Fluent Forms Input Fields for WordPress Forms

Webforms are amazing little things that can accomplish tens and thousands of intricate tasks. They come in different shapes and sizes. From the tiny newsletters to the detailed product order forms, booking forms, event registration forms to even the elaborate surveys, quizzes, and polls, there’s hardly anything left that these amazing WordPress forms can’t do.
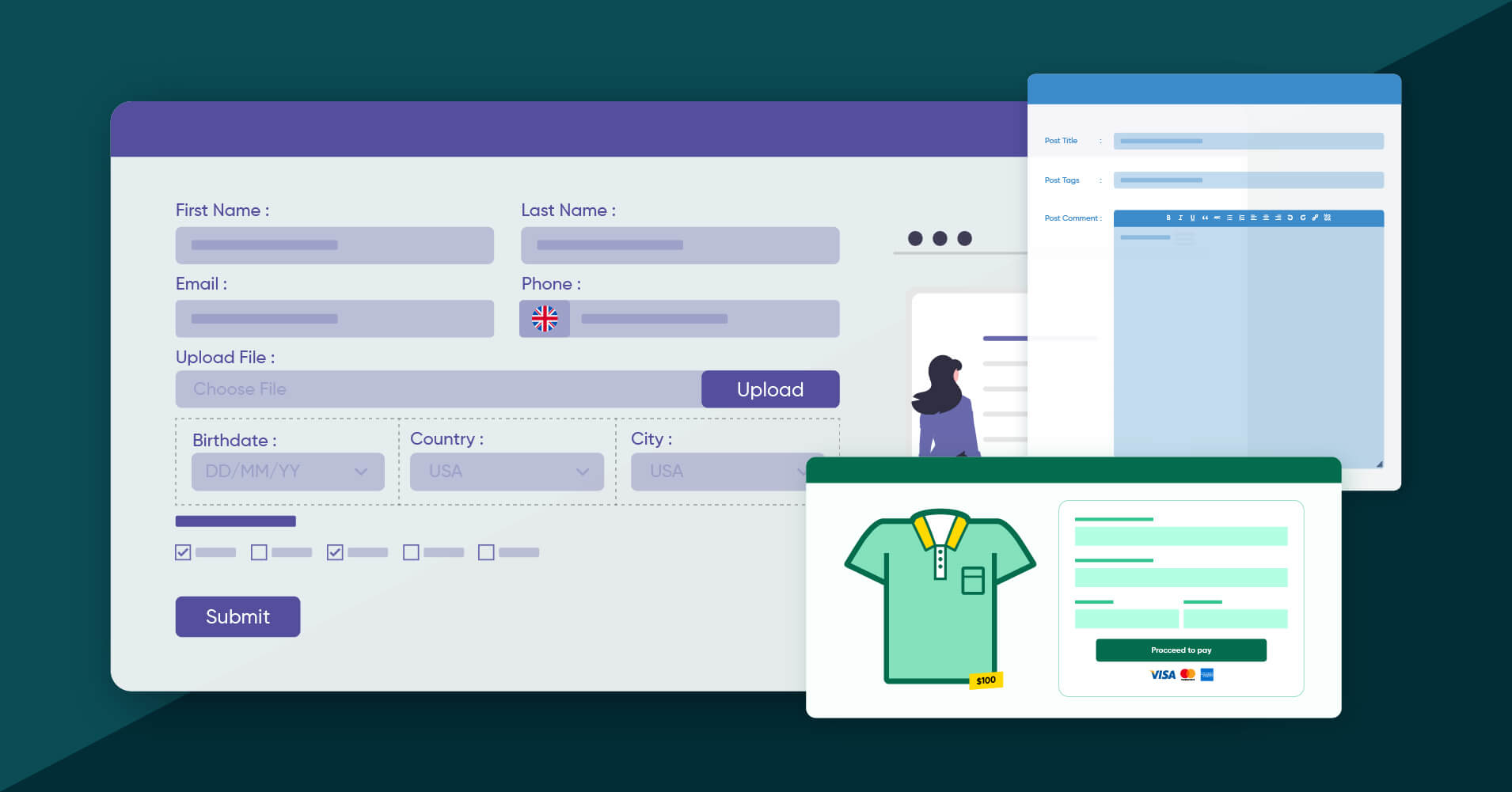
That being said, the elves that keep this magic running are the very accurate input fields. It’s safe to say that your form will vary in appearance depending on how detail-oriented these input fields are. This is why today, we will be dissecting all the fantastic missions these custom fields undertake. We will be using Fluent Forms to demonstrate as this form builder provides some of the most sophisticated yet straightforward WordPress input fields present in the market today. Not to mention how affordable they are.
So before we jump into Fluent Forms input fields, here is a quick breakdown.
Collect general user information via your form

