Make Your Forms Interactive with Fluent Conversational Forms

Sometimes you want to propel your web forms to be converted faster than usual while leaving a good impression on the user’s mind. Especially when you need to fight form abandonment.
The familiar form layout is okay for regular forms. But when it comes to a long-form such as multi-step form, people tend to discard it halfway.
That’s how you’re losing potential customers and a ton amount of money.
The good news is the dark days are over, and Fluent Forms introduces Fluent Conversational Forms.
What’s Fluent Conversational Form?
In a nutshell, Fluent Conversational Form is the best Typeform alternative you can avail in WordPress without losing a big chunk of money every month.
This Conversational Form is interactive and works efficiently on the WordPress website. The ultimate goal of this form is to make your forms conversion-optimized and reduce the form abandon rate.
Benefits of Fluent Conversational Form
With Conversational Forms, you can achieve a lot more than you can imagine. This advanced feature is for people who want to grow with their business by focusing less on the tools.
Interactive web forms
Conversational Forms are highly interactive, so your users feel more human and less bored. The action happens in real-time, so it arises attraction into the human mind. And people tend to travel to the end.
One question at a time
In a survey or order form, people have to fill out many fields at once. Conversational Forms present only one question at a time, so users find it more comfortable and less scary.
Full-page form layout
When people see a full-page form, they only focus on filling out the form. Thus you’ll achieve a higher completion rate. Conversational Forms are built with this benefit in mind.
Branding with logo, colors
It’s an excellent opportunity to accomplish branding with Conversational Forms. You can apply your predefined color scheme, add your company logo, style progress bar, and choose your preferred layout.
Form filling like chat conversation
Instead of moving the cursor with the mouse to the next field after completing one, it becomes easier with this new feature. Conversational Forms allows you to type and hit enter to pass out to the following field. It’s pretty much like chatting on Messenger.
How to get started
First, select the conversational form at the beginning. To do that, start creating a new form. In two ways, you can do that.
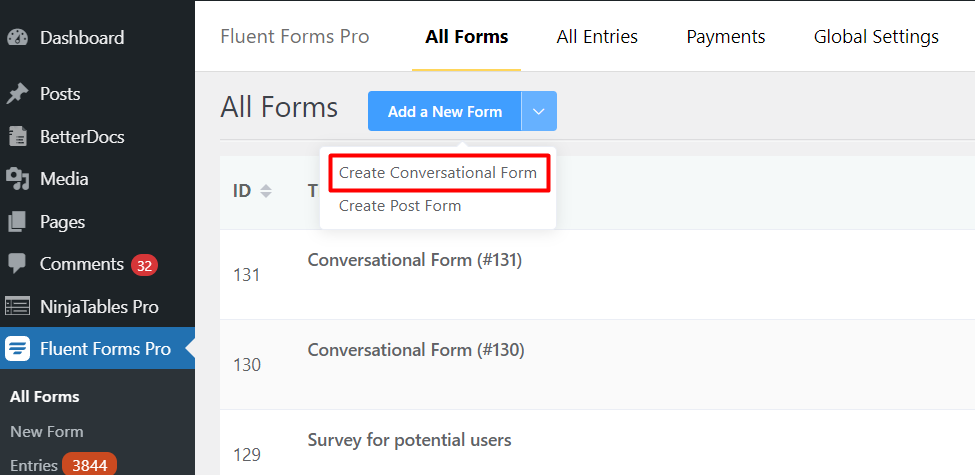
Go to Fluent Forms and click the dropdown of the top blue button. Click on Create Conversational Form.

