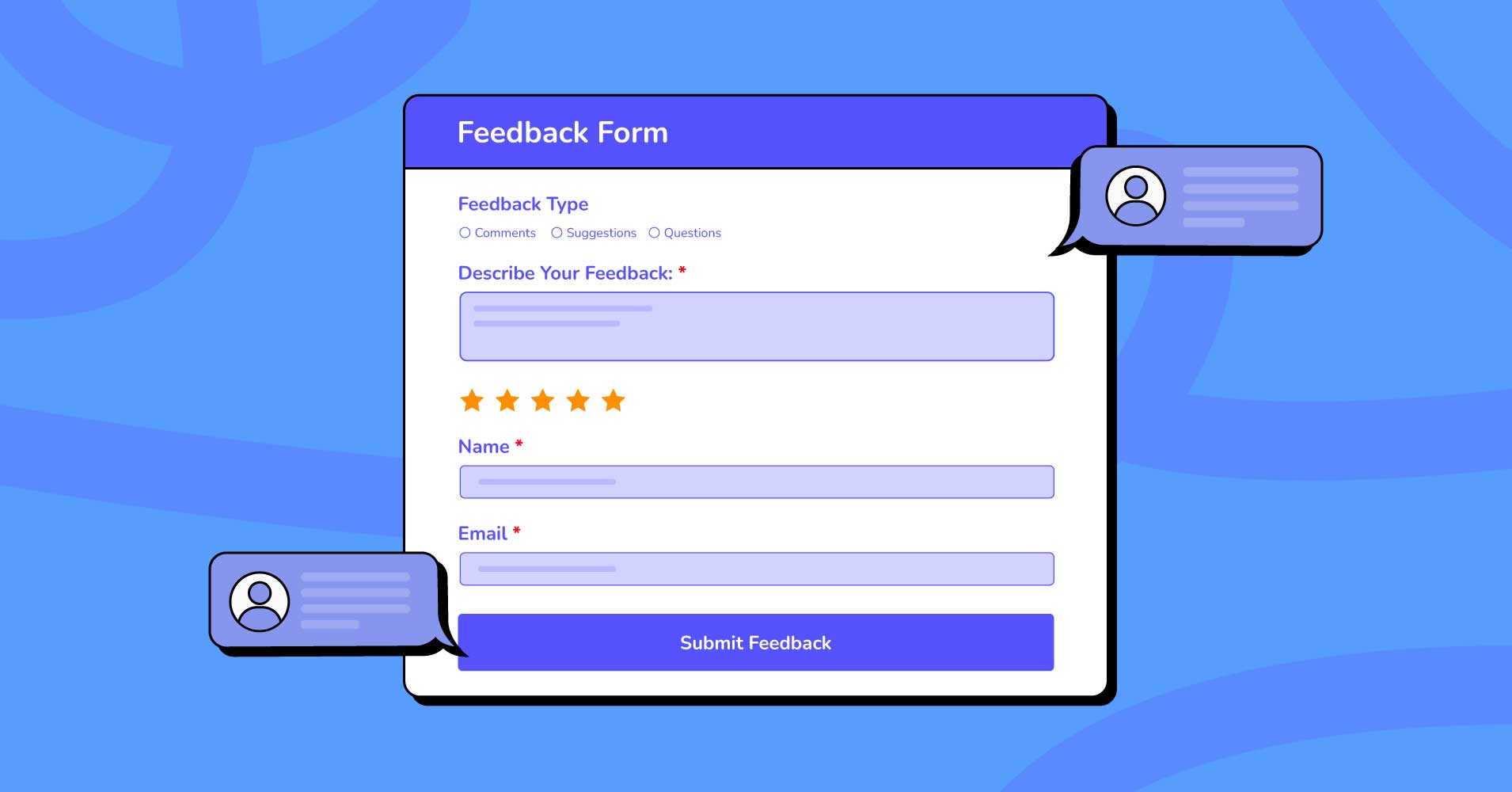
The Easiest Way to Create a Feedback Form

Opinions matter! Do you know more than 50% of customers will pay more for a great customer experience? If you stop listening to what your consumers say about your service, you can’t learn about their pain points and how to increase your revenue.
Most businesses use feedback forms to gather customer insights, but not everyone can use them effectively. The type of form you use, the outlook, the questions you ask, and the timing of your survey all greatly impact customer satisfaction. That’s why a feedback form should be created with delicacy and affection.
Let’s learn how to create a feedback form in WordPress that is functional and visually aesthetic to get maximum customer response. Before jumping right on to making the form, we should have a clear-cut idea about a feedback form.
What is a feedback form?
A feedback form is a way to collect users’ opinions about your service. The goal is very simple – gain a better understanding of the overall customer experience so you can identify areas of improvement.

A feedback form can help you to –
- Improve your products and services
- Minimize problems and losses
- Establish brand value on the market
Collecting authentic data may sound simple, but it may get so tedious that you’ll lose interest if you can’t choose the best form builder.
There are no rules for collecting feedback, but there are several frameworks for feedback forms that different companies and individuals most commonly use.
For instance, a website form might use a drop-down list, multiple-choice, and rating to gauge consumer interest. Meanwhile, an-open ended feedback form allows customers to name their concerns and describe them at length. A survey-based feedback form lets people answer questionnaires about specific instructions.

Long story short, choosing the type of feedback form is not that important. The way you design and use it matters the most. Regardless of the framework, your feedback form should have clean-looking and functional fields, clear questions, easy-to-understand instructions, and a simple yet elegant look.
Fluent Forms is the most beginner-friendly form builder. Download now and start crafting beautiful forms FREE!!!
Best practices to create a customer feedback form
Every company has different goals. However, there’s only one main goal for all – to make profits. And the key to meeting that goal is making your customers happy. Happy customers buy more often – which means better brand recognition, new leads, and clutching the revenue goals.
These are the best practices for creating a successful feedback form –
- Keep it simple and straightforward
- Give your feedback form a clear purpose
- Ask the right questions
- Find the perfect timing
- Focus on the design
- Integrate with necessary tools
Keep it simple and straightforward
Long and messy forms never appeal to the audience. Before creating a feedback form, try to put yourself in customers’ shows. People are very busy nowadays, and filling out lengthy and boring forms is surely not on their priority list.
If you want your form to be filled out, make sure it’s short and simple, and ask to-the-point questions. Don’t get tempted to ask everything to gain as much insight as you can from the customers.
Moreover, every additional question means you’re reducing the answering time of the respondents, which leads to inaccuracy and jeopardize the quality of your survey.
Give your feedback form a clear purpose
A good feedback form needs to have a concise purpose as to what this form will explore. That’s why the form must be straightforward and to the point.

