New in WordPress 6.6: Synced Pattern Override, Advanced Styling, Auto-update Rollbacks, and More

With only days remaining till the release of WordPress 6.6 on July 16, 2024, this is your cue to check out what’s coming in the new version. It presents 390+ enhancements, 450+ bug fixes, and 55+ accessibility improvements for the Block Editor.
While there are some new features, many of the changes are enhancements of the previous version to refine them. This version’s most talked about features are pattern override, auto update rollback, mix-and-match styling, and improved data views.
Read this blog to learn the powerful changes coming in the new version of WordPress, and see how to get their full advantage for your site now.
WordPress 6.6: 15 improvements at a glance
The following are the highlights of what’s coming to WordPress 6.6. Read to the end to have a sneak peek into WordPress 6.6 so you can easily navigate through the new version once you update it.
1. Add custom colors and choose fonts
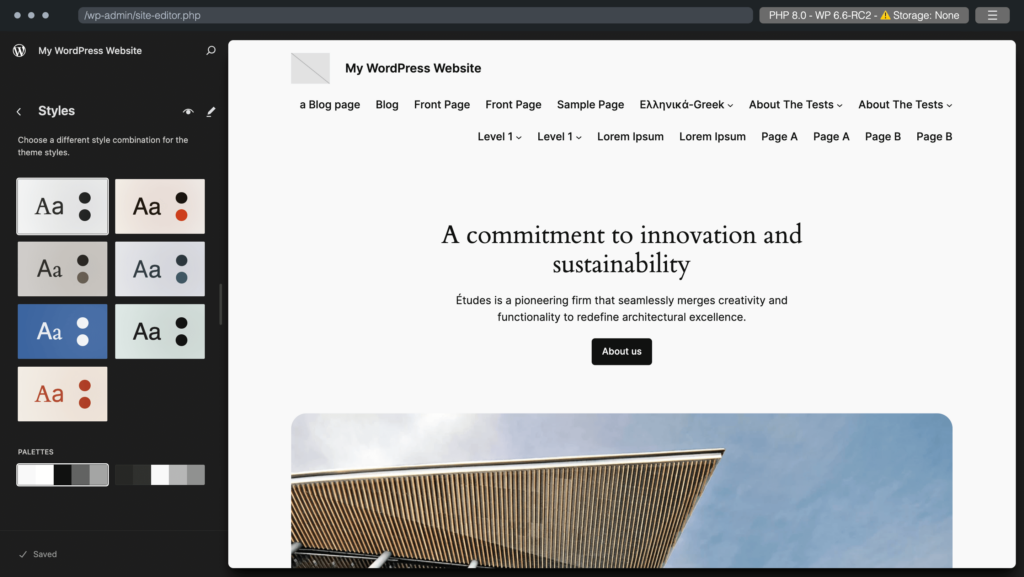
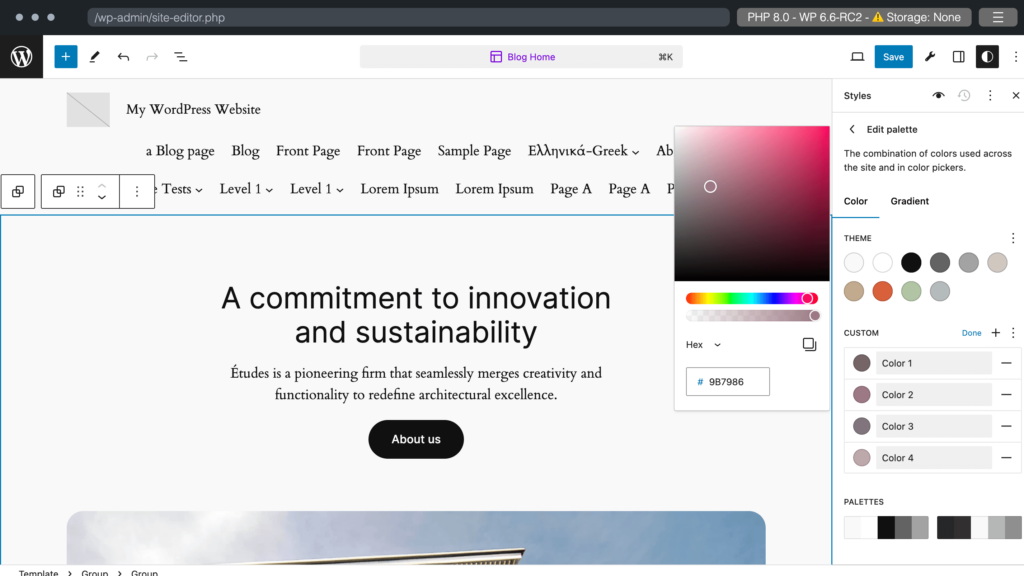
WordPress 6.6 brings you 7 different styles with preset palettes. Selecting a palette changes the background, link, and button background color of the entire page. However, you can edit the palettes as you wish.

You can add as many custom colors as you want to your palette.