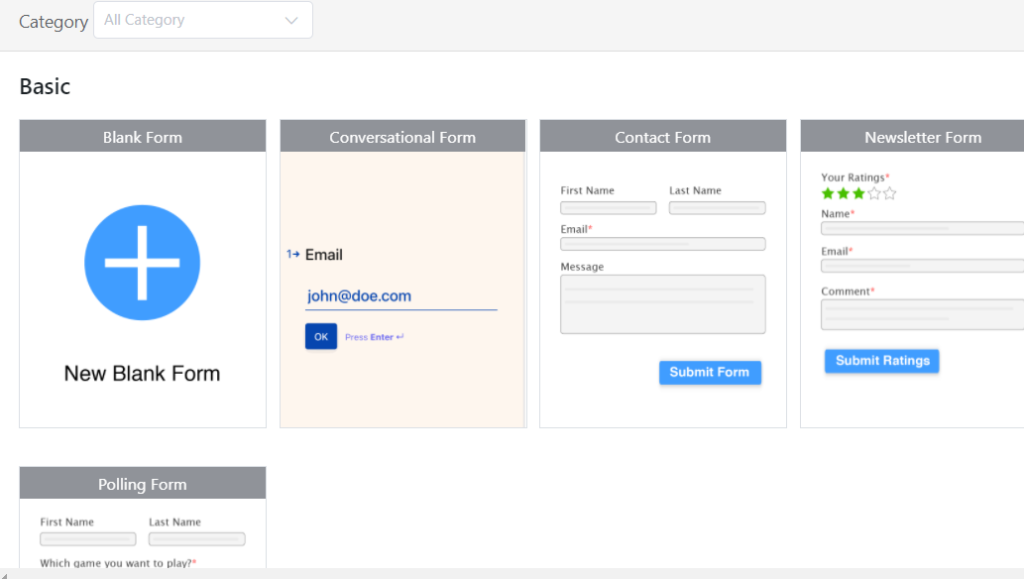
Click New Form from the left side of the WP dashboard, under Fluent Forms. Or, click Add a New Form button from the top. It will bring you a popup with all the premade form templates.

From there, select Conversational Form, and you’ll be redirected to the editor.

At this point, I want to tell you the difference between the two methods I have spoken about above. If you want a blank Conversational Form, then choose the first one. Here, you have to add all the fields to make the form a complete one.
