How to Show a Confirmation Message after Form Submission in WordPress Forms

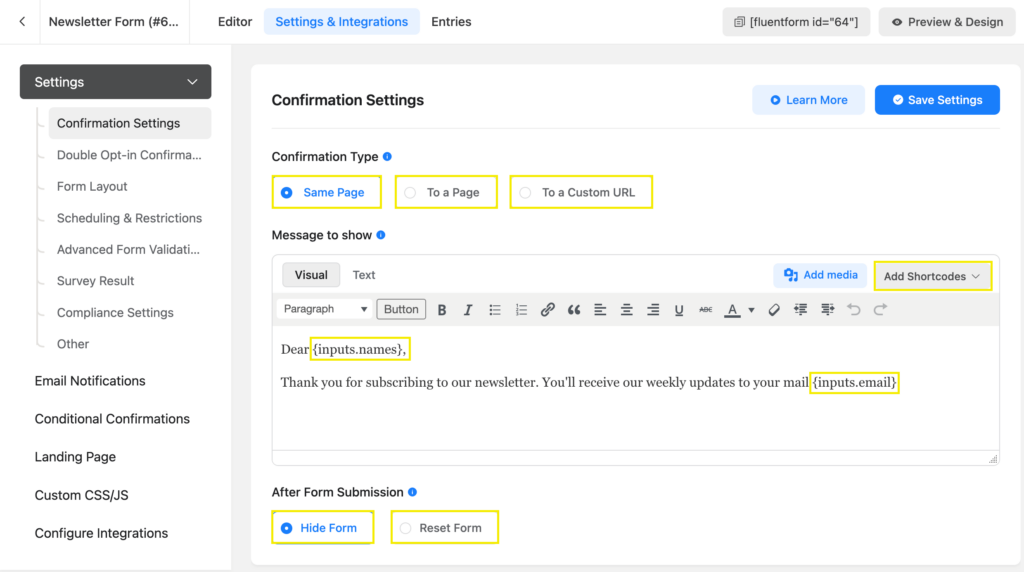
Confirmation messages are used to give users a thumbs up that their form has been submitted. Proper confirmation messages, that include their name, or relevant information can help build a connection.
Customizing targeted confirmation messages, and redirecting them is quite easy.
Let’s learn to do it with a user-friendly drag-and-drop contact form builder, Fluent Forms.

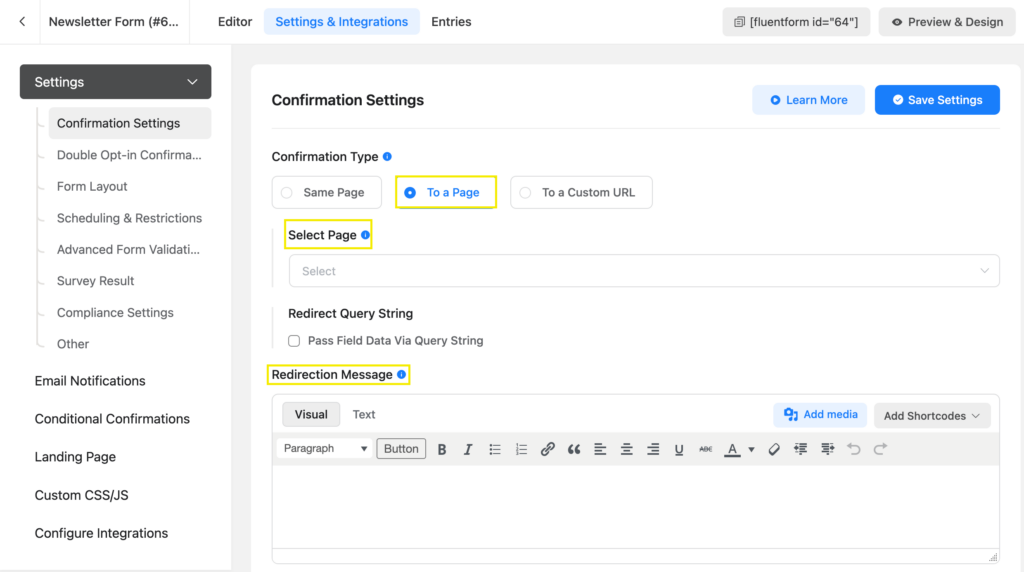
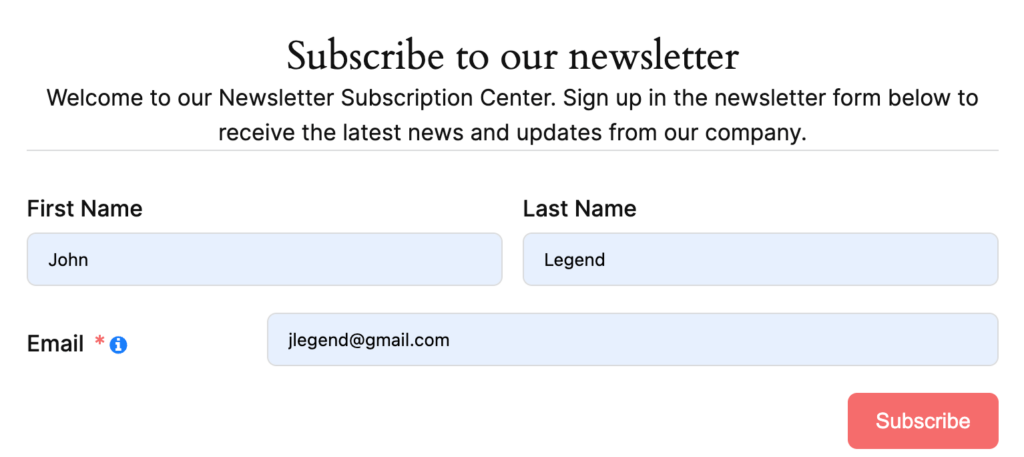
To direct users to a page for confirmation, select the page you want to redirect them, customize your message, and save the settings.