Whenever you’re creating a feedback form, ask yourself these questions to point out the purpose:
- What are you trying to achieve with this form
- What do you want to learn about your customers
- Why do the customers use your product or services
- What do they want from you in the sense of improvement
Ask the right questions
The questions are the main pillars of your customer feedback form. If you fail to fill your form with the right questions, you will waste your and your customers’ time.
Try to avoid questions that aren’t specific enough. There is no way to anticipate where these types of questions will take the users. Ask only questions that have clear objectives, and customers can give a thought before answering them.
Remember, the fewer questions you ask, the better!
Types of questions to consider to add in your feedback form:
- Demographic
- Psychographic
- Satisfaction scales
- Open-text
- Rating
Find the perfect timing
Timing is another major factor that matters greatly when you want your customers to take the desired action. Nowadays, almost every brand provides live chat support – and it’s the perfect place to ask your customers about your brand and services right after the issue’s been handled.
Also, you should remember that you need to give your customers some time to test your product for a certain period before asking them about your products. This is one of the biggest issues companies find hard to figure out – the best time to send a specific customer feedback survey.
Focus on the feedback form template design
Not only do the questions play a vital role in getting the maximum response, but you also need to invest your time in designing the feedback form template.
Your form should be uncluttered and have enough space between questions. Design your form delicately and, if needed, make a multi-step or conversational form to make the most out of it.
If possible, choose a form builder that is compatible with your theme and page builder to create and design your form as per your need. Additionally, you can choose review templates if you want to get some social proof on your website.
Furthermore, the submit button and thank you page need extra care as people tend to go with the visually aesthetic button and pages rather than a normal-looking one.
Integrate with necessary tools
In the end, it doesn’t matter how great your form looks or how much time you put into it if you don’t get the desired result. Make sure you integrate your feedback forms with the right tools.
Sometimes you may need to share your forms via email and schedule it, or perhaps you need to send them to a certain group of your customers. From lead collecting to getting notifications right into your mobile via text, you need the right set of tools to connect to your feedback form.
How to create a feedback form
First, you need to choose the right form builder to make any feedback form you want. With Fluent Forms, you make tons of feedback request forms and use them on your multiple sites or even share them on different platforms.
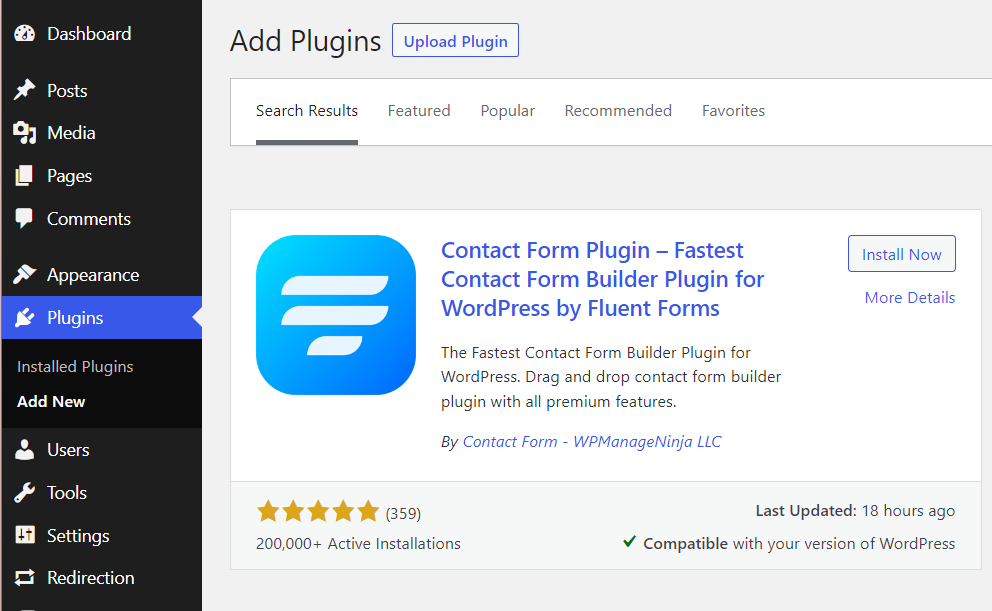
Install and activate Fluent Forms
Using Fluent Forms is the easiest and most straightforward way to create an online sponsorship request form in WordPress.
It has a whopping 50+ input fields with many features and integrations. 300K+ businesses trust Fluent Forms, and it has a variety of templates for different niches. From quiz to survey poll, payment form to simple subscription, multi-step form to interactive conversational one, rsvp to order form, you name it – Fluent Forms can do everything and more.
To create your desired sponsorship form template for an event or a simple collaboration, you need to install and activate Fluent Forms first.