The second method, with a prebuilt template, will give you a ready-to-use form. All you have to do is adjust the fields according to your need.
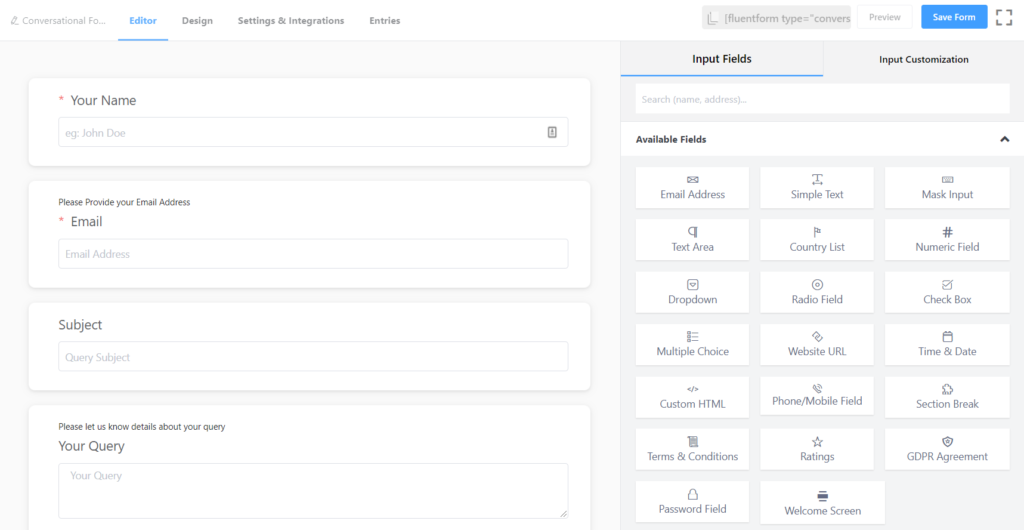
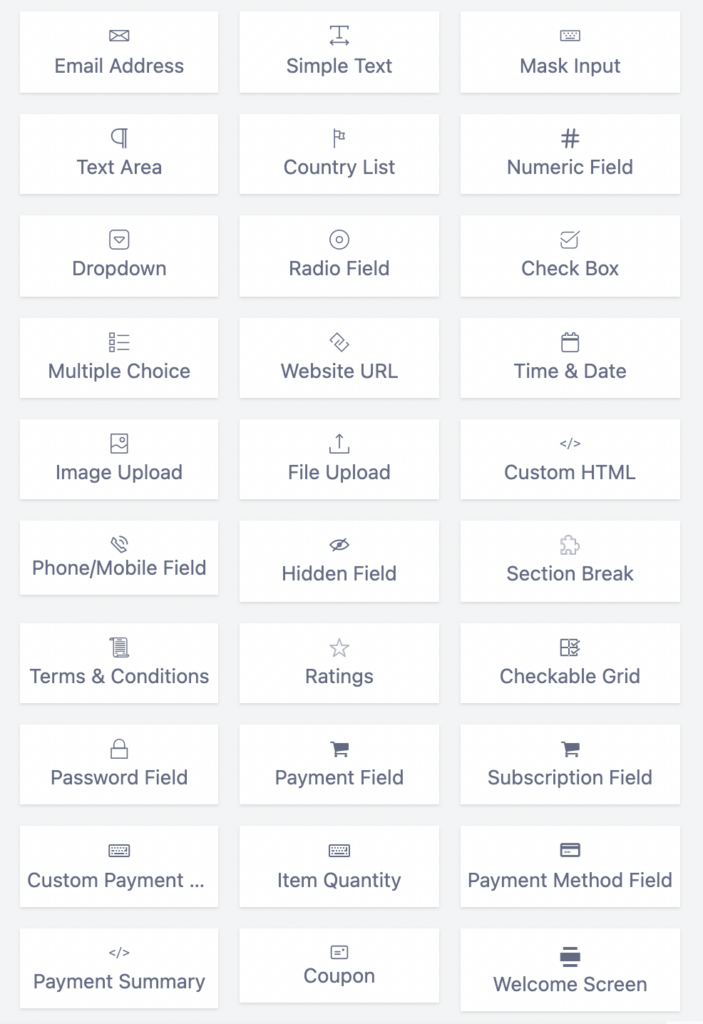
Available fields for Conversational Forms
Let’s talk about the fields and field customization. Not all Fluent Forms fields are available with Conversational Form. The reason is darn practical. Conversational Forms work differently than classic forms. It needs many extra efforts to adjust the field, and some fields are not necessary.
However, currently, we have 30 fields working with Conversational Forms in Fluent Forms version 4.3.0.