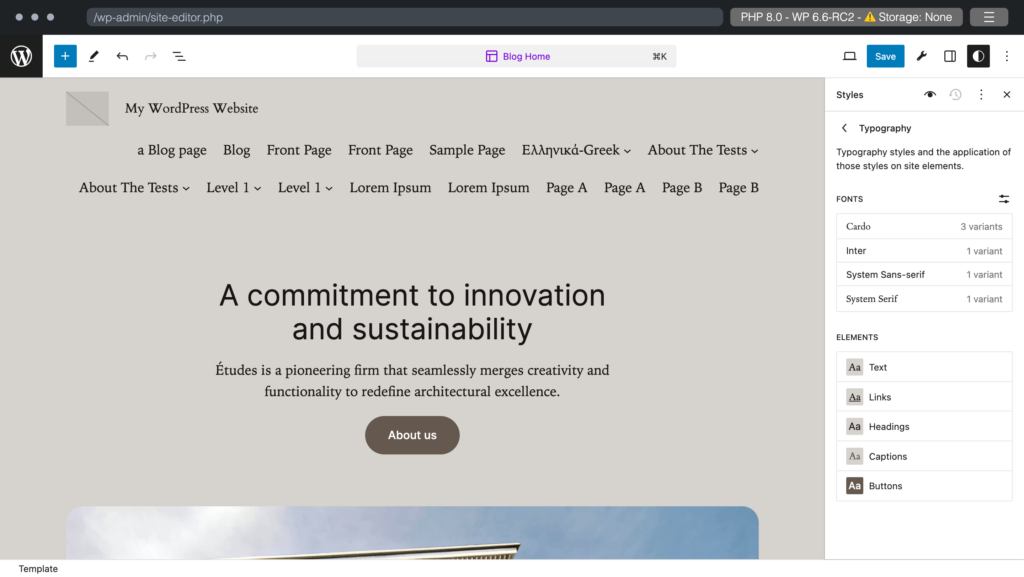
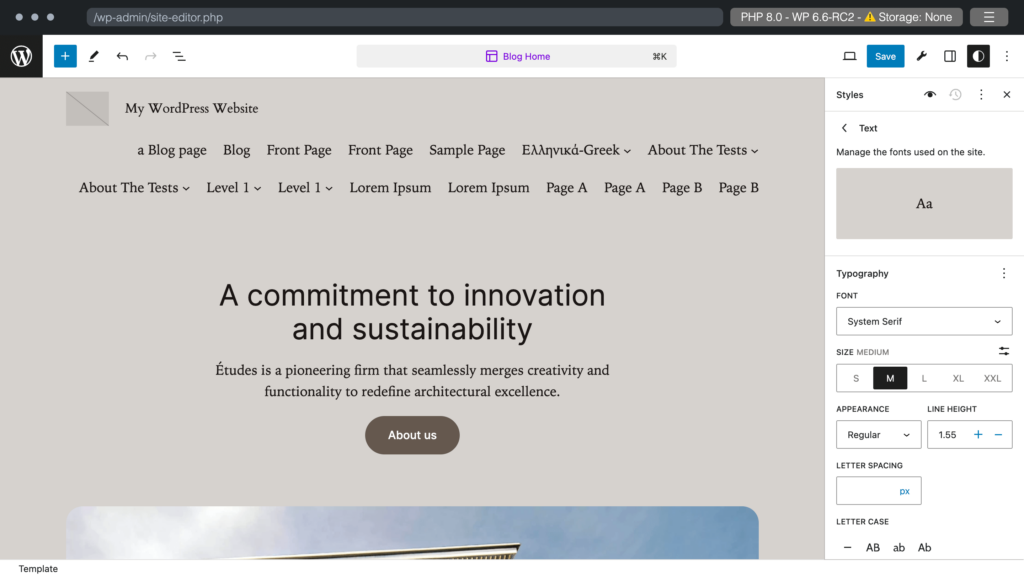
Besides, you can select separate fonts for texts, links, headings, captions, and buttons.

The font size, line height, letter spacing, and letter case can also be customized.

2. Custom shadows
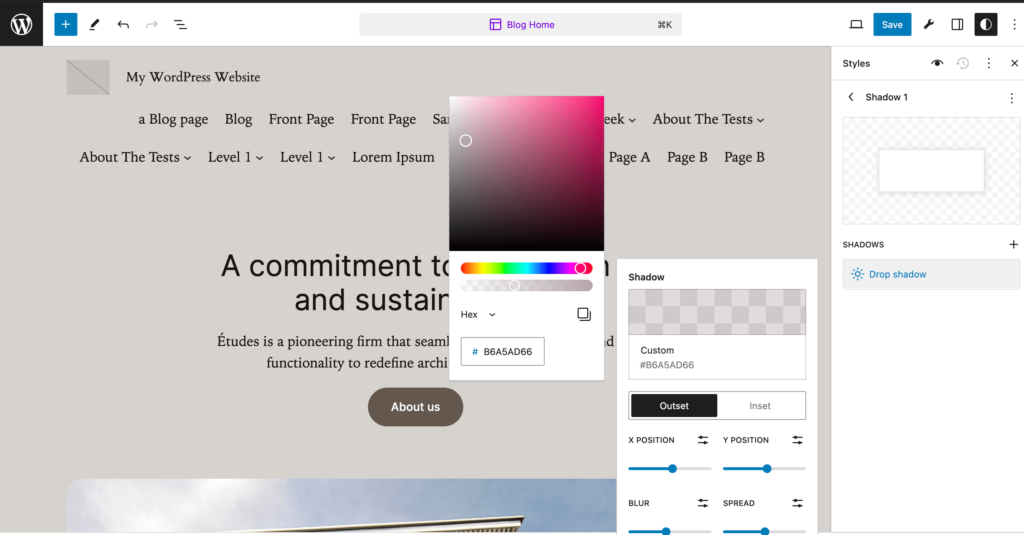
You can now add custom shadows to your site. Choose a shadow color, select shadow position and axis, and select the blur and spread to create the perfect custom shadows for your site.

