How to Create a Credit Card Application Form in WordPress

Do you want an easy way to collect valid information from users when they apply for a credit card from your bank? You can do that effortlessly by making an online credit card application form to fetch valid information about customers. How?
In this article, we’ll show you how to create an online credit card application form in four easy steps. Let’s check out what fields are must to craft a credit card requisition form.
Mandatory fields for a credit card application form
A credit card application form is designed to let customers apply for a credit card by giving some personal and financial information. Some mandatory fields for a credit card application form are:
- Name
- Occupation
- Date of birth
- Telephone number
- National Identification Number
- Address
- Financial Information
- Signature
Besides, it completely depends on the card provider, bank, or organization how they want to collect the client’s information to grant the credit card. Now, let’s get into the main topic.
Make a credit card application form with Fluent Forms

We’ll be using Fluent Forms to craft a credit card application form. Why? To get the answer, keep reading! Here are the four main steps of this tutorial.
- Create a form
- Customize the form
- Configure the form settings
- Publish the form
Let’s discuss the steps in detail.
Step-1: Create a form
Go to your WordPress dashboard, and move on to the Plugins section. From there, search for the Fluent Forms pro on the search bar, and install it.
Now, go to Fluent Forms pro dashboard, and either click on the New Form button from the right sidebar or tap on the Add a New Form button.
You’ll get the pre-built templates option and a Blank Form option for both options. Choose anyone. We’re going for the blank form option.
First of all, give a name to your form. To do so, click on the top left corner of the form, where you see the Blank Form button.
Now drag and drop the necessary fields on the form editor from the input fields section on the right sidebar, or click on the (+) icon on the editor to get the fields.
After that, we’re adding the name field, email field, address field, and number field from the General Fields section of input fields and removing the unnecessary parts from the address field option from the Input Customization part.
Now, we’re adding a numeric field to collect passport or NID numbers, as we want to know to whom we’re providing the credit card.
Then, we’re moving on to the Advanced Fields part and adding the Form Step field to the form. Because the form is going to be long-form, we don’t want that our clients won’t feel bored with filling out the form.
Go to the customization section of the Paging Start part and give names to the steps. Then if you want, you can also enable the auto page change, per step data save, or disable the autofocus. We’re enabling the autosave, auto page change option, and resume step from the last session option.
Now, in the next step, we’re going to ask for some financial information like profession, monthly income, confirmation of the card, and a signature field; for all of this information, input text field, two numeric fields, and the signature field that comes if you buy the signature addon of Fluent Forms.
Here is the final preview of the form.
Step-2: Customize the form
If you want to add some colors to your form, you can use the global styler feature of the plugin. To do that, go to the Preview & Design section of the form. Then choose any template from the available Form Style Template. We’re taking the Modern (Light) one.
If you want, you can customize the full form as you need from the Custom (Advanced Customization) option. Now, we’re moving on to the Misc section to slightly change the form’s look. Here, you can set the Container Styles, Asterisk Styles, Inline Error Message Styles, After Submit Success Message Styles, After Submit Error Message Styles, etc.
We’re just changing the container color and giving a form border to the form.
So, here is the preview of the form.
Now, if you want to give your form a more live feeling, then you can use Fluent Forms’ conversational forms feature. Go back to the editor again, look for the three-dotted button on the top right corner of the form, and click on the Create to Conversational Forms button.
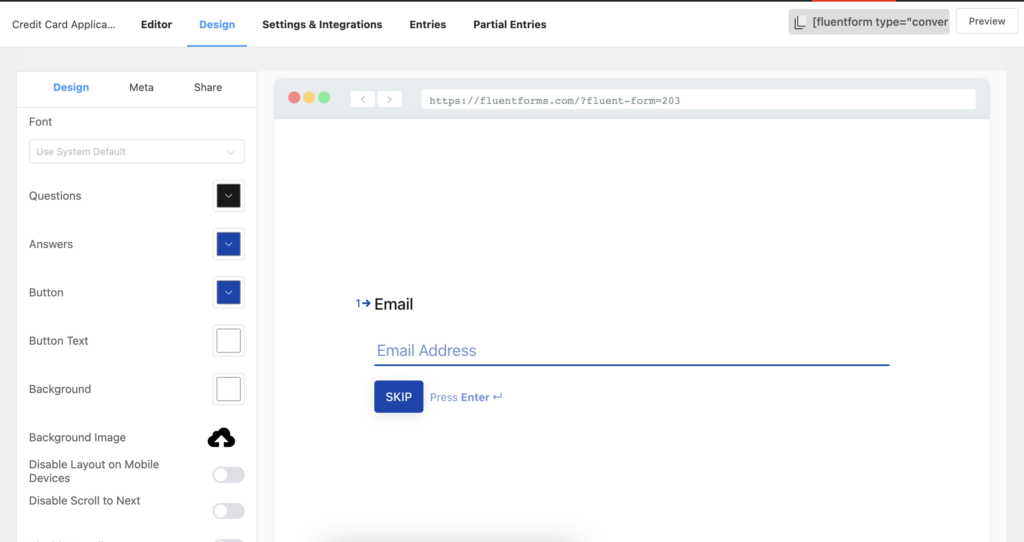
Then skip the editor part, and move on to the Design section, as we want to, as we already added fields. Here, you can change the question, answer, button, text, and background color, add a background image, disable mobile layout, disable branding, etc., of your form.

