How to Create a Lead-Generating Landing Page in WordPress

Landing pages are crucial for capturing leads. A simple standalone page with a particular purpose can ramp up your business revenue. Unlike other web pages, a lead-generating landing page is usually designed with a single goal, netting potential prospects by offering them different deals!
Forms are the most common and effective way to get users’ input. WordPress form builder plugins offer many features and functionalities, but not everyone realizes the importance of landing page features.
It’s no surprise that even after so many exciting features and integrations, Fluent Forms didn’t forget to throw a dedicated landing page feature in their dashboard! We will show you how to create lead-generating landing pages for any new or existing forms and how they can increase your conversion rate.
Create a lead-generating landing page in WordPress
Creating a lead-generating landing page is easy as pie in WordPress if you use Fluent Forms. Without further ado, let’s dive into designing the page.
Design landing page with Fluent Forms
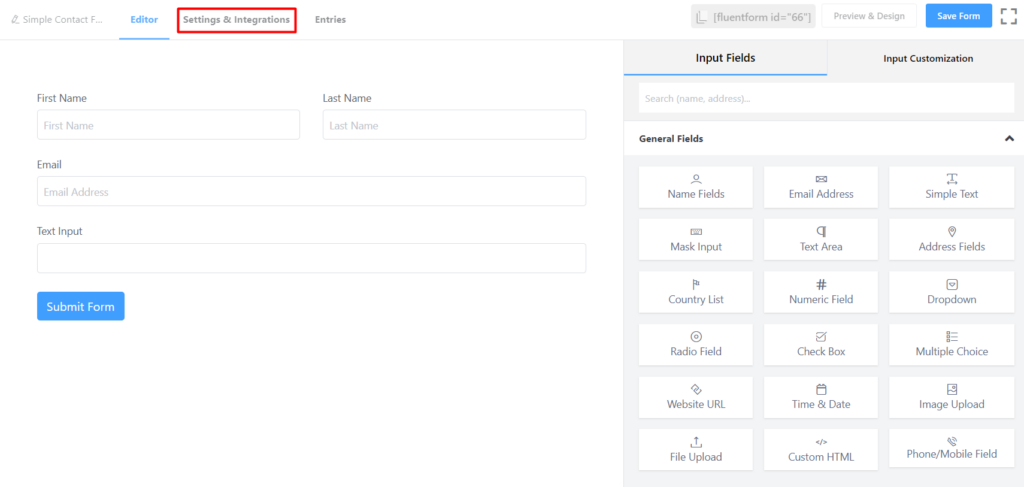
When you’re done with your form, you may want to create a dedicated landing page to lead customers to the right place and get engagement. To design a landing page with Fluent Forms, you first need to enable the landing page module from Settings & Integrations.
Once you’re satisfied with your form design, don’t forget to save it. Then head over to Settings & Integrations from the top.

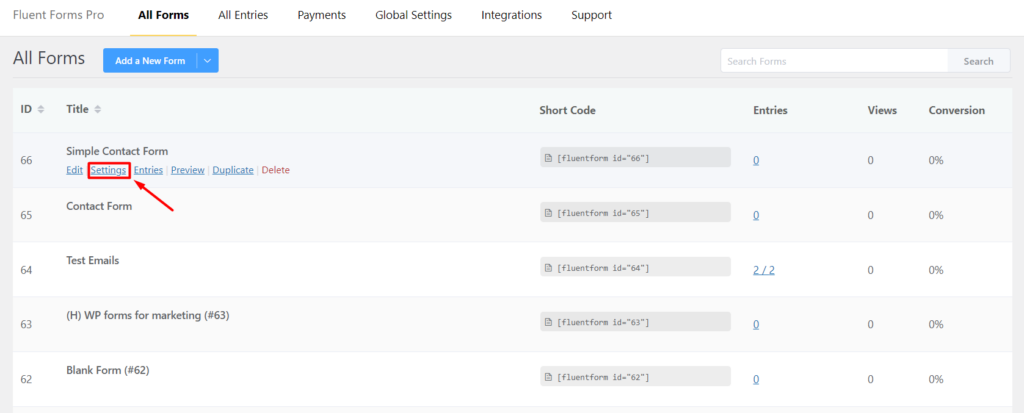
You can also go add this to your finished product. Go to the All Forms from Fluent Forms Pro.

