How to Make a Cake Order Form in WordPress

Cake? Now, that’s the kind of magic we’re talking about! If you’re as crazy about cakes as I am (and really, who isn’t?), you might have considered turning that passion into a thriving bakery business, delighting the world with your mouthwatering cakes.
If you have a website for your cake business, taking orders is a no-brainer with a deliciously designed cake order form. In this tutorial, I will take you through all the steps to create a cake order form and make sure your cakes are the stars of every celebration.
Why cake order form?
Cake lovers order cakes for various occasions, and when special seasons like Thanksgiving or Christmas roll around, the demand for cake skyrockets. Rather than dealing with the chaos of people flooding your shop, having an online cake order form saves you by streamlining the ordering process at a larger scale.
A cake order form on your website not only simplifies the ordering process but also adds an extra bit of convenience for your customers, making them more likely to come back.
Having a cake order form on your website is a way to expand your customer base, reaching those who are unlikely to visit your shop in-person and prefer the ease of online ordering. Thus a user-friendly cake order form can help grow your business.
Fluent Forms – the best cake order form builder
Creating a cake order form on WordPress demands a plugin capable of taking inputs of order details and providing secure payment processing features.
There are many options to pick from. You can either choose a form-maker plugin or an e-commerce plugin. Yet, certain ecommerce plugins come with hefty price tags that may dig into your pocket. So why go searching elsewhere when there’s a feature-rich and affordable solution at your fingertips?
Right, I am talking about Fluent Forms, the most lightweight form-builder plugin in WordPress. This WordPress form plugin has a user-friendly, drag-and-drop interface and comes with excellent features and functionalities.
Some of the noteworthy features of Fluent Forms are –
- Drag-and-drop form builder plugin for smooth user experience
- 50+ ready-to-use input fields
- Payment feature for accepting payments from your clients in a seamless way
- Conversational forms for giving the best form-filling experience
- Multi-step forms for breaking down long forms into short ones
- Numeric calculation for measuring numbers based on inputs
- Spam protection to save your forms from being spammed
- Conditional logic for more control over your forms
- 45+ native integrations for additional functionality
- PDF add-on for generating PDFs after form submissions
- Advanced form styler to customize the look and feel of your forms
Now that you are well equipped with the right tool, let’s get into the process of creating a cake order form.
How to build a cake order form?
Follow the steps below to create a beautiful cake order form –
Step 1: Install Fluent Forms
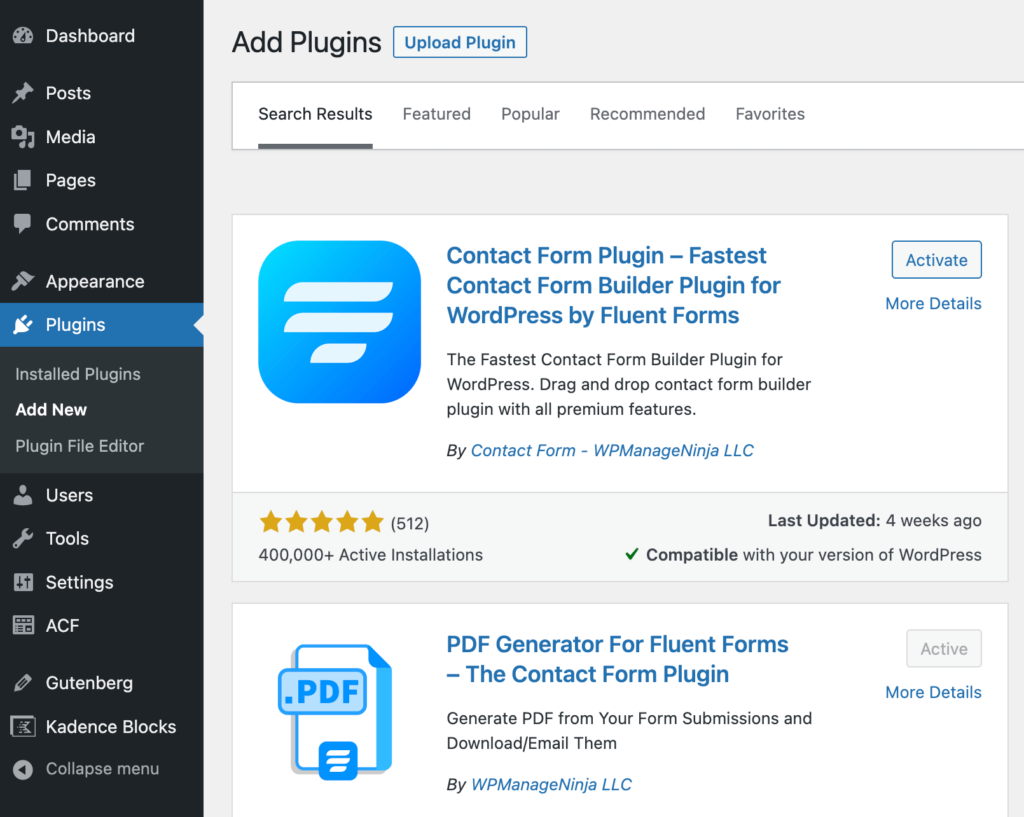
To install Fluent Forms, go to the Plugins section from your WordPress dashboard, click on Add New, search for ‘Fluent Forms’, install the plugin and activate it.

