Collect Payments with Fluent Forms Payment Integration

As a website owner, there’s a high chance you might need to collect payments for a variety of purposes—whether it’s selling products, offering services, or accepting donations.
Fluent Forms makes this process easy and efficient by offering features beyond form-building and letting you integrate secure payment gateways directly into your forms. With the payment features of Fluent Forms, you can seamlessly handle transactions without any coding or complex setup.
In this article, we will discuss how you can use Fluent Forms payment features to collect your online payments.
Why do you need payment integrations?
Nowadays, every type of business is offering its customers to pay in multiple ways. Thus receiving credit/debit cards, mobile payments, and even PayPal are all necessary payment systems for people.
Payment integrations help businesses run more efficiently and manage transactions effectively. Let’s look at some key benefits of using payment integrations:
- Save time: The payment processors can transfer the important information to the accounting software or ERP system automatically. In that way, people don’t need to spend their time manually inputting each transaction. It saves a lot of time and employees can focus on other tasks of the company.
- Reduce the chances of error: Sometimes, people make mistakes while calculating the transactions or records. A single miscalculation can affect the whole organization. But payment integrations create an invoice immediately against any purchase. That eliminates the errors and ensures that the calculation is accurate.
- Increases cash flow: Payment integrations transfer transactions into the general ledger or ERP software directly. That way, businesses can manage payroll and inventory in a better way than manual operations. Also, making more informed operating decisions is easy for people then.
- Reduce labor costs: Integrating payment with payment processors also saves costs for allocating the business workforce. As the process is easy to manage, you don’t need any dedicated employee to make the transactions while the software is doing this automatically.
Payment integrations with Fluent Forms
Fluent Forms is the most advanced form-building plugin in WordPress. It comes with a drag-and-drop form builder with tons of functionalities.
You don’t need an eCommerce plugin to accept payments for your online business. Fluent Forms allows you to collect payments of almost any kind, for products or services, or even subscriptions.
Let’ see how you can design your forms for collecting payment by using Fluent Forms payment feature.
First, you have to configure the payment settings.
Configure the form settings for Fluent Forms payment integration
Go to the Global Settings of Fluent Forms from your dashboard. Select Payment from the left sidebar. Click on the Enable Payment Module button.

Now set the Business Name, Business Address and Business Logo. Click on the Save Settings.

Next, go to the Currency Settings. Set the Default Currency using the dropdown menu. Also, you can customize the Currency Sign Position and Currency Separators.

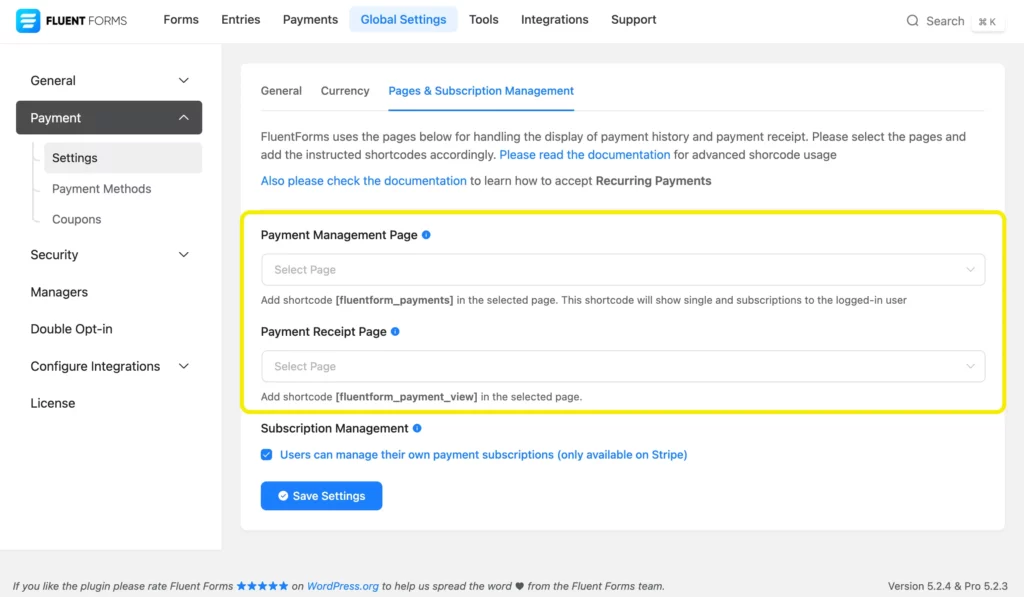
There is a Pages & Subscription Management tab from where you can set a Payment Management and Payment Receipt Page.

