How to Embed a Google Form on Your Website

So, you know Google Forms, right? It’s a super awesome tool for gathering info, doing surveys, and just making life easier. Plus, it’s a great way to organize and analyze information as all the data magically appears in a spreadsheet. How cool is that?
But before collecting data from your visitors, you should know how to embed a Google form on your website. In this blog, we will highlight the advantages Google Forms brings to your website and overall business. After that, we’ll guide you step-by-step on embedding Google Forms into your site.
KEY TAKEAWAYS
- Google Forms is a free tool in Google Workspace for creating, sharing, and analyzing online forms and surveys.
- Embedding a Google Form on a WordPress site involves creating a form, obtaining the embed code, and adding it to the website.
- Fluent Forms is recommended as a more advanced alternative for WordPress, offering features like conditional logic and multi-step forms.
- Fluent Forms provides a drag-and-drop interface, pre-built templates, and various customization options for form building.
- While Google Forms are straightforward, Fluent Forms caters to those needing advanced functionality and customization.
Getting Started with Google Forms: An Overview
Google Forms, a sibling in the Google Workspace family, is a tool that you can use to easily create and share online forms and surveys, and analyze responses in real-time. A Google account is all you need for using Google Forms.

Some of the features that make Google Forms so popular are –
- Reorder questions by drag-and-drop
- Select from multiple question types
- Customize values easily
- Customize colors, images, and fonts
- Add custom logic to show questions based on users’ answers
- Analyze real-time data using charts from users’ responses
- Import data into Google Sheets for further analysis
- Share forms via email, link, or website
- Fully mobile responsive
Some of the scenarios where Google Forms is used are –
- Event registration
- Surveys
- Email subscription sign-up
- Quizzes
- Product orders
- Contact forms, etc.
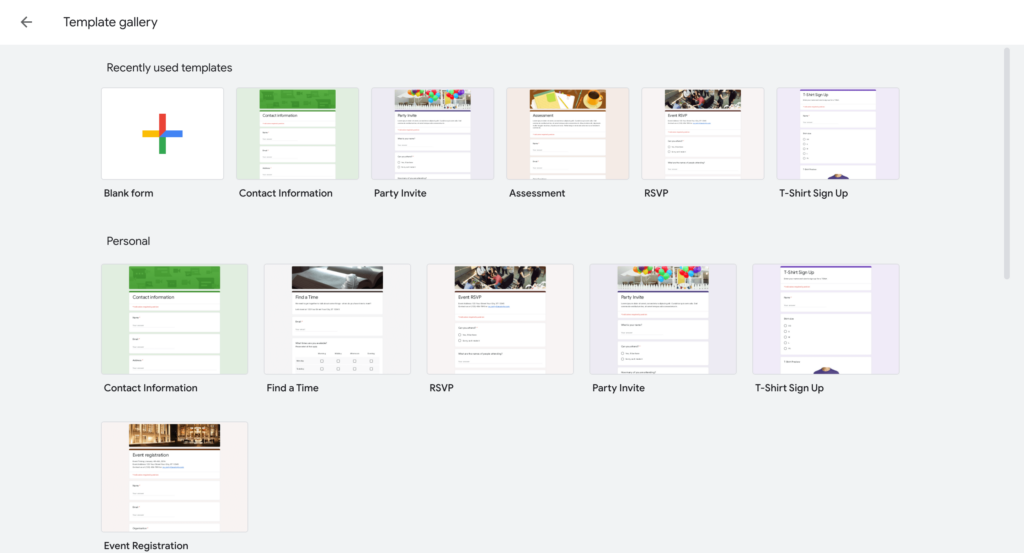
There are a variety of form templates available for you. You can use them or even create one for later use.