Creating a cake order form will require the payment feature that comes with Fluent Forms Pro. So upgrade the free version of Fluent Forms to the Pro version to create a more functional cake order form.
Step 2: Create a cake order form from scratch
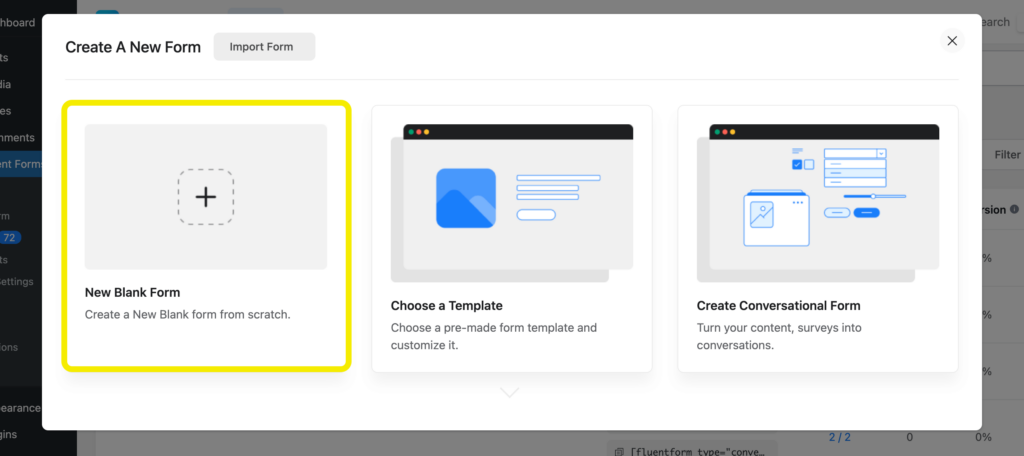
Now, hover over Fluent Forms Pro on your WordPress dashboard and click on New Form.

Choose New Blank Form from the popup window.
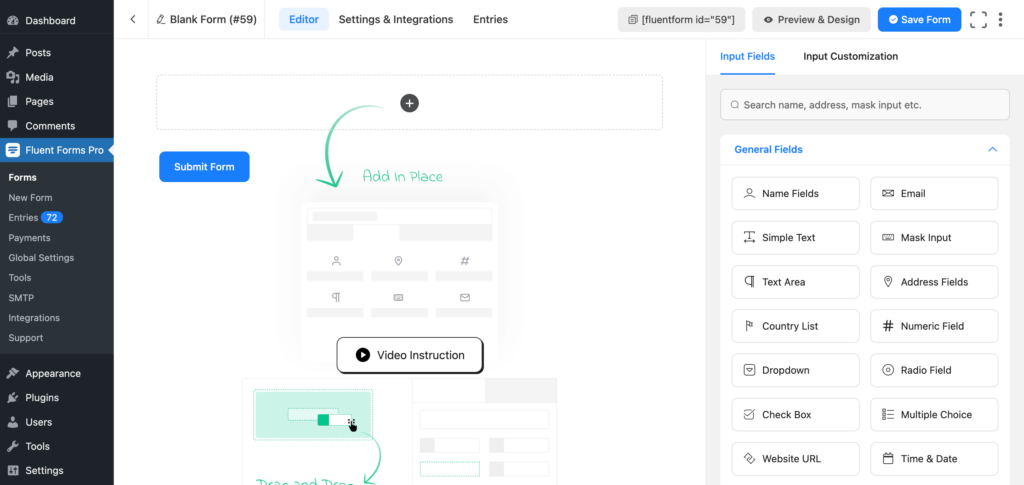
You will see the form editor interface of Fluent Forms.

Before adding the input fields, rename the form by clicking on the form name on the left side of the window.
Now it’s time to add necessary form fields. A cake order form generally contains the following input fields –
- Cakes of different designs and flavors
- Price
- Quantity
- Order summary
- Payment method
- Delivery method
- Delivery address
- Customer info
First, add a Custom HTML field for adding a header of the form. Customize the field by taking advantage of the visual where you have the rich content editor or text editor that allows you to input HTML code.
Step 3: Add products to your form
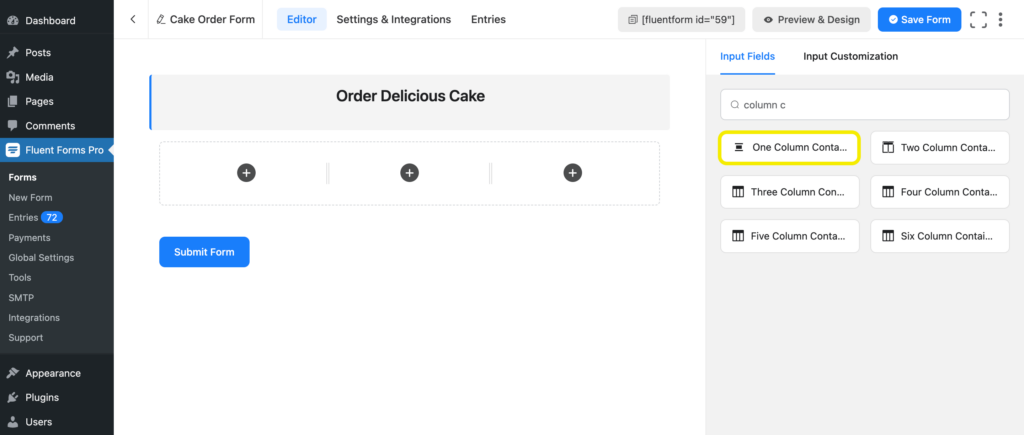
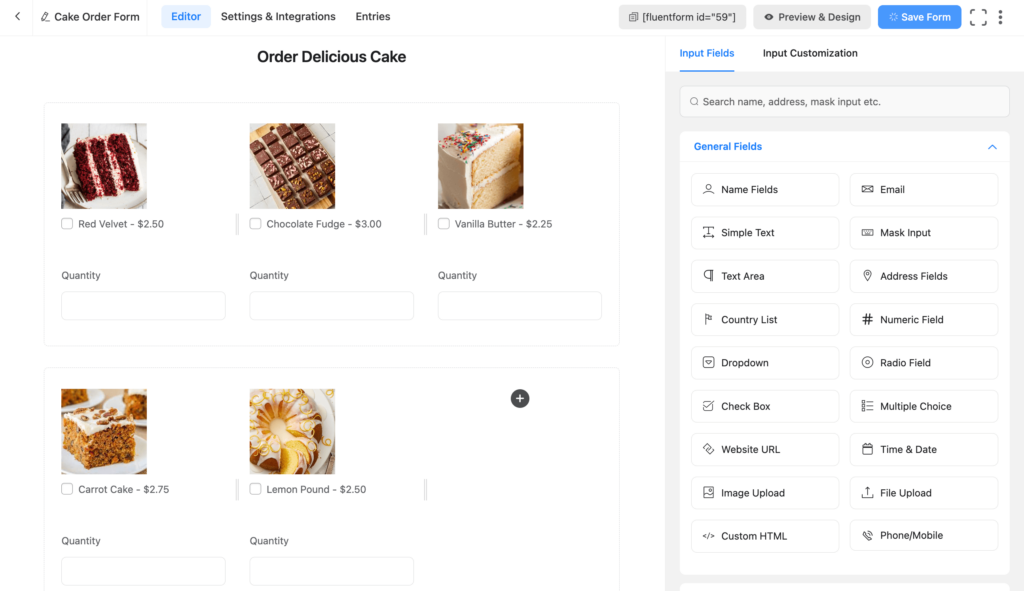
Next, add a Three Column Container to your form that will display three products in a row.