3. Block specific edit
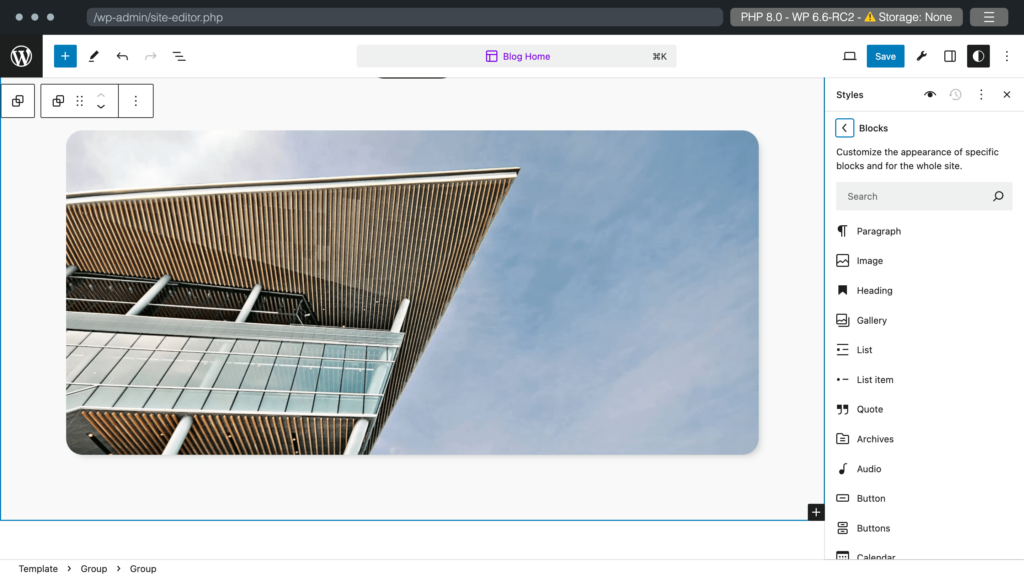
WordPress 6.6 allows you to customize the appearance of a block throughout the whole site. Just go to blocks from styles, and choose a block to customize its appearance. In the image below, we selected the image block and added shadow. This adds the same shadow to all the images across the site. It saves you a lot of energy and time if you want to style a certain block in a particular way.

4. Enhanced pattern management with classic themes
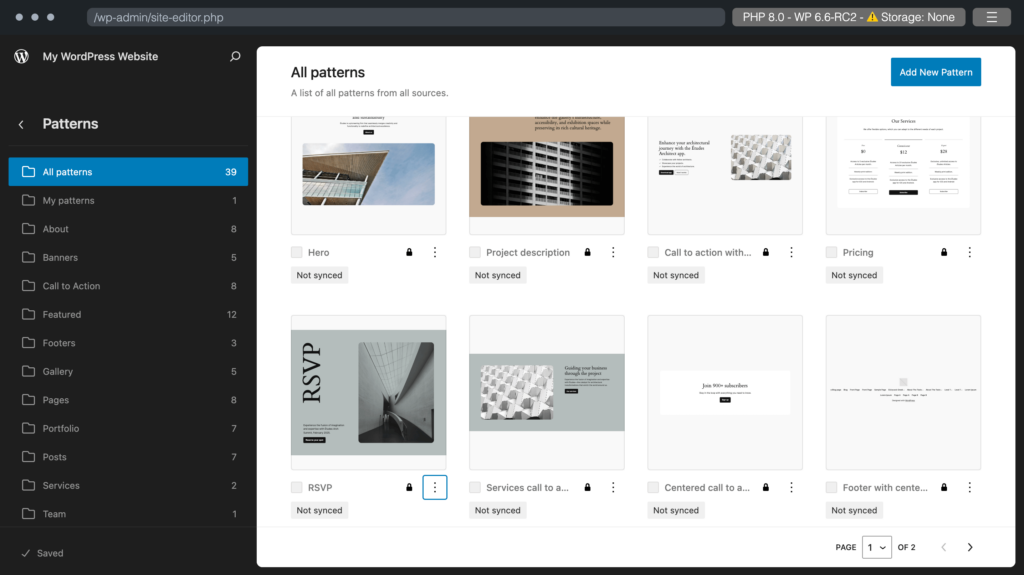
Users can now view, edit, and manage patterns easily with classic themes. When they visit the Patterns page from Appearance, they find all the patterns in one place and also groups according to categories. From there, they can duplicate, edit, and manage any pattern they want.

5. Improved data views in the site editor
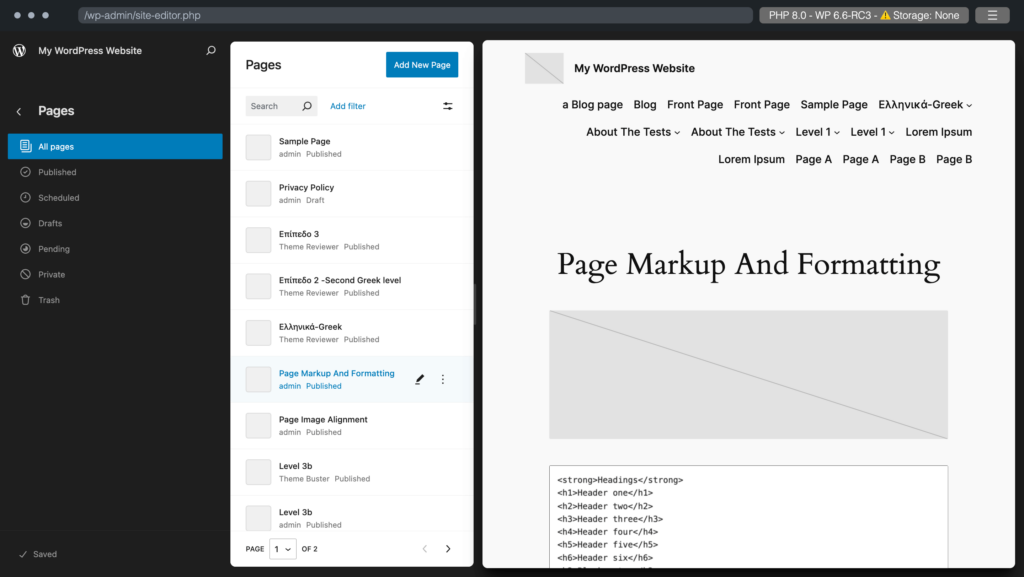
WordPress 6.6 UI is a step up from WordPress 6.5 in data views with smoother navigation through posts, patterns, templates, and more. For example, you can have a grid or table preview of the patterns. Or, when you click on All pages, the list of all the pages appears in a side tab, with a quick one-click preview of the selected page in another tab.