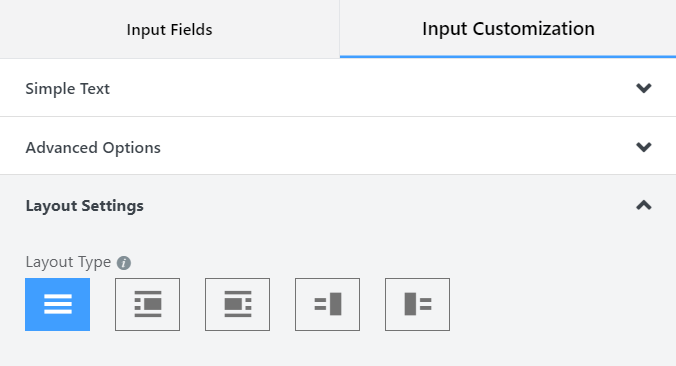
The customization is identical to the previous setting. The only difference you’ll notice is Layout Settings.

Ready layouts to present your forms beautifully
Now, I’m briefly going to tell you how the layouts work.
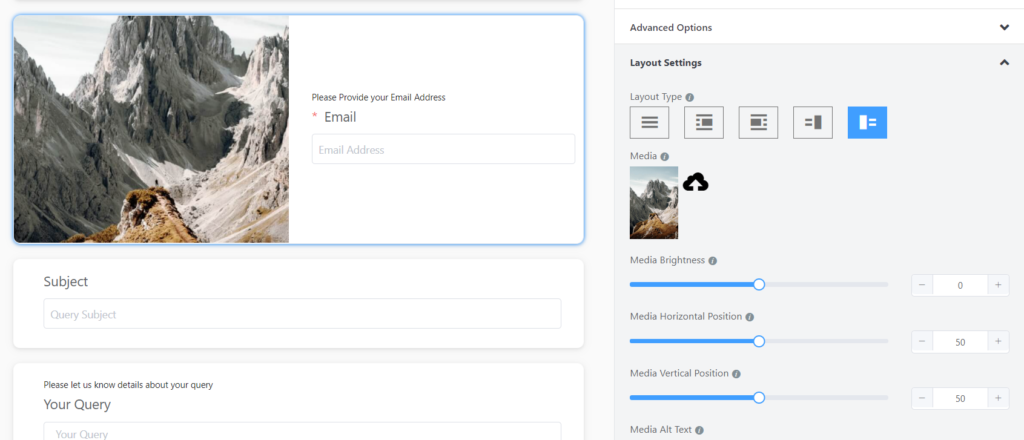
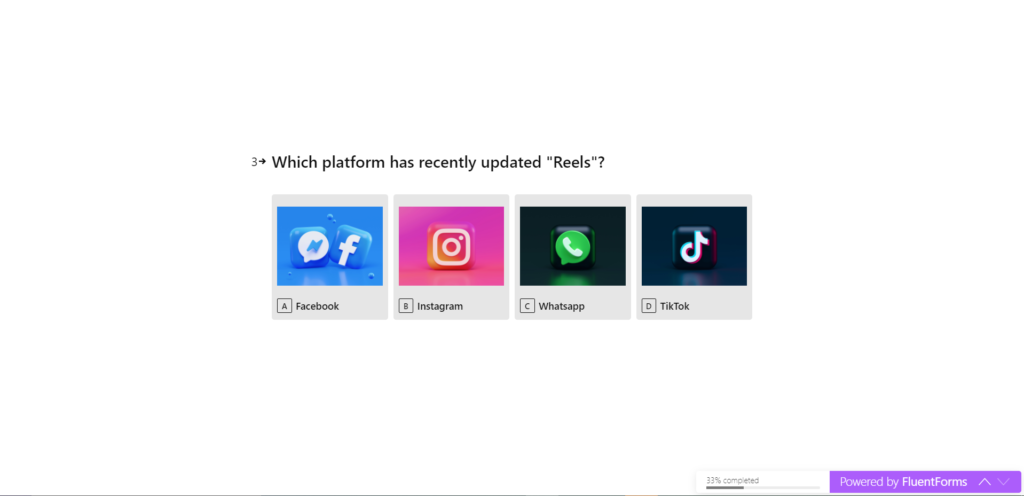
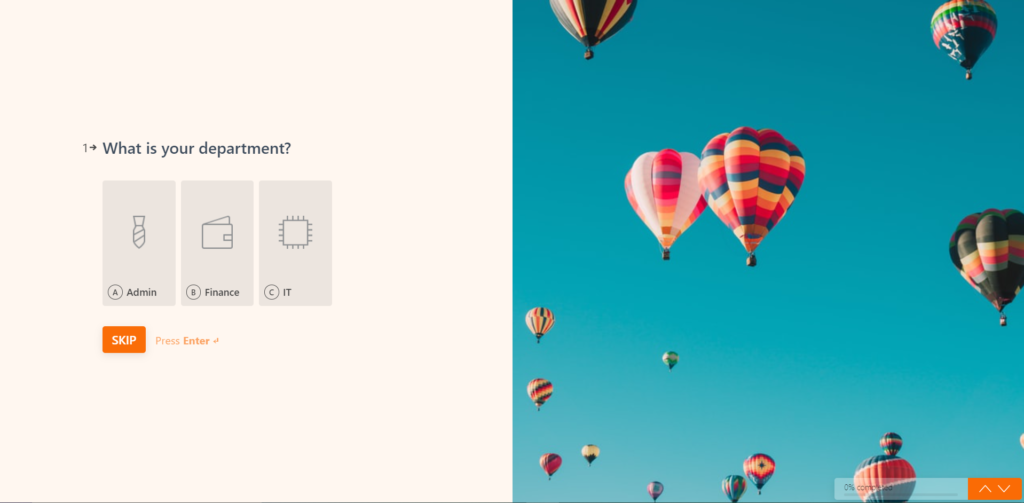
There are five different layouts available currently. With the first one, you can set a background image that will work throughout the whole form. I’ll tell you later where to set the background.
If you choose any of the rest four, you can set different images and separate layouts for each field.