Whatever niche your business may fall into or whatever content your website may present, you will need webforms to collect user data. The type of information may vary depending on what purpose you aim to accomplish. However, the input fields mentioned below will allow you to get a gist of your users.
- Name Field – First and foremost, you will need to know the user’s identity, what to call them. This can be further dissected into three individual fields to keep the first, middle, and last names separate.
- Email Address Field – Next, you are going to need some contact information. The email address will help you keep your users in the loop.
- Phone/Mobile Field (pro) – While in some cases, a little outdated, phone numbers still work efficiently as contact details for scenarios like product ordering, billing info, etc. This field will let you collect that with ease.
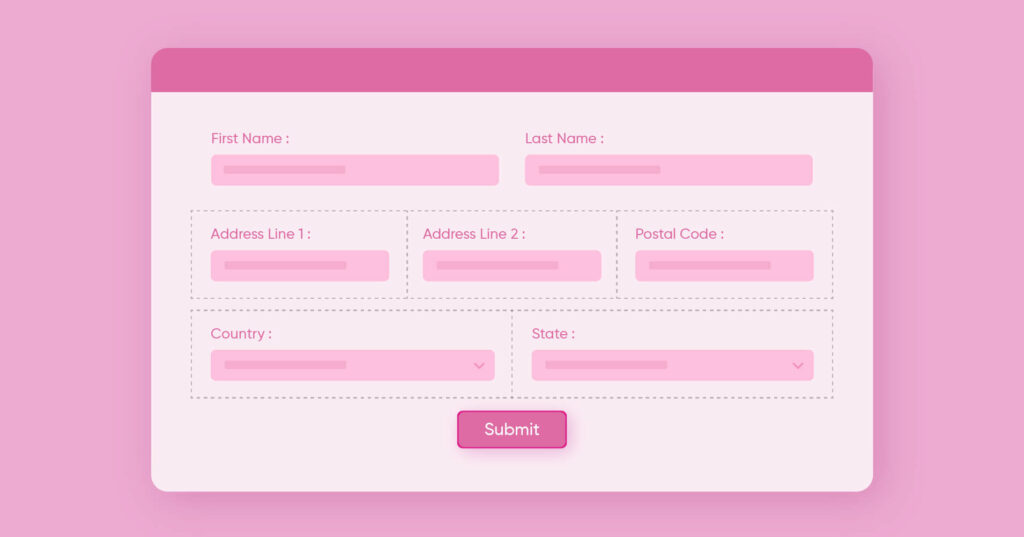
- Address Fields – Now, when you need to collect shipping details, the address fields will help you do that swiftly. It’s divided into simple segments like city, zip code, etc., so it’s more understandable.
- Numeric Field – For when you need to collect data in numeric formats like account numbers, identification ids, etc., the numeric field will help you. You can also use the numeric calculation feature to operate on this field.
- Website URL – Suppose you need to know where someone works or what company to contact, this website URL input field will collect and automatically validate the provided URL.
- Simple Text – Many times, you may need to collect some miscellaneous information like what to write on top of a cake? A simple text field will allow a user to write whatever they wish.
- Text Area – While still on the topic of miscellaneous information, sometimes you may need a little more space. For instance, asking if your guests have any specific dietary requirements or allergies. The text area will give them enough space to write everything, down to the last detail.
- Mask Input – When you need to collect specialized information like ZIP code, OTP, social security numbers, etc., you can use this field to set up specific formats to fit the data.
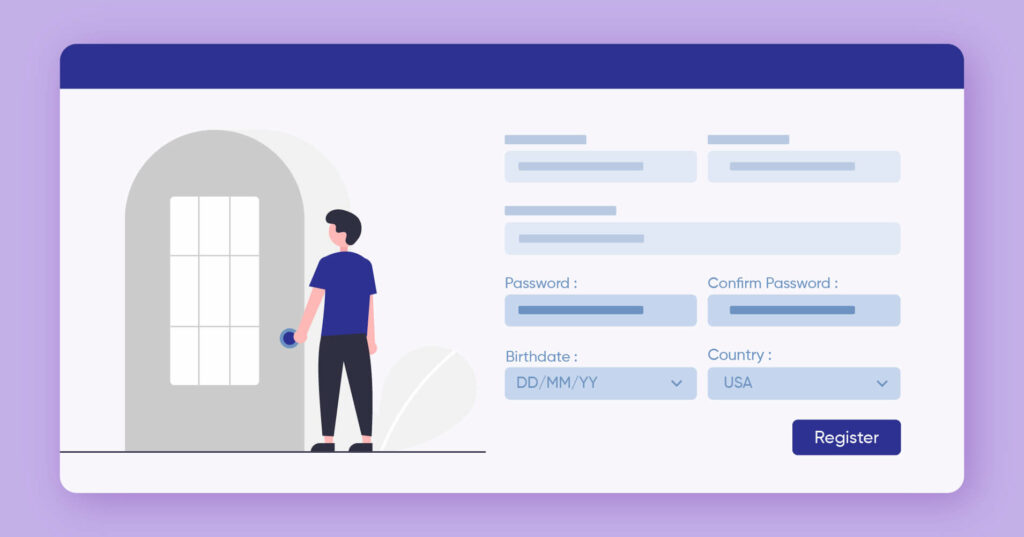
Fluent Forms input fields for user registration in WordPress