6. Consistent editing in block and site editor
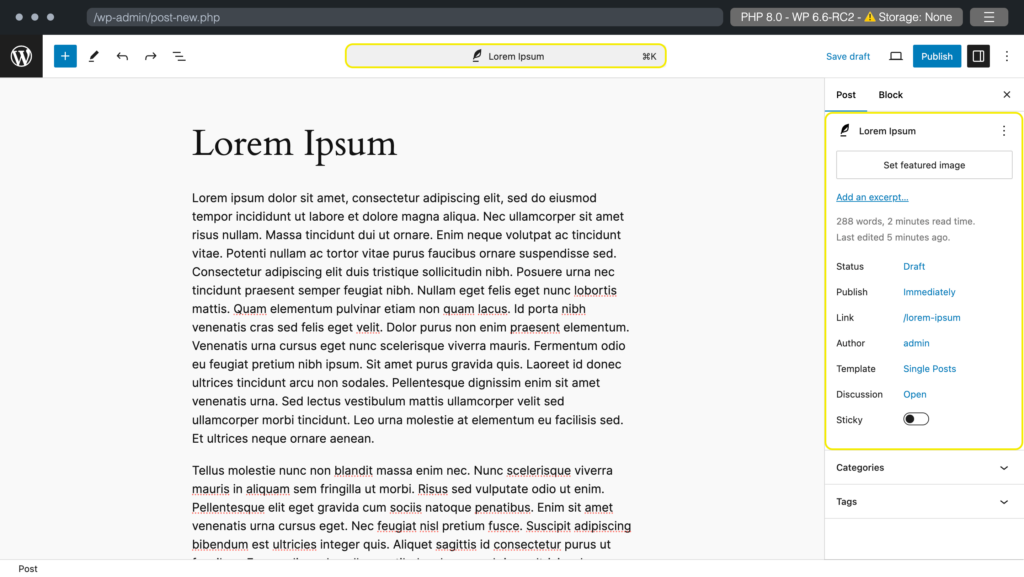
The publishing experience will be smoother with WordPress 6.6 because of the improvement in the post/page editor. It’s now more consistent and clean. The addition of the Status and Visibility option in the panel makes it super convenient to change the status of the post/page anytime.

7. Overrides in synced patterns
There are two types of block patterns, synced patterns and standard (not synced) patterns. Between the two, you can use the synced block patterns in your posts like a block. However, if you make any changes to the pattern after adding it as a block, the same changes apply to the pattern throughout your site.
Luckily, you can remedy this with the pattern override feature coming in WordPress 6.6. Let’s see how it’s done.
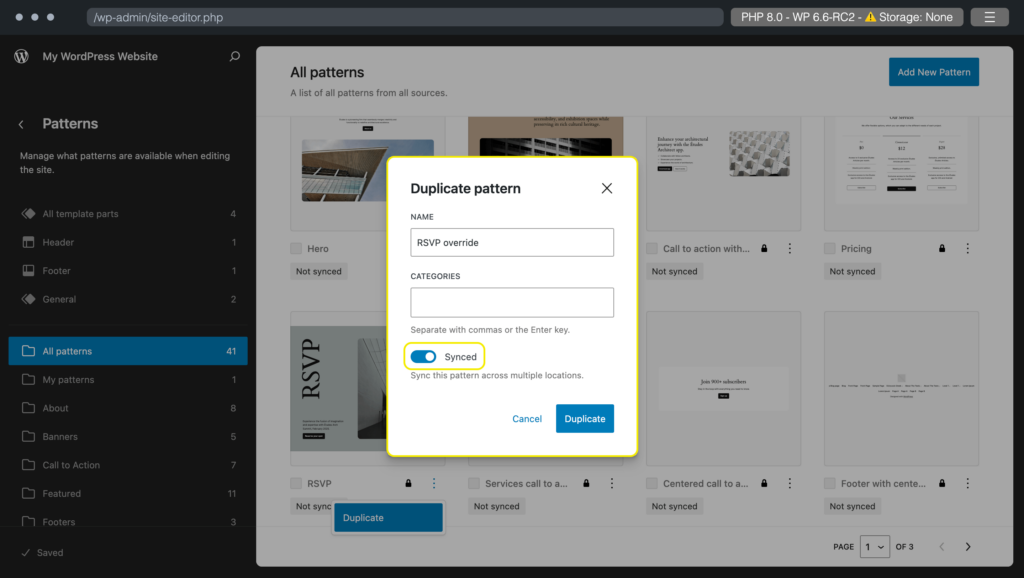
Step 1:
Select a pattern and click on the three dots. Rename the pattern, toggle on Synced and click on Duplicate.