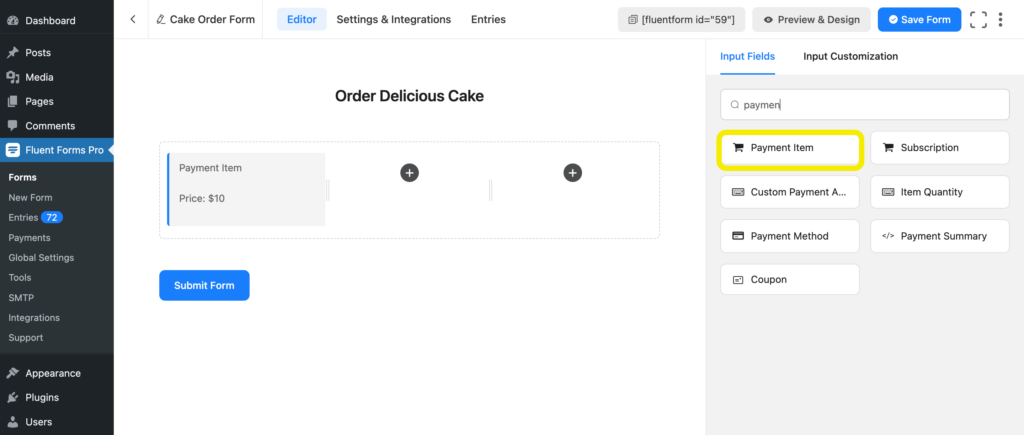
Then drag and drop the Payment Item field on one of the containers.
You need to enable the payment module and activate different payment methods to be able to use the payment feature of Fluent Forms.

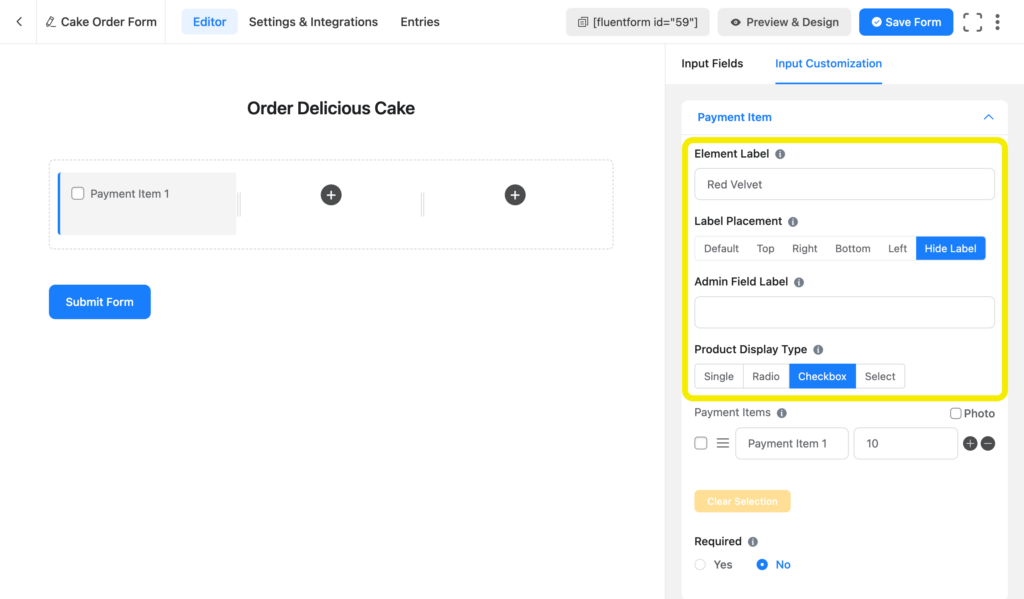
Customize the Payment Item field by putting the name of the cake in the Element Label. Select Hide Label as the Label Placement and Checkbox as the Product Display Type.

