4 Easy Steps for Designing Multi-Page Forms in WordPress

Do you have long forms for your WordPress website? And experiencing low conversion rates? That’s because the longer your online forms are, the fewer people would like to fill them out. Why? Because people feel overwhelmed to complete the long forms with so many questions. But many businesses, such as educational institutions, food delivery sites, vehicle providers, etc. need lengthy forms for their websites.
So, what’s the solution? Try adding multi-page forms to your website with a powerful form builder in WordPress. As a result, it can give your contact forms an easier and simpler look, and any of your visitors won’t feel tedious to fill out the form.
In this article, we’ll be looking at how you can create multi-page forms WordPress with the robust form builder Fluent Forms and some examples of the form type so that you get inspired and start making efficient multi-step forms for your WordPress website.
Fluent Forms is the most beginner-friendly form builder. Download now and start crafting beautiful forms FREE!!!
What is a multi-page form?

A multi-page form is a long-form that is split into multiple pages. Generally, they’re used for long forms, for example, registration forms, checkout forms, etc. You can create a positive user experience and increase your website’s conversion by enabling smaller chunks of the long forms for your customers.
Excellent examples of multi-page forms
Here are some great examples of creating multi-page forms for WordPress.
Get a demo by “Khoros”
Khoros, a UK-based company for the digital customer engagement platform placed an amazing multi-step form with progress bar on their website. If you click on the Get a demo button from their homepage, you will get the multi-step form. The form looks like the image below.
To get the demo you have to go through a step-by-step process, starting from your email address. If you click on the pink-colored Next button, then you will get the further fields to fill out. The form is very simple yet gives an easy, smart, and beautiful interface.
Sign up form by “Uber”
Uber is another great example of multi-step forms. This site is basically about food delivery, car ride, etc. For example, you want to become a driver at Uber service. For that, first of all, you have to sign up there. So, go to Uber’s website, and click on the Signup button from the top right corner of the front page. Then from the signup category, select the driver option, and you will get the form.
You have to give some basic information, such as name, email, phone number, etc. on the first page. Then when you will click on the Next button, you will get more fields to fill up. So, this is also an excellent multi-step form sample. The whole procedure is taken through a step-by-step task so that users won’t feel that they are going through a forming process.
Start a free trial by “Quick Base”
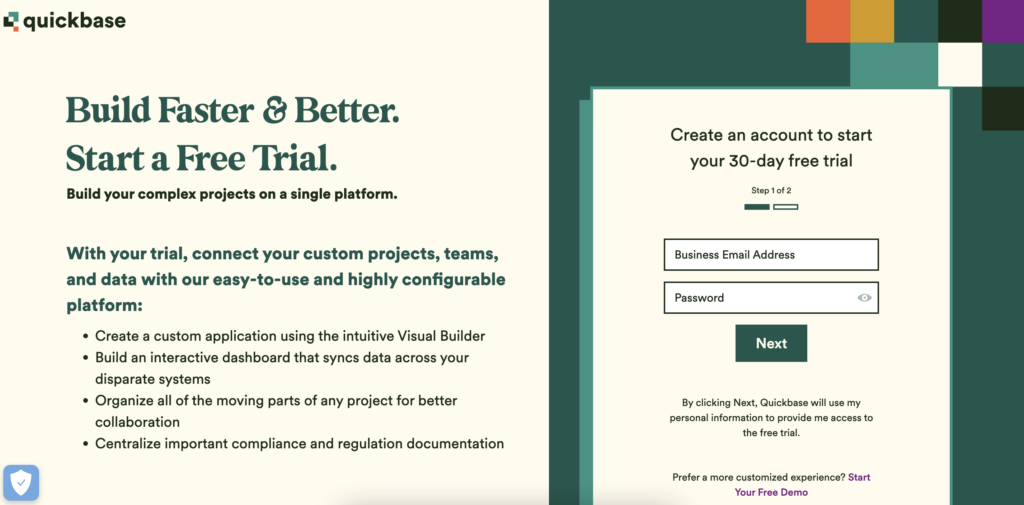
Quickbase is an app that brings business and IT teams together to solve any technical background to work together securely. It also enables sustainability to create an ecosystem of applications. They also provide a multi-step form with progress bar on their website. For instance, if you click on the start a free trial button on the home page, it will divert you to a multi-page form.

The form is very simple with its 2 form fields on each step. Besides, it is colorful to enjoy.
Choose your meal plan by “Hello Fresh”
Hello Fresh is a meal plan provider website. It is the largest meal-kit provider in the United States, and also provides service in Denmark, New Zealand, Sweden, Canada, Australia, and Western Europe. Go to the view our plans option from the home page, and you will get the multi-step form. Their form is very amazing to look at, and you won’t even that it’s a form, when you will fill this out. It will take you through a smooth process, and you can also see the progress bar at the top of the form.
We hope you understand the concept of multi-page forms on your WordPress website. Now, let’s see how these forms can benefit your online business.
Why you should use multi-page forms for your website?