If you don’t do it right, user registration in WordPress can be a hectic business. But don’t worry. Fluent Forms provides some super cool input fields that make this a breezy affair. Some fields you already know, like the name field, repeat field, etc., will come into use here. Moreover, you can give a couple more a try.
- Country List – However, if you are more of an international enterprise, then you may want to use the country list input field. This will let you show (or hide) selected countries, allowing you to filter countries according to your need.
- Time & Date – When you have a booking form at hand, whether for the hospitality industry or for arranging a webinar, you can use this field to collect tentative dates for that.
Design your form effortlessly with WordPress input fields

The very first thing your users will see in your form is the design. Hence it goes without saying, the form design needs to be drop-dead gorgeous while being simple so as not to scare the people away. The following input fields can help you design your form for the best optimal output.
- Container – Multi-page forms can often chase people away. So unless you really have to use them, it’s better to spread the questions across a single page. You will have upto six-column container input fields (in the containers section) to allot spaces for your questions and keep the form compact.
- One Column Container
- Two Column Container
- Three Column Container
- Four Column Container
- Five Column Container
- Six Column Container
- Section Break – This functions similarly to the custom HTML field. It can add headings with some text within the form and separate contents/fields within a webform.
- Custom Submit Button – Typically, the submit button appears on the bottom-left corner. But thanks to the custom submit button, you can place and design the CTA button in any way you like.
- Custom HTML – In case you need to modify text – italic, bold, list, or even add images, a custom HTML field will help you do that.
- Form Step (pro) – One crucial aspect of interactive forms is keeping things simple. So you will want to break down your form into multiple small sections using the Form Step input field.
Fluent Forms input fields to secure your forms

Data security is imperative. And if it’s through a digital medium, you need to have tenfold security measures. Fortunately for Fluent Forms users, there are tonnes of options to choose from. Alongside the general anti-spam features, you can also check these input fields out for added security.
- Hidden Field – This innovative input field can be used in many ways. You can collect default values automatically while throwing those nasty bots off your forms. The spiders will fill out thinking this is a legit field, while your form restriction feature blocks all these away.
- reCAPTCHA – This demands no explanation. Still, we will give a short intro. The reCAPTCHA field will enable you to enforce the Google reCAPTCHA on your form so only human users can pass through.
- hCaptcha- The hCaptcha field lets you use the hCaptcha on your contact form. It blocks spam submissions and spam attacks by confirming that a human fills out the form. Visitors feel secure when they see these types of safety on your website. It’s as simple as reCAPTCHA.
- Terms & Conditions – If you have a delicate webform requiring the users’ express consent, this terms & conditions field will help you collect it.
- GDPR Agreement – If you are stationed, or have an audience anywhere in the EU, then it is always safe to have GDPR compliance on your side. This input field will incorporate a GDPR checkbox at the bottom of your form collecting consent.
- Password Field – Webforms can also collect login information or open accounts. For cases like this, the password field will come in very handy.
- Signature Field – This extra field will only be available if you have the Signature Add-on for Fluent Forms enabled. No matter what browser or device your visitors are using, the signature field will collect the signatures as long as it’s touch-sensitive.
Create WordPress surveys and quizzes easily

Interactive forms are great for retention. And depending on the format, they can be used for various specialized purposes. For instance, surveys are perfect if you are looking to collect feedback or inspect possible scopes of improvement. If you want to investigate your brand value among any target audience, polls are the way to go. And for making sure the abandonment rate remains low while collecting precious data, there’s nothing like a bit of a quiz.
So, keeping this in mind, Fluent Forms offers the following input fields that will go hand in hand with quizzes, surveys, and polls. (Of course, bear in mind, you can use other input fields like simple text or numeric as well.)
- Dropdown – The dropdown field will keep the form compact while offering a selection of options from a menu that rolls down once the field is clicked on.
- Radio Field – If you have a couple of options and you need the user to select just one, then the radio field is the way to go. It displays all the options on the form, so it’s best to use it when you have fewer options.
- Check Box – Similar to the radio field in almost all aspects, the check box field will allow the users to select more than one option at a time.
- Multiple Choice – This functions similarly to the dropdown field. The multiple-choice field will also roll down an elaborate list of available options without making the form congested. The only difference with the dropdown field is selecting more than gone input values.
- Ratings (pro) – The rating input field is a quick and easy fix to collect data like feedback on a product or customer satisfaction level.
- Range Slider Field (pro) – To add dimensions to data collection, you can also use the range slider input field to collect information on a Likert scale.
- Net Promoter Score (pro) – One vital question on feedback collection is how likely people are to promote your brand. And that’s where the net promoter score field comes in.
- Color Picker Field (pro) – Although not typically associated with surveys, quizzes and polls, if you have fun BuzzFeed-like quizzes in mind, you can give the color picker field a spin.
- Checkable grid (pro) – This input field allows you to display a table where users can select their desired options along with columns and rows.
Collect advanced data in style (pro)