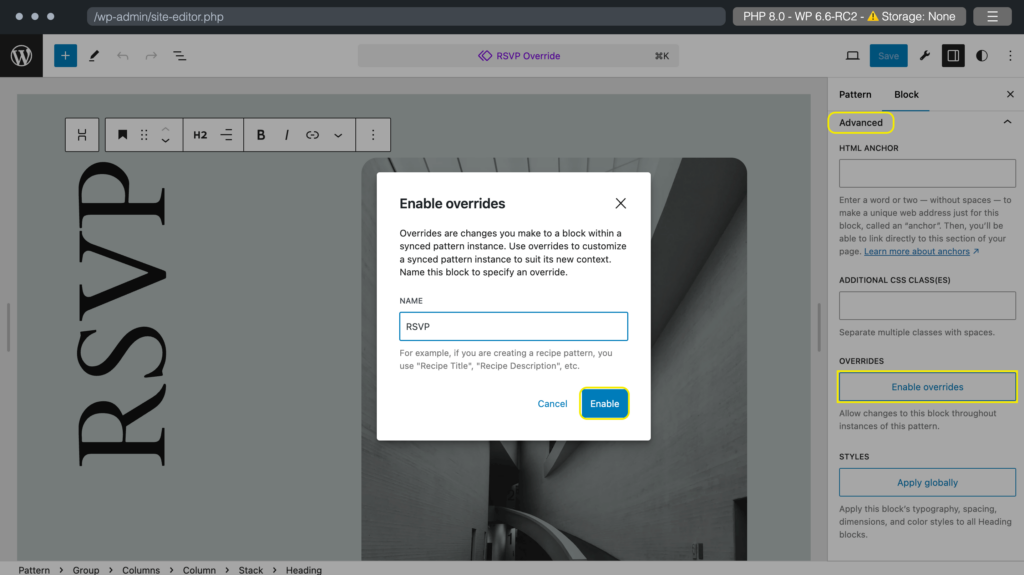
Step 2:
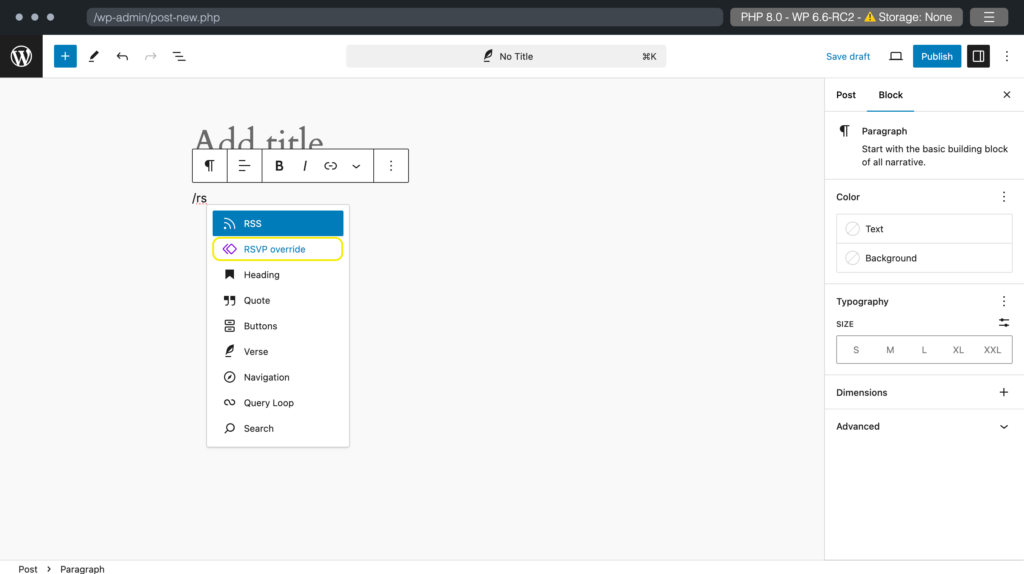
Open the duplicate pattern. Select a block you want to override. Go to the Advanced section in the Block editor. Click on Enable Overrides. Name the override and click on Enable.
Repeat this process with every other block inside the pattern that you want to override. Save your changes.

Step 3:
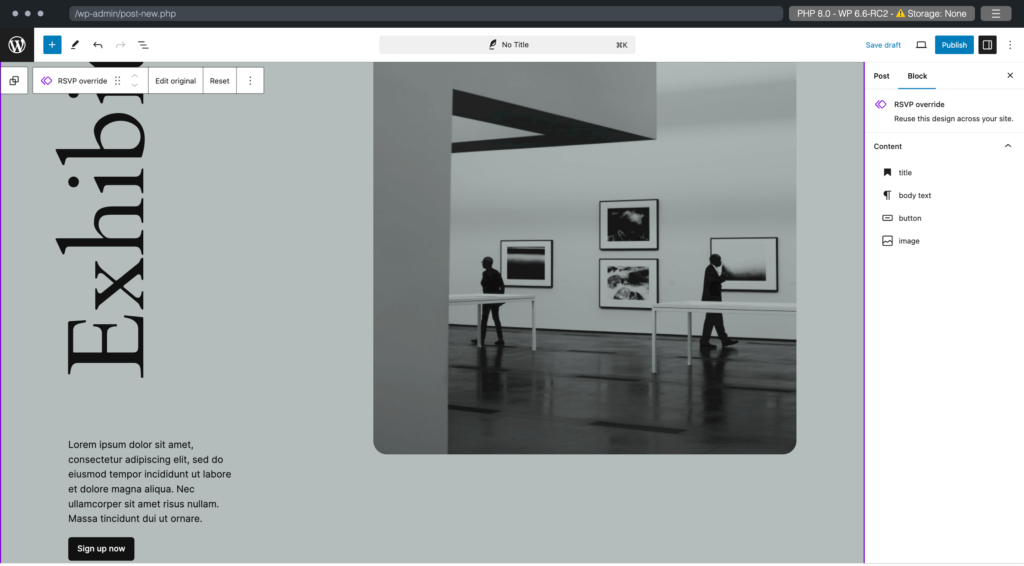
Go to a post and select the synced pattern as a block.

Step 4:
Edit the original pattern and save your draft.

