Contact Form and 17 Reasons Why You Need One on Your Website!

A contact form is an integral part of a modern website. It helps increase user engagement which is a common dream among all entrepreneurs. Similarly, a well designed and simple form will have a far greater impact on users’ psyche than a lot of other methods.
Now, you could be a little skeptic about the integrity or usefulness of a contact form, and you will be right to be so. We have brought together a list of ways in which you can understand the benefits of using a contact form.
Make your website more user-friendly by adding a simple contact form and effortlessly collect information. Read this post to learn further. But first things first.
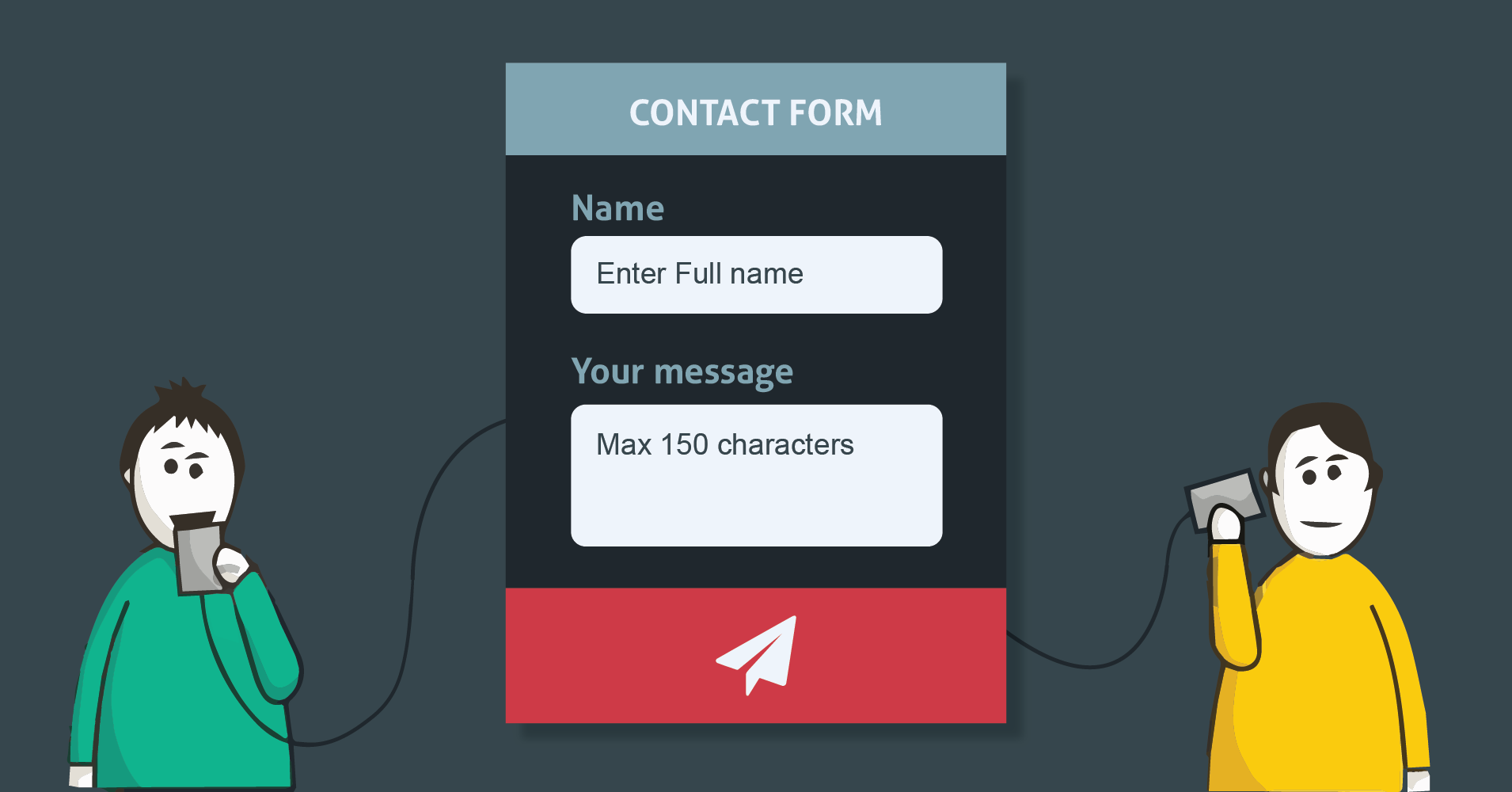
What’s a contact form?