You may be asking yourself how a split form can be a good thing for providing more information and giving a better user experience- good question.
The answer is that a multi-step form presents a large amount of long-form information in a more organized way and makes it less overwhelming. Furthermore, multi-page forms drive more conversions than single-step forms. For example, an excellent multi-step form can increase your conversion rate by 100%. Moreover, in one experiment, a single-step form met 59.2% growth when converted to a multi-stage form.
What’s more? Multi-stage forms allow you to ask more questions without making your visitors bored and let you collect more qualified leads. Some of the key benefits of using multi-stage forms on your WordPress websites are:
- Give a user-friendly experience
- Help to promote brand awareness
- Grow conversion rates
- Get quality leads for the sales team
Now, let’s move on to the main part, designing a multi-stage form with Fluent Forms for WordPress. Why did you choose Fluent Forms for this? The reason is explained below.
Why Fluent Forms?

Fluent Forms is a robust yet lightweight form builder in the WordPress repository. It has more than 60 fields, 70+ pre-built templates, and 40+ third-party integrations to make your form beautiful. In the input fields section, it covers file upload, image upload, checkbox, multiple-choice, custom HTML, action hook, checkable hook, range slider, net promoter score, radio button, custom submit button, color picker field, quiz score field, post/CPT selection, form step, etc. option to give your multi-step form a fantastic look. It also supports containers, payment fields, and payment integrations, like Stripe, PayPal, Mollie, RazorPay, PayStack, etc.
What else? The plugin is sufficient for giving you all the access to run your whole website. It is integrated with MailChimp, CleverReach, Zapier, Gist, Platformly, CampaignMonitor, Getrespone, ActiveCampaign, Trello, Drip, Sendinblue, Zoho, Moosend, SendFox, FluentCRM, Ninja Tables, WP Social Ninja, Twilio, Hubspot, constant contact, Discord, MailerLite, Salesforce, Slack, Telegram, and many more options. Isn’t it amazing?
Moreover, the quiz builder module and the conversational forms features made the plugin more worthy than other form builders in the market. More so, you can send email notifications to your users after form submission, restrict and schedule your form, make your form more beautiful with the global styler option, and so on. For security, Fluent Forms has hCaptcha, reCAPTCHA (v2 and v2), Honeypot, and dedicated GDPR fields to secure users’ information. What is more amazing about the tool is that you don’t need any coding experience to access all the tool’s features. Any beginner can use the plugin because of its sleek interface and the smooth drag and drop feature.
So, without any further ado, let’s move on to the process.
Design multi-page forms effortlessly with Fluent Forms
Suppose you want to make a checkout form for your product website, and want to show it through a step form. We are following these four easy steps to design the form.
- Create a form
- Customize the form
- Form settings
- Publish
Step-1: Create a form
Go to your Fluent Forms Pro dashboard, because you will need the pro-add-on pack to use the multi-page forms option. Then, select the All Forms option, and click on the Add a New Form button from the opened new tab. Here you can choose either the Create Conversational Form option or Create Post Form button from the dropdown menu bar.
Suppose, you are going for the Create Post Form option because here conversational form is not necessary. Once you click on the button, you have to select the post types. To paste your form in a post, page, doc, or kadence element select anyone from the popup.
If you want to create your more simply, you can skip the dropdown menu part, and click the Add a New Form button directly. We are going for the second option, choosing the Blank Form figure rather than any other pre-built templates.
Now, let’s design the form.
Step-2: Customize the form
After creating the form, you will see Fluent Forms interface. Here, you will notice three different areas: the main interface, input fields, and input customization. Now, it’s time to add the necessary fields to your form. So, which fields do we need to add to a checkout form? It’s easy. Because we have filled out so many checkout forms and the form fields are already in our head.
So, now drag and drop or select the fields from the input fields section. In Fluent Forms, you will get four parts of input fields: general fields, advanced fields, containers, and payment fields. We are taking the name, email, number, and address fields from the general fields section.
To customize the fields’ settings, go to the input customization section. For instance, we are settling the address field’s settings. Here we don’t want to collect any second address and state name for the checkout process. So we are unticking the options.
After that, we are moving to the advanced fields option. Now, we are choosing the Form Step field because the form will be long-form. We want to give a break here to our clients to take them to the next page.
Here comes the central part—the customization of multi-page forms with Fluent Forms. The plugin’s form step field comes with three different parts. These are described below.
Paging start
This is the first option of the Form Step field. This part holds the first page of the form. When you complete the first part of the form, it will automatically convert into the Paging start section. To customize this section, click on the edit icon of the option. It covers three different sections. Let’s discuss the options.
- Element class: It adds custom CSS classes to the input fields itself.
- Progress indicator: This option helps users see their form’s progress according to their choice. You can choose from the three different indicator bar styles: progress bar, steps, and none. We are selecting the progress bar option. Going for the progress bar will show the progress of the form with a percentage indicated in the bar. Choosing the steps button represent the form process in steps, and the none button will show nothing about the form progression.