We previously mentioned above the Fluent Forms input fields that will cover your general uses. But what if your needs are a little more complex? Don’t worry! Fluent Forms has that covered as well. With the following advanced custom fields, you can accomplish sophisticated tasks in a few simple steps.
- Image Upload – When you need to collect images, for instance, for a job interview or exhibition, this field will help you do that with ease. You can set up a limit on both the numbers and sizes of the files and even define your preferred image formats.
- File Upload – However, if you need anything more than images, then the file upload field will have you covered. Using this, you can collect videos, PDFs, docs, zip archives, and even executable files of various formats.
- Repeat Field – A repeat field is quite possibly the smartest thing you can have on your form if you need to collect multiple entries. You can break it into as many columns as you want and collect several bits of data in a single form. This even supports numeric calculation.
- Shortcode – Shorcode is for running a shortcode inside it. You can show a Ninja Table within your form by using the shortcode.
Publish content using frontend forms (pro)

Advanced post creation is a super impressive feature that you can use to collect information from your users and publish it directly on your page or post. Luckily for you, Fluent Forms has 7 designated advanced custom fields tailored for this purpose. They are mainly divided into two segments.
- Post Fields – This is where you will find input fields relevant to the actual post you wish to publish. Users can provide the title, body, a short introduction, or summary of the content, along with a featured image using these fields.
- Post Title
- Post Content
- Post Excerpt
- Featured Image
- Taxonomy Fields – As for the SEO, or content optimization, the taxonomy fields will collect tags, categories, and formats so the content can get better visibility.
- Categories
- Tags
- Formats
WordPress input fields for developers (pro)

Developers often need some advanced functionalities to bring their complex vision to reality. Keeping this in mind, Fluent Forms developed these advanced custom fields so our developer friends can put their coding skills into action.
- Action Hook (pro) – You can collect data from anywhere and display it dynamically on the form by defining it in the function.php of your theme. With a few lines of code, you can also add the input field you need and add it to your form.
- Chained Select (pro) – When you need a dynamic dropdown field to create dependent dropdowns from CSV data that will dynamically populate a set of select elements based on the previous selection, then the chained select field is the way to go.
- Post/CPT Selection (pro) – If you want to show anything under post, let’s say you can present blog posts to select one. CPT is an advanced option developers can use to show custom post types.
Accept payment on your website (pro)

Fluent Forms makes the transaction easy as a pie with 5 awesome integrations – PayPal, Stripe, Razorpay, Paystack, and Mollie. However, we are not here to talk about integrations today. Let’s talk input fields.
There are 7 payment input fields that break down the process into bitesize segments.
- Payment Field – The payment field allows users to showcase all available products with details such as price and image.
- Subscription Field – This will collect details such as plan name, billing interval, the minimum amount to be paid, etc., in case of recurring payments.
- Custom Payment Amount – This field is used to collect custom payments like donations where users can enter the amount they want and pay.
- Item Quantity – This particular input field will showcase the number of items a user wants to purchase. You can set a minimum or maximum value here and even set up numeric calculations to show the total order.
- Payment Method Field – There are 5 payment integrations, plus an option for offline payment as well. So you can offer a selection of the available payment methods for the user to choose from using this input field.
- Payment Summary – You can display a clean summary of all selected items in tabular format using this field.
- Coupon – If you have active coupons for your campaigns, then this field will help you collect them from your customers.
Fluent Forms for the best WordPress input fields
Lead generation, boosting sales, email list building – whatever your campaign may be, it’s only as good as your form. And to create a powerful form with a great conversion rate, you need to have the best form builder by your side.
Mentioned above are only the WordPress input fields that Fluent Forms provides. And you can clearly see all the fantastic things you can do with these advanced custom fields. So just imagine what you can achieve with all the other features, functionalities, and integrations that come with the package. Give Fluent Forms a whirl and see the magic you’ve been missing out on.








Leave a Reply
You must be logged in to post a comment.