On top of all, Google Forms comes with all the features at absolutely no cost.
How to Embed a Google Form
Now that you have an overview of Google Forms, let’s show you how to embed a Google form on your website. Embedding Google Forms on your site is a breeze, and we’ve broken it down into three simple steps –
Step 1: Create a form
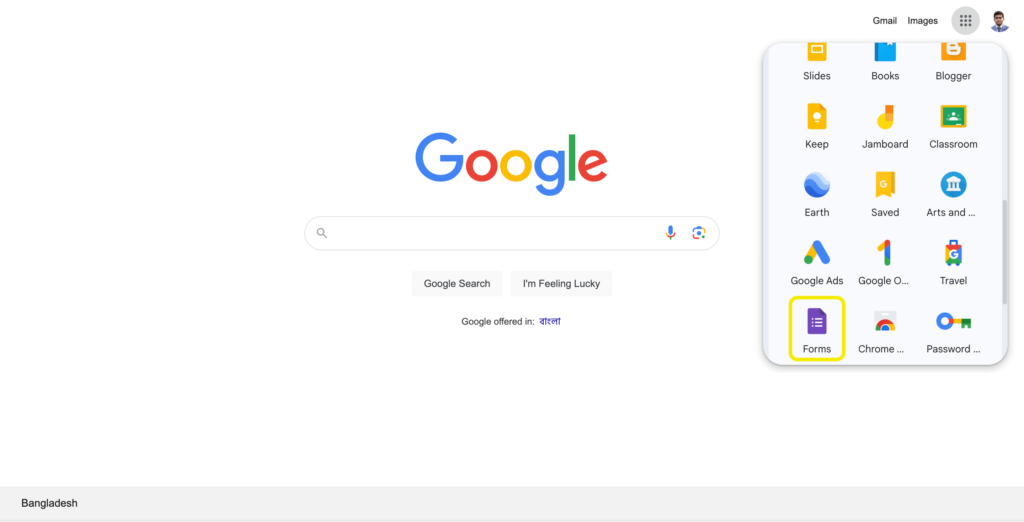
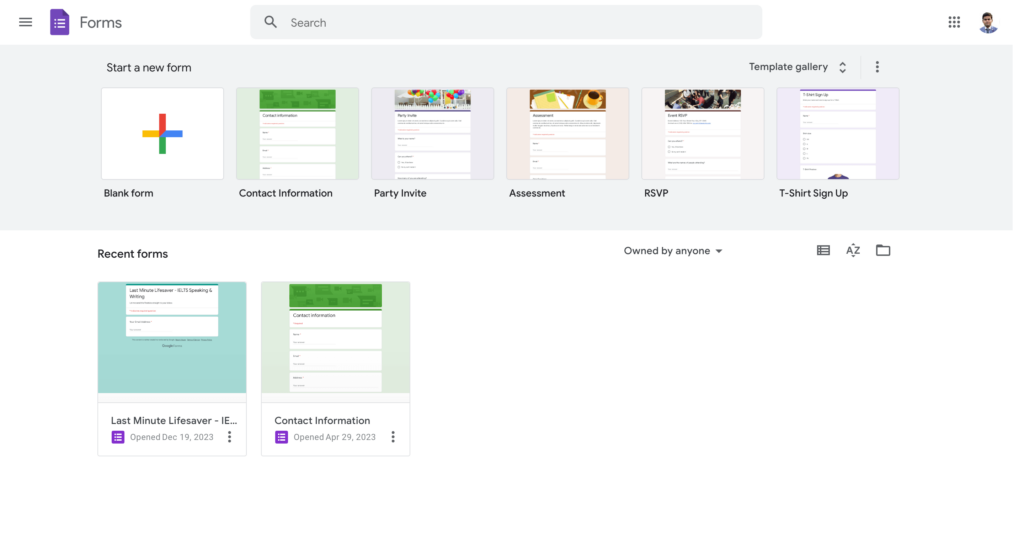
First of all, you will need to create a form using Google Forms. To do so, log in to your Google account and then open Google Forms by looking for the Google Forms logo in the Google apps menu.

You should see an interface similar to the one below.

You can either choose a template or select the tile of blank form.
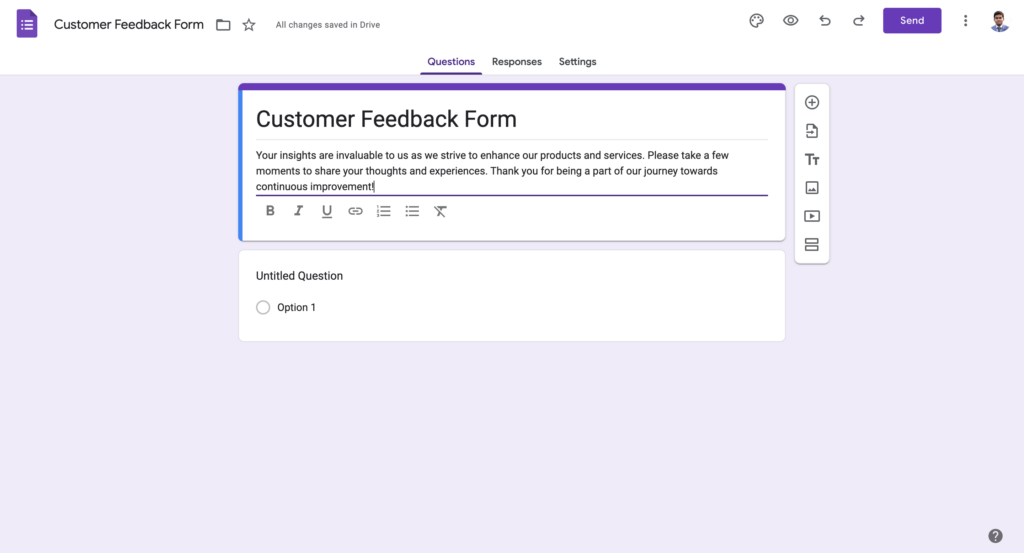
You can give a title and a description to your form.

