How to Easily Accept Payments with Stripe in WordPress Forms

Webforms have gone beyond the traditional data collection. Now they can be used for much more sophisticated tasks like online payments.
And why not? Online forms nowadays are much more credible and straightforward, offering users simple solutions like payment summary, payment method, integration with payment tools, etc., so users can complete the full payment or donation process with no trouble.
One such excellent payment tool is Stripe, and today we will be showing you how you can quickly integrate Stripe with WordPress forms. So hop on.
Stripe

Stripe is a favorite of millions of companies worldwide for its smooth software and APIs. Users can use it to accept payments, send payouts, and also manage their online business with ease.
As a payment tool, it covers some of the most powerful requirements of the users like:
- Hosted payment page
- Payment links
- API only
- Invoicing
- Cards
- Wallets
- Bank redirects
- Mobile web
- Dispute handling
- Multicurrency payouts
- Collaboration notes, etc.
Why Fluent Forms

Fluent Forms is one of the most trusted WordPress contact form plugins. It lets you create excellent forms for your WordPress website. It provides a ton of fantastic features to meet your data collection and lead generation requirements.
Fluent Forms allows you to design a wide range of forms, from simple contact forms to more advanced payment forms.
The key features of Fluent Forms are –
- 60+ input fields to collect any type of information
- Numeric calculation to create forms with calculators
- Multi-step forms to break long forms into multiple steps
- Conversational forms to provide a better form-filling experience
- Advanced post creation to collect user-generated content
- Conditional logic to show/hide input fields based on user behavior
- Integration with popular payment gateways to collect payments and donations
- Spam protection using hCaptcha, reCAPTCHA, Turnstile, Honeypot, Akismet
- Quiz and survey with advanced scoring
- Advanced form styler to align form with your brand identity
- Custom CSS and JS to create more advanced forms
- Export entries in CSV, Excel, ODS and JSON format
- PDF add-on to turn form submissions into PDF files
- Form scheduling and restriction based on different rules
- Double opt-in confirmation to ensure efficient data collection
- Email notification after form submission
- Conditional confirmation to show confirmation messages based on predefined conditions
- Advanced form validation to accept eligible submissions
- Fully responsive and accessible to ensure inclusivity
- 55+ integrations to expand core functionalities
Currently, more than 500K websites use this form builder plugin, and the number is constantly growing. Although the free version of Fluent Forms can handle most of your basic needs, the Pro edition further pushes the limit.
Integrate Stripe with Fluent Forms in 4 steps
To integrate Stripe with Fluent Forms, you have to follow the steps below –
- Enable payment module
- Enable Stripe Payment Method
- Configure Stripe integration
- Create a payment form
These steps are elaborated for you below.
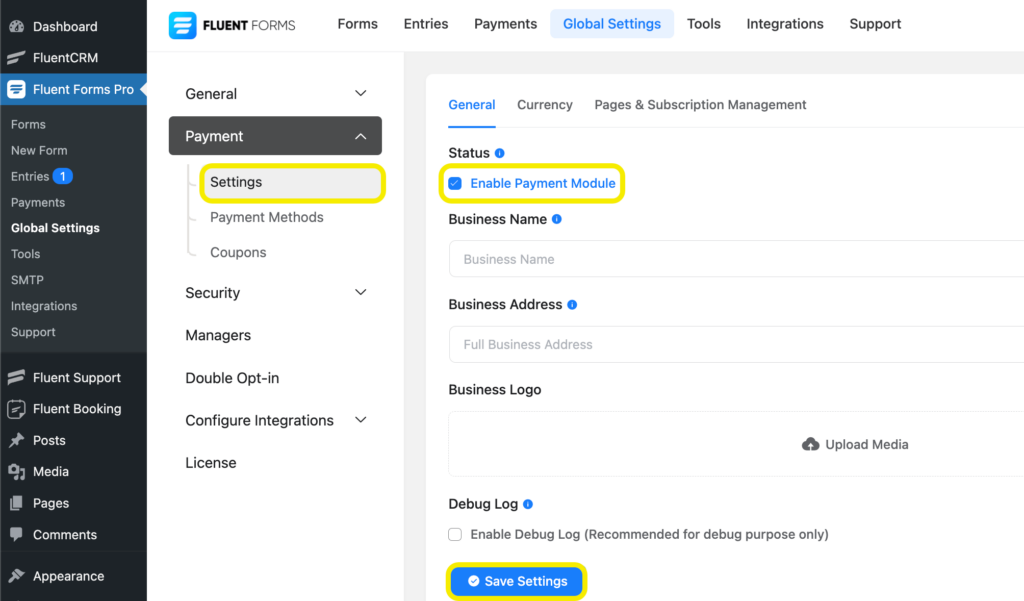
Step 1: Enable payment module