Nothing special; it’s just like installing any other plugin on your WordPress site. For more details, see our step-by-step guide on how to install Fluent Forms in WordPress.
Create your feedback request form
There are a bunch of feedback forms people regularly use to get their customers’ insights. Determine which type of feedback form you want to make for your service or product first.
Let’s have a look at some of the popular feedback form types.
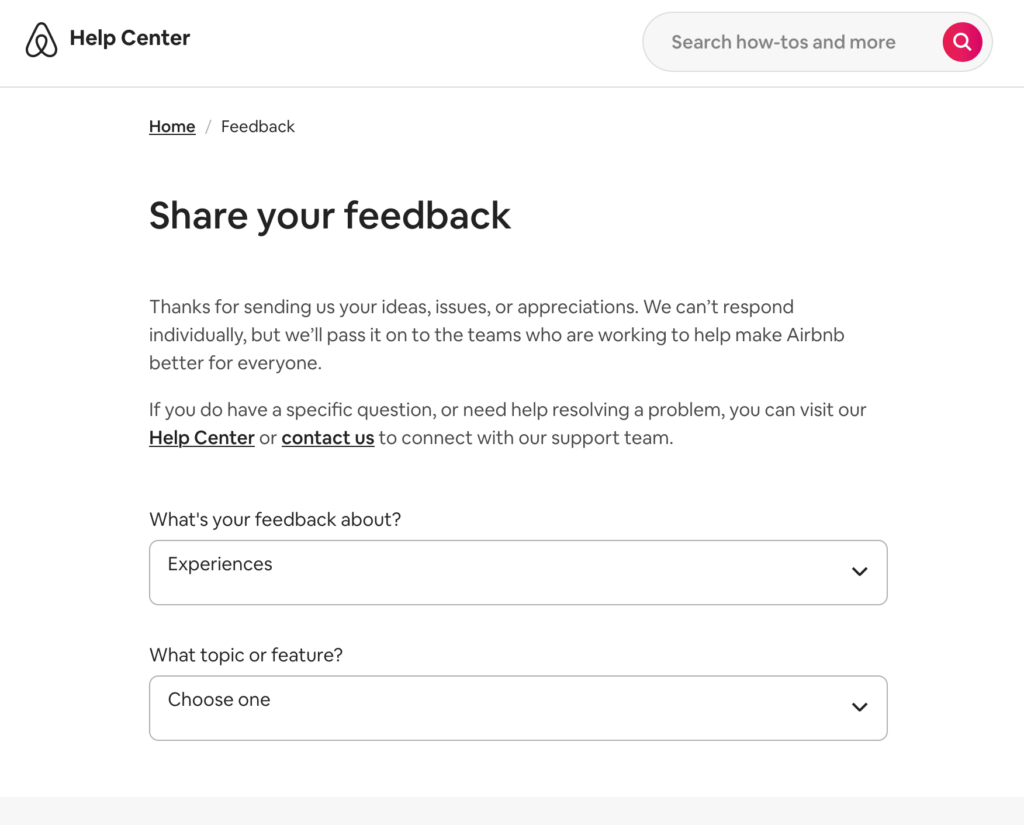
- Travel feedback forms
- Patient feedback forms
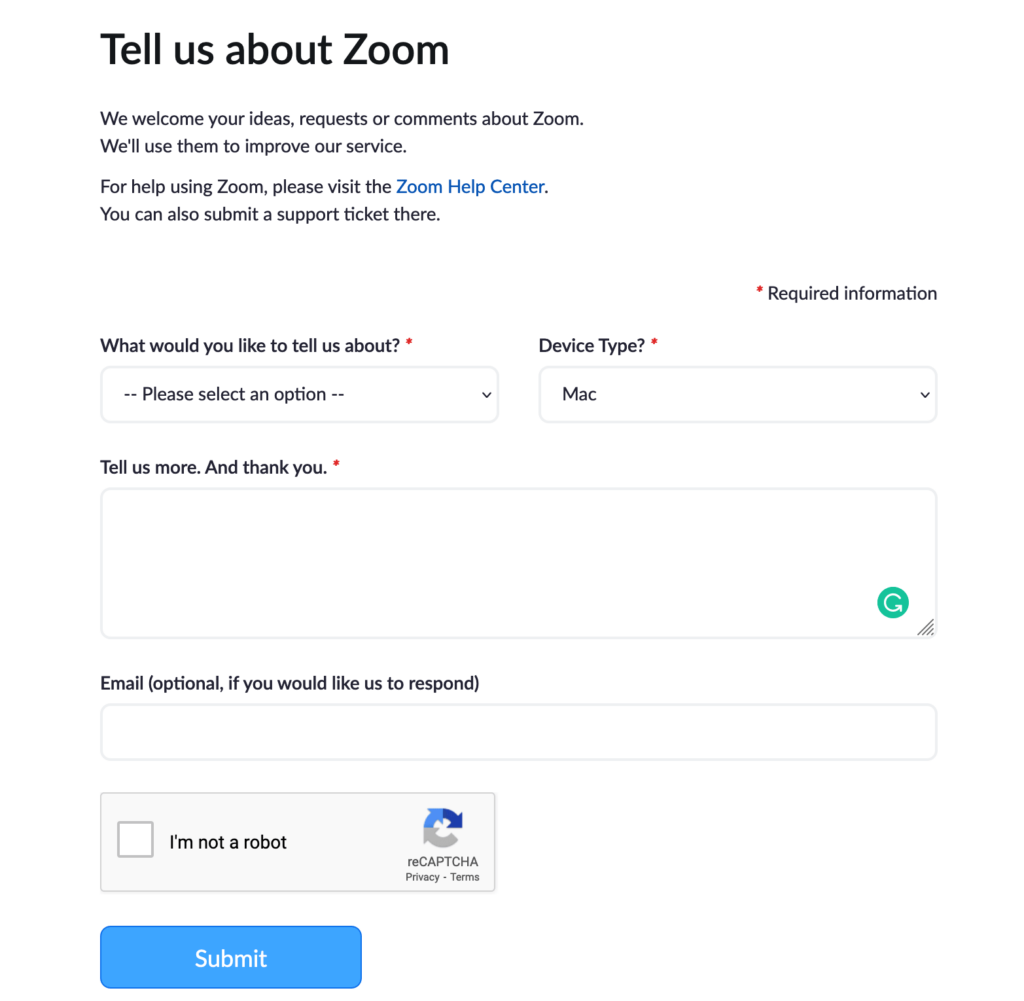
- Customer feedback forms
- Teacher evaluation/feedback form
- Product feedback forms
- Personal training feedback forms
- Event feedback forms
We’ll create a service feedback form and show you how to twitch your form to make any kind of feedback form you want.
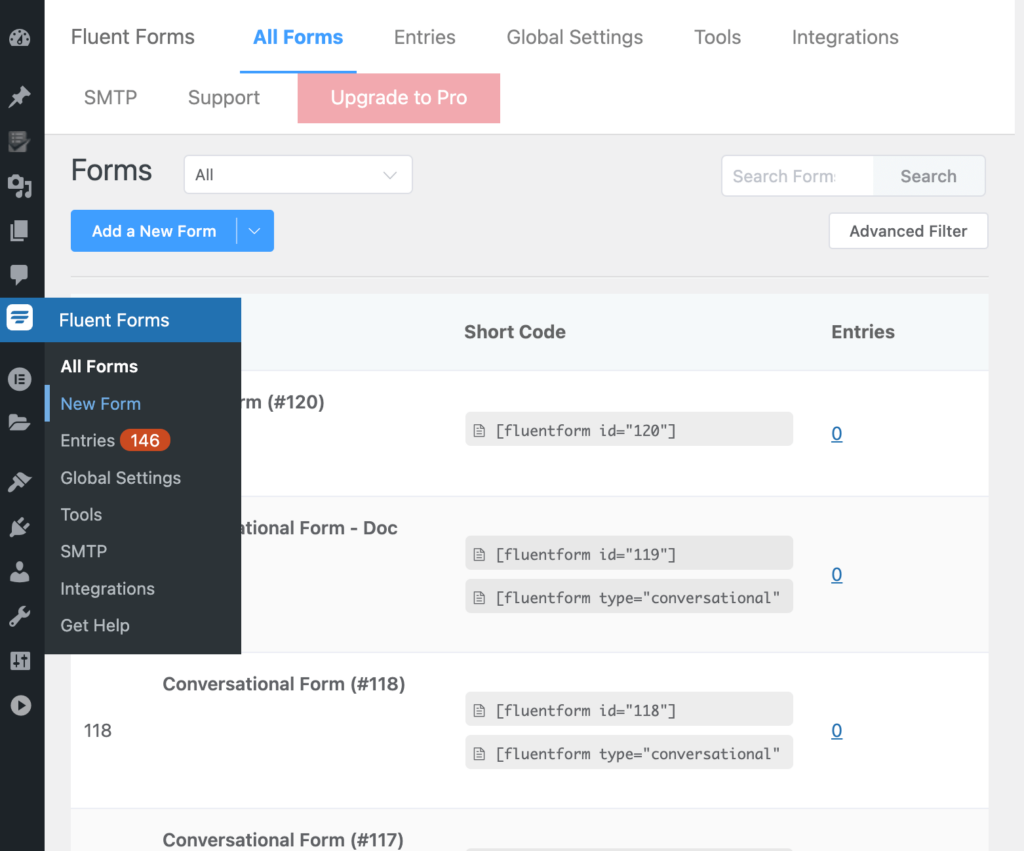
First, go to your WordPress dashboard and hover on Fluent Forms from the left, and click on New Form.