Now head over to the Payment Methods. Fluent Forms offers seven payment methods, such as –
- Stripe
- PayPal
- Mollie
- RazorPay
- Paystack Square
- Paddle
You also have a Test Payment method, which allows you to verify if the entire payment process is functioning smoothly without processing actual transactions. This feature is particularly useful for ensuring that everything is set up correctly, from form submission to payment confirmation, before going live.
For demonstration purposes, we will show how to integrate Stripe and PayPal into your form.
Fluent Forms payment integration with Stripe
If you don’t have a Stripe account, you’ll need to create one to obtain the API key.
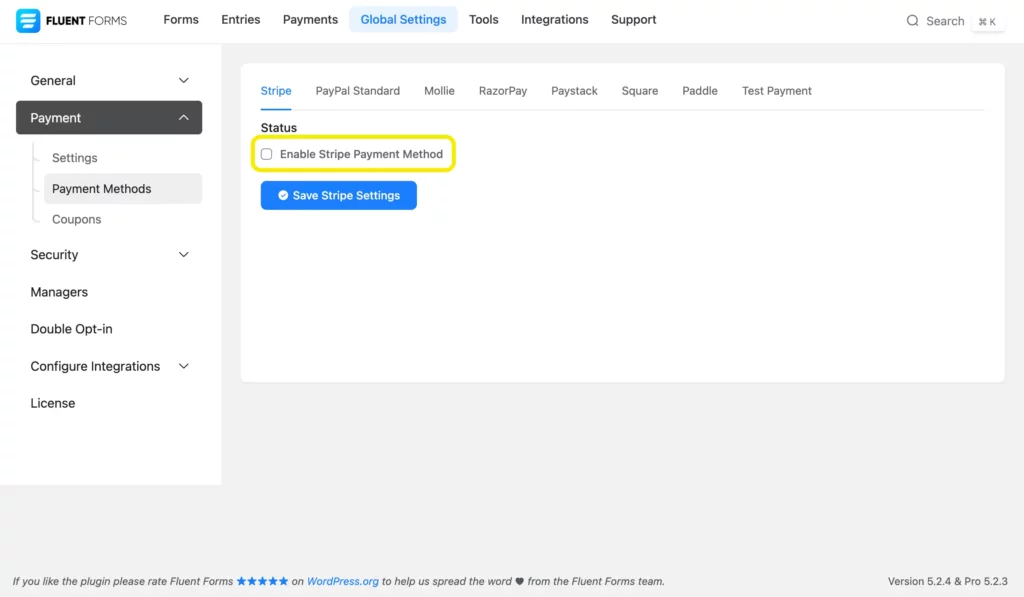
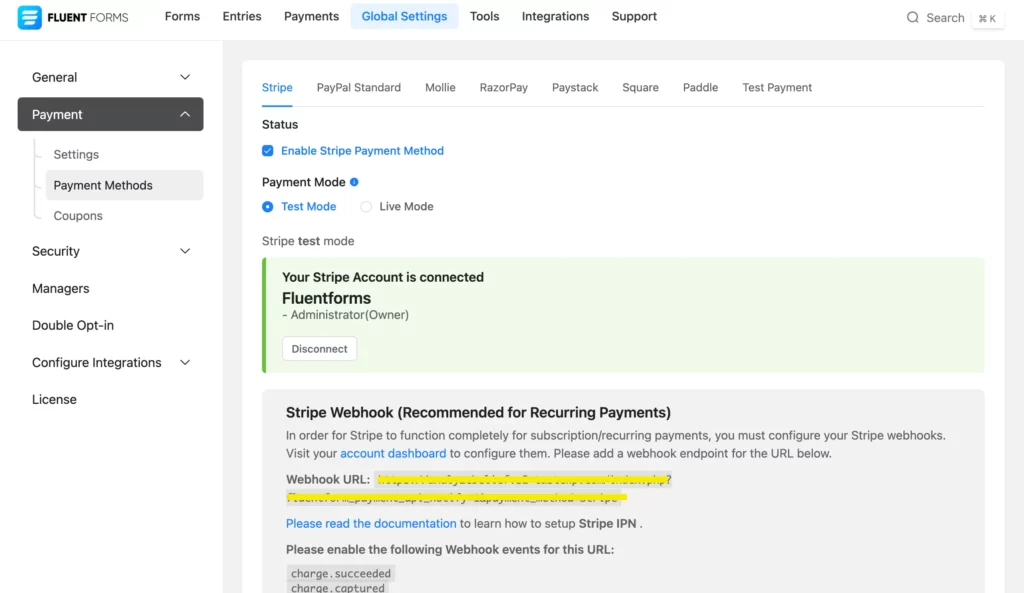
Now from the Fluent Forms Pro > Global Settings > Payment > Payment Methods window, check the box beside Enable Stripe Payment Method.

