Embedded Checkout in WordPress: Stripe and Razorpay

WordPress forms are constantly evolving to much more innovative, versatile, and complex structures. Fortunately, though, as the forms venture to more advanced features, the teams behind such form builders continually make things easier and simpler.
One such feat is WordPress payment. If you have a website and are in need of any sort of fund collection, be it payment or donation, WordPress forms have just the right integration for you. Today we will be discussing one such feature, embedded checkout, and see how you can add embedded checkout in WordPress.
If you are interested in other aspects of WordPress payment, we suggest you give the following a read:
What is embedded checkout
Sometimes, webforms will redirect users to an external hosting to finish up the payment process. Although safer, this can understandably be annoying for users. Hence, to solve this issue, tech geniuses came up with embedded checkout.
Embedded checkout is basically when you can complete the whole payment procedure in a single form without being redirected to another page. And don’t worry. Extra security measures and special HTML syntaxes are used, so your delicate credit card info doesn’t go to the wrong hands. So you can place an order and pay the bill – all on the same page without a single worry.
Payment forms in WordPress

There are many ways in which you can collect your payments or donations. However, since a lot of additional data is also concerned during the process, opting for a form plugin is frequently the best way to deal with this.
Not only do you get payment facilities, but you also get all the form-building capabilities AND all the fantastic integrations that come with the form. Hence, a WordPress form builder will provide you with better support and more flexibility.
Almost all capable form builders include payment integrations in the licenses. Nevertheless, depending on the pricing and the number of functionalities offered, we found Fluent Forms has the most complete package in town, including:
- 5 payment gateways
- On-site payment or embedded checkout
- Subscription payment
- Zero API connection (Stripe)
- Modal checkout
- Numeric calculation on payment fields
- Payment pages, etc.
Hence, for obvious we will be using Fluent Forms to demonstrate how you can have embedded checkout on payment forms. Payment is a premium feature, so make sure you have Fluent Forms Pro installed on your WordPress dashboard.
Stripe

Stripe believes moving money from one place to another should be as simple, borderless, and programmable as the rest of the internet. With this target in mind, the tool puts forward some of the best payment features that the world has seen.
Stripe will help you accept payments, send payouts, beat fraud, issue cards, send invoices, and even build websites with meticulous features. They also offer client and server libraries so teams can easily integrate payments functionality.
This payment service provider works with billions of data points so you can have higher revenues, better conversion rates, and stop fraud with ease. Moreover, there is also room for embedded checkout.
How to use embedded checkout using Stripe
Not only are embedded checkouts efficient and accessible, but they are also really easy to configure. So there’s no need to worry about it. We have broken the whole process down to the last bit so you can follow through without any confusion. Take a trip with us as we demonstrate how you can use embedded checkout using Stripe with Fluent Forms integration.
Do you know? After the Fluent Forms Free 6.0.0 update, you can now use payment fields for free with the Stripe gateway, without needing to upgrade to the pro version!
Step 1: Sign up for Stripe
To begin the process, you need to have a Stripe account. If you already have one, hop over to the next step.
But if you don’t, just click on this link to register for a Stripe account.
Step 2: Configure Stripe in Fluent Forms

