Create Electronic Signature in WordPress Forms

Webforms have gone far beyond the classic contact forms. Now they can be designed to perform far more complicated tasks like voter registration form, patient intake form, etc. And if you have a good form builder at hand, then you can go the extra mile and collect electronic signatures.
People no longer have to be physically present to collect or give their signatures. All you need is an excellent touch-supported device, and you are good to go. Don’t believe us? Well, this blog will show you how you can create electronic signature in WordPress forms. So stay tuned.
What is an electronic signature?
An electronic signature, or eSignature, is basically an umbrella term used to cover a wide range of signatures in electronic format. They can be as simple as the handwritten signature of a person in an electronic format, or they can also be a complex code of characters and numbers.
One of the most widely accepted definitions of eSignatures was actually given by the European Union regulations on eSignature (eIDAS). According to them, electronic signatures can be stated as “data in electronic form which is attached to or logically associated with other data in electronic form and which is used by the signatory to sign.”
Fluent Forms

Fluent Forms is an exceptionally skilled WordPress form builder that will help you create any kind of form you want. The features are very straightforward and beginner-friendly. So any user, no matter what their coding skills, can use it with ease.
A form is basically a way of collecting information. Sometimes, this information can be sensitive and thus require validation and authorization. Other times, the very purpose of the form can be to collect crucial details about individuals like their personal details and signatures.
Whichever the case, Fluent Forms recognizes the gravity of the situation and, thus, provides a simple solution. The Signature Add-on for Fluent Forms is a separate add-on that you can purchase for a minimal fee.
It includes cross-browser support so that you can use it without any additional browser plugin. Moreover, this works perfectly with any touch-supported device like signature pads, iPads, mobile phones, etc.
How to create electronic signature in WordPress
Creating electronic signatures in WordPress takes zero hassle. We will show you how to do that in four simple steps using Fluent Forms. So let’s go!
Step 1: Install Fluent Forms
Fluent Forms Pro will give you tonnes of functionalities. But if all you need is a simple webform with an electronic signature, then you can do that easily, even with the free version of Fluent Forms.
- To do that, head over to the WordPress repository and write Fluent Forms in the search bar.
- Download Fluent Forms and come back to your WordPress dashboard.
- Locate plugins from the sidebar, and click on the Add New button.
- Upload the Fluent Forms zip file to install.
And there you go. Fluent Forms is ready to be used.
Step 2: Install Signature Add-on for Fluent Forms
To get the signature feature, you will have to install the Signature Add-on for Fluent Forms. It’s very easy to do.
Just give the Signature Add-on for Fluent Forms webpage a visit, and choose the plan you like. Depending on your need, you can get it for as low as $39 annually for a single site. Or you can buy the unlimited lifetime site license at $299.
After purchasing the signature add-on, follow the previously mentioned steps, and you are good to go.
Step 3: Create a form

Now that you have your form builder and signature add-on in place, it’s time to create a webform. To do that, follow the steps below.
- Go to Fluent Forms dashboard.
- Click on the Add New Form button.
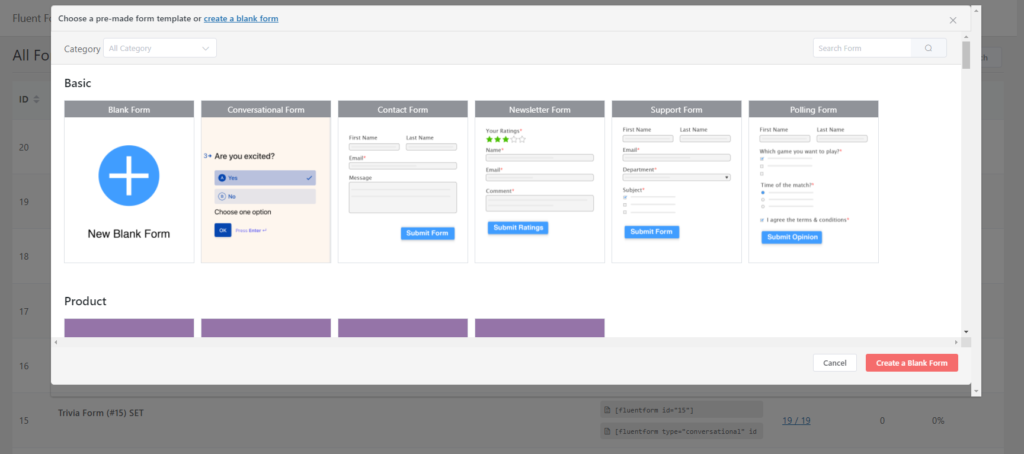
- Select the form you need from the prebuilt templates.
- Or go with a blank form.
See? You can now create a WordPress form in 4 simple steps using Fluent Forms.
Step 4: Use the signature input field
After creating the form, make sure you have all the input fields that you need. Fluent Forms offers close to 30 input fields for free, including essential fields like name field, custom HTML, hidden field, mask input, custom submit button, etc. You can also use container fields to create a multi-column layout.
And when you have the signature add-on, you will have an additional signature field among the advanced fields. Simply drag it, and drop it onto the form.
Save the form, and you’re done!
Electronic signatures in a nutshell
See how easy it is to create an electronic signature in WordPress? Well, that’s not all that Fluent Forms can do. The free version alone comes with around 30 input fields, five integrations like Slack, MailChimp, etc., and tonnes of other cool features, including form restriction, Google reCAPTCHA, global styler, and so much more.
So what are you waiting for? Try Fluent Forms, and if you like what you see, you can always upgrade to Fluent Forms Pro.
4 responses to “Create Electronic Signature in WordPress Forms”
-
Compability with eIDAS would be a massive win!
-
Hi thank you for your comment. We’ll look into it!
-
-
Hi! Thanks for this article.
Is this Signature add-on for Fluent forms compatible with the eIDAS regulation? If not, it would be useless in Europe.
Thank you-
Currently, we didn’t made it compatible with the eIDAS regulation, but we’ll work on this in future.
-








Leave a Reply