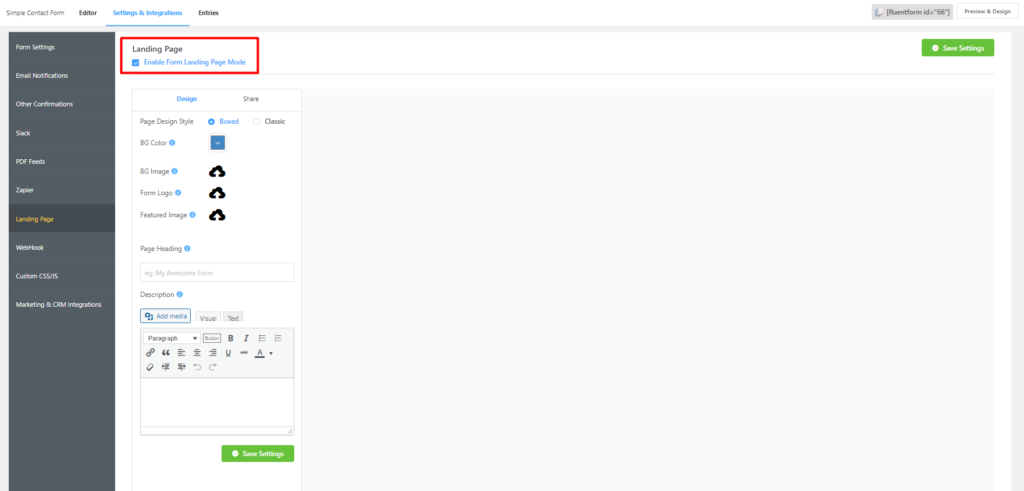
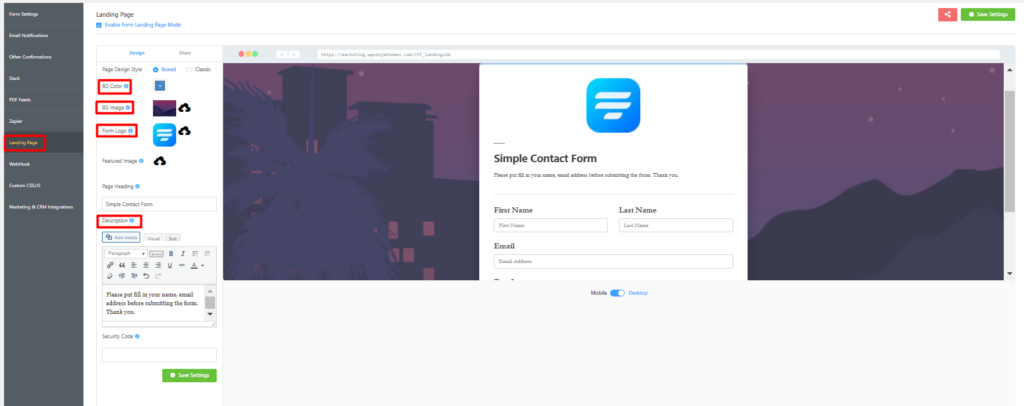
Click on the Landing Page from the sidebar and tick the Enable Landing Page Mode option.