Now click on the Add a New Form button, and a popup window will appear on your screen. Select New Blank Form to create your form from scratch.
You’ll be redirected to the editor panel, where you can choose 50+ form fields, customize & design them or give them functionalities to get the maximum response.
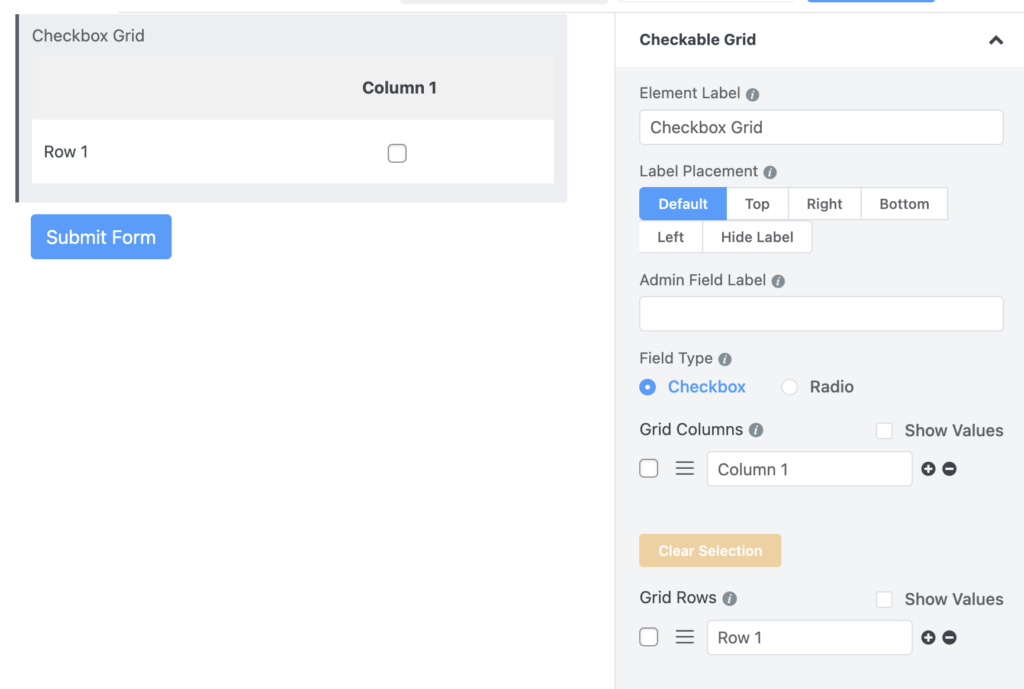
As we’re making a customer service feedback form, we selected the Checkable Grid field from the Advance Field section. You can click or drag and drop the field in your form. Now hover on the field and click on the edit button to customize it.
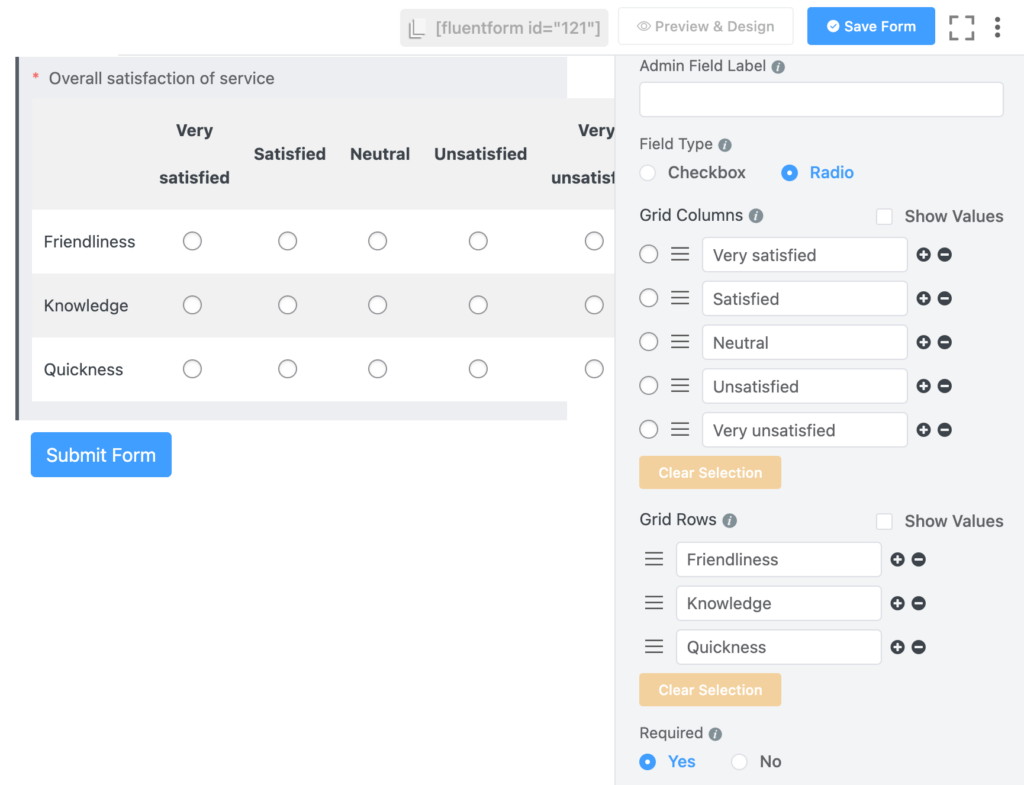
We added four new columns and two new rows and renamed all to get accordingly. This is a great field where you can get a lot of data by asking one question. Remember, the shorter the form is better the chances of getting a maximum response.