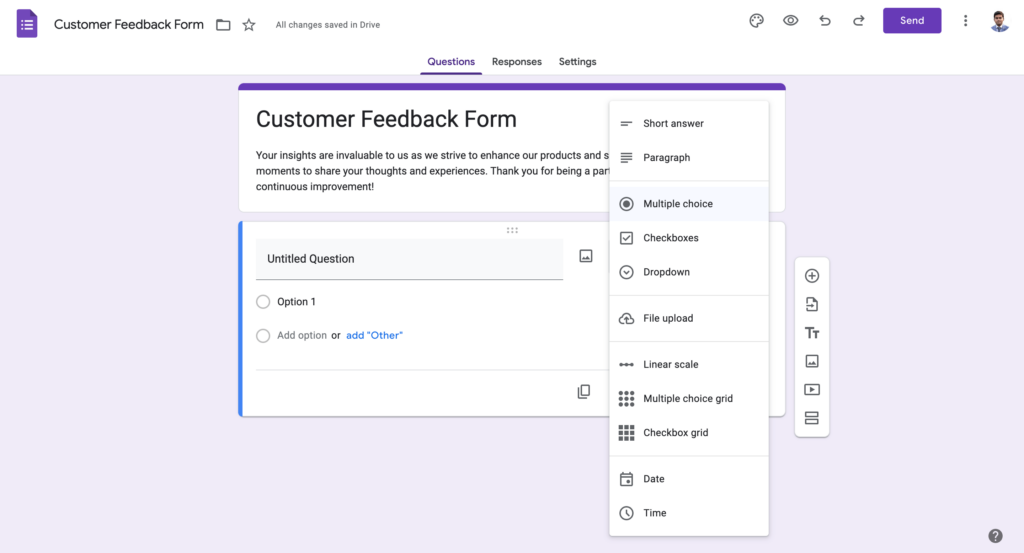
When you click on the first question, you will see a dropdown menu. This dropdown menu offers you a choice of different types of questions that you can use in your form.
The various question types you can include are –
- Short answer
- Paragraph
- Multiple choice
- Checkboxes
- Dropdown
- File upload
- Linear scale
- Multiple choice grid
- Checkbox grid
- Date
- Time

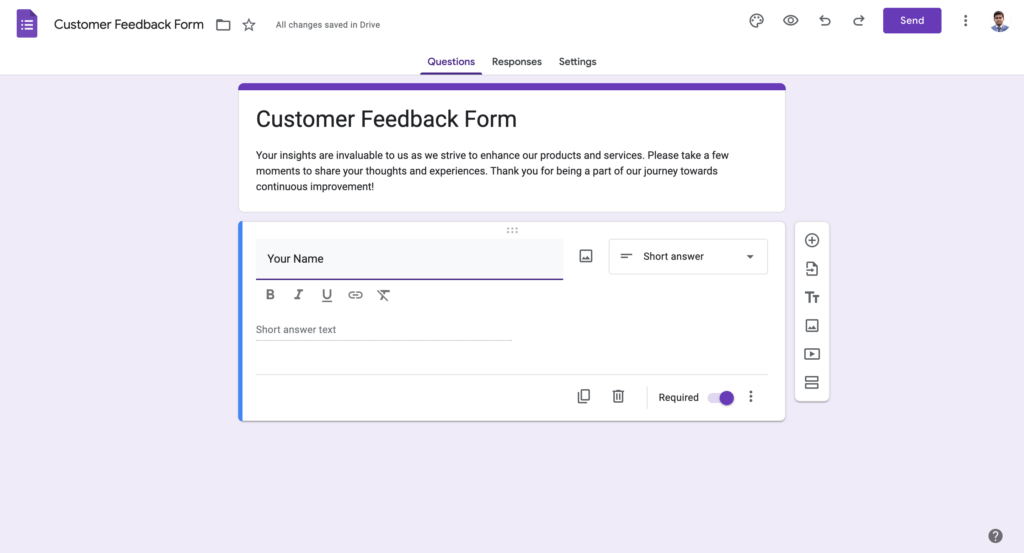
You can add new questions, import questions from another Google Form, upload images and videos, and create more sections using the toolbar located on the right side of the editor.
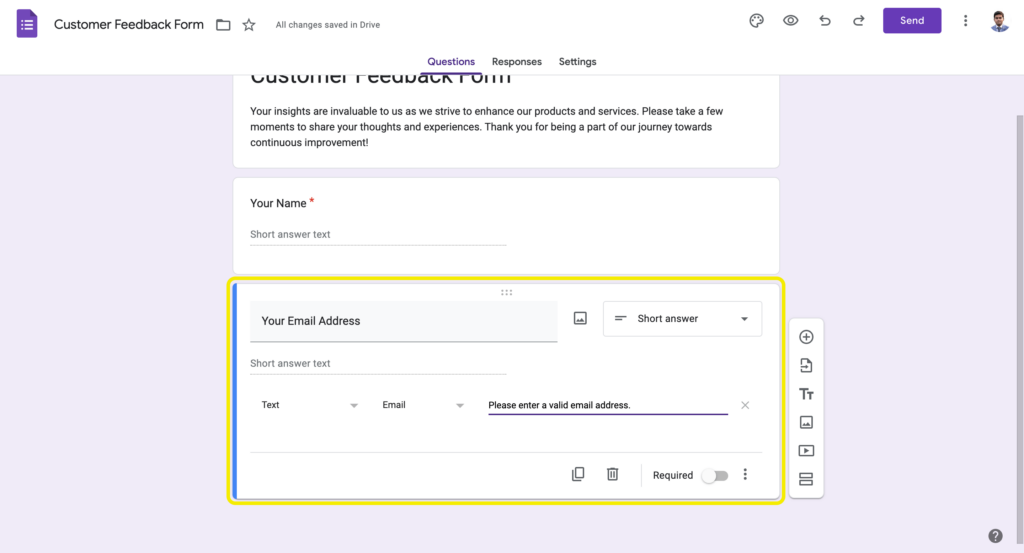
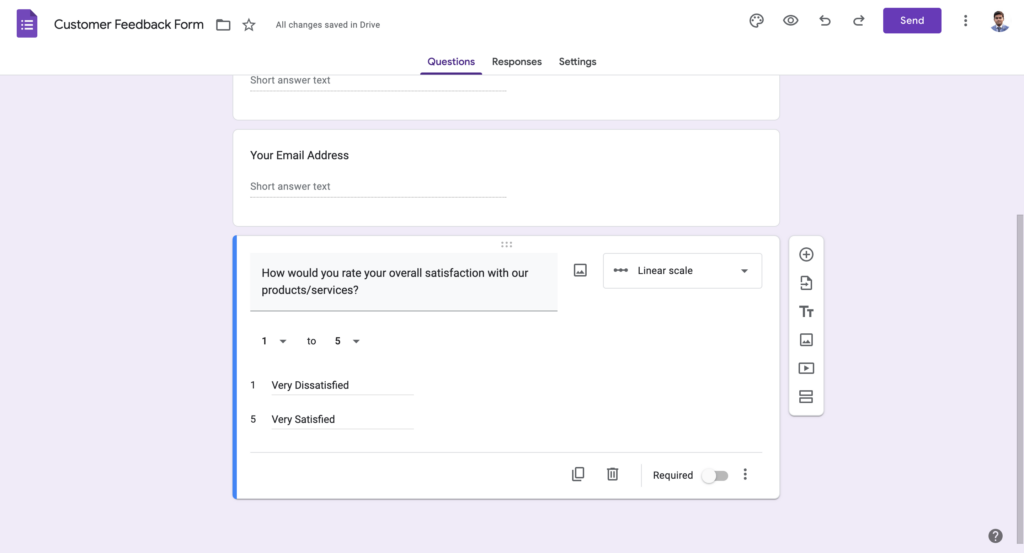
The form creation process in Google Forms is pretty straightforward. Just click on the + icon on the right toolbar, and choose question types from the dropdown menu.

