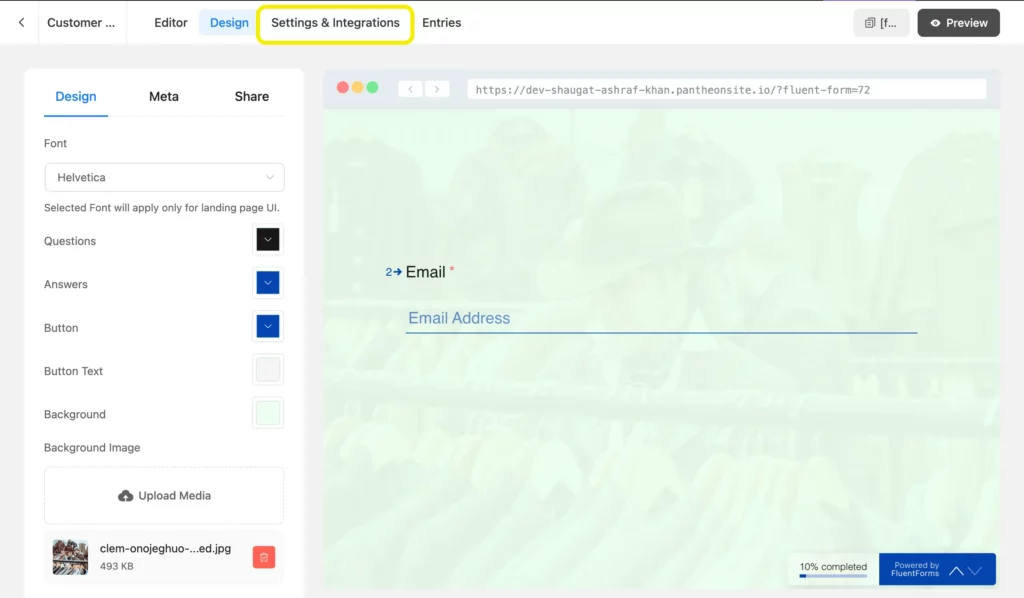
Now, move to the Design tab to customize the look and feel of the form.

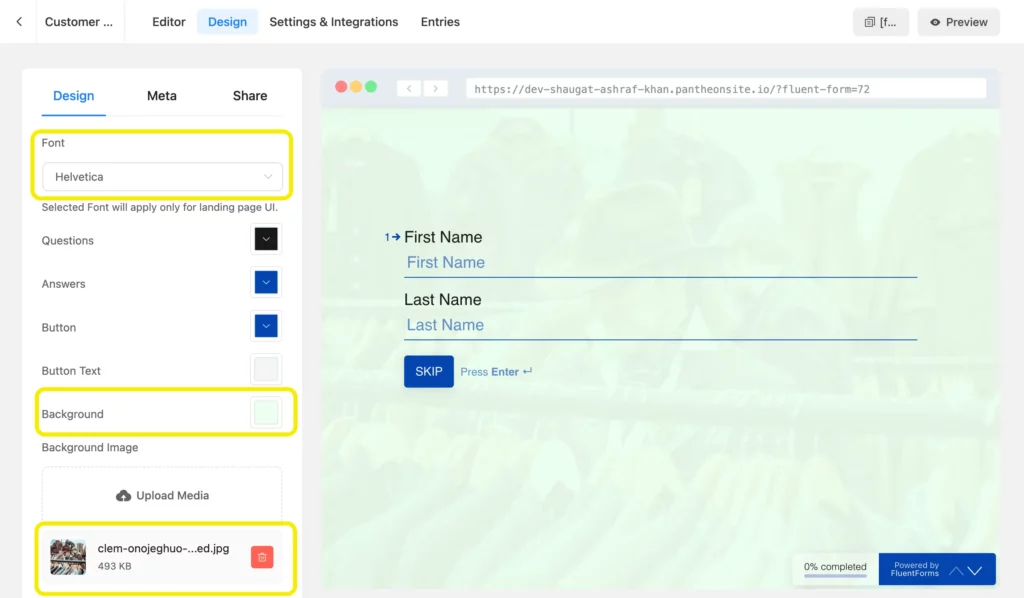
Here, you’ll get all the options for changing the font, the colors of questions, answers, button, button text, and background. You have the ability to add a background image and tweak a few other settings.