First, go to the Fluent Forms Pro dashboard and head to the Global Settings. Scroll down to the Payment dropdown menu from the sidebar and select Settings. Now check the Enable Payment Module for further options to appear.
At this point, you can configure payment settings like business name, business address, and logo. You can set the default currency, currency sign position, and separators, as well.
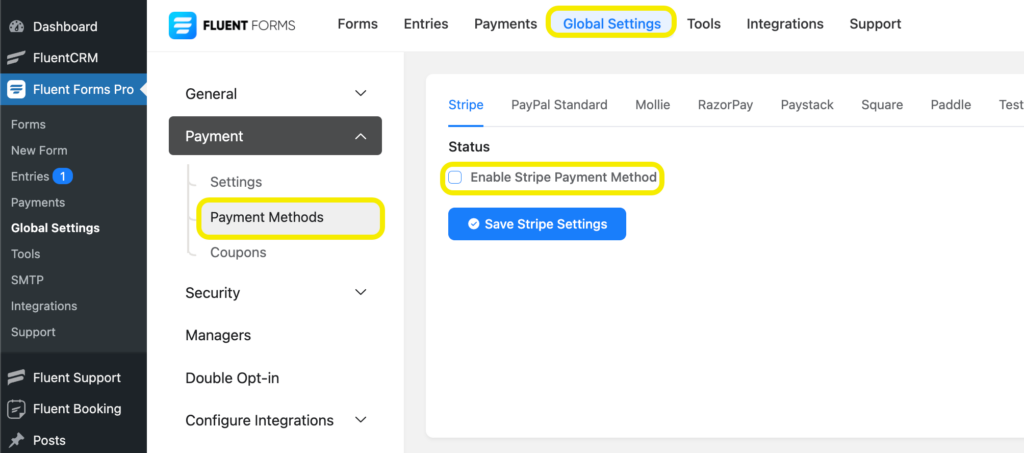
Step 2: Enable Stripe Payment Method

Once you have enabled the payment module, other options, including Stripe, will appear. Hop onto the Stripe tab from Payment Methods, and check the Enable Stripe Payment Method box.
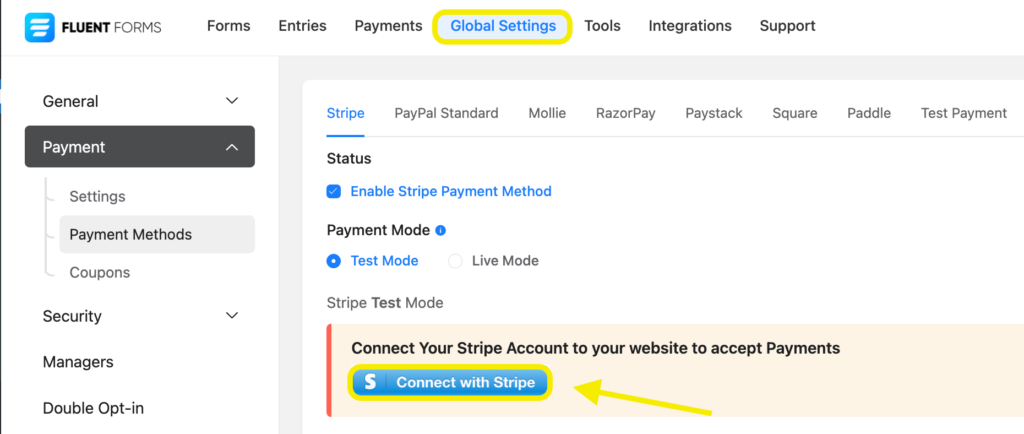
You can also set your preferred payment mode before moving onto the Stripe configuration. There is a Test Mode and a Live Mode. Since we only need to set it up for demonstration purposes, we’ll be using the Test Mode. But you can follow the same steps for the Live Mode.
Step 3: Configure Stripe integration