We’re adding a background image only, and here is the final look.
Step-3: Configure form settings
Go to the Design option’s Settings & Integrations section of the form. Here you’ll see the Form Settings part in the first place from the settings list. At first, you’ll get the Confirmation Settings of the form after submission. Here, you can set the confirmation type, message to show after submission, what to do with the form when the submission is made, and more.
Enable the double opt-in option if you want. More so, you can set the Form Layout, form Scheduling & Restrictions, and many more options.
Tap on the Save Settings button.
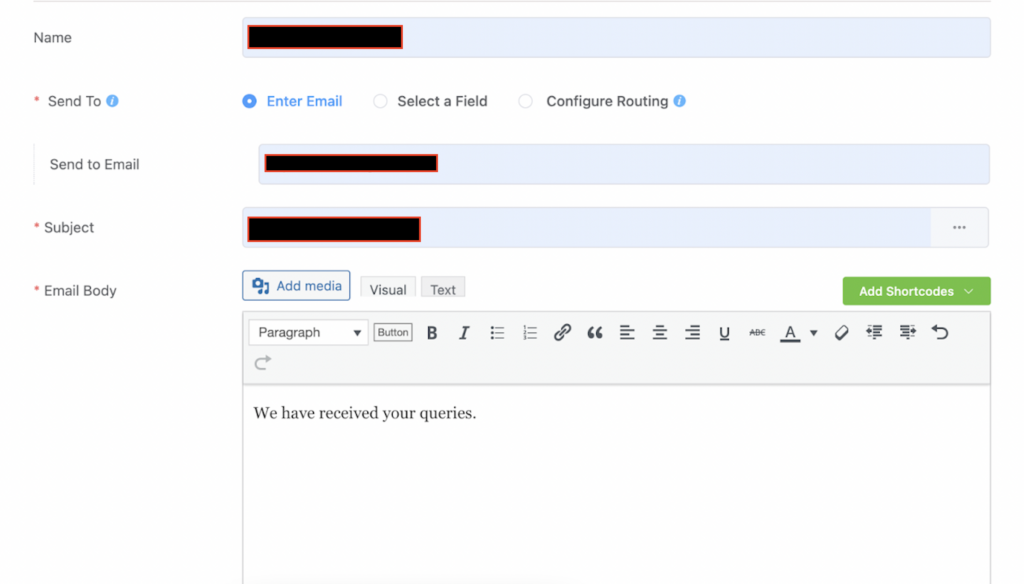
Moving on to the next segment of the list. Here, you can customize the emails you want to send users after submission. This part will let you add the email name, sender, subject, email body, conditional logic, attachments, etc., to your email. Besides, you’ll need the FluentSMTP plugin to send the email confirmation.

If you go to the Other Confirmation option, you can make some extra confirmations for your clients.
In the end, the Marketing & CRM Integrations option will allow you to connect your form with any available third-party tools that are connected with Fluent Forms. Just activate them from the Integrations part, copy the API key from their accounts, and paste them here on the Fluent Forms dashboard. We’ve added an example with ActiveCampaign integration of Fluent Forms.
Step-4: Make your form live
Publish your form with Fluent Forms super easily. For example, if you want to show your form on a page, go to the pages section from the WordPress dashboard, and click on the Add New button.
Then add the Fluent Forms Gutenberg block by clicking on the plus (+) icon.
Now select the form and publish it on your website.
The process is the same for publishing the form on blog posts as well.
There is another way to publish the form. Copy the form’s shortcode and paste it anywhere on your website, either to a blog post or a page. One more thing, you’ll get both the shortcodes of conversational form and normal form. You can copy anyone for your convenience and paste.
Easy! Isn’t it? You can make any contact form without any coding skills with Fluent Forms. Now, let’s see some examples of credit card application forms.
Why is Fluent Forms the best WordPress form builder plugin?

Fluent Forms is one of the most powerful yet lightweight form builders in the WordPress community. It provides some excellent features and functionalities to make helpful contact forms for your website. Its notable features are:
- Drag and drops
- 70+ pre-built templates
- Conditional logic
- 60+ input fields
- Conversational forms
- 40+ third-party integrations
- GDPR field
- Spam protection
- Signature add-on
Besides, you can use the plugin to collect payments on your WooCommerce and eCommerce store. Because it supports
- Stripe
- PayPal
- Mollie
- Paystack
- Razorpay
Moreover, Fluent Forms’ global styler option helps you to make amazing forms for your website. On top of that, Fluent Forms is the most user-friendly tool that 200K people love. All in all, when it’s about pricing, Fluent Forms asks a very small amount compared to other plugins in the market.
Real examples of credit card application forms
Many popular banks use the credit card application form on their website. Here are some examples.
Bank of Baroda credit card application form
Bank of Baroda is an Indian financial and banking company. They maintain a credit card application form on their website. Here is the preview of the form.
You have to download the PDF format of the form from their website and submit it.
Standard Chartered Bank credit card application form
Standard Chartered is a bank that provides corporate and institutional banking, treasury services, and consumer operations. Its retail banking is well-known worldwide, and 90% of its profits come from Asia, Africa, and the Middle East. Here is the preview of their credit card application form.
You can get it from their official website.
RBL Bank credit card application form
RBL Bank is an Indian private bank. You’ll get the PDF of the form from their website. Here is a preview of their credit card requisition form.
Final words
Therefore, in terms of form building, Fluent Forms is the ultimate solution for your WordPress website. Check out our blogs and channels for more tutorials like this.
Follow us on Facebook, Twitter, Instagram, and YouTube to get more updated information on Fluent Forms.







Leave a Reply