We’ve changed the Font to Helvetica, changed the color of the Background and added a Background Image to the form.

Save the settings once you are happy with the design.
Here’s the preview of the form.

Step 3: Set up conversational form settings
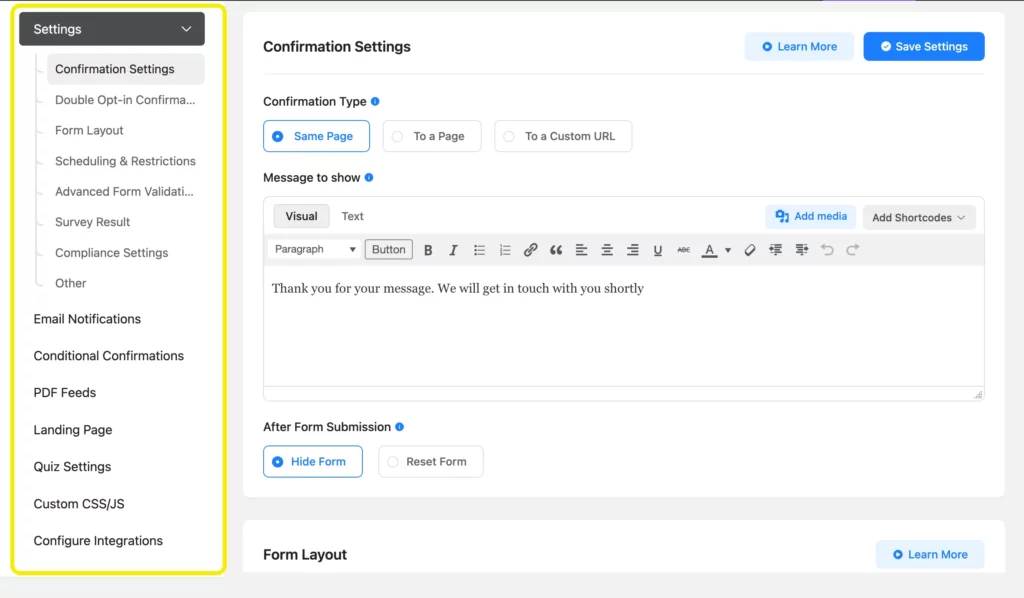
Now move on to the Settings & Integrations tab.

You can configure necessary form settings from this tab. Some of the settings that you can change are:
- Form confirmation settings
- Double opt-in confirmation
- Form scheduling and restriction
- Advanced form validation
- Quiz and survey result
- Compliance settings
- Email notification
- Conditional confirmation
- Landing page
- Custom CSS/JS
- Configure integrations