Customize each question and use response validation to ensure accurate and meaningful data collection.

Add more questions as you need.

Often Google Forms automatically detects the question type based on your question.
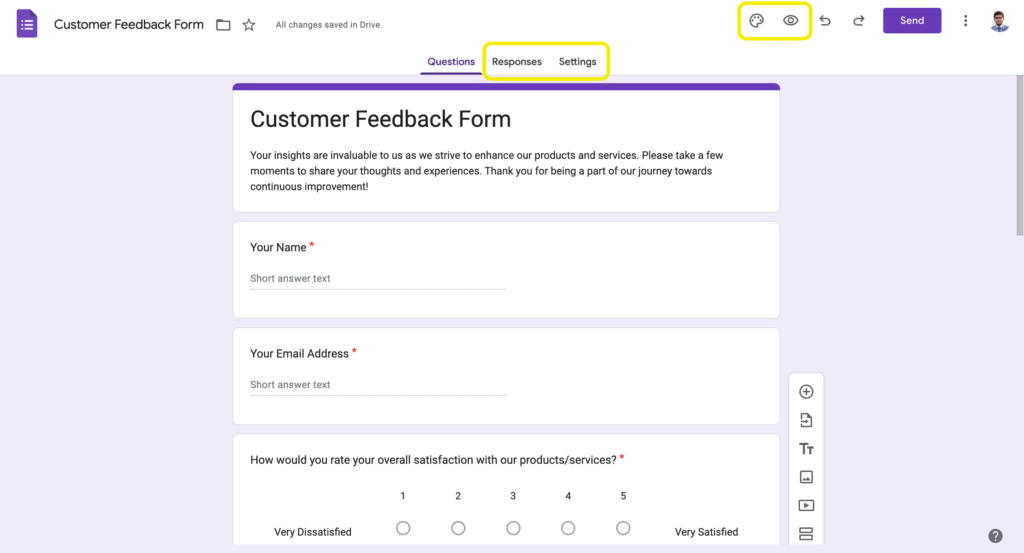
Google Forms also lets you modify the theme of your form, get a preview of the form, access advanced settings, and see individual responses.

