What’s New in Conversational Forms 2022 Early Release

The year 2022 has started with another release of Fluent Forms. Our team is very excited about version 4.3.0 as it comes with some significant improvements to the plugin. We have added a lot of new features and functionalities to the tool along with some bug fixing.
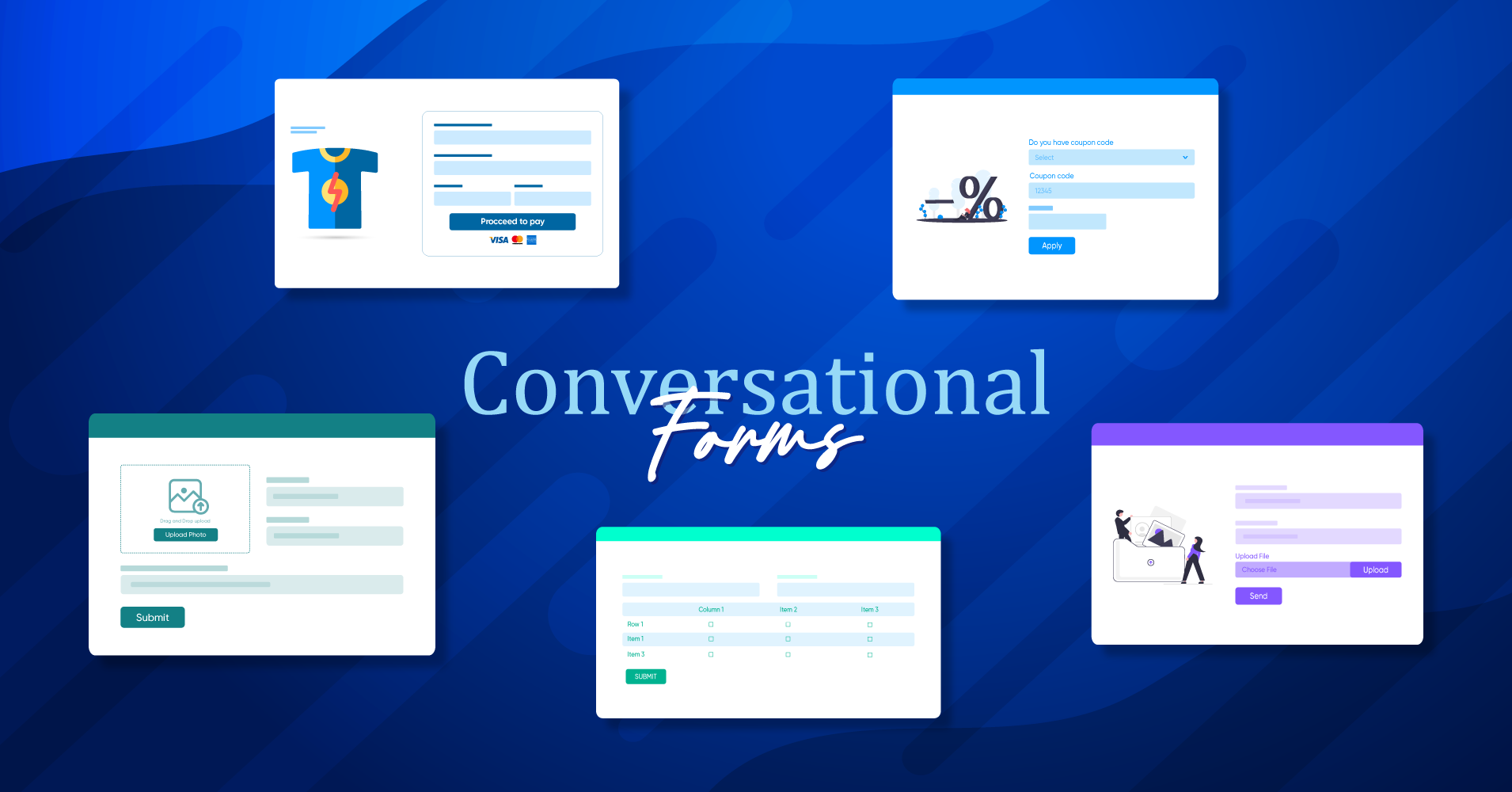
Besides, last year we introduced conversational forms on Fluent Forms version 4.0, which was a game-changer for the