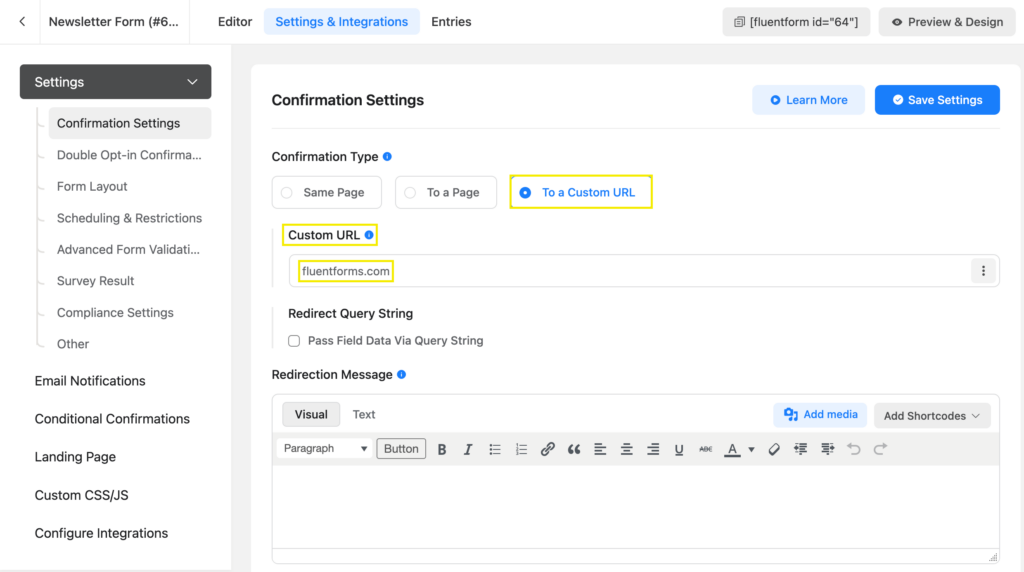
Redirecting users to a Custom URL is also possible. Just drop the URL in the box. Setting up a redirection message is also necessary.

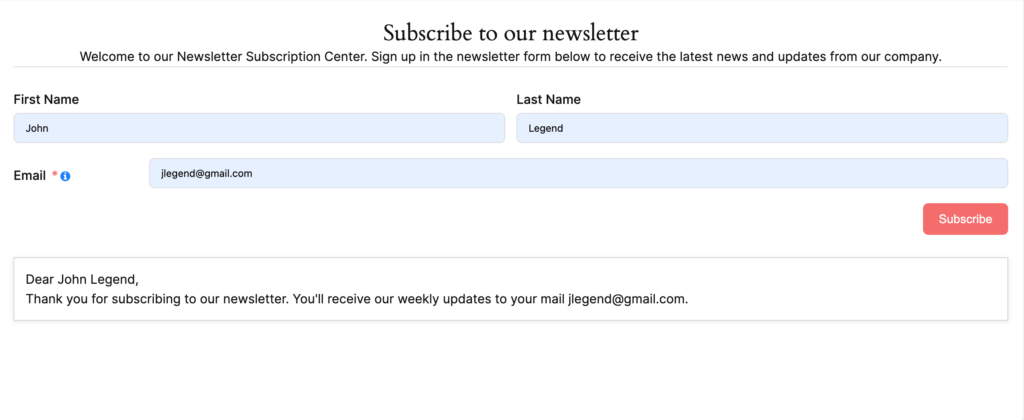
The results:

Here showing a custom confirmation message after user submission.

Use cases
Confirmation messages are used to give the users a confirmation of their submission. Redirecting them to different pages, or URLs can let you guide users to know about your business or get additional information.
Related articles
You can also create awesome forms with just using the prompts. Check this blog out to learn more.
1. How to Connect ChatGPT with Fluent Forms (Create Forms using Prompt only!)







Leave a Reply