You can work with the media brightness and media positions, as well.
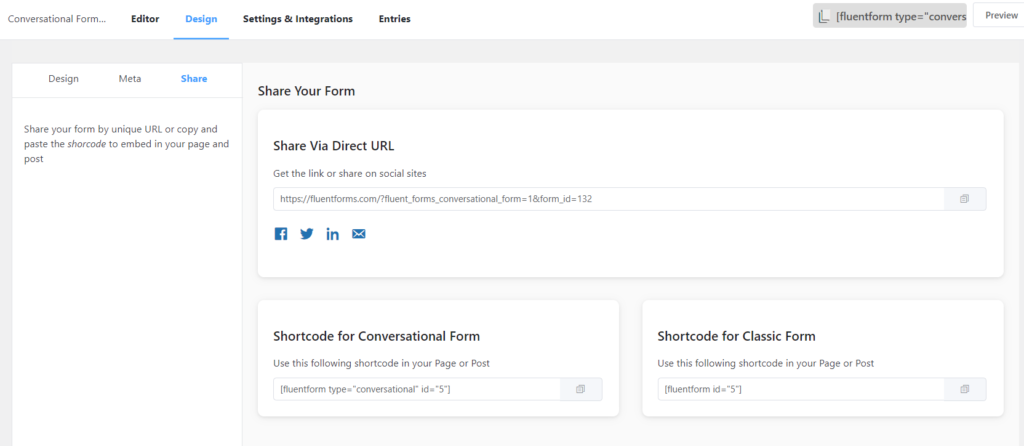
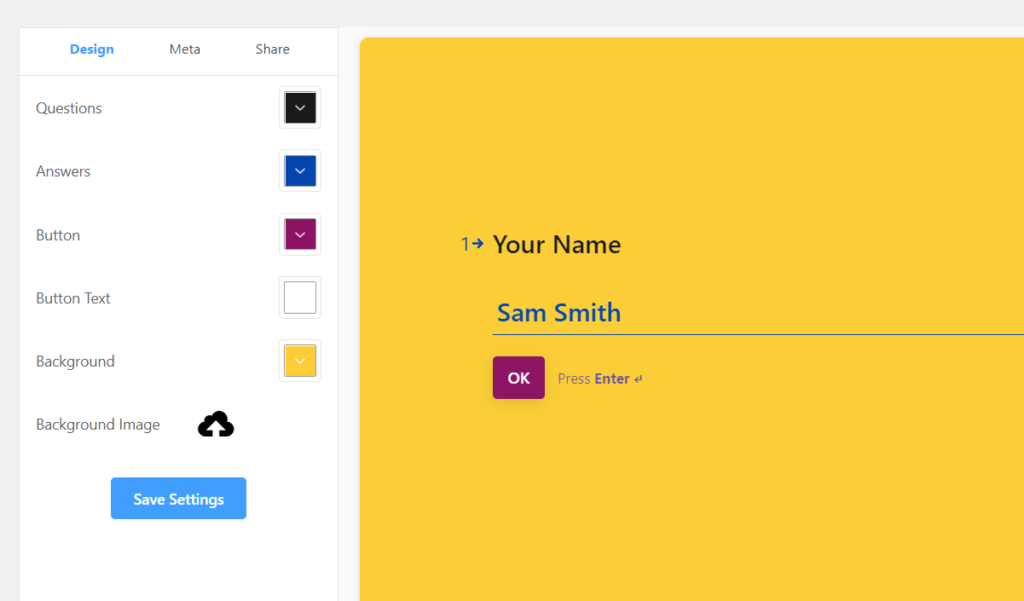
Configure the Design
Let’s move on to the design part. Click Design from the top, and you’ll see three different parts as Design, Meta, and Share. As you can see, you can directly share the form via Facebook, Twitter, LinkedIn, Email, or you can share the URL anywhere you want. Also, the shortcode’s available for embedding the form on your website.

If we switch to the Design tab, we can see a bunch of fantastic options are there. In brief, you can change colors for questions, answers, button, button text, and background.