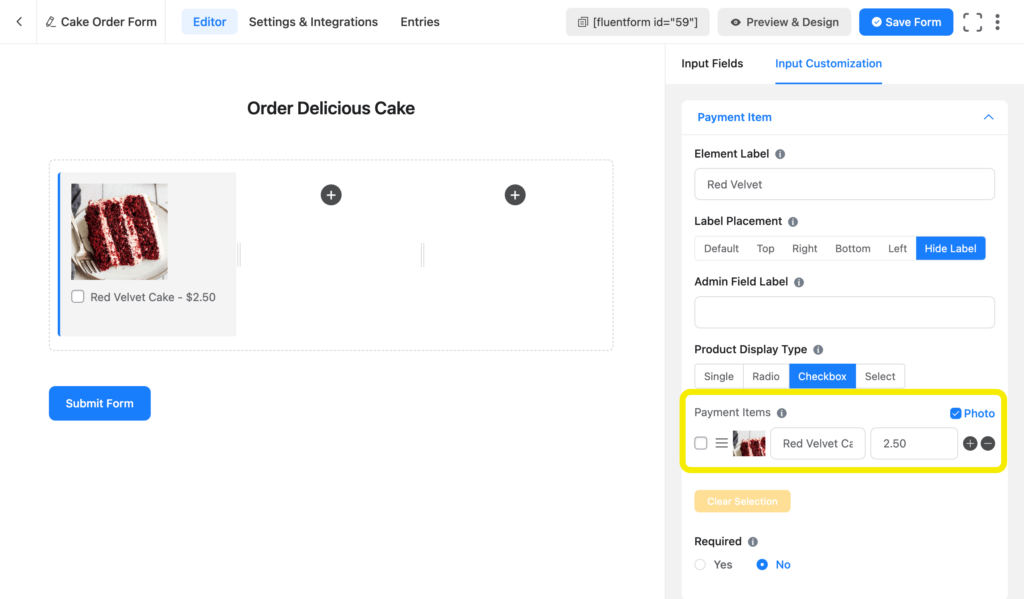
In the Payment Items section, set the name of your cake and the corresponding price.
Mention the price of the cake in the product label if you want to show it to the customers. You can also add a relevant photo of the cake by ticking the checkbox beside Photo and uploading the photo.

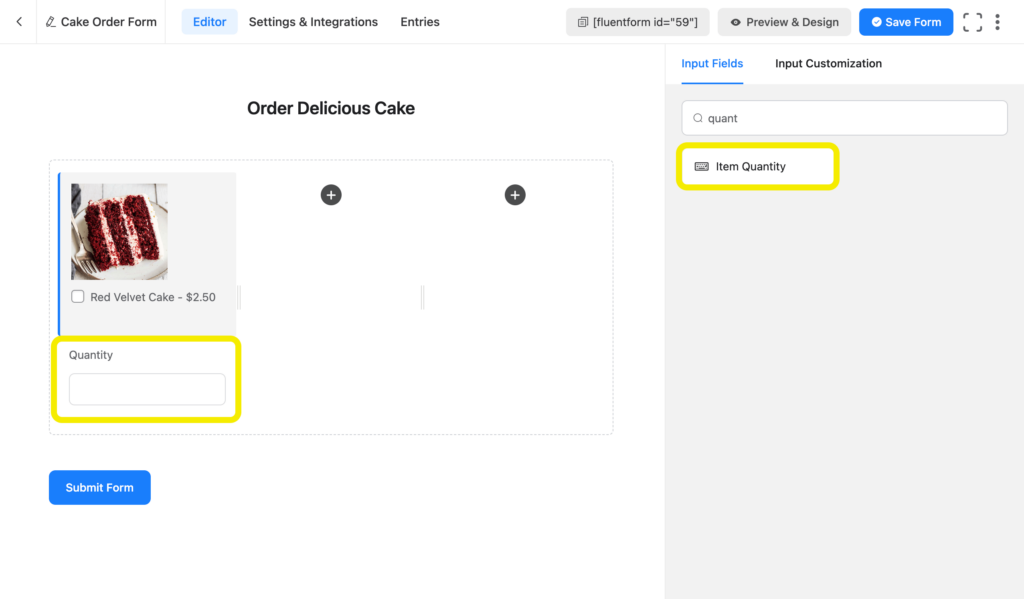
Time to add a Quantity field for each cake. Drag and drop the Item Quantity field under the relevant item.

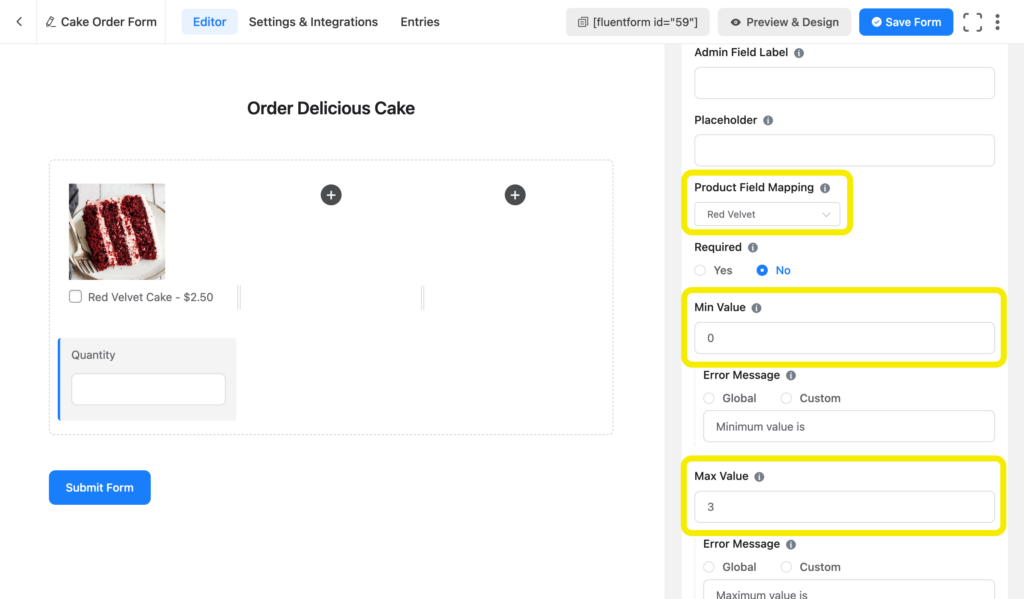
Customize the field by mapping the corresponding cake from the dropdown menu. You can also set a Min Value and a Max Value of quantity that a customer can order.

Follow the same process for other cakes that you would like to sell. You can add more containers to add more products to your cake order form.