You can change it as a required field, change the name/questions, and position the label as per your need.
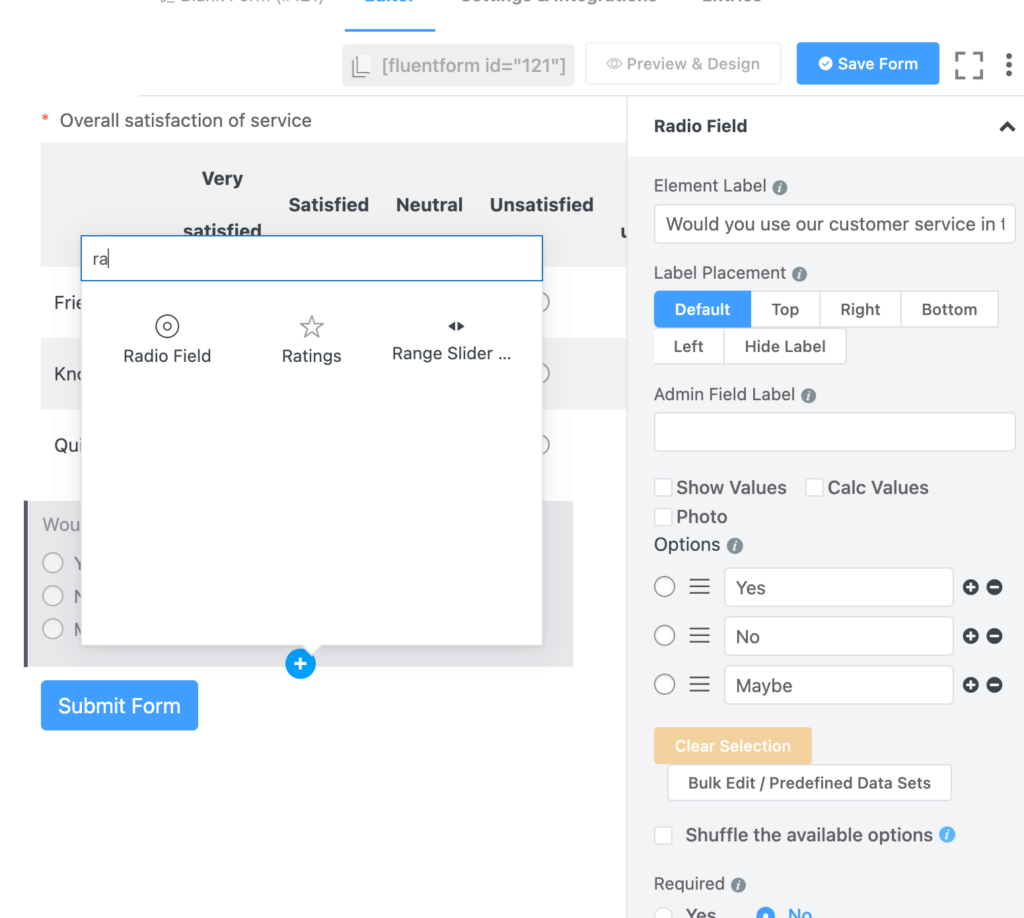
Now click on the plus icon at the bottom of any field to add another right after it. You can easily shuffle or rearrange the fields with Fluent Forms’ intuitive drag-and-drop feature.
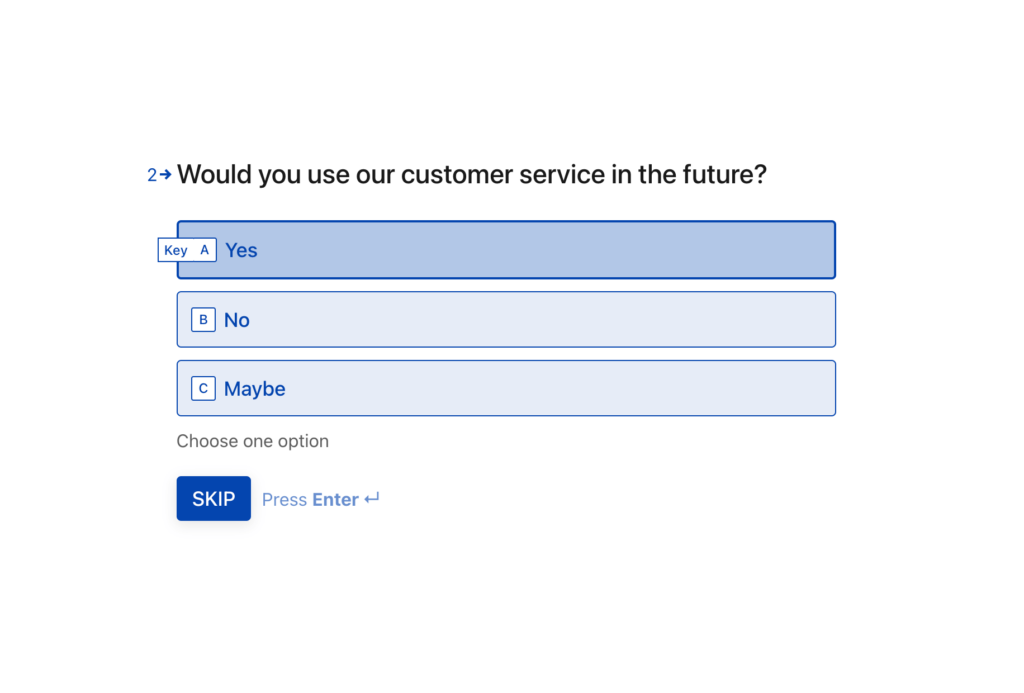
Search for the Radio field and simply click it if you want to add to your form. Rename it and add as many options as you like. For us, Yes, No, Maybe work fine.