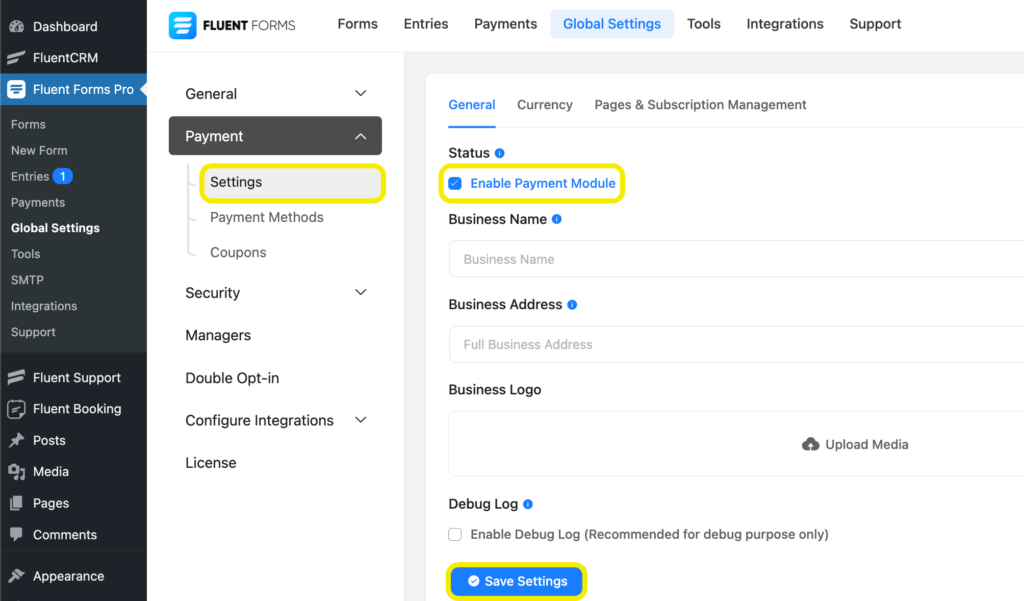
Now that we have that out of the way let’s head over to the Fluent Forms dashboard, and go to the Global Settings. You’ll find the Payment dropdown menu on the left sidebar, click on it and select Settings. Here you need to check the Enable Payment Module to unveil all the available payment options.

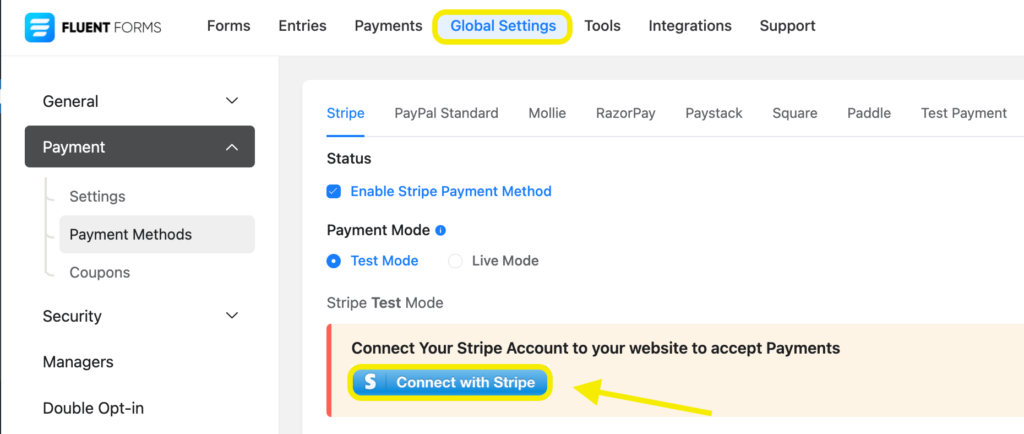
Go to the Stripe module from the Payment Methods tab, and tick the Enable Stripe Payment Method checkbox. Notice more options have appeared in front of you. There’s a Test Mode and a Live Mode. The Live Mode will enable you to connect directly with another website. But since we don’t need that for demonstration purposes, we’ll show you how to set up the Test Mode. You can follow the same steps for the Live Mode as well.
Click on the Connect with Stripe button, and it will redirect your Stripe page to secure your Stripe account. One email, password, phone number, and verification code later, your Stripe account is secured. It will also provide an Emergency Backup code for safety.
Related resource: Stripe integration with Fluent Forms documentation.
Then it’s a 5 step process, and in each step, you’ll be asked to provide different types of information.
Personal details
Here, you will be asked about personal information like legal name, email address, date of birth, address, phone number, etc.
Business details
The second step is brief with only 3 fields – industry, business website, and product description.
Payouts
In this step, you will be asked for information relevant to transferring funds from Stripe to your bank account. So be extra careful. Double-check before setting your routing number, account number, and account for payouts.
Customer support details
Next, fill in your customer support service details like statement descriptor, shortened descriptor, customer support phone number, and customer support address.
Review
In this very last step, the review page will display all the information you provided so far, so you can check again whether any data is missing or if you made a mistake in any step. When you are sure everything is perfect, click the Submit button.
Step 3: Create a form
Then all you have to do is create a form and turn on embedded checkout. Go to the dashboard, and follow this quick guide to create a payment form complete with calculation. Now, go to the Input Customization of the Payment Method Field. Click on the chevron down button of the Stripe method, and you will notice a checkbox for Embedded checkout. Check the box, and embedded checkout will be enabled for your form.
Razorpay