Step 4: Add payment methods
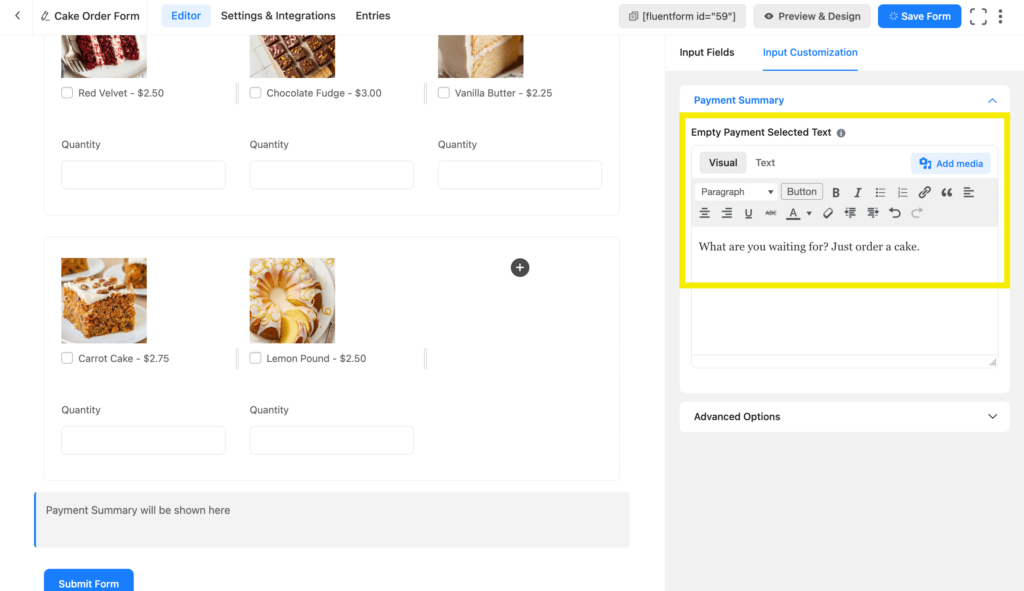
Now add the Payment Summary field from the Payment Fields tab. This will show a dynamic summary of customers’ orders.
You can customize the text shown in place of Payment Summary when a customer has not selected any cake.

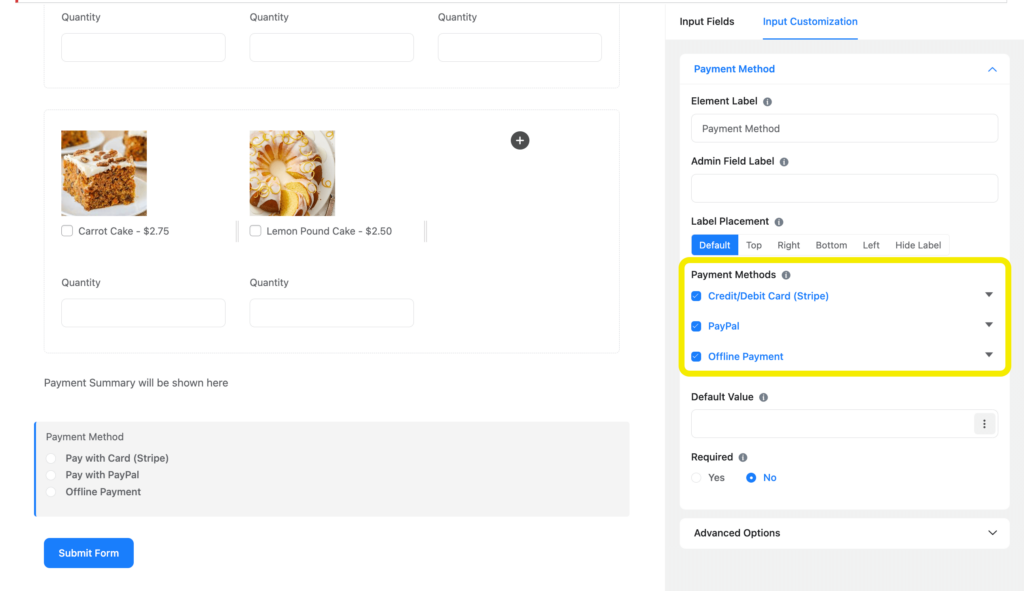
Now it’s time to add various payment methods to your cake order form.
Click on the Payment Method field. Fluent Forms offers a wide range of payment methods including Stripe, PayPal, Mollie, Razorpay, Square, etc. An offline payment method is also available.
You can add or remove any payment method from your form by customizing the Payment Method field.

To get the available payment methods in Input Customization, you have to first enable them from Global Settings > Payment > Payment Methods.
Step 5: Add fields for delivery methods and customer information
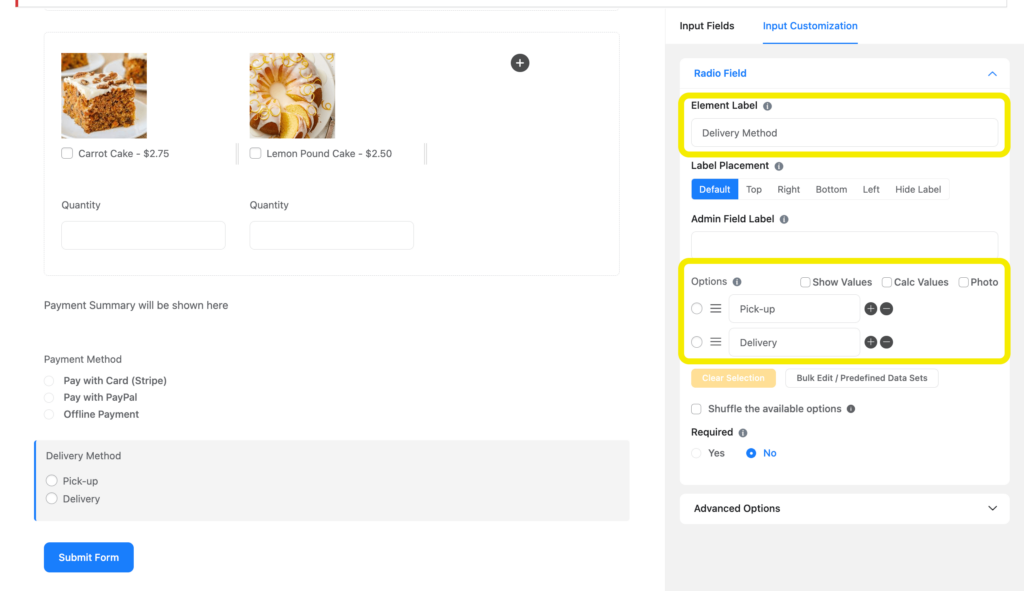
Let’s now add fields for collecting information about the customer and delivery method. For letting customers choose their desired delivery method, add a Radio Field to the cake order form. Add Delivery Method as the Element Label and provide two options: Delivery and Pick-up.