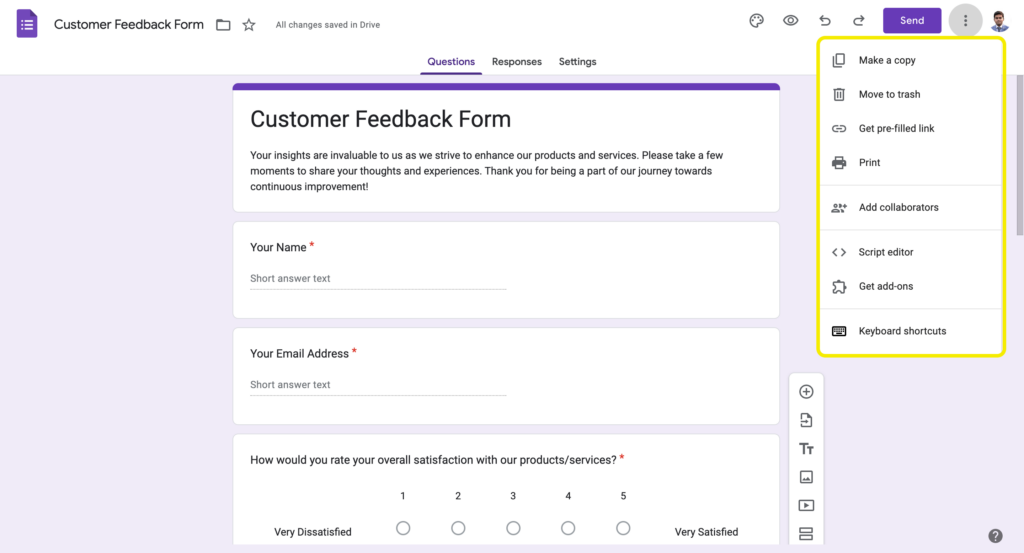
The three-dot icon on the top-right corner gives you the flexibility to add collaborators and do more.

Changes that you make in your form will be automatically saved in your Google Drive. You can then embed your form on your WordPress website once you have created the form.
Step 2: Get Your Google Forms’ Embed Code
Now that you have created your form, you have to get the embed code before embedding your form in a WordPress site.
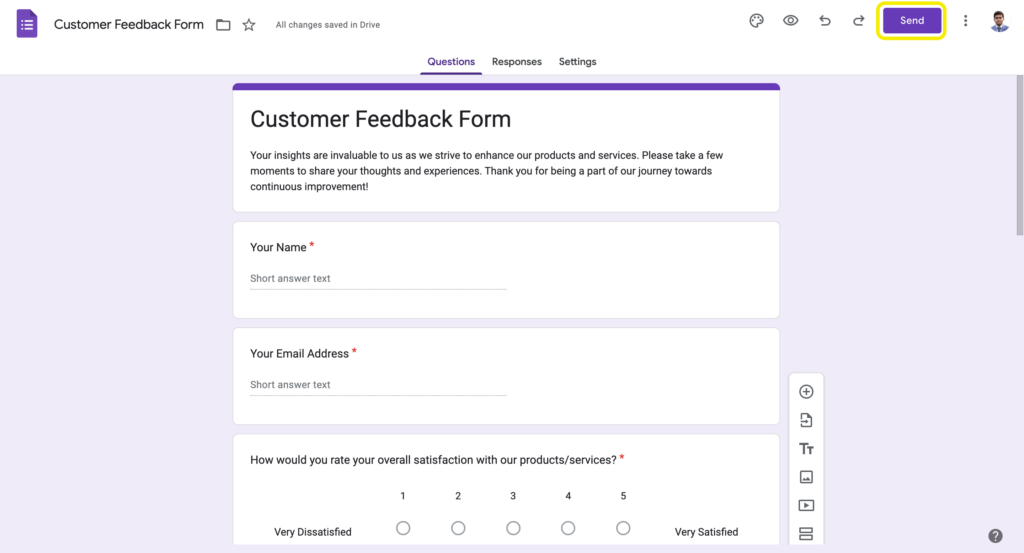
Click the Send button at the top of the form editor in order to embed a Google form.

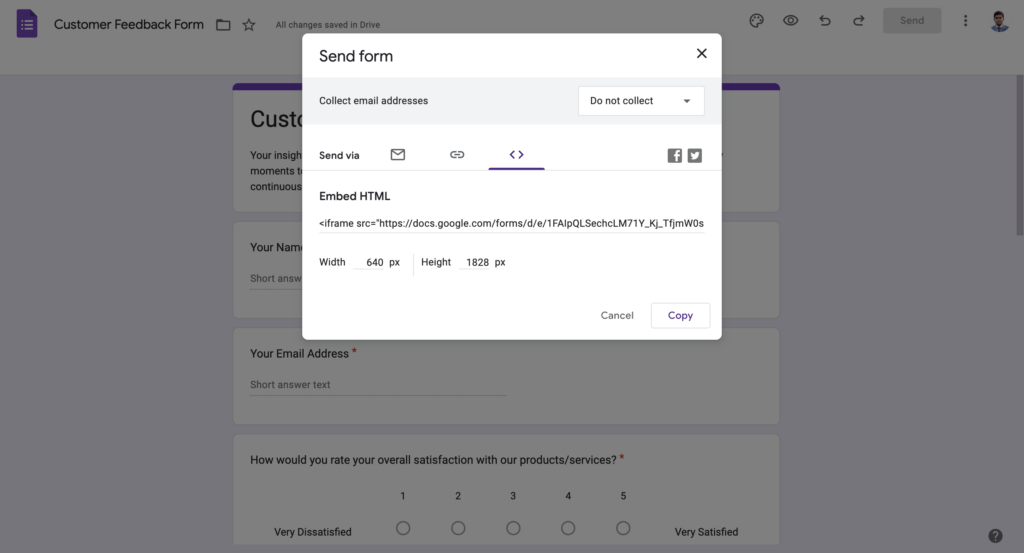
You can share your form using any of the following five methods: email, link, HTML, Facebook, and Twitter.