There are two modes: Test and Live Mode. Choose your preferred mode.
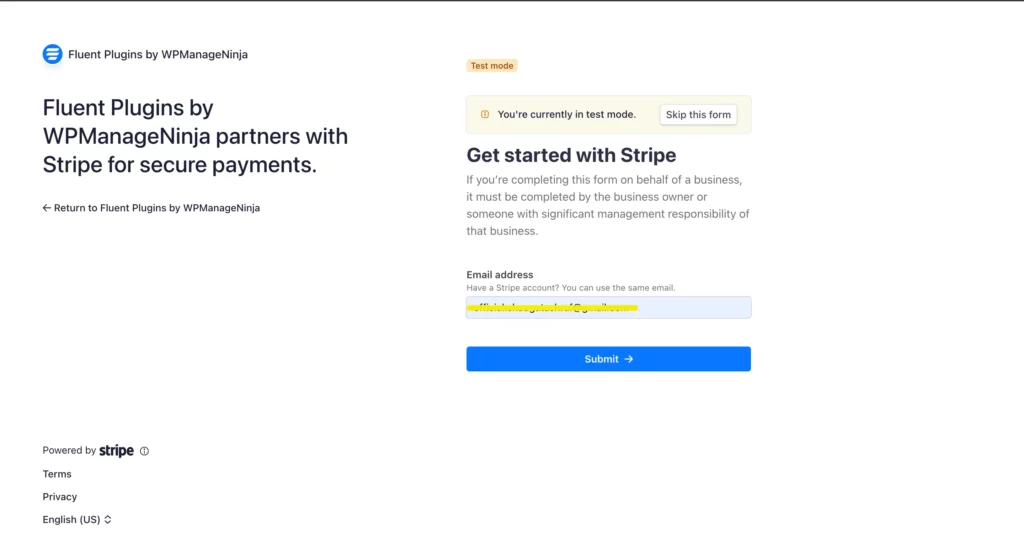
You will see a Connect with Stripe button. Click on it, and you’ll be redirected to the Stripe website, where you’ll need to log in to your account.

After logging in, you will be prompted to connect the account with Stripe. In a while, you will see that your Stripe account is connected with Fluent Forms.

Now, go back to the Fluent Forms dashboard and create your form. Add necessary input fields in your form. We have created a bakery order form.

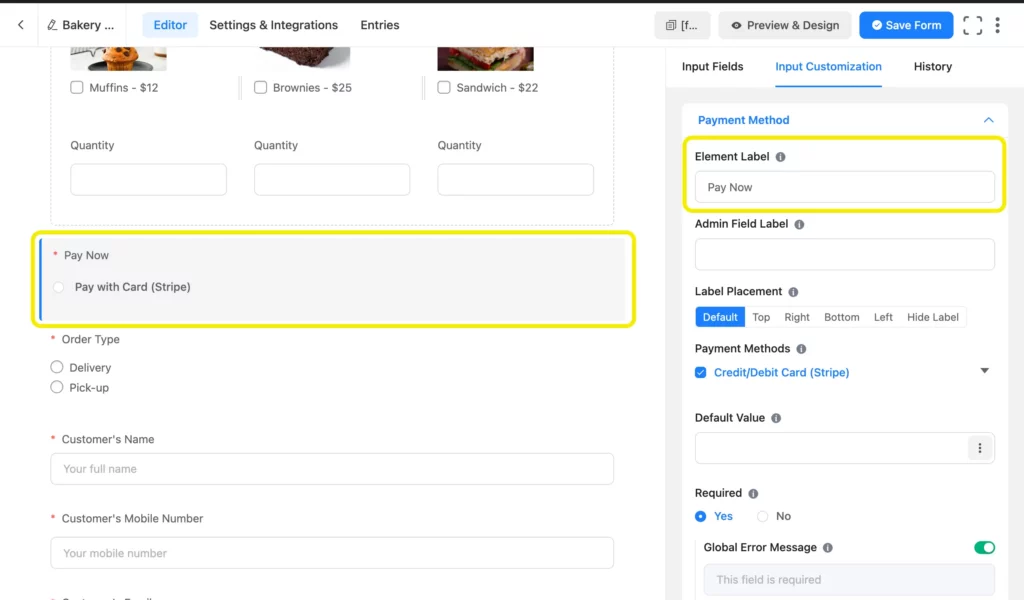
Next, add the Payment Method field to your form and customize it according to your need.

