Create Landing Pages for More Conversion

If you are starting a website or a blog, it will be resourceful to have some ideas about landing pages. These seemingly simple webpages can help you scale your business through lead generation or even boosting sales.
But before you go on to create landing pages, there are some questions that need to be answered.
What is a landing page?

You must be familiar with a webpage that comes with great design and a form asking about your contact information. Sometimes they have something to offer. These are what we call landing pages.
These pages are specially designed with lead generation in mind. Landing page designs are simple and cause no distractions to the visitor. Their only job is to convert site visitors into leads so that brands can market to them later on.
Brands create landing pages to collect useful information in exchange for lucrative deals like special discounts, free trials, ebooks, or even the chance to stay up-to-date through newsletters. But you may be wondering, how is a form going to help me scale?
How does a landing page work?

For landing pages to work best, you must offer a service or product of value to the customer. If they see what they like on your website, they are likely to want to hear more from you. Hence, by using the information collected through the form, you can tailor a journey specific to the user.
One popular and efficient way of doing this would be to use a CRM. When the users are registered in your database, you can run all their analytics to devise the perfect automation. A powerful CRM will allow you a 360° user overview, diving into every tiny detail. With these details, you’ll be able to see which of your actions are fruitful with the customer and which do not add value to them.
By sustaining customer relations with the data obtained through a landing page, you can convert leads into paying customers and successfully scale your business with CRM tools, a complete solution to automate lead generation, nurture, and maintain customer relations. You can use FluentCRM for free to deploy landing pages and run swift lead funnels.
What is the difference between a landing page and a homepage?

You know what landing pages are and how they work, but when you search for landing page templates, you might still get confused. How are they different from homepages?—you may be asking.
Well, to answer it shortly, the purpose. They may look similar, and often, there’s hardly any difference in the overall outlook of the two pages. However, landing pages are designed primarily to boost an action like sales or lead generation.
On the other hand, homepages are more versatile. They encourage users to roam around and explore other aspects of the brand, like customer service, user response, purchase portal, etc. Hence, the key to designing a good landing page is knowing precisely what to put on it.
How to design landing pages?

These pages may seem very sweet and simple, but designing them is anything but that. A quick look at the landing page templates will show you that you love some, while others do not seem very enticing. Don’t worry, you won’t have to debunk that mystery on your own.
The following are some best practices you should follow to achieve the best landing page designs.
- Mobile responsive
This actually doesn’t require any explanations. Anything you prepare for the digital audience should be mobile-responsive. As more and more people lean towards mobile phones, this particular area demands more and more of your attention.
- Clean outlook
Remember, you want their contact information. This purpose may not be fulfilled if you clutter the form with unnecessary questions. Your visitors might get irritated and abandon the form. So, to convert your visitors into leads, keep the form short and sweet and make the navigation easy.
- Brand presence
Your user should know to whom they are providing their data and for what purpose. Consistent branding will assure your visitors of your reliability and keep your brand in their minds. But take care not to be too present. Too much of a logo or name may suffocate them.
- Concise copy
Your landing page design should be simple, and the visitor should know what they are in for the moment the page loads. One way of ensuring that is through clear headlines and appropriate subheadings. A compelling copy will assure the visitor of the benefits of your product/service and gain trust.
- Compelling visuals
Another effective way of reassuring the audience of your product or service is through relevant visuals. Enticing videos, GIFs, or images are more effective than text in getting the message through. But pay attention to the graphics so that they go hand in hand with the overall design. It’s best if the visuals tell a success story achieved through your product/service.
- Include offers
Your landing page design may be assuring, but without a good offer, your visitors are less likely to provide their email addresses. Including premium offers is a great way to gain trust and add value to the visitor.
- Lead capture form
Your landing page in itself is pretty useless without a lead capture form, wouldn’t you say? I mean, it’s a great page, and people are loving it, but what value does it add to your brand? So, include a neat lead capture form, and get those emails!
- Call to action
Another good practice is to include a call-to-action button. You could have a discount offer running or a special course coming in a few weeks. The purpose of a CTA button is to guide your users to avail that offer and get their information in the process. Simply place a standout call-to-action button with clear and concise button text and increase sales.
- Social proof
Now, this is important. There are going to be a lot of visitors who like what you are offering but have some reservations regarding your reliability. Therefore, showcasing social proof will assure them that the people who have trusted in the brand liked it, and they can trust it too.
How to create landing pages with WordPress form builder