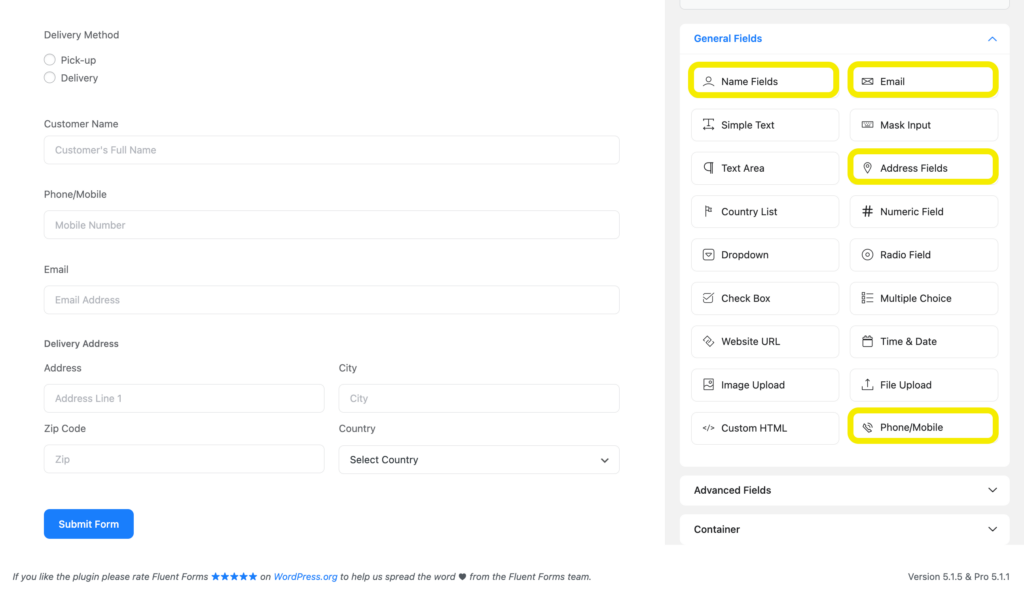
Next, add the Name Fields, Phone/Mobile, Email and Address Fields for collecting customer information and delivery address. Make necessary customizations in the input fields.

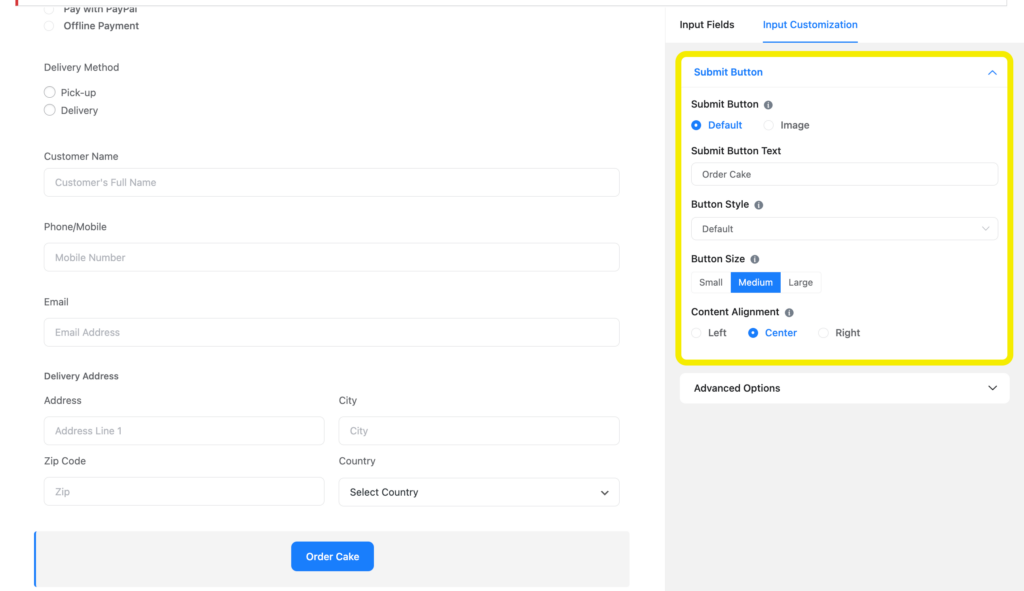
Step 6: Customize the Submit Form button
You are almost at the end of building a cake order form. For the last step of the form-building process, you can customize the default Submit Form button. To do this, click on the button on the form editor. This opens up multiple customization options where you can change the –
- Button type
- Button Text
- Button Style
- Button Size and
- Content Alignment
We have changed the submit button text to “Order Cake”, and center-aligned the button.