A contact form that appears when you visit a website can have a significant effect on user engagement for the site. Contact forms are essentially online forms that appear with a few fields for you to fill. These forms usually come with questions asking you for your feedback or opinions. There can also be fields asking you to choose an option from several.
This simple form on your website allows users to connect with you in a hassle-free manner. These forms typically contain fields for name, address and a text area input for questions or feedback. Nowadays, most websites also include an email field to enrich their subscriber list. Users can immediately contact the site owners very effectively with these web forms. It is very convenient for both parties. Contact forms also provide users with a sense of security.
A Clear Understanding of your Users

If you want to target users, you’ll first need to know what interests them. Contact forms work the best in this regard. By designing your form with just the right fields, you can ask your users what you need to know. This will help you understand them better as they fill the forms, and ta da! You will now have much better efficiency in targeting leads based on the answers you receive.
Increase Engagement with Convenience

A user may be interested in the product or service you are selling. They may want to reach out to you with queries regarding the product. But going through an email software and composing the mail may feel too big of a hassle to take and eventually lose interest. You can make this experience a lot smoother with a contact form. Include the form in different places of the site or as a widget in the footer or sidebar, and it will stay as a gentle reminder to connect with you. This way, you will be approaching your audience with a much more relaxed approach to contact you.
Ensuring Security by Blocking Spam Attacks

Leaving your email address on your website can expose you to spiders or spambots crawling the internet. Spammers may get hold of these emails, and, before you know it, your inbox is flooded with unwanted and unnecessary offers. To reduce spam and keep your site secure, you can use contact forms on your website. This way, you can receive the information provided by the users without exposing your email. As an added safety measure, you can deploy reCAPTCHA on your form to ensure that only genuine messages pass through.
More Lead Generation

If a visitor is on your website, it means they are already interested in your product or service. It is now your job to feed their curiosity and make them more involved. A user is more likely to fill out a form than to send an email on their own. With a popup form on your website, you can easily convince them to connect with you. When they submit the web forms, add them to your email list and keep them posted about the updates based on the information you collected.
Automatic Email Forwarding

Say you have a diverse workforce with different people assigned to do various tasks. It will be difficult for you to connect the associated personnel with a specific user request. In this case, you can deploy conditional logic and set up an email forwarding service. This way, once users submit their forms, emails will be automatically forwarded to people assigned for the task. By doing this, you can make sure that your users get the services they need and, that too, without you having to break a sweat.
Targeted Input Fields

You can add as many fields on your form as you need to get a clear idea of what the user needs. With these added data, you will be able to target your audience better, and your users won’t be bombarded with unnecessary ads.
But keep in mind, too many input fields may exhaust the user, making them leave it without completing. But this is nothing to worry about. You can efficiently work around that. You will be able to ask them questions based on their previous answers by deploying conditional logic. This will keep the form simple and deliver a better user experience.
One-stop Database

Keeping track of all your entries is a necessity. But fishing in your inbox for a potential customer who mailed you a month ago is a tiresome feat. The easy way to solve this issue is by having all the entries in one place. Contact form plugins have a default database system. They can store all the information from the received entries in a single database, ready to use! You can export these data in bulk as well if you need to. For easy sorting, export them into a CSV. Keeping an eye on your conversion rate becomes very easy with this feature as well. You just need to check your received entries, and you will be up to date with your regular developments.
Enriched Subscribers List

A clean and organized email list gives you a clear idea about the market you wish to sell your product or service. It will also work as an effective medium between you and your audience. But a long and complicated sign-up procedure will frustrate the user, causing them to leave midway. You can quickly solve this issue by using web forms. Online forms work wonders in increasing conversion rates. A simple “Subscribe to our email newsletter” checkbox at the bottom of the online form can add contacts to your email list without being intrusive.
Add More Power with Third-party Integrations