After that, adding a rating field seems appropriate.

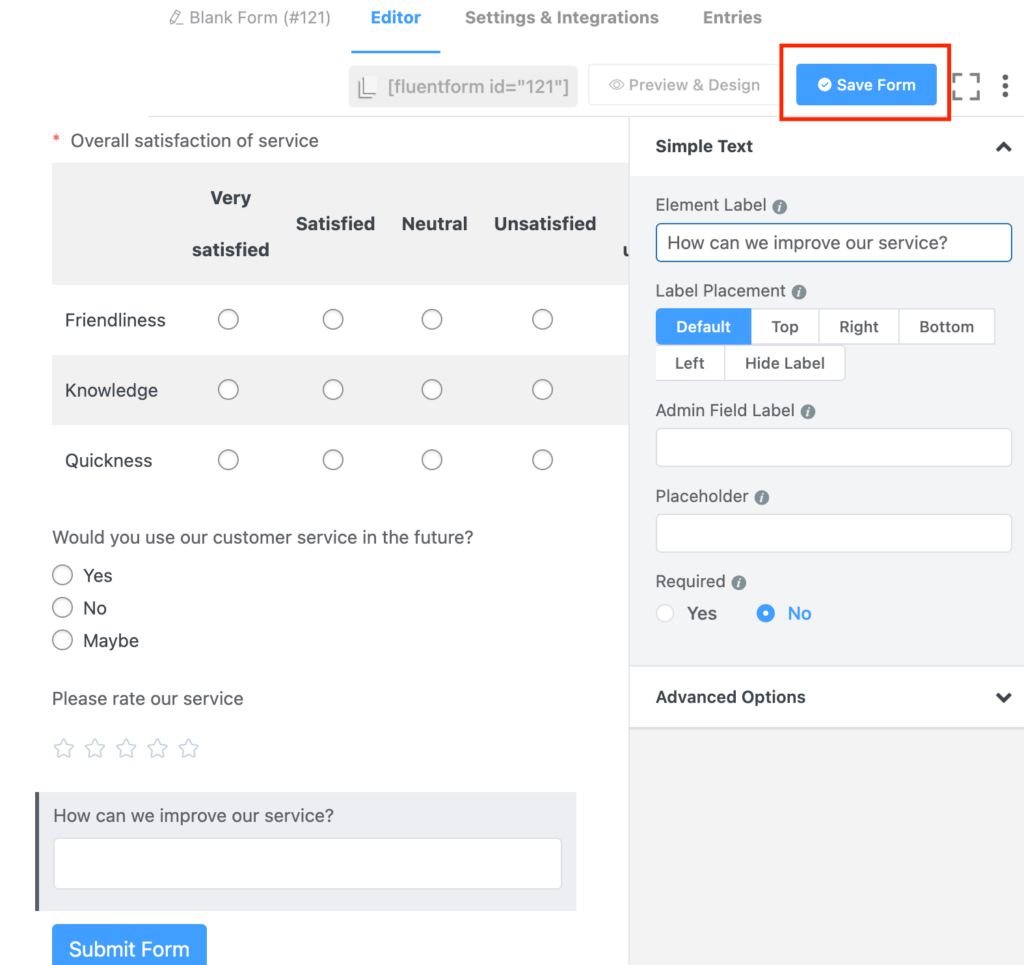
A Simple Text field for getting more detailed insights from the customers. You can add questions like “How can we improve our service?”
Done? Not really. Don’t forget to hit the Save Form button after changing anything on your form.

Design your feedback form
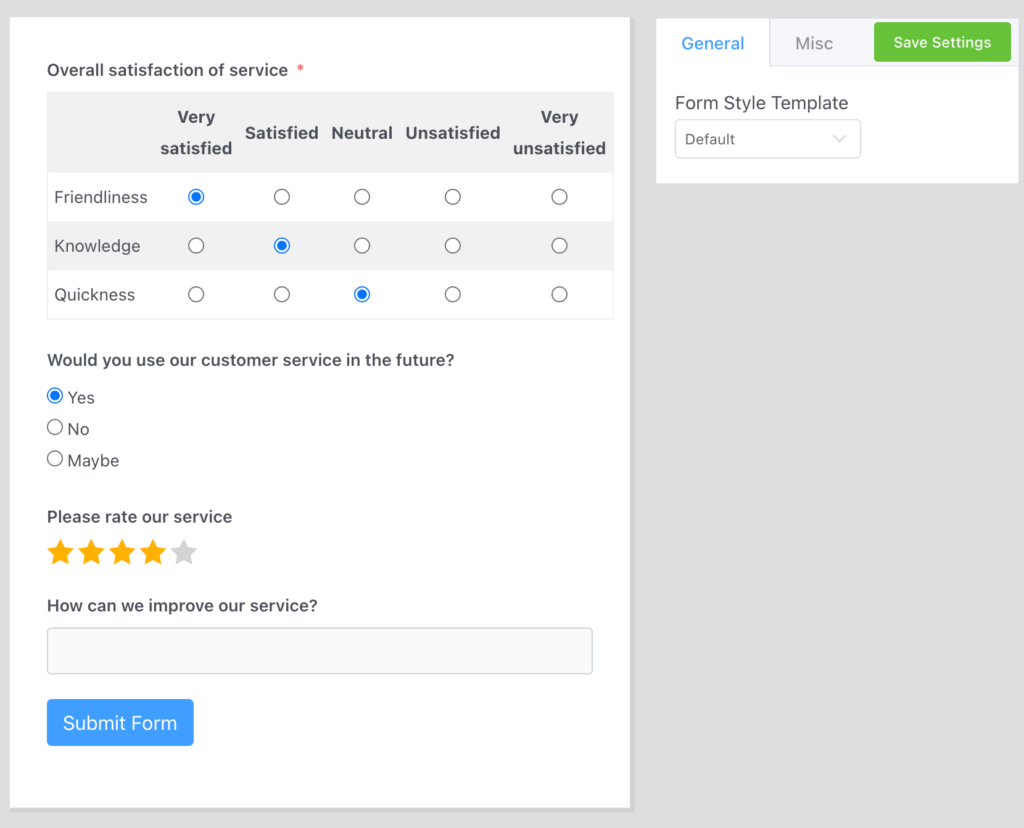
Fluent Forms allows you to design your form right on the dashboard. Just click on the Preview & Design button, and another window will be opened.