You have done it! The cake order form is now ready. Before publishing it on the website, let’s quickly check out some form’s settings.
Step 7: Configure your form’s settings
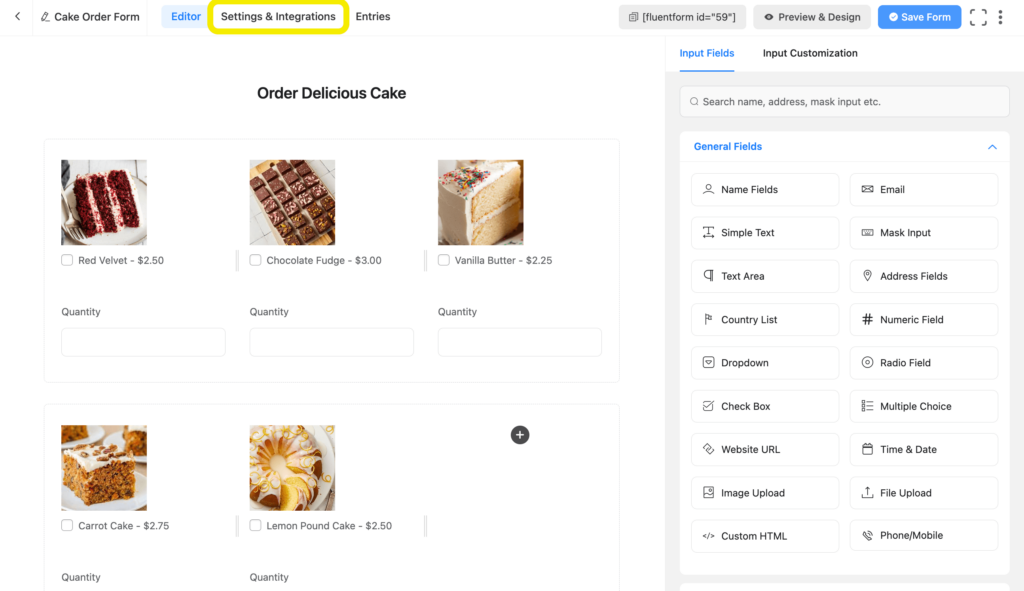
You will find a tab called Settings & Integrations on top of the form editor interface. Click on this tab to access various settings.

From the Settings & Integrations tab, you can do the following –
- Change the confirmation message that is shown when a user submits a form
- Enable double opt-in confirmation
- Configure form layout
- Apply different scheduling and restriction rules
- Configure email notifications
- Create PDF feeds for generating PDFs from each form submission
- Design a dedicated landing page for your form
- Use custom CSS and JS in your form
- Configure various payment options
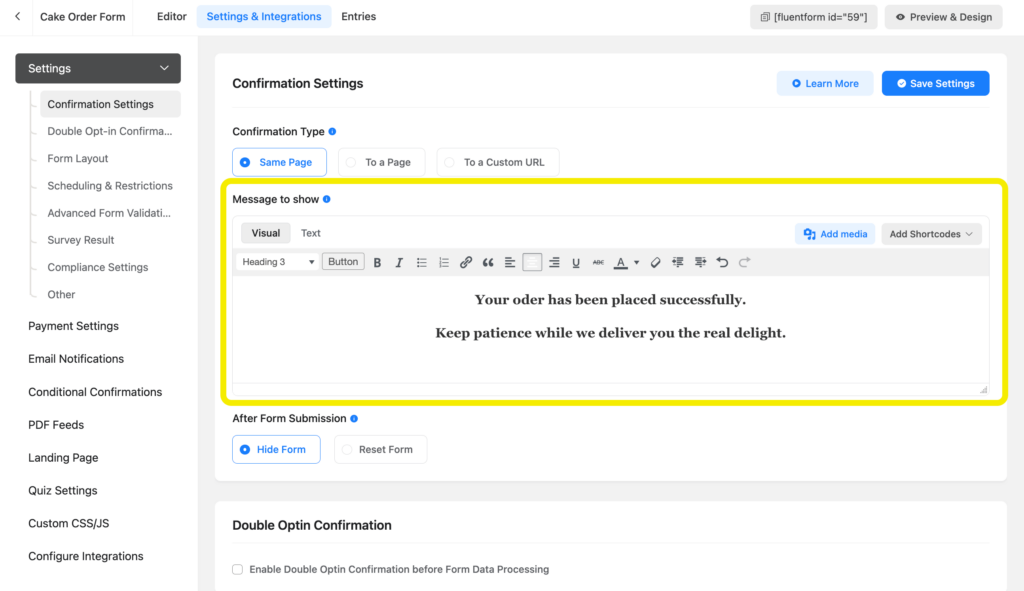
We would like to show a message to the customers after they place an order. From the Confirmation Settings, customize the Message to show.