You no longer have to restrict yourself to the features that come with the package. A lot of form builders like Fluent Forms let you enhance your online forms using advanced integrations such as Mailchimp, Webhooks, ActiveCampaign, Zapier, etc. You can access 3000+ apps and integrations through Zapier if your form builder offers Zapier integration. This makes email marketing smoother, and you can build better relationships with your audience.
24/7 Availability

If visitors can’t reach you readily, they will lose interest and move elsewhere. This will hurt your conversion rate. To keep the potential leads interested, you need to grant them an effective means to contact you. By keeping a contact form on your website, you are providing the user with a way to interact with you any time they want. This gives a sense of assurance. You can further customize the web form by setting up a form submission message. The feature is very easy to implement and leaves the impression that you are available 24/7.
Ease of Use

Often, users may face difficulties navigating through the website. They can have questions and look for contact addresses. If it’s hard to find the contact details or worse – no contact form at all, then you’re going to lose some prospective customers and trust, as well.
A friendly and simple contact form will gain the users’ confidence and keep your website clean. But be careful with the form design. Don’t include any field that doesn’t need to be there. Excessive fields will be frustrating, and the user may leave the form halfway.
Guaranteed Answers

Exchanging emails or calls can get tedious for both you and your user. Not to mention, a lot of necessary information can go missing in confusion. But you can avoid all of this with a simple contact form. Ask the questions that you need answers to and assign appropriate input fields to them. This will gain you straight answers to your queries and save time.
Customer Feedback

Fields like text area and simple text allow your users to put forward any suggestions or requests they might have. This feedback helps you grasp a better perception of your product or service’s market demand and/or flaws. This will help you correct your mistakes and grow sales. You can also tweak users’ interests by using their location and showing relevant ads.
Auto-reply for Quick Customer Satisfaction

Most form builders give you the option of sending a form submission message to your visitors. This assures users of your sincerity and keeps your brand in their inbox as a souvenir of your cooperation. However, you are not limited to a confirmation email only. You can also redirect your visitor to a different page on your website. Or even to a different site if you need to. This way you can craftily guide your visitor further through your domain.
Robust User Experience

A beautiful and sleek website will gain confidence way more than a complicated and messy one. You can make your website more sophisticated using different styles of web forms. The high-end contact form plugins like Fluent Forms has a ton of ways to customize them. Leverage the custom CSS and design your forms according to the principal guidelines you have followed throughout the entire layout.
Get the Right Answers

Form builders like Fluent Forms come with an array of prebuilt forms. But don’t let that limit you. You can add any field you think is necessary for your online form with a single click. This way, you can ask your audience the questions you need. Associating them with the right input fields like radio field, multiple-choice, and a dropdown will make sure that you receive precise answers. You can target leads better with this added insight and direct visitors more efficiently.
Ensuring Rapid Response

Receiving all the entries and complying with all the requests and queries is not an easy job for a single person. By setting up auto-responses, you can forward the emails directly to all the concerned staff. You can even keep your whole team in the loop with this. And if you are dealing with something as demanding as customer support, this feature will prove very handy. With mails being forwarded automatically, anyone who is free can take up the task without a middle man receiving the request and assigning the duty. This rapid response saves time and ensures customer satisfaction resulting in a better conversion rate.
Conclusion
As you can see, with contact forms, possibilities are endless. By adding contact forms to your website, you can ensure a lot of positive impacts. Prominently, a simple form can help you get more customer satisfaction and a better user experience. The following reasons are worth mentioning again:
- Protect your website from spam
- Enhancing leads to expand loyal customer base
- Ensuring quality support
- Getting feedback
But you could be in a bit of a haze as to how to implement them. If you are using Content Management Systems (CMS) like WordPress, you will have hundreds of plugins at your disposal, ready to do the job. While a lot of them offer free service, it is always wise to spend a few bucks to get premium features. With these smooth and simple contact forms, you can enhance the user experience significantly; so that people can sign up with ease, boosting your numbers in sales.








Leave a Reply
You must be logged in to post a comment.