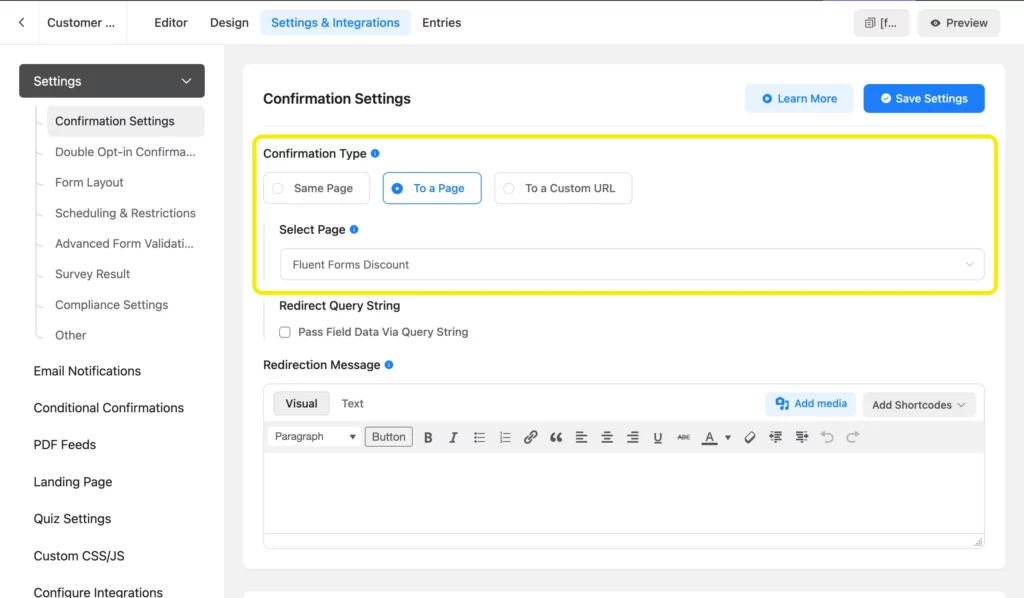
Let’s change the Confirmation Type. We want to redirect our users to the discount page after form submission. So, we’ve selected the Confirmation Type to To a Page and selected the page.

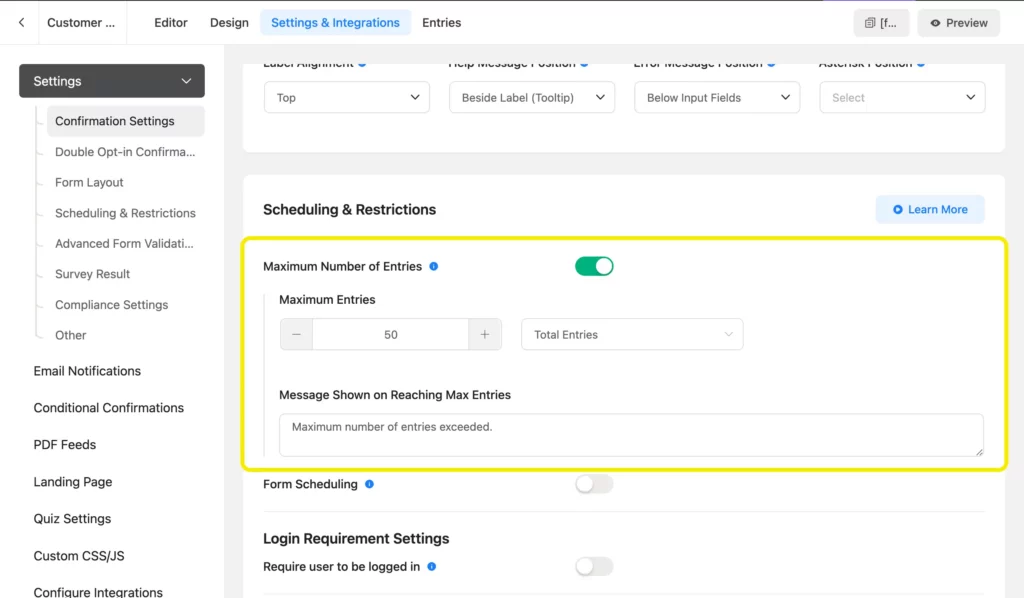
Scrolling down a bit, we’ve enabled the Maximum Number of Entries under Scheduling & Restrictions and set it to 50 entries.