Whether you want to accept payments from your clients or automate payouts for your employees, Razorpay has innovative features tailored for each of your needs. With Razorpay by your side, you will never run out of working capital.
With 100+ payment methods, easily shareable payment links, automated payment receipts, payment buttons, subscription payments, payment splits, etc. Razorpay has rightfully earned a place in their customers’ hearts.
One of the most widely cherished payment features that you can use with Razorpay is the embedded checkout. And by pairing it up with Fluent Forms, not only will you have hassle-free payment but also super intelligent and versatile WordPress forms.
How to use embedded checkout using Razorpay
Embedded checkout with Razorpay is incredibly swift with the Fluent Forms Razorpay integration. For your easy understanding, we have broken down the whole process into plausible steps. So read on to find out how you can use embedded checkout using Razorpay.
Step 1: Sign up for Razorpay
First up, Razorpay account. If you already have one, ignore this step. But for those of you who still don’t, you can sign up for a Razorpay account here.
Step 2: Configure Razorpay in Fluent Forms

Next, it’s time to integrate Razorpay with your WordPress form builder Fluent Forms. So without wasting any time, follow the steps mentioned below.
- Go to Global Settings from the Fluent Forms dashboard.
- Select the Payment tab from the side menu.
- Select Settings option from the Payment tab.
- Enable Payment Module.
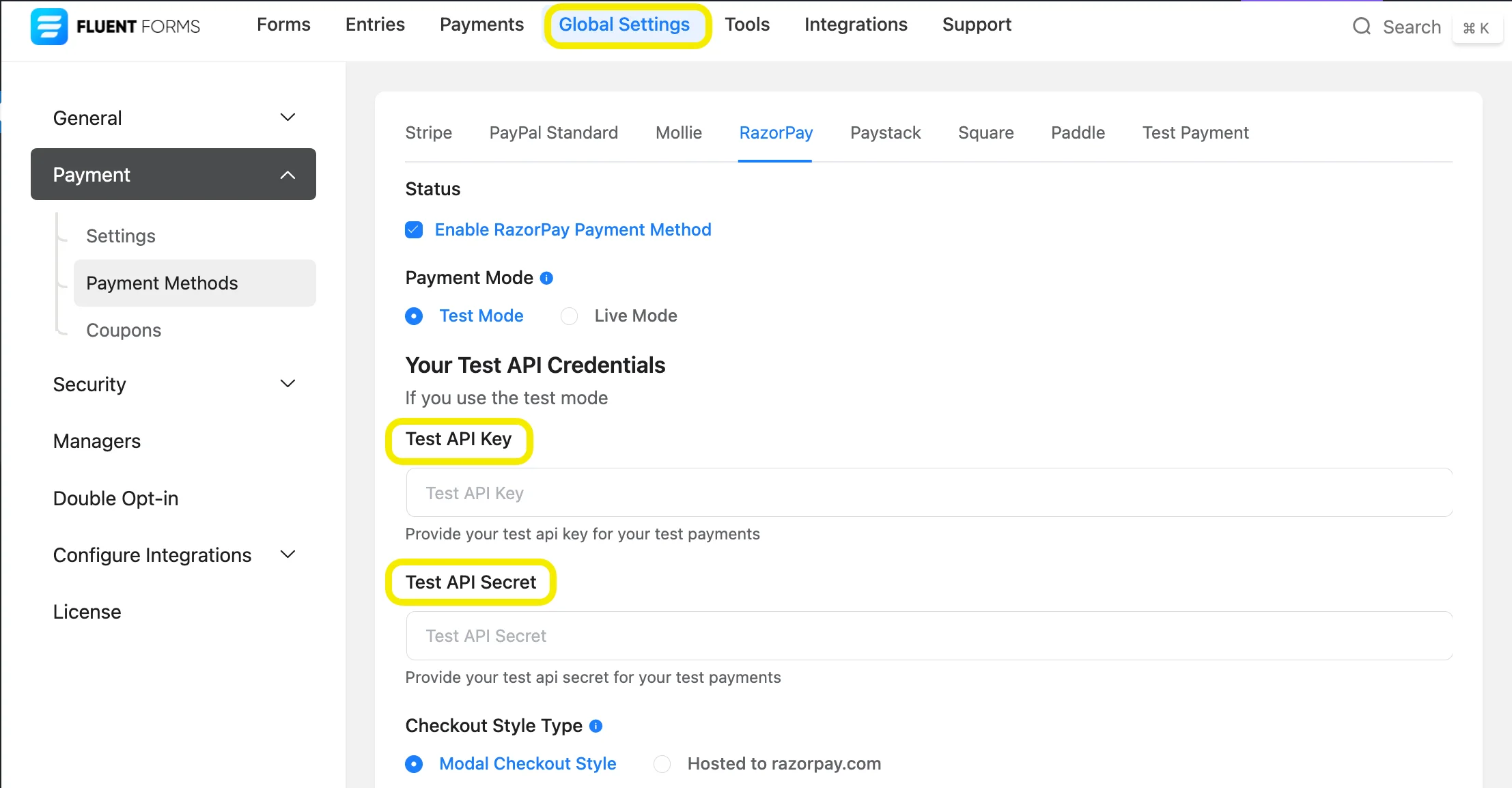
- Go to the Razorpay module from the Payment Methods tab.
- Enable Razorpay Payment Method.
- Choose Payment Mode. (We’ll go with the Test Mode. You can follow the same procedure for the Live Mode)
- Select Checkout Style Type
- From the two available styles – Modal and Hosted by razorpay.com, select Modal for embedded checkout to work.