You will see a Pay with Card (Stripe) option as a payment method.

Don’t forget to save the form, and preview it before publishing on your website.
And that’s it! Now, let’s check out the integration process for PayPal.
Fluent Forms payment integration with PayPal
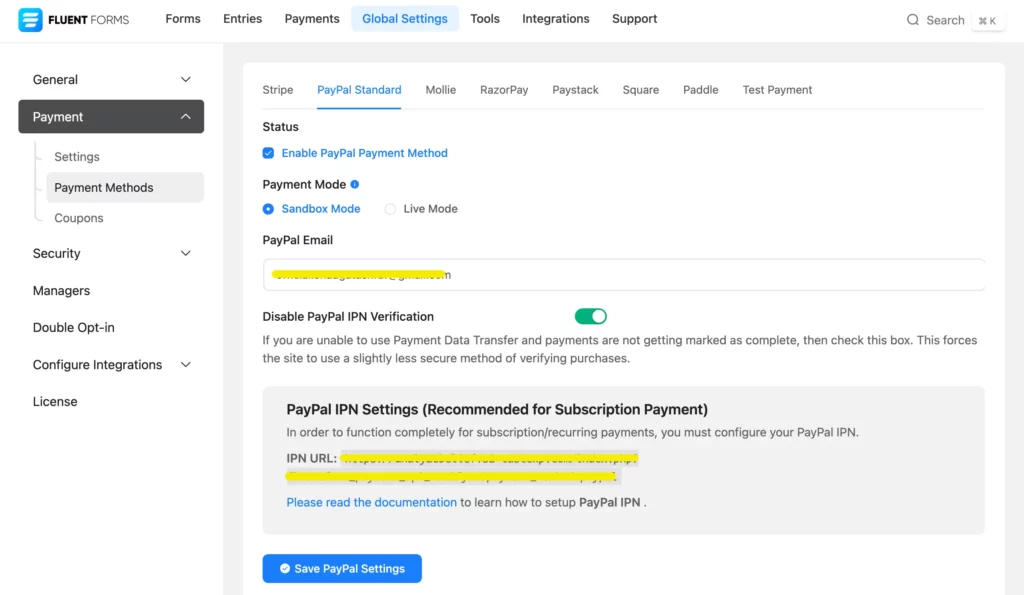
To integrate PayPal with Fluent Forms, go to Fluent Forms Pro > Global Settings > Payment > Payment Methods > PayPal Standard. Now check the box beside Enable PayPal Payment Method. Just like Stripe, you have two modes here: Sandbox Mode and Live Mode.
Provide your PayPal Email (the email that you used to sign uo for a PayPal account) and click on the Save PayPal Settings button.

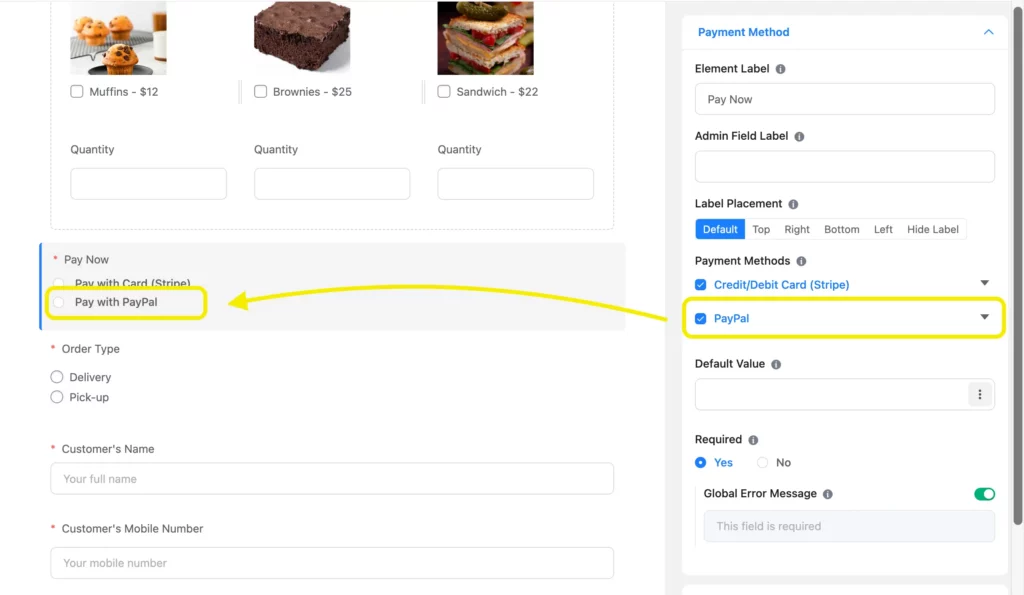
Now that Paypal is integrated with Fluent Forms, you will see PayPal as a payment method when you customize the Payment Method field in the form editor window. Just tick the box beside PayPal to add it to the form as a payment method.