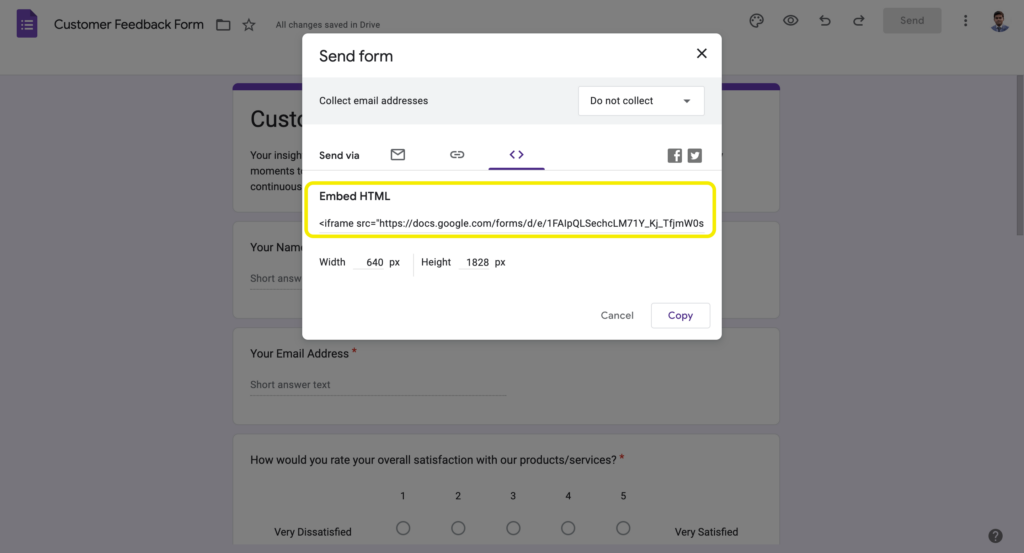
In this tutorial, we will focus specifically on the Embed HTML option. Select the < > tab. There is a code snippet under Embed HTML. You can also change your form dimensions under the code snippet.

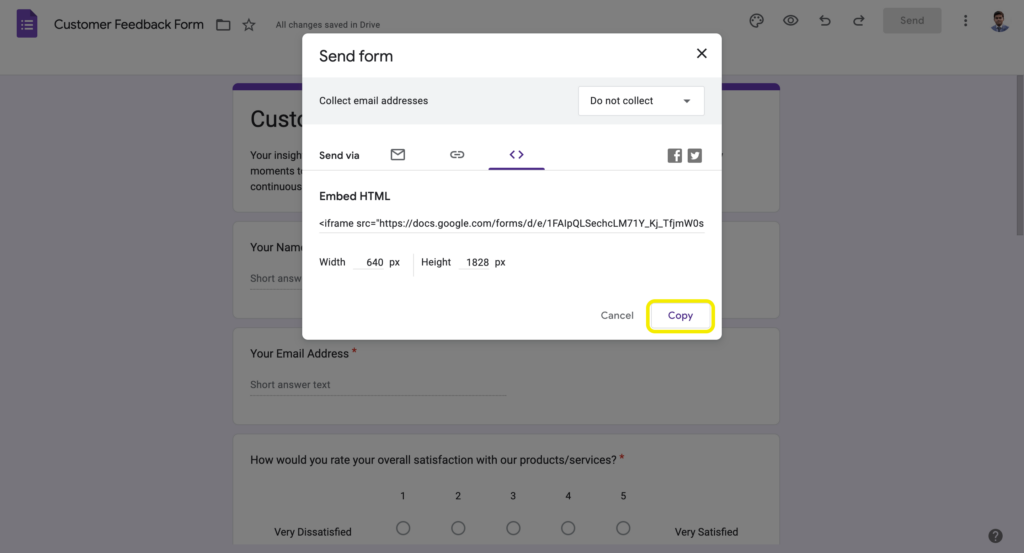
Just copy the code snippet by clicking on the Copy button on the bottom-right corner.