When you find yourself in need of a great landing page, you can obviously look for the best landing page builder on the market. Or, you can just opt for the best form builder in town. Yes, powerful WordPress form builders come with landing page modes, and settling for them is always a wise option.
To show you how it can be done, we will be using Fluent Forms’ landing page feature. Fluent Forms is the most lightweight form builder with the best set of features and integrations.
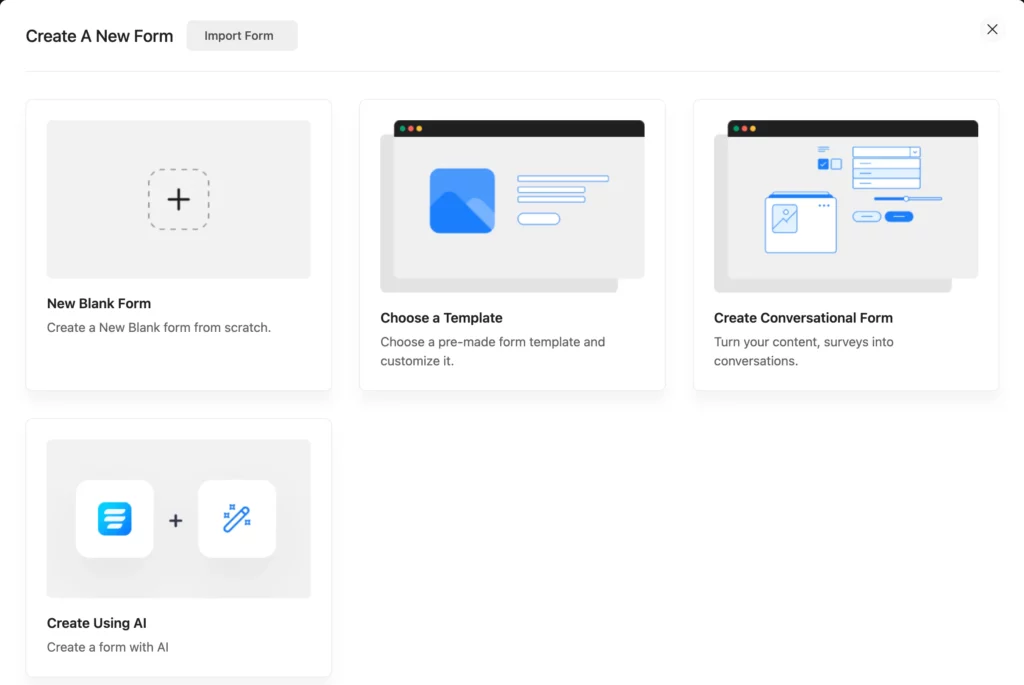
Once you have downloaded and installed Fluent Forms, go to the dashboard. Click on the New Form option from the sidebar.

A pop-up will appear with options like New Blank Form, Choose a Template, Create Using AI, etc. Fluent Forms offers a whopping 40+ free prebuilt form templates, which can expand up to 70+ with a premium license.
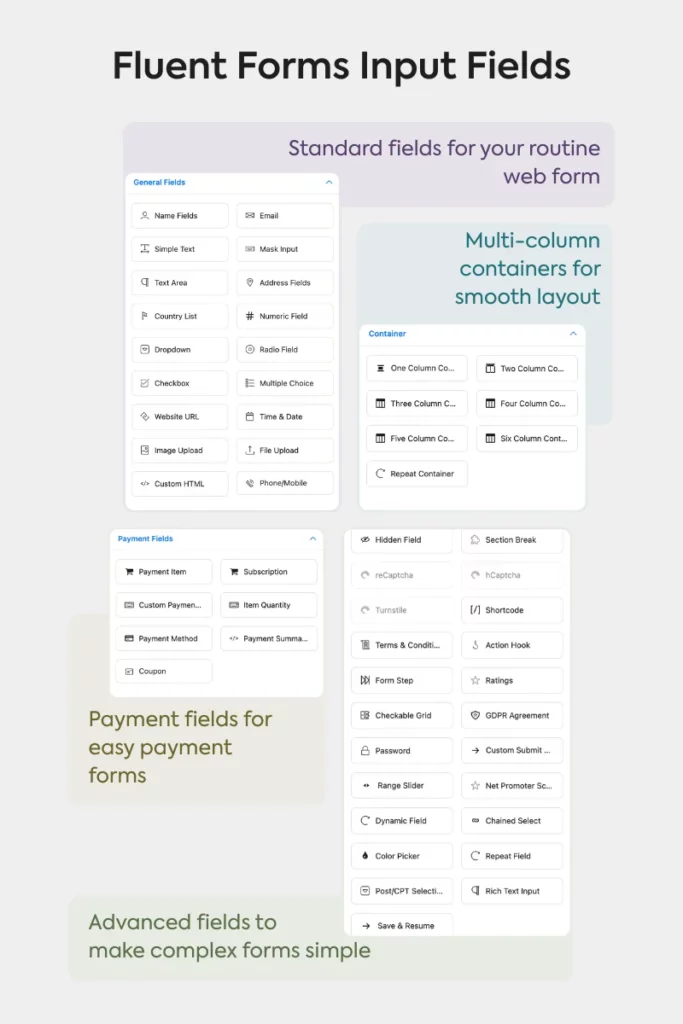
We have chosen the lead generation form, but you can also choose a blank form and create a form from scratch. There are 60+ form input fields to choose from, and you can easily drag and drop the fields wherever you like.