8. Mix and match style variations
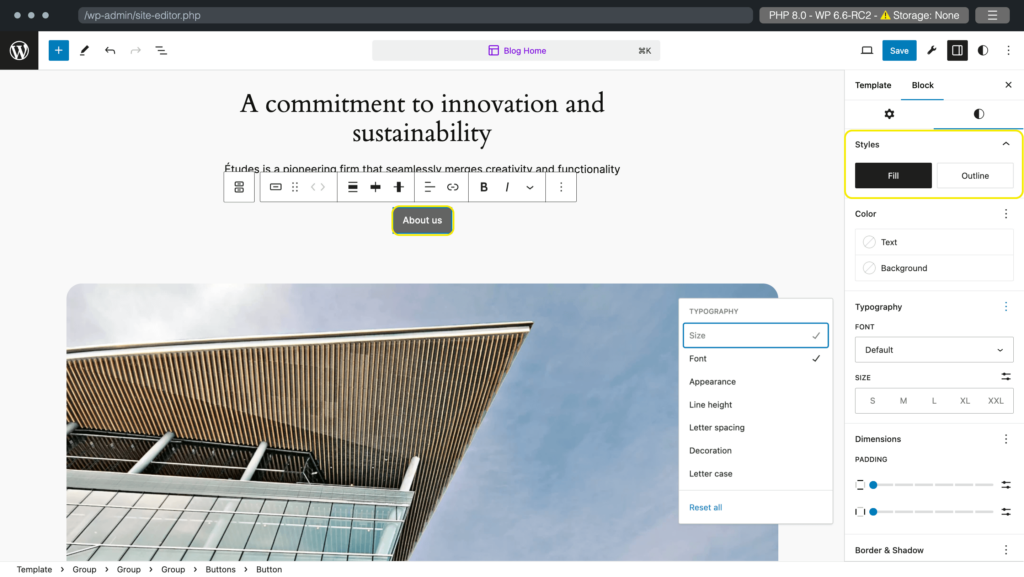
You can now change the styles of individual blocks of a template by selecting them. We’ve selected the button block in the image below. And in the block styling section, all the probable styling options appear.

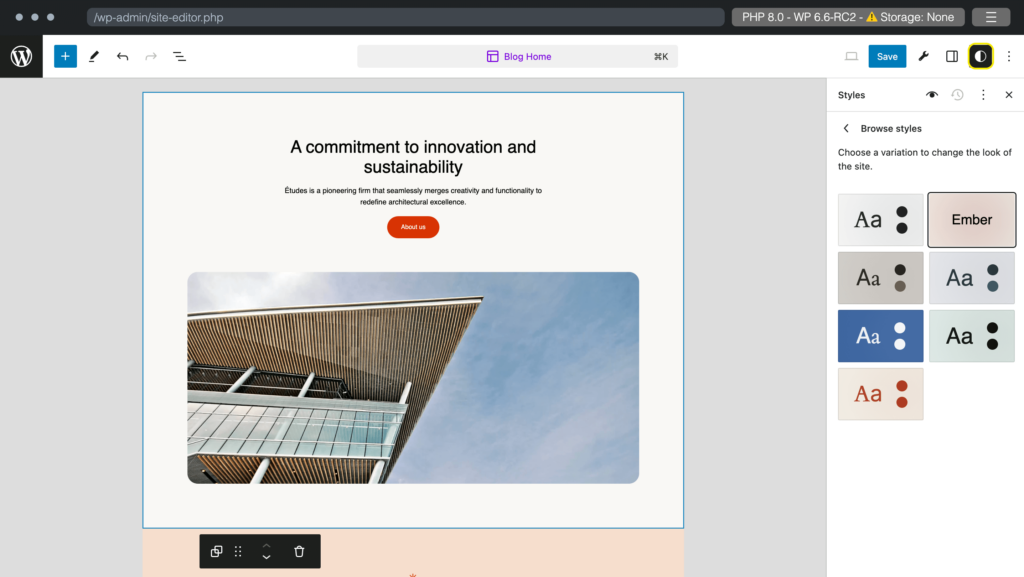
If you want to change the theme of the template, go to the styling section of the post. Try out different themes and select the one that goes best with your post.

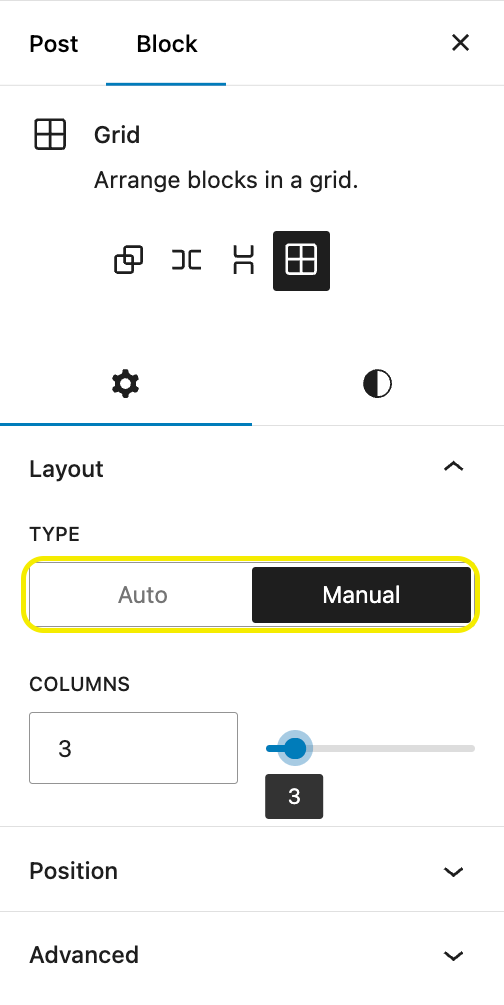
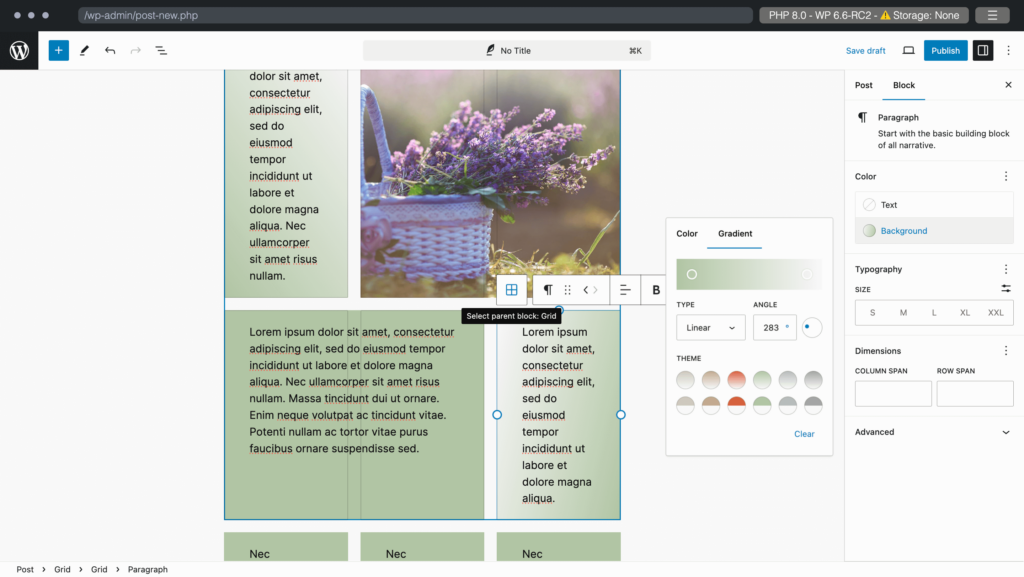
9. Visualizing grid layouts
Creating grid layouts is now more consistent and smoother. You can enter the number of columns manually or you can set a column width to auto-generate columns.

