Make Your Forms Stand Out with Custom Submit Button Field of Fluent Forms

Submit buttons play a vital role in the conversion rates. They allow users to submit forms’ information to the server for processing. Also, good-looking buttons make the form more attractive. So, they need to be designed in such a way that people find them beautiful and trustworthy. Because this is the place where customers share their most sensitive information.
In this article, you will learn how to add a custom submit button in your contact forms so that users feel confident to submit their information which helps to increase your conversion rates.
To design a submit button, we will use Fluent Forms, the robust form builder plugin in WordPress from recent days. Wondering why? Let’s take a closer look to get some idea about the tool.
Why do we choose Fluent Forms to add a custom submit button in our form?

Fluent Forms is an excellent form builder plugin for WordPress. It is a lightweight and comfortable tool. Anyone can create any kind of form with its smooth interface. Its drag-and-drop feature makes it easier for users to make any form within a few minutes. Furthermore, Fluent Forms comes with 60+ input fields and 70+ pre-built templates to make the form-making process sleeker. You can also get 60+ third-party integrations with the plugin.
Moreover, advanced post creation, Stripe and PayPal integration, PDF entry generation, file upload, conditional logic, etc., functions are also available in Fluent Forms. You don’t need to worry about the security with this tool, as it is secured with reCAPTCHA, Honeypot, and Akismet.
So, without any doubt, Fluent Forms is full of unique features. The developers of the tool add more functionalities every two or three months. Moreover, the plugin is super cost-effective.
In a nutshell, Fluent Forms is packed with so many features and integrations that you can get everything a WordPress form builder can offer. And the custom submit button is one of them. So, let’s find out how it works.
Customize your submit button with Fluent Forms
You will get a specific form field named “Custom Submit Button” to replace the form’s default button in Fluent Forms. The default button is auto-generated below the form fields when you make a contact form. But the problem with the default button is, you won’t get any custom styling options or conditional logic feature here. In that case, when you need to customize the button as per your need, you can do that with the respective field in Fluent Forms. One more benefit of using the custom submit button field of Fluent forms is that you can place it in line with the other fields. So, without any further ado, let’s get to the business.
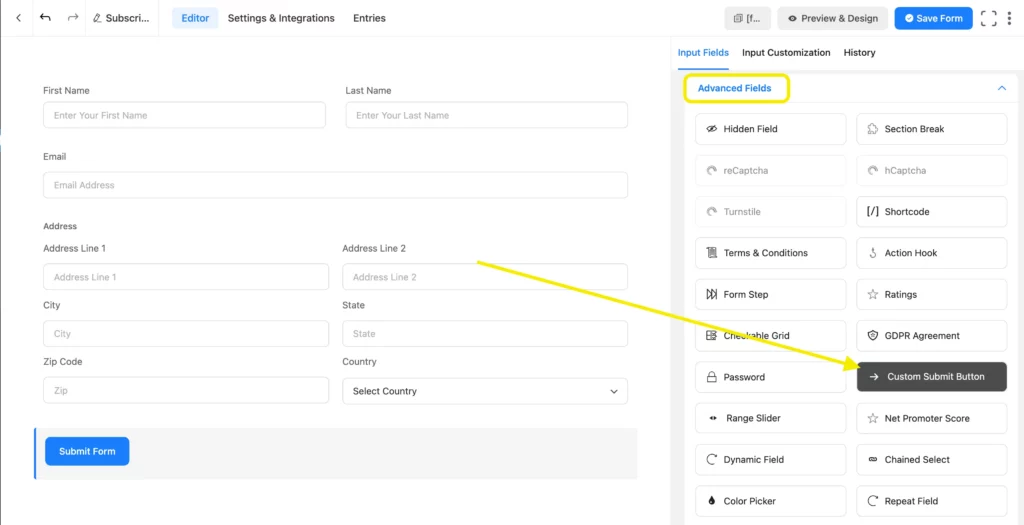
First, go to your WordPress dashboard. Select Fluent Forms Pro and pick any contact form that you want to edit for the submit button or create a new one from scratch. Add necessary fields to the form. Now from the Advanced Fields section, select Custom Submit Button.