Yes, integrating payment methods in your forms is this much easy with Fluent Forms.
More payment features of Fluent Forms
As an advanced form-builder plugin, Fluent Forms offers more payment related features such as Subscription payment, Custom Payment Amount, Payment Summary and Coupon.
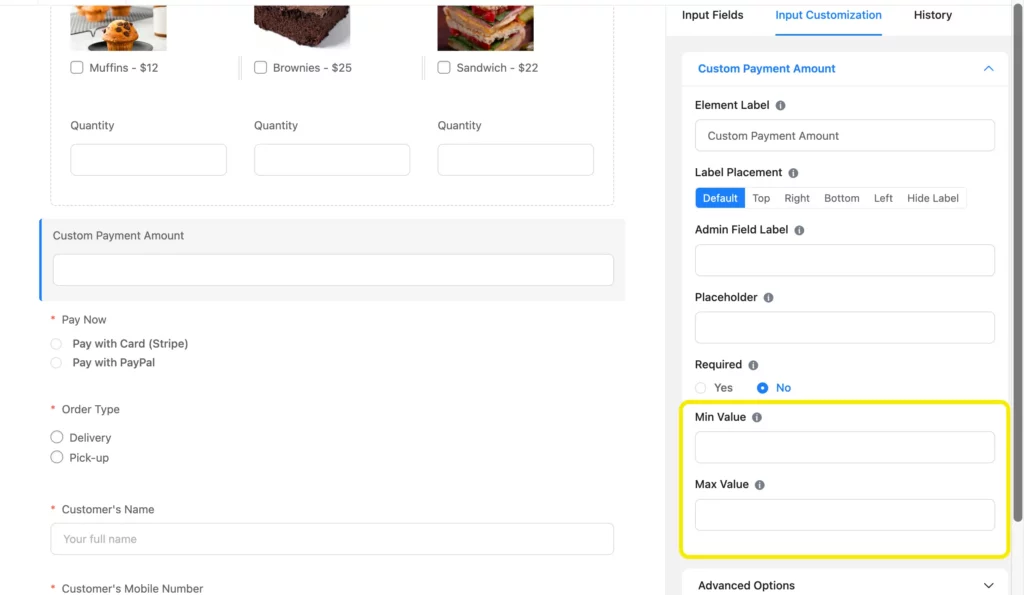
Add Custom Payment Amount to your form
You can use the Custom Payment Amount field for letting users decide the payment amount themselves. That doesn’t mean you have no control over the payment amount. You can set the Minimum and Maximum Value of the custom payment amount.

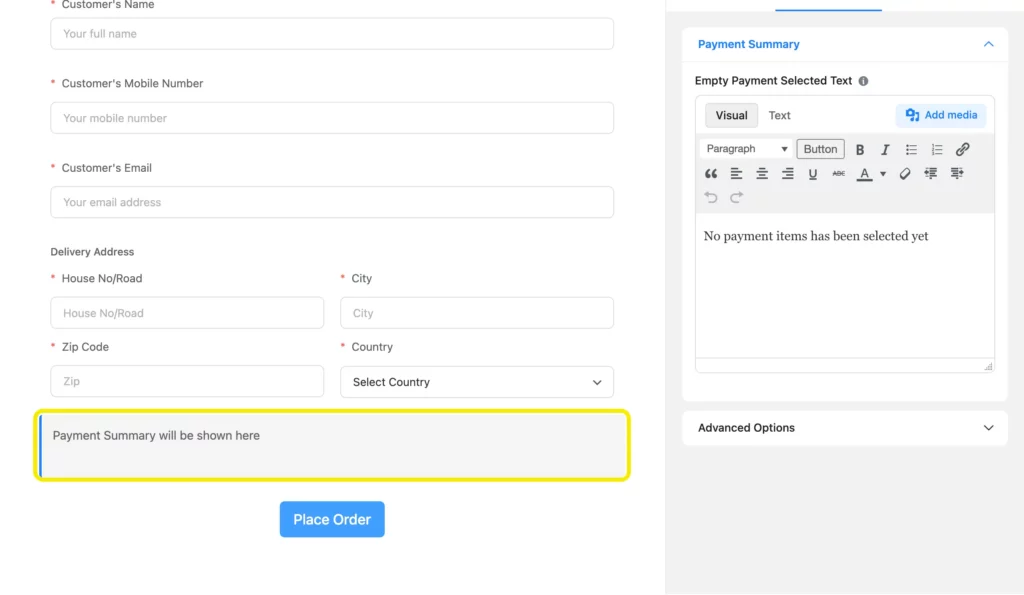
Show a Payment Summary
Showing a payment summary is very helpful for your users to stay informed about their transactions. To provide a dynamic payment summary in your form, select the Payment Summary field.