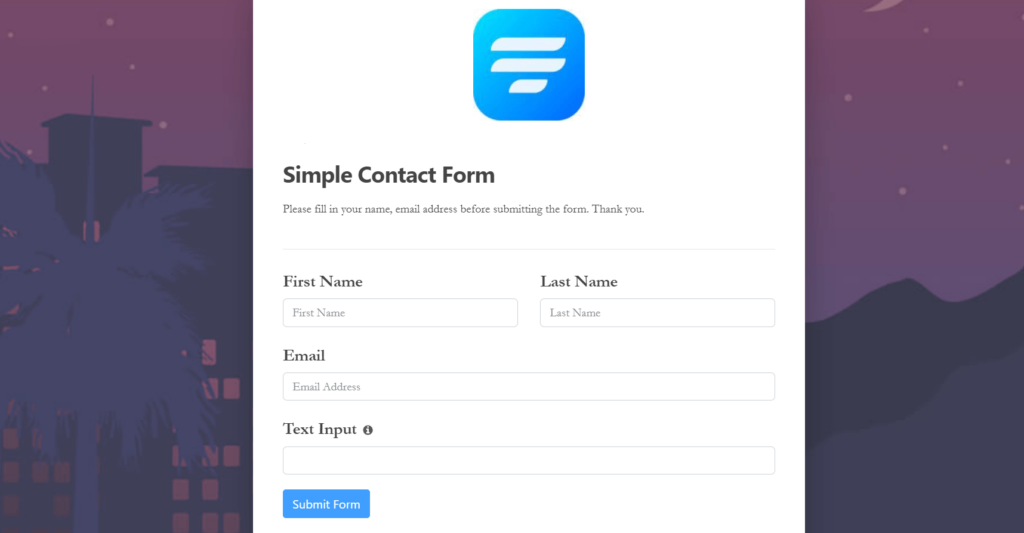
After that, you can name your landing page and give it a description as per your need. Add logo, background image, and color if you want. This will make your landing page more vivid. You can also choose the Page Design Style to be Boxed or Classic. In the description section, you’ll have total flexibility to add media and customize text style and color whenever you need. Just don’t forget to save the settings when you’re finished with customization.

If you want to make your shared landing page URL more secure, you can add a security code to your URL to disguise your form id too.
Share your landing page with Fluent Forms
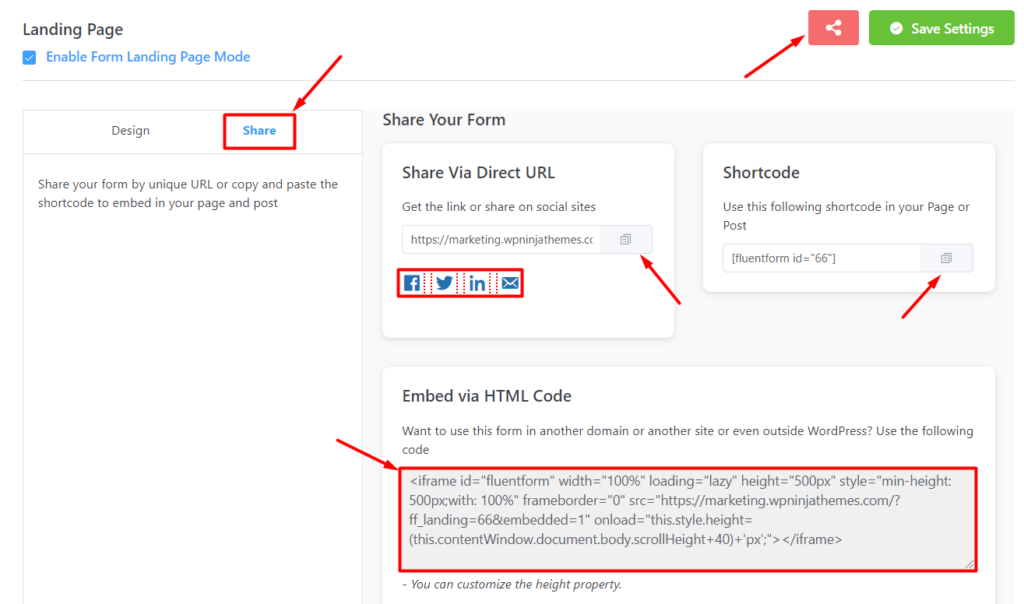
In addition to all this, Fluent Forms offers you an excellent share option. You can share your form with a unique URL or copy-paste the form shortcode to embed it on any page/post. If you click on the Share option from the top, you’ll get three options to share the landing page with your form.