- Step titles: With this section, you can name the form steps or parts. For example, we are settling step-1 as personal information, and step-2 for product information. Customers will see the form like this image below.
- The last part is about disabling the auto-scroll of the form, enabling auto page, and enabling per step data save.
-Auto-scroll is enabled by default on our step form. You can tick on the “disable autofocus when changing each page” button to disable it.
If you enable the “enable auto page single radio field” option, it will trigger the last radio button field on the next page of the multi-step form.
Finally, if you enable the “enable per step data save” field, the current data will be saved. As a result, your users can resume the day they left it. Click on the opened field after ticking on this section to enable the resume session.
Page break
Every time you need to make a new step, click or drag and drop the form fields underneath this section. Because it automatically creates a new step or section on the builder point. After that, you will notice that a new space has been made to input new fields or steps. You have to customize this segment by clicking on the edit icon when hovering over the field. Here you will see below portions to customize.
- Previous button: On this part, you have to select from two options, either default or image. Choosing the default option will show the text button for the previous page. Going for the image portion will represent an icon of your choice.
- Previous button text: This field will help you edit the previous button text or add the icon link of the image you have added to the previous button.
- Next button: This button’s setting is the same, just as you did for the previous button. The only difference is this is for the next button. You have to choose either the text or image option to display on the next button.
- Next button text: In this section, you have to provide the selected option’s text or link from the next button.
- Element class: You can add custom CSS to the input field itself.
Paging end
Paging end is the last part of the Form Step field of Fluent Forms. It indicates the ending of the multi-page forms. Again you have to edit this section by clicking on the edit icon of the field. This option contains three different edit options. These are:
- Element class: Include custom CSS classes ot the input field itself.
- Previous button: You have to choose from two options, such as default, or text.
- Previous button text: Customize the previous button text or adjust the icon link to showcase the image.
So we are done with the first step of our form. In the second step, we will add containers, and some payment fields, such as payment items, item quantity, payment method, etc. For designing excellent payment forms you can check out our article on collecting payments with Fluent Forms payment integration. And as said, these fields will be added after the page break option. Our form is a two-step form so for now, this is the final look of our form.
You can also use the global style option from the preview and design mood of the form. Fluent Forms’ global styler option can give your form a colorful and beautiful look. This is our form after giving some colors from the advanced customization.
You can also read our article on designing beautiful forms with the global styler option of Fluent Forms.
Step-3: Form settings
To customize the form settings, go to the settings and integrations part from the form editor.
Here, you will get four main settings options, named form settings, payment settings, email notification, and marketing & CRM integrations. In the form settings option, you can customize the form confirmation settings, form layout, scheduling & restrictions, advanced form validation, survey result, compliance settings, and others.
In the form confirmation settings option, you can set the after form submission setting of the form, such as confirmation type, message to show after submission, what to do after submission on the after submission section, etc.
Besides you can enable the double optin confirmation if you want.
In the Form layout section, you can set the label alignment, help message position, error message position, asterisk position, etc.
The scheduling & restrictions option is for settling the maximum number of entries, form scheduling timing, form waiting and expiration message, etc.
The advanced form validation feature is a very useful feature for preventing your forms from spam and bots.
Moreover, you can show the survey result as a label or count by enabling the append button. The compliance settings are about deleting the unnecessary data after form submission. When all the settings are done in this section, click on the save settings button.
After that move on to the email notification section. Here you can activate the sending email notifications to your users when they submit a form.
The payment settings option is for the payment forms. In the other confirmations section, you can set the conditional logic or other confirmation of the form.
In the final part, which is about marketing and CRM integrations, you can add any integration to your form.
Step-4: Publish
Finally copy the shortcode of the form, and paste it anywhere on your website in the HTML block.
That’s it! We hope you found this tutorial helpful for your business. Let us know your thought in the comment section below.
Final thoughts
Multi-page forms are the best alternative for long single-step forms. And now you know how to craft one with Fluent Forms easily for your website. So, why not try it out today?
Follow us on Twitter, Facebook, Instagram, and YouTube for more tutorials like this.
One response to “4 Easy Steps for Designing Multi-Page Forms in WordPress”
-
[…] Multi-steps forms […]








Leave a Reply
You must be logged in to post a comment.