Fluent Forms also lets you treat your customers with coupon codes and promote your cake business. You can also generate PDF invoices automatically for each order placed.
Step 8: Publish your form
You can publish your cake order form in three ways. First, you can use the Gutenberg block editor to choose the form you have just created.
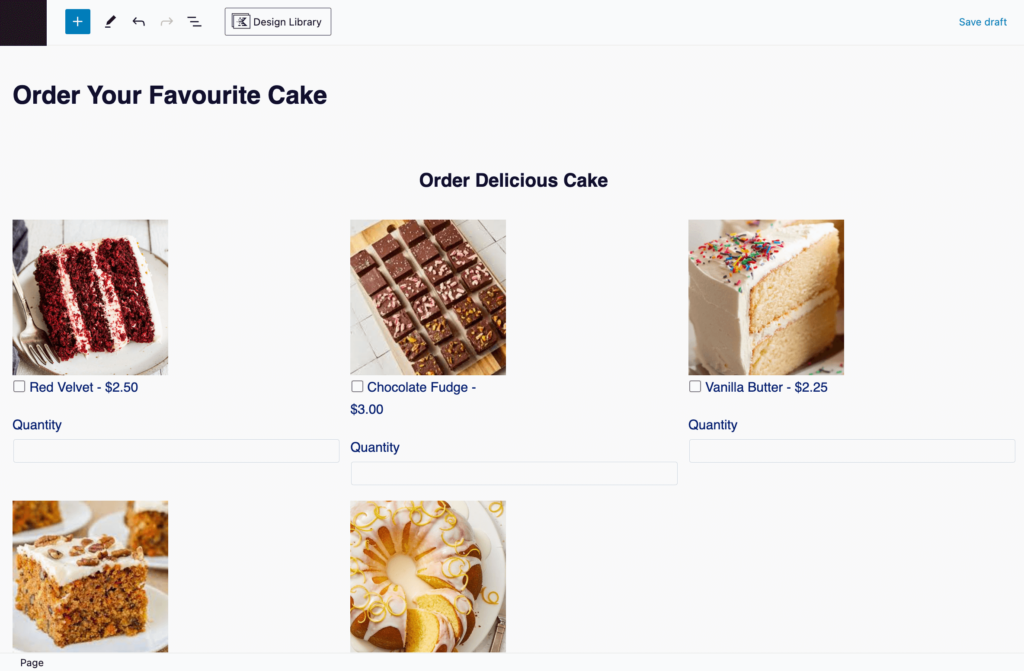
Click Add New under Pages in the WordPress dashboard’s left sidebar. Give the page a title. In the block editor’s blank area, click the plus (+) sign or insert a forward slash (/). Then, in the search box, write Fluent Forms and select the form from the dropdown menu.
You will see a preview of the form as shown below.

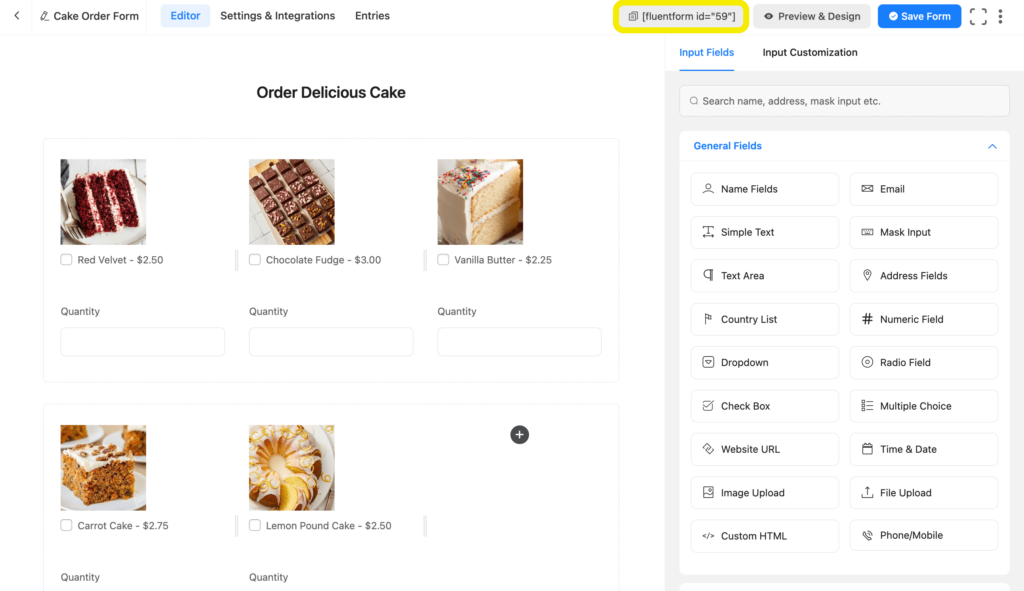
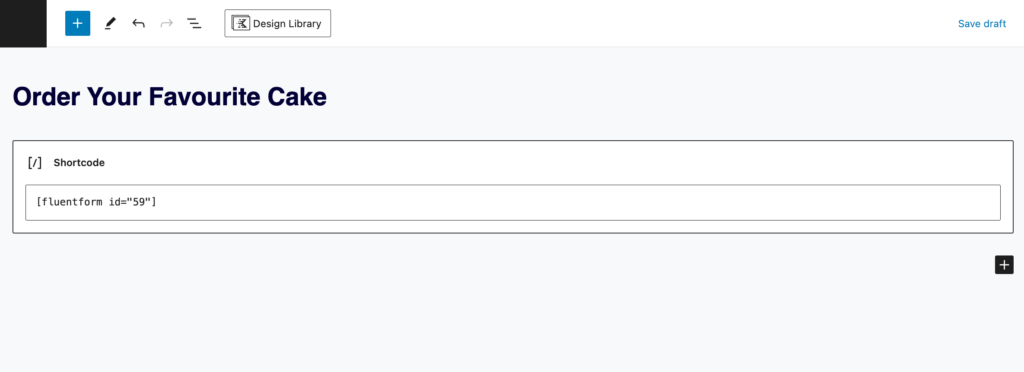
Fluent Forms’ Shortcode feature is a second option that you can use to show your form. The shortcode is found at the top of the window that displays the form editor.

Click on the shortcode to copy it and then paste it using a shortcode block anywhere you want to display the form on your website.

The third approach is to publish your cake order form on a dedicated landing page. To do this, go to Settings & Integrations > Landing Page. Check the box to Enable Form Landing Page Mode. The landing page is fully customizable.
Try out the cake order form below:
For testing purposes, you can use test cards from Stripe documentation.
Your data will be automatically deleted after form submission. We don’t store them.
Wrapping up
Making your cake order form perfect is a key ingredient in ensuring customer delight and ensuring business growth. By following the steps shown in the article, you can easily create a cake order form for Christmas, Thanksgiving or any other event.
Stay tuned for more tutorials by connecting with us on our social media channels. Happy baking and enjoy creating your user-friendly order forms!
Questions or thoughts? Leave a comment below.








Leave a Reply
You must be logged in to post a comment.