Don’t forget to Save Settings.
Remember I have told a way to set a background for the whole form while discussing the layout?
Here it is. If you set the background image on Design, it will display all over your form. If you want to show separate images for each field, you must choose a layout with the image.
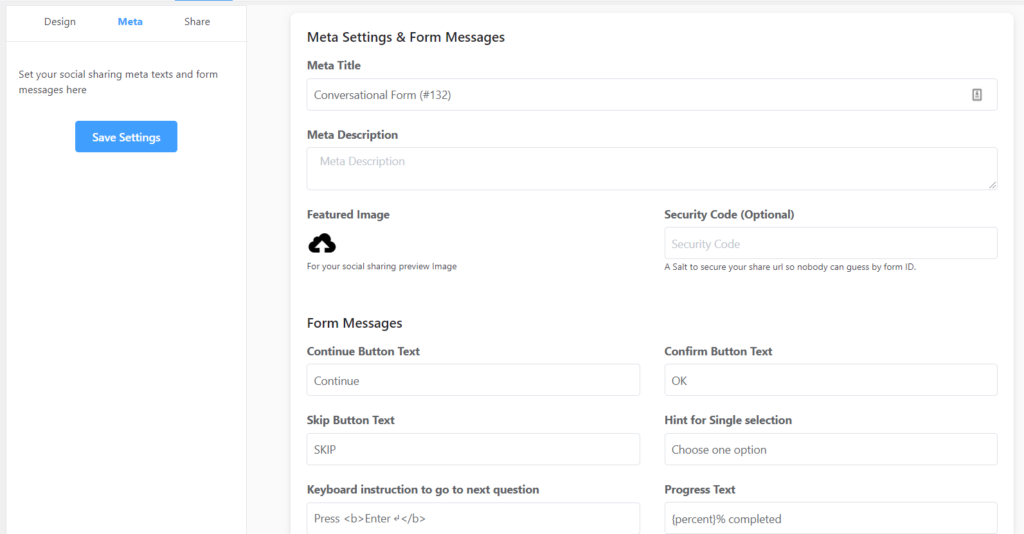
I think I have explained the Design part clearly. Why don’t we check out what options are available with Meta?

Well, I’m not going to discuss in detail every part of this page. You can understand them easily.
Meta title, description, and featured image will appear on social media as you will configure them.
An important part is Security Code, I think. If you set something here, such as some text, it will be added to your form link. It will help prevent guessing other form IDs.
Lastly, there are three variables available for progress text. Choose whatever you like and however you want to present.
After getting everything done, remember to click Save Settings from the top left.
Where Conversational Forms work best
The following situations are perfect for Conversational Forms, although you can apply to any form you want.
Survey and Quizzes: Don’t throw thirty questions at once to frighten your users. Let them complete one by one. Use Conversational Forms and see how it works like magic.

Job Application Form: Usually, job application forms are too long with tons of various questions. Your Conversational Forms can improve the situation and reduce the form abandon rate.
Customer Feedback: To collect customer feedback, Conversational Forms are great. They can share their opinions easily without spending too much time.

Hospital Admission Form: When people are in a hurry, don’t convolute them with a bunch of questions popping together. If they have to fill out one question at a time, they can fill it out correctly and peacefully.
Online Exam: This is another great benefit of Conversational Forms. You can give online exams, and participants would like to complete them in an enthusiastic manner.
Service Order: If you sell any kind of service and want to receive orders through your website, Conversational Forms are just fantastic. You can set all the options within your form and allow people to choose it carefully.
These are just the tip of the iceberg. The potential is genuinely limitless with Conversational Forms. You can use the form with any sort of needs.
What’s more amazing is you can implement other crucial features such as conditional logic, admin email notification, marketing integrations, custom submit button, GDPR consent, and more.
8 responses to “Make Your Forms Interactive with Fluent Conversational Forms”
-
Still not available… adressfield 🙁
-
Did you try our Google maps address field in Conversational forms? Please, do try!
-
-
When will you have an Address field in conversational forms?
I am a pro user and require that field.
-
Hello Greg,
Thanks for your question. We are working on it. Soon, you will get this update too.
-
-
Will conversational forms work for taking support requests into Fluent Support?
-
Hey, Nelson. Thanks for contacting us.
Since Fluent Forms has integration with Fluent Support, it should also work with conversational forms.
Just keep in mind that, you can use the fields available in conversational forms.
Hope that helps.
-
-
Does conversational forms have option to enable save progress of Partial Entries like the standard form using Form Steps? Thank you!
-
Hi! There is no such feature currently, but we’ll put it in the feature requests. Thanks!
-








Leave a Reply