Use the drag handles from the grid outlines to drag out a grid. It makes your content visually appealing by making it span out perfectly. You can also customize the background and text color of each column separately.

10. Keyboard shortcut to group selected blocks
Gutenberg now allows you to group blocks. To group all selected blocks, press command+G on MacOS or control+G on Windows.
11. Rollbacking an auto-update
As a site owner, you’re familiar with the fear that an auto-update might break your site. So you prefer to update your plugins manually. With WordPress 6.6 you don’t have to worry about that anymore, because the new version of WordPress introduces rollback to a previous stage in case anything goes wrong with an auto-update. Therefore, you can save lots of time enabling auto-update for your plugins now that there’s a safety net.
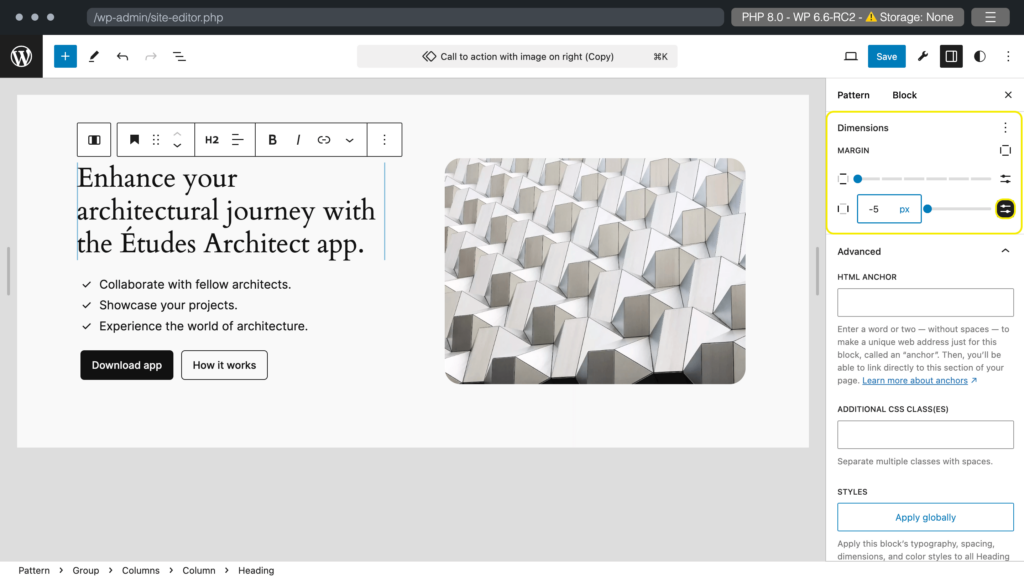
12. Setting negative margins
Gutenberg now lets you set negative margins to your blocks. You can create an overlapping effect by adding negative margins. However, you have to set a negative margin manually by putting a negative value in the MARGIN section within Dimensions. There’s an option to add margins to a block both horizontally and vertically.

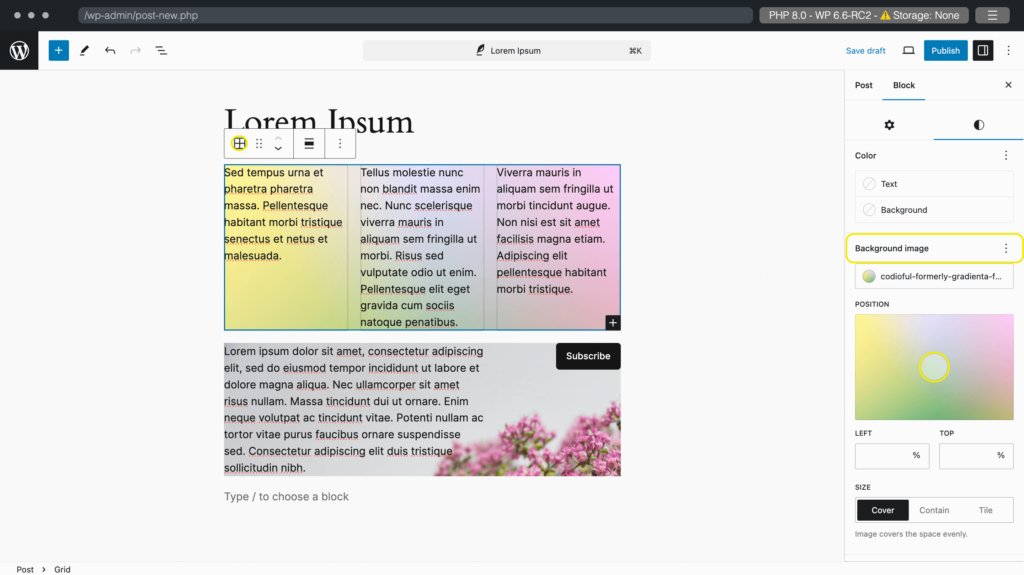
13. Addition of background images
Another fun addition to WordPress 6.6 is the background image. You can insert background images to your posts or templates from styles → layouts. Here we’ve added a background image on a grid layout. On a page, you can select the image position by dragging the circle around the image to select a center. You can also input the left and top position percentages for this.
Next, you can customize the size of the image. Select whether you want the image to cover the background, if the background should contain it, or if it should be a repetitive tile.
Next, you choose whether to repeat the image in the background or not.
Moreover, now it’s possible to “remove” a theme’s default background image in the site editor as well.