Click on the edit icon of the appeared submit button field. The basic design of the custom submit button field is the same as the default submit button. But you can change its predefined color scheme, positioning, or action for the button.
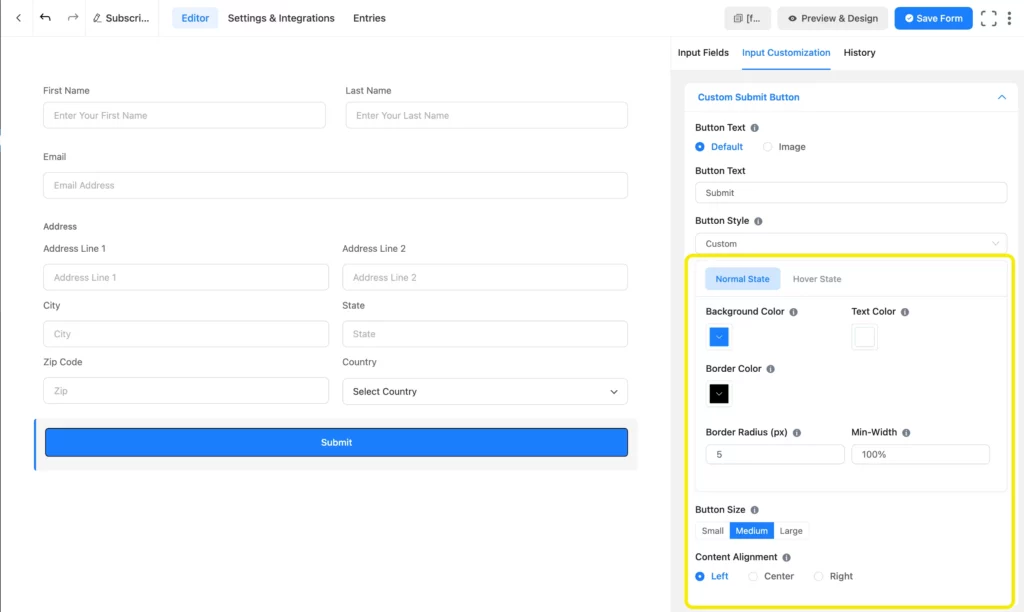
First, select the submit button option as you want from the two given options. If you want to add an image to your button, you can select it from the first option. We are keeping it default. Then write the submit button text. Let’s say, “Get Your Result.” Now let’s move on to the following function.
Background color: Select an appropriate Background Color according to your product or website’s color scheme. In our case, we are keeping this blue, as Fluent Forms is our product, and its logo carries shades of blue.
Text color: Depending on the background color, you can add any color to the Button Text Color option. We are choosing the white color here.
Border color: You can change the border color by clicking on the Border Color section of the respective editor. For our use, we are giving it a deep pink color borderline.
Border radius: The button, by default, has a one-pixel border. You can maximize or minimize the size at your convenience by clicking on the upper and lower pointer. For now, we are setting it to 5.
Min width: Set a minimum width of the button in both pixels, and percentage, whatever suits your contact form. For a better outlook, a 100% min-width will show the button in full-width.
Besides, you will get the custom submit button size and content alignment section on the same settings. You can set them according to your need.

You can change the Hover look of your button if you want. Also very simple, no coding required at all. Just select the Hover State from the Normal State, and you are good to go.
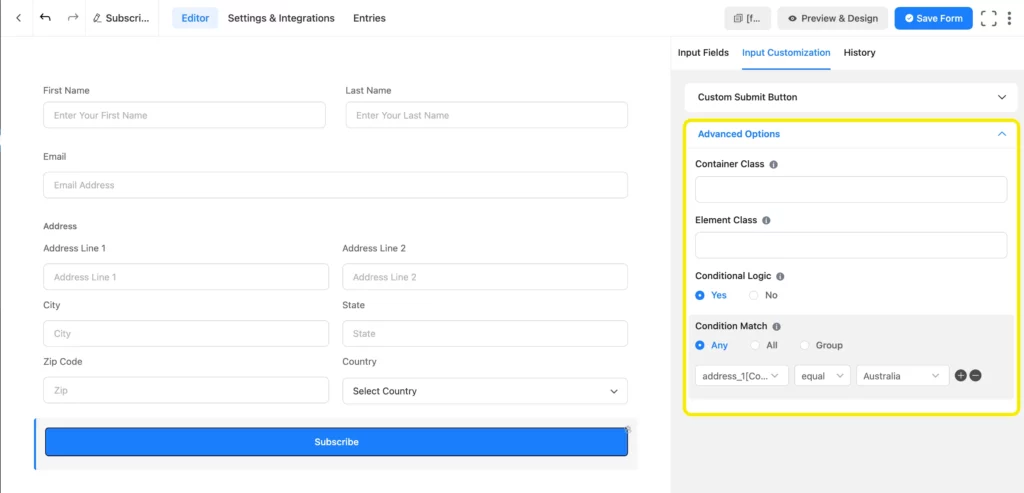
There are options like Container Class, Element Class, and Conditional Logic at the Advanced Options below.

That’s it. This is how you can add the custom submit button field with Fluent Forms to design advanced contact forms. If you have any questions regarding this, you can ask in the comment section below.
Final words
We hope you found this article helpful. Not only customizing submit buttons, you can also get input fields like Numeric Field, Dynamic Field, hCaptcha, reCaptcha, and many more with Fluent Forms.
Drop your comments on how you usually customize your submit buttons, and what works the best for you!
2 responses to “Make Your Forms Stand Out with Custom Submit Button Field of Fluent Forms”
-
Hi. But how do you style the Next and Previous buttons when using form steps? There is no place to style those buttons so they look different from the custom Submit button.
-
You can use the global styler feature to style the previous, and next buttons of multi-step forms. https://prnt.sc/3RAYb0TjUAge
-







Leave a Reply