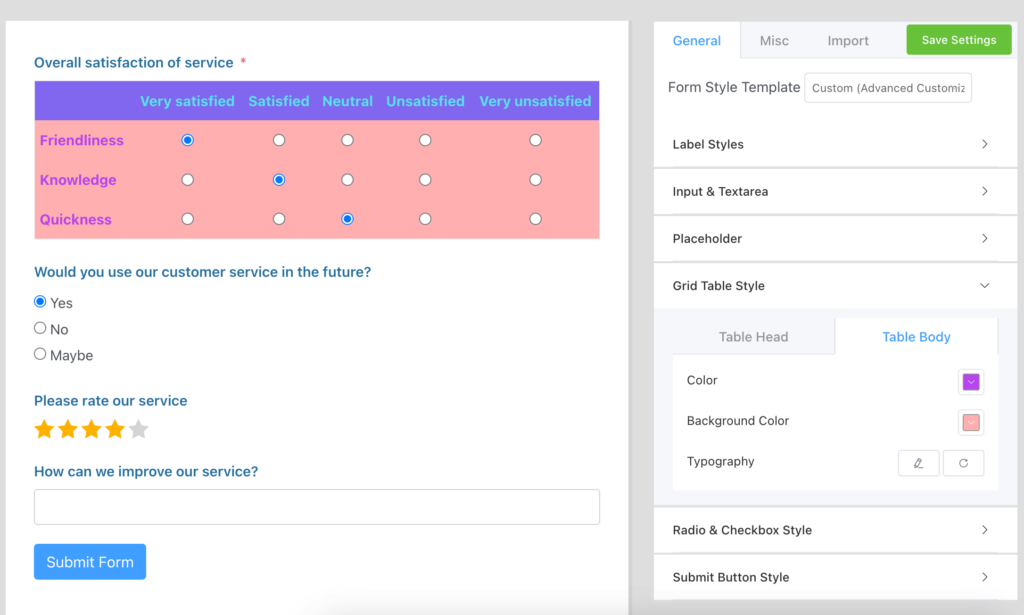
You’ll see three options available there for you. You can select the Form Template Style from the General section or Customize it as per your need. You can change and modify the form fields’ colors, design, typography, and whatnot from Advanced Customization.

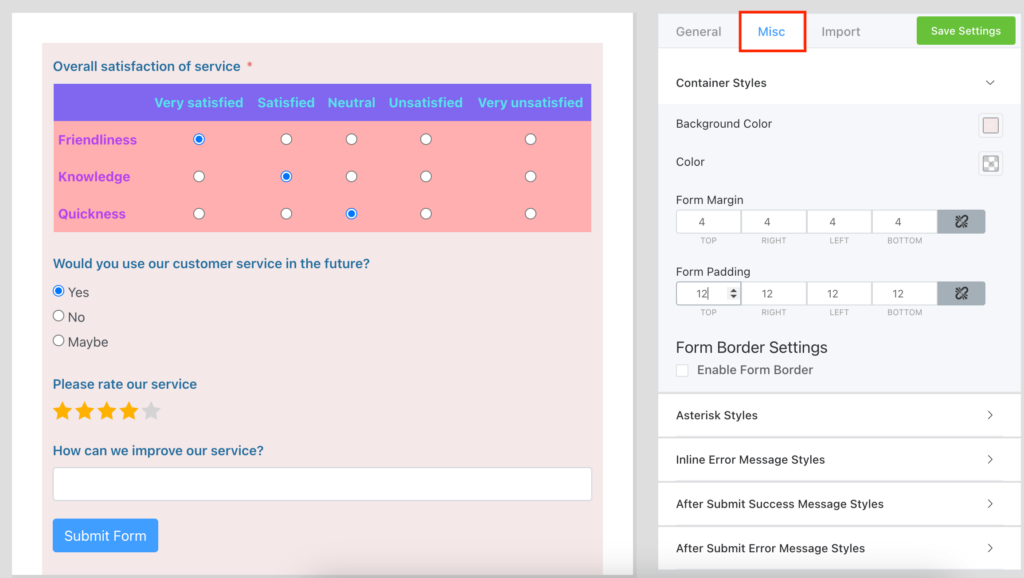
From the Miscellaneous section, you can edit your container style and change the margin-padding, Asterisk styles, Error Message styles, etc.

Multi-step feedback form
If you want, you can add page breaks to make it a multi-step form. If you want your customers to focus on every question more precisely, a multi-step form can help you get more valuable responses.
We added an HTML field at the top to give some instructions to the users. Then added Form steps after every field. A bunch of options are available in the Design section to modify the Next and Previous buttons.
Conversational feedback form
You can make your feedback form more conversation-like with Fluent Forms. And it’s just a click away. Just go to the form editor page, and you’ll see a kebab button just next to the Save Button. If you hover your cursor on it, you’ll see an option called Convert to Conversational.