Share Via Direct URL?allows you to share the URL to social platforms like Facebook, Twitter, Instagram, or email it. You can also directly share it without copy/paste; just click the icon of the platform you want to share on.
Shortcode?copy/paste to share it on your page or post within the website.
Embed via HTML Code?if you want to use this form in another domain or another site or even outside WordPress, you need to use the following code to embed it via HTML.
Just make sure the site your hosting server supports iframe.
<iframe id="fluentform" width="100%" loading="lazy" height="500px" style="min-height: 500px;with: 100%" frameborder="0" src="https://marketing.wpninjathemes.com/?ff_landing=58&form=54321&embedded=1" onload="this.style.height=(this.contentWindow.document.body.scrollHeight+40)+'px';"></iframe>
Now that you have learned how to create a dedicated landing page for your WordPress form with Fluent Forms, let’s pay some attention to utilizing it to ramp up your conversion rate.

These kinds of landing pages with forms are usually known as “lead capture” or “lead gen” pages, as their main goal is to collect information about your customers.
Capturing leads and nurturing them into loyal customers is very crucial for jacking up your ROI. So, setting up the lead-generation landing page in the right way is very important. Let’s go through the 5 most important landing page best practices to notch up your marketing goals.
Lead-generating landing page best practices
Keep the design clean and simple
Keep the landing page’s style consistent with the rest of your website’s pages. A simple description with a distraction-free background is more attractive to visitors. Give your texts, logo, CTA button, and other media enough space to breathe.
Speak to a specific audience
While other pages on the website are typically designed for the website’s entire audience, lead-generating landing pages are built for specific audience segments. So, you need to target your audience and optimize the page according to your ultimate goal.
Like if you have a discount offer, your landing page can serve as a built-in segmentation device, allowing you to collect information about them and effectively go forward with them.
Beautiful CTA
Keep your CTA buttons short, simple, and action-oriented. Get creative with the design and language. Additionally, your call-to-action buttons are the place to make use of an eye-popping accent color. Here are some examples of the most successful CTAs that get users to hit the button:
- Sign up for free
- Subscribe to our newsletter
- Start a free trial
- Let’s start a new project together
- Get access to insider info
- Learn more
As your lead-generating landing page’s ultimate target is to encourage visitors to take action, making a compelling CTA button could help you to achieve your desired goal.
Form optimization
You should pay enough attention to form optimization if you want to successfully end your campaign. Focus on the questionnaire as people often get lost answering them. Fluent Forms’ partial entries can help you with form abandonment too. If you use a media file, compress it before attaching it to your form. You can include the long-tail keyword in the title of the form. A neat and responsive form also has much more value to the search engine rather than the rest.
After optimizing your form, you should also optimize the whole page for more conversions. Keep in mind while doing so-
- Write an exciting headline
- Design eye-catching CTAs
- Provide social proof
- Use an attractive background image/color
A/B testing
Make two different versions of the same lead-generating landing page for A/B testing. You can change the features such as CTAs, design, image, page and form length, headlines, messages, etc. Now publish both of them and see which performs better. When you have a winner, stick to it and test alternative versions against it to move forward. Moreover, every marketer should know the best practices of landing page and use them when designing.
Wrapping up
Every lead-generating landing page is unique; it’s an opportunity to target your audience and boost up your conversion. More landing pages usually bring more customers, but you have to make sure they don’t compete with each other. Create different lead-generating landing pages with Fluent Forms and launch sophisticated campaigns to fuel your business in the long run.
We hope this article will help you to maximize the full potential of the Fluent Forms landing page feature. Design different types of landing pages and test them live to accomplish the result you’re looking for. If you have any queries regarding this, let us know in the comment section. Follow us on social platforms and YouTube to get more awesome tips and tricks to improve your WordPress game.







Leave a Reply