Now whenever a user select any Payment Item, the Payment Summary will be updated automatically.

In some cases, you have to add the payment summary to meet certain compliances.
Wrap up
In this article, we have discussed the whole process of Fluent Forms payment feature.
If you have any question, feel free to comment down below.
25 responses to “Collect Payments with Fluent Forms Payment Integration”
-
Does the form automatically run a number code when I press submit?
-
Sorry, we’re not clear about your question. Could you please elaborate?
-
-
Is it possible to auto create wordpress subscribe user after payment?
-
You can use the user registration feature of Fluent Forms to do this.
-
-
What type of Paypal account do you have to have to use this feature? Can you use your personal, donation or merchant account?
-
You have to use the Merchant account.
-
Hi, You might need a merchant account for business purpose.
-
-
If a payment is set as pending – meaning the customer has been sent to the square payment portal but not completed payment. How do we send a reminder and payment link for them to complete payment?
-
Sorry, this feature is currently not available.
-
-
Am I able to use Authorize.net to integrate into Fluent Forms since it can be used to integrate into WordPress? or does it have to be PayPal or Stripe?
-
No, currently we’ve Stripe, PayPal, PayStack, Mollie, RazorPay, Square.
-
I’ve tried paystack but not received payment it giving me error “Error occurred while processing your request… Please contact merchant” what is the issue please
-
I guess one of our support team member already discussed with you in this matter.
-
-
-
-
Still can’t get this to calculate tax (VAT). Perhaps my form is more complicated?
– payment field for widget that costs $10
– quantity field to select the number of widgets you want to purchase
– custom payment field only allows the widget field – and not quantity – so the custom field for VAT will be incorrect.What I need (with a 7% VAT):
({input.widget}*{input.quantity})*.07)Any suggestions?
-
Tax calculation is not possible directly. But we’ve a workaround for that. You can open a support ticket here: https://wpmanageninja.com/support-tickets/#/
One of our support members will help you on that.
-
-
Hello Sadiq, I am also interested in setting up VAT on my fluent form. Can you please give more explanation on how I can calculate VAT on my Payment field?
-
Hello Josh,
You can use the Custom Payment Field for the VAT calculation. Check out this doc to find out how this feature works: https://wpmanageninja.com/docs/fluent-form/field-types/custom-payment-amount/
-
-
How did you solve adding VAT in the price calculation?
-
It’s actually easy, Peter. You can take a numeric field and calculate your VAT there. I’m attaching a video tutorial (low quality) to demonstrate the process. If you still can’t resolve it, please let me know or contact our support.
-
-
Very useful post! I have just set up a Payment Form for a client, I love this Fluent Forms feature! ?
-
Thank you for loving the post and Fluent Forms!
-
-
Hello!
How can I have amount of tax separated on the payment receipt?
-
Hello Miikka, you can take another payment field for calculating tax and apply some rules, let’s say 5% on the total amount. I hope that helps.
-
Hi Sadiq,
could you please be more precise as VAT adding is a highly important topic?
I didn’t understand exactly how it works.
If I add another payment field, I require calculating the VAT amount with a formula.
But this can’t be done in the payment fields. Only numbers are allowed.
The math: total payment summary (net) + total payment summary* (19/100) = gross
With which fields can I link the {payment_total} amount?Thanks in advance
-
Hi again Sadiq,
Just igrnore… solved it 🙂
Regards
-
-
-








Leave a Reply
You must be logged in to post a comment.