14. Continued performance improvements
WordPress 6.6 includes important updates like removing redundant WP_Theme_JSON calls, disabling autoload for large options, eliminating unnecessary polyfill dependencies, lazy loading post embeds, introducing the data-wp-on-async directive, and a 33% reduction in template loading time in the editor. It also introduces 55+ accessibility fixes and enhancements that focus on the foundational aspects of the WordPress experience.
15. Dropping support for PHP 7.0 and 7.1
There’s a big chance that WordPress 6.6 might withdraw support for PHP 7.0 and 7.1. Although it’ll still support PHP 7.2.24, the recommended version is PHP 7.4 or later. The possible reason for this is that the usage of PHP 7.0 and & 7.1 combined is below 2.45%.
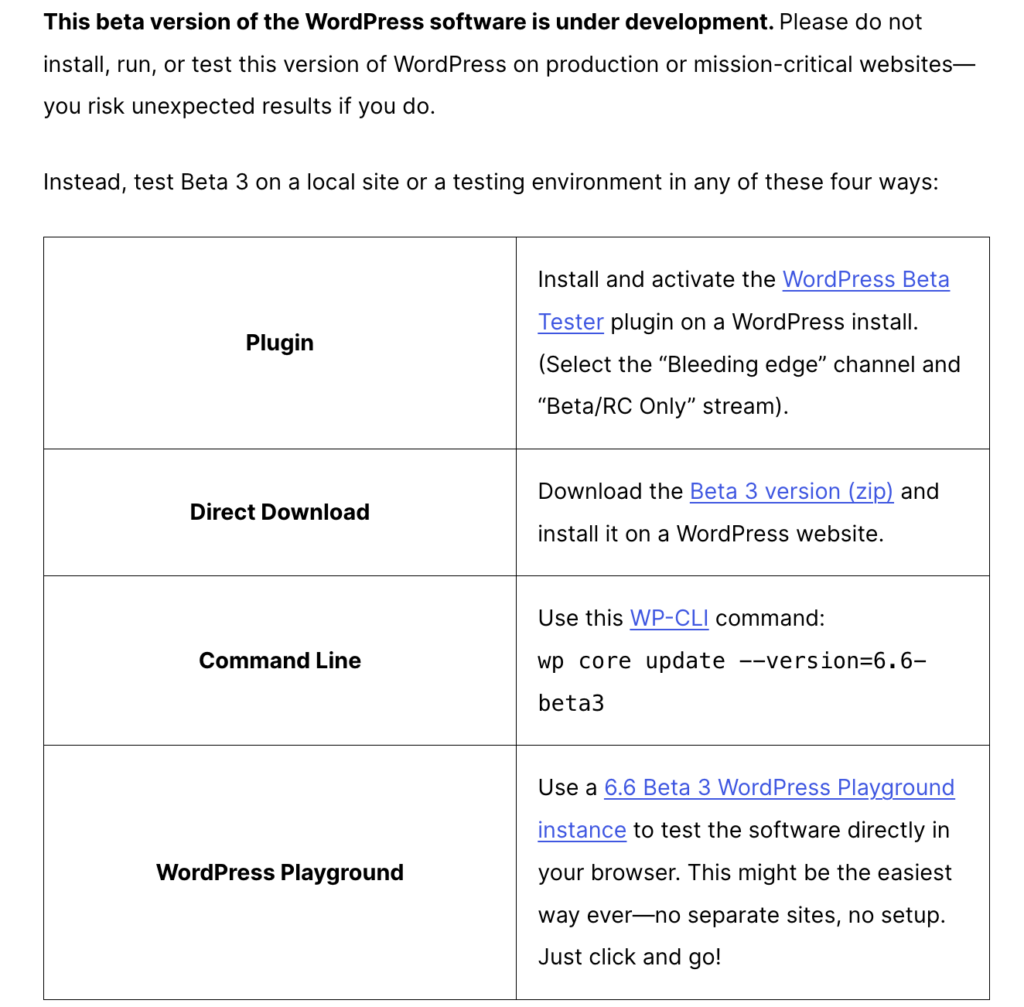
Explore WordPress 6.6 on your own
Check out WordPress 6.6 on your own to compare with the previous version. You can test the new version in any one of these 4 ways. You don’t need a separate site if you try out the WordPress playground.

To sum up WordPress 6.6
The features and improvements mentioned here are from the beta version of WordPress 6.6, so there’s no saying for sure that all of them will make it to the release. However, the changes are pretty smooth to work within the beta version, and hopefully, the released version will maintain that.
This version is focused on content production with ease and expertise from the addition of powerful editing and styling features. The inclusion of mix-and-match styling, custom colors and shadows, background images, synced pattern editing overrides, smooth grid layouts, and negative margins only bear proof of that.
If your interest is piqued, explore the beta version yourself and install WordPress 6.6 upon release to enjoy all these new impressive features on your site.







Leave a Reply