Step 3: Add HTML Embed Code to Your WordPress Post or Page
Now that you have your HTML code snippet, you can add the Google form to your website.
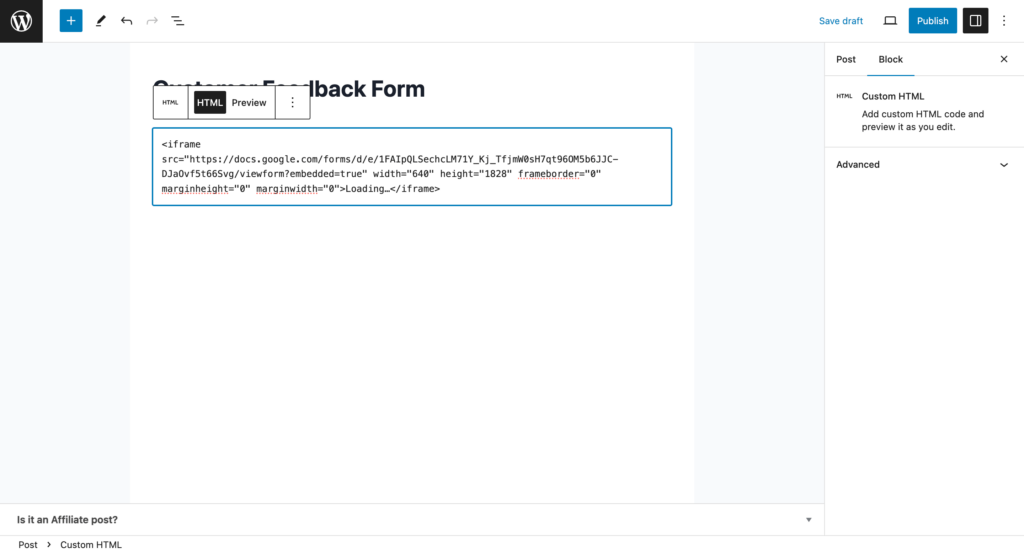
Go to the post or page where you want to display your form. If you’re using WordPress Block Editor, add a Custom HTML block to your post/page and paste the code that you copied into the block.

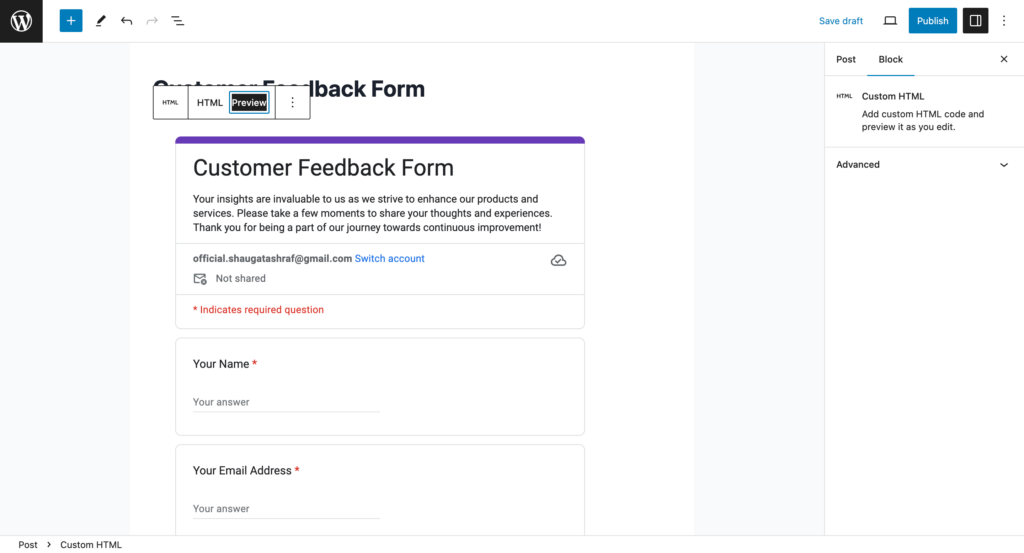
If you click on the Preview tab of the Custom HTML block, you will see a glimpse of how your form will be displayed on your website.

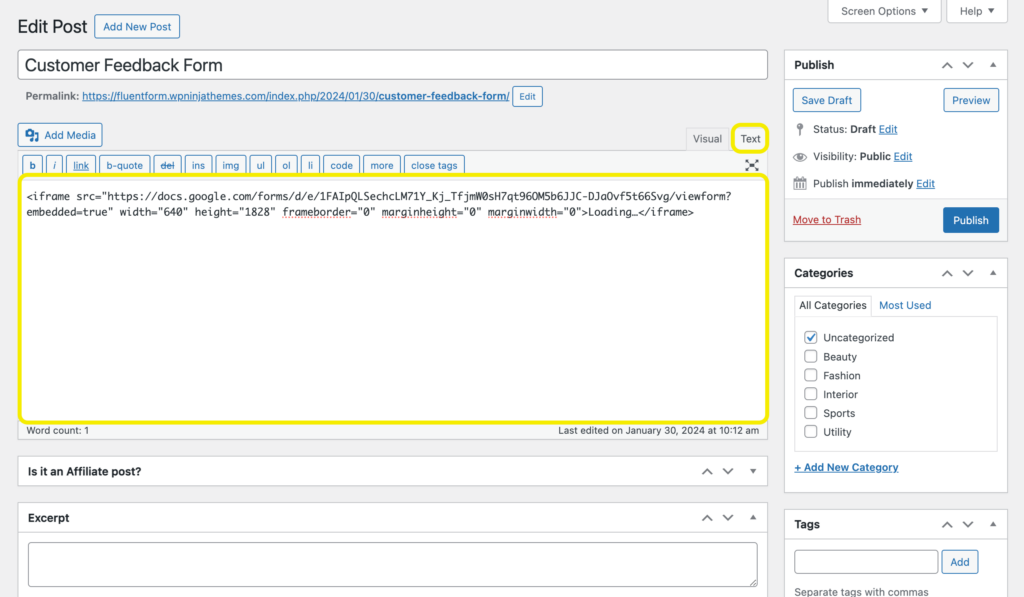
However, if you are using the Classic Editor, the process is slightly different from the Block Editor. Just select the Text tab instead of the Visual one located at the upper-right corner of the toolbar and paste the code.