Once you are happy with the way your form looks, click on the Save Form button. This is important since it’s always better to test your form after every step.
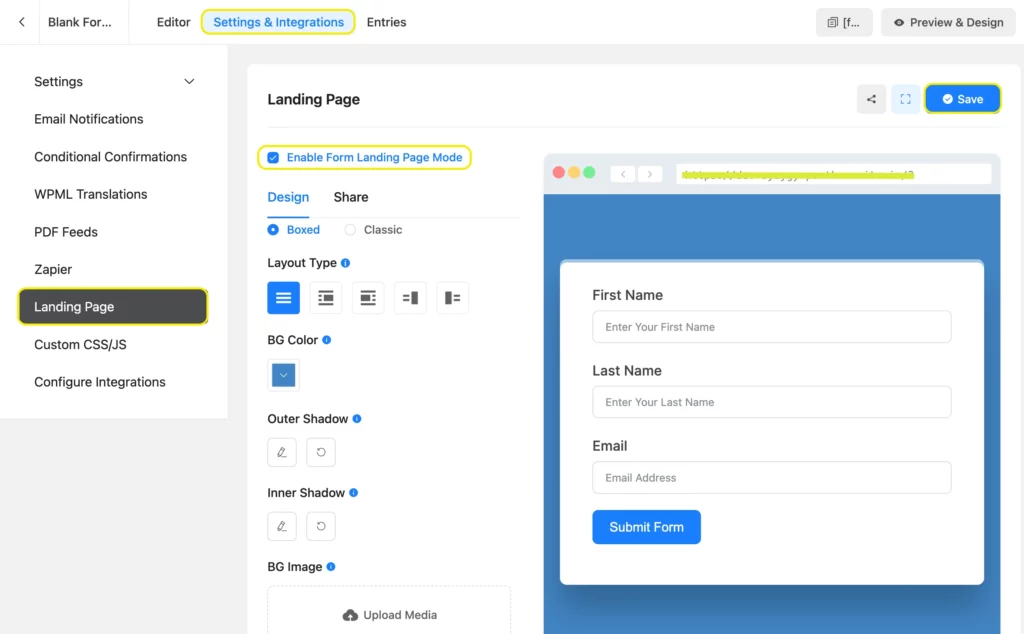
Now, head to the Settings & Integrations module. Select Landing Page from the sidebar.

Check the Enable Form Landing Page Mode box and define the Form Page Title. You can also provide the description, color scheme, form logo, etc. to customize further. Click on the Save button, and you’re done. See how effortless it is to create landing pages?
Final remarks
Now you know almost everything you need to know to get you started on landing pages. But there’s one other trick that could help you. Connect your lead generation form with other services like an email autoresponder or your go-to Kanban board, and your form submissions will thank you for it. All the entries will be nicely organized, and you can check on them at your leisure.
However, this is only possible when you have the right tools at your service. Since a lot of WordPress plugins offer integration to only a limited number of people, most of the users have to go without these functionalities or have to pay a lot of money. And if you must use them, you are forced to purchase a premium license.
Fluent Forms recognizes the woes the users have to face and takes action so everyone gets to create the form they need. There are plenty of integrations on the free version, and all the premium users enjoy the same integrations, no matter which license they use.
Still don’t believe us? See it for yourself!







Leave a Reply