- Then, for the API keys, log in to your Razorpay account.
- Go to the API Keys tab, and click on the Generate Test Key button.
- Click to copy the Key ID and Key Secret.
- Paste them on the respective fields in your Fluent Forms dashboard.
- Save Settings.
Razorpay has been successfully integrated with your WordPress form builder Fluent Forms. With this, you can collect payments in the same form using a popup (modal checkout), or you can redirect them to the Razorpay domain.
Related resource: Razorpay integration with Fluent Forms documentation.
Step 3: Create a form
For embedded checkout to work, you need to have a form. So let’s get on with it. Follow the steps mentioned below to create a WordPress payment form.
- Click on the Add a New Form button.
- Choose a template, or Create a Blank Form.
- Add the fields you need. (Name field, email field, phone/mobile field, payment field, payment method field, etc.)
- Customize the fields.
- Click on the Save Form.
And that’s it! When you selected modal checkout style, embedded checkout was already selected for you. So the checkbox for that is already ticked by default. Your Razorpay embedded checkout will be up and running in no time.
Collect payments with Fluent Forms
Embedded checkouts are systematic and straightforward and just the thing that can be the gamechanger for your business. So without any further ado, give this a go. And while you are at it, we suggest you explore some more features of Fluent Forms. Along with the previously mentioned payment features, Fluent Forms Pro also offers a plethora of functionalities like file upload, checkable grid, chained select, advanced date configuration, double opt-in, etc. All of these features are bound to make your form smarter, more functional, and secure.
Other payment integrations you might want to check out:
60+ Third-party Integrations
Expand your form functionality with seamless integrations.








Leave a Reply