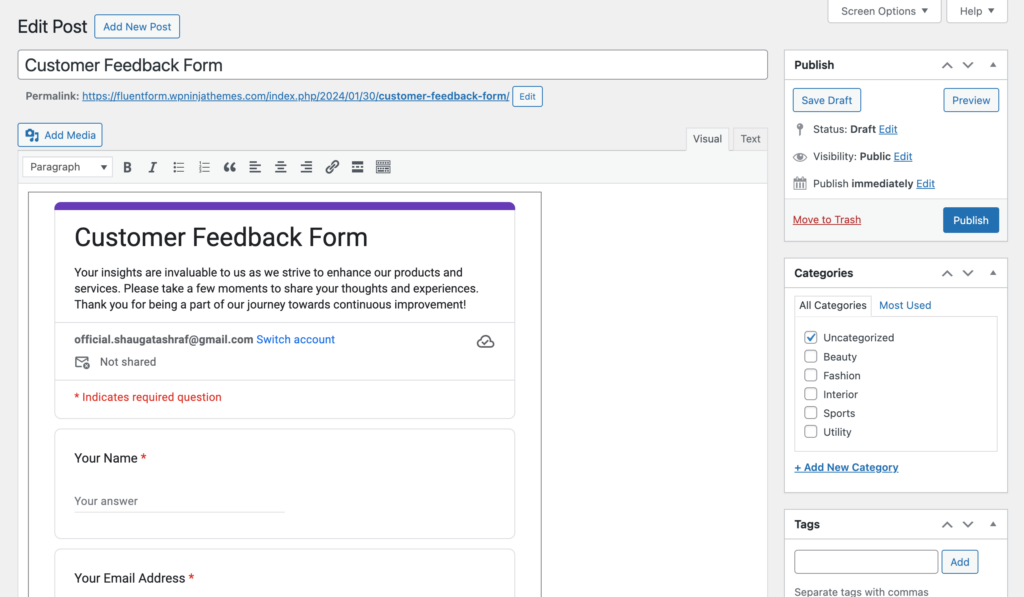
Then clicking on the Visual tab will give you a preview of the form.

And there you have it! Embedding a Google form into your WordPress post or page is as simple as that!
Fluent Forms: Your Google Forms Alternative
While Google Forms can efficiently collect basic information, there’s a superior alternative that takes form building to a whole new level – Fluent Forms. Fluent Forms is the smartest and most lightweight form-builder in WordPress.
It offers a seamless and highly customizable form-building experience. With an intuitive drag-and-drop interface, creating dynamic and visually appealing forms has never been easier.

With Fluent Forms, you can create:
- Lead generation forms
- Contact forms
- Conversational forms
- Donation forms
- Registration forms
- Product order forms
- Quiz and survey forms and more.
Some of the features of Fluent Forms that makes it an excellent alternative to Google Forms are –
- Drag-and-drop form builder plugin for smooth user experience
- 50+ ready-to-use input fields
- Dozens of useful pre-built form templates for quick form building
- Conversational forms for giving the best form-filling experience
- Multi-step forms for breaking down long forms into short ones
- Conditional logic for more control over your forms
- 45+ native integrations for additional functionality
- PDF add-on for generating PDFs from form submissions
- Multi-column form layout for ultimate freedom
- User-generated content to allow users to post content
- Numeric calculation for measuring numbers based on inputs
- Payment feature for accepting payments from your clients in a seamless way
- Quiz and survey module to create quizzes and run survey
- Spam protection to save your forms from being spammed
- Advanced form styler to customize the look and feel of your forms
- Export form entries in various formats for analysis
- Save and resume feature for allowing users to fill up the rest of the form later
Fluent Forms empowers you to craft forms that suit your specific needs.
Conclusion
Embedding Google Forms on your website is a straightforward process. However, for those seeking advanced functionality and customization, Fluent Forms stands out as a much better alternative.
As the smartest and most lightweight form builder in WordPress, Fluent Forms offers a seamless drag-and-drop interface and a wide range of features, including conditional logic, multi-step forms, native integrations, and advanced styling options.








Leave a Reply
You must be logged in to post a comment.