A confirmation popup will appear, click on Convert, and voila, you’ve successfully converted your form into a conversational one.
Some twitch and tweak will do the work, add (net promoter score) or adjust fields if needed. Designing conversational forms is more fun than regular ones. You can add a background image or color, change the fonts and their color, style every field, add media, and whatnot.
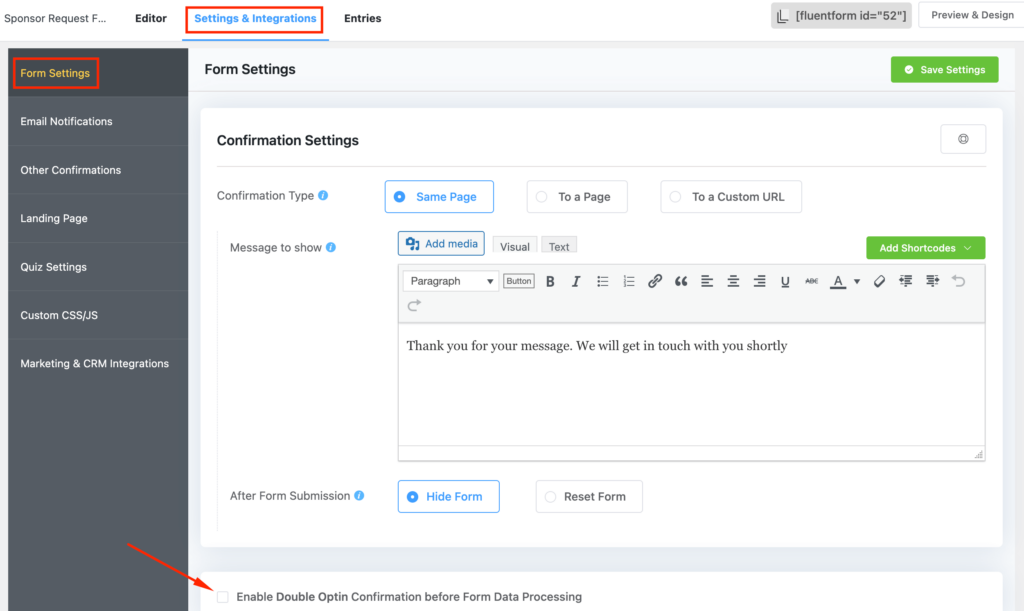
Feedback form’s confirmation settings
Form confirmation is a very essential part of the successful form creation process.
An organized and visually appealing confirmation message helps you to get more forms filled out in the future.
Fluent Forms offers 3 types of confirmations with a bunch of options to play with. Add your confirmation text, design them, or add a button to the message as well.
You also have full authority set hide or reset the form after submission, enable double optin confirmation, and so on.
You can set a different confirmation message from Other Confirmation if you want to show a customized confirmation message for a certain group. Set up Conditional Logic to show different confirmation messages for different people.

Integrate other tools with your form
Sometimes, you may want to add an e-Signature to your form or a CRM tool for scheduled emails. Fluent Forms offers pro-add-ons like digital signature and PDF modules and 50+ native integrations.
Easily add a CRM, Notification, Social Review, Automation, and File Sharing tool to your form to make it more dynamic and useful than ever.
Moreover, Fluent Forms allows you to connect easily to your favorite apps via Zapier. A whopping 4000+ apps can be connected with your WordPress forms to get your job done.
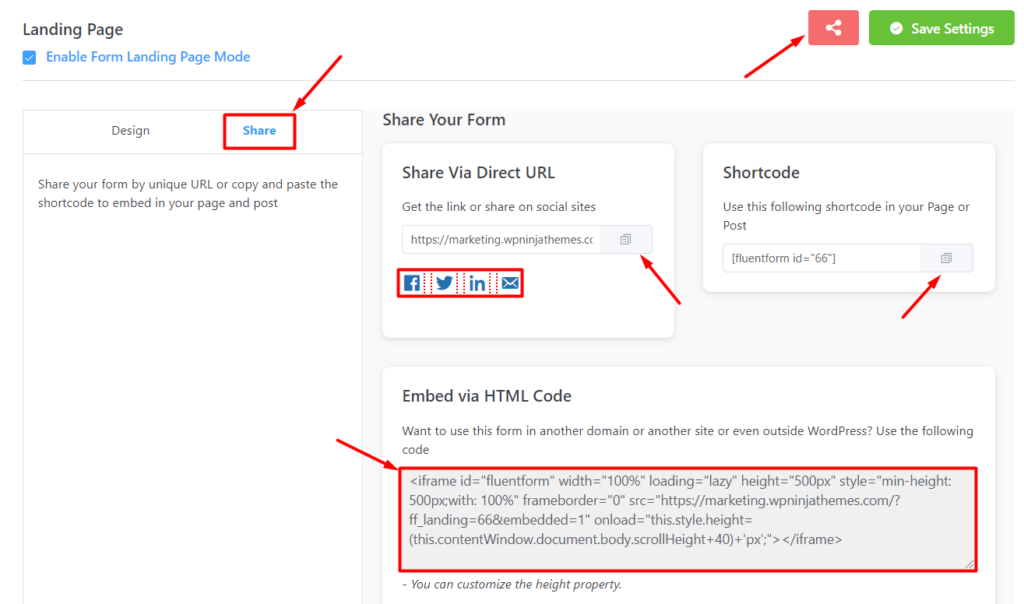
Publishing and sharing feedback forms
All your hard work will go to vain if you can’t publish or share your form easily. With Fluent Forms, it’s as easy as pie, just copy the shortcode and paste it anywhere on your website, whether it’s a page or a post.
Or maybe create a landing page to stand out in the crowd. Moreover, you can share it outside of WordPress if you want to.

The same goes for conversational form sharing is just like a landing page feature, and you get the whole outlook and conversational vibe to your form.
Final thoughts
If you can’t figure out what your customer wants and what they are complaining about, you can’t run a successful business for a long period. So, invest more into making a great feedback form template and revamp it so that you use it at different times.
The best feedback forms are the ones your customers actually use. Experiment across channels to see what resonates. Think about what you want to accomplish with each survey, use a fast and feature-rich form builder, and start collecting data to fuel your success.








Leave a Reply
You must be logged in to post a comment.