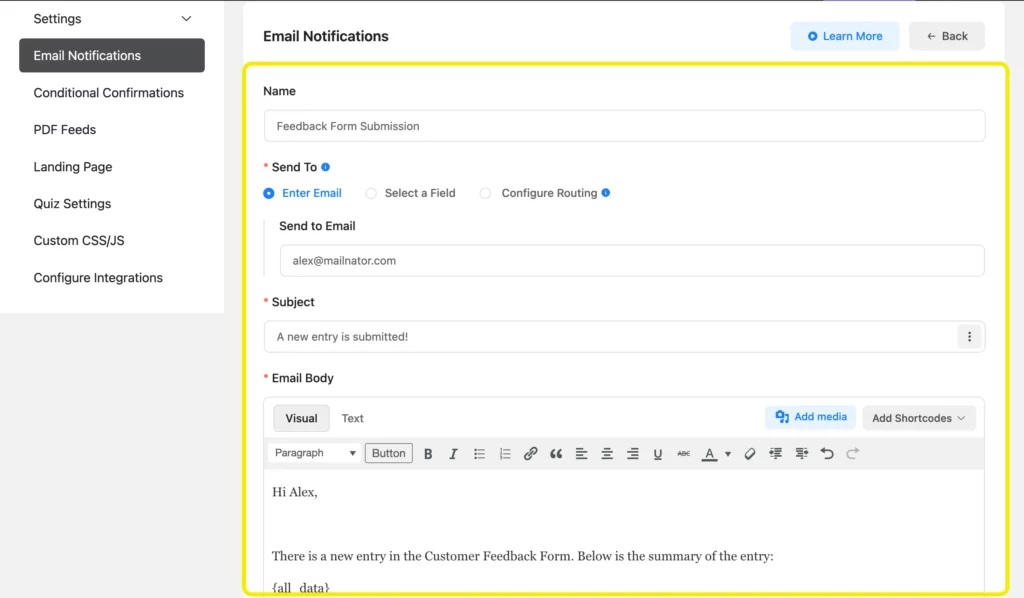
Now go to the Email Notifications tab. You can click on the Add Notification button to add an email notification. Set a name for the notification, choose the destination of the email, write the subject line and email body.

Don’t forget to click the Save Notification button.
Step 4: Publish the form
You can publish your form in three ways. First, you can use the Gutenberg block editor to choose the form you have just created.
Click Add New Page under Pages in the WordPress dashboard’s left sidebar. Give the page a title. In the block editor’s blank area, click the plus (+) sign or insert a forward slash (/). Then, in the search box, write Fluent Forms and select the form from the dropdown menu.
You will see a preview of the form below. For conversational forms, the preview won’t show the exact display, but for classic forms, it will appear exactly as it will once published.

Fluent Forms’ Shortcode feature is another option that you can use to publish your form. The shortcode is found at the top of the window that displays the form editor.

Click on the shortcode to copy it and then paste it using a shortcode block anywhere you want to display the form on your website.

The third approach is to publish your form on a dedicated landing page. To do this, go to Settings & Integrations > Landing Page. Check the box to Enable Form Landing Page Mode. The landing page is fully customizable.
Fluent Forms in a nutshell

Fluent Forms is the smartest and most lightweight drag-and-drop WordPress form builder with tons of features and functionalities.
Fluent Forms allows you to create contact forms, product order forms, calculator forms, conversational forms, quizzes, surveys, and more. Advanced capabilities, great user experience, and 50+ integrations make it a great choice among both beginners to expert users.
- Drag & drop builder
- Smart conditional logic
- Conversational form
- 55+ ready-to-use input fields
- Numeric calculation
- Multi-step form
- Advanced form styler
- Adjustable Multi-column form layout
- Fully responsive & accessible for users with special needs
- Spam protection using reCAPTCHA, hCaptcha & more
- Email notification
- Form scheduling & restriction
- Export/import forms and entries
- Custom CSS & JS
- Quiz & survey module
- Payment
- Import form entries
- Double opt-in
- Advanced post/CPT creation
- 50+ third-party integrations (and a lot more via Zapier)
Wrap up
To wrap up, conversational forms offer a dynamic, engaging way to capture information from users. By guiding users through one question at a time, conversational forms reduce overwhelm and boost completion rates.
In this tutorial, we’ve covered the full process for creating a conversational form in WordPress using Fluent Forms. If you have any query, you can comment down below. Happy form building!









Leave a Reply
You must be logged in to post a comment.