To set up your Stripe integration, select Connect with Stripe. This will lead you to an API-less process to secure your Stripe account. Provide the necessary details and once your account is secured, follow the 5-step process to update your information.
- Personal details – legal name, email address, date of birth, address, phone number, etc.
- Business details – industry, business website, and product description.
- Payouts – routing number, account number, and account for payouts.
- Customer support details – statement descriptor, shortened descriptor, customer support phone number, and customer support address.
- Review – Crosscheck all the information you provided so far before hitting the Submit button.
You can also integrate Stripe with traditional API Key. In that case, kindly add the following code to your theme’s functions.php file or code snippet plugin.
add_filter('fluent_form_disable_stripe_connect', '__return_true');Step 4: Create a payment form

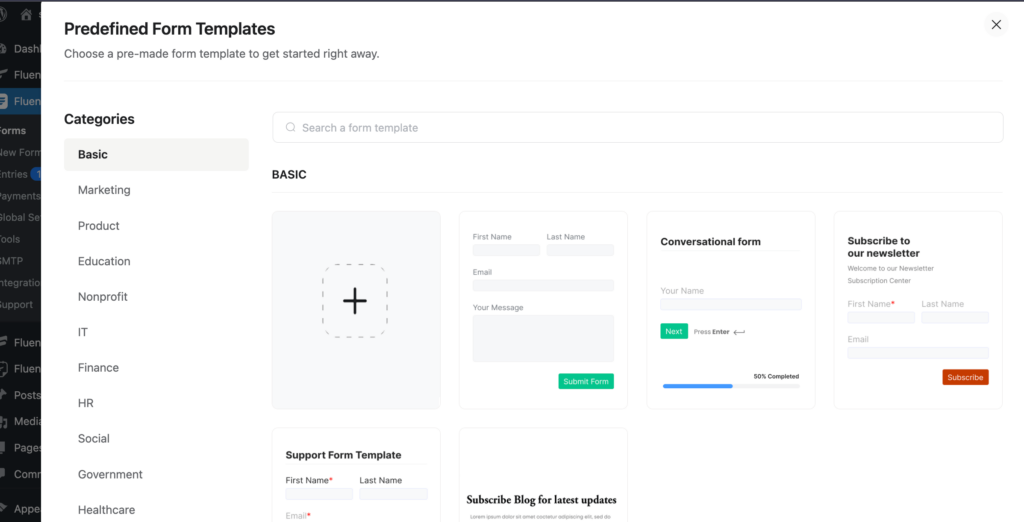
Now that you have Stripe integration activated go ahead and create your payment form. You can choose from the 70+ prebuilt form templates and add a payment field.
Or, you can simply take a blank form and add the fields that you like. Either way, if you are using Fluent Forms Pro, you can create a payment form in minutes using fields like Payment Field, Custom Payment Amount, Item Quantity, Payment Summary, and Coupon. Just drag the one you need, and drop it. Oh, one more thing. Fluent Forms Pro also comes with numeric calculations. So you can quickly create WordPress payment forms with calculations.
Stripe integration in a nutshell
Money is a tricky matter, but Stripe integration doesn’t have to be. Especially if you are using Fluent Forms Pro. You saw how easy it is. So just go and try it out yourselves. We can bet you won’t regret it.
Related resource: Stripe integration with Fluent Forms documentation.
Other payment integrations you might want to check out:
60+ Third-party Integrations
Expand your form functionality with seamless integrations.

2 responses to “How to Easily Accept Payments with Stripe in WordPress Forms”
-
How do you replace the test keys with the live keys?
-
You will get API keys on Stripe when you click the “Generate Live Keys” button. But now, you can integrate Stripe to Fluent Forms without any API keys. Follow this documentation for details https://wpmanageninja.com/docs/fluent-form/payment-settings/how-to-integrate-stripe-with-wp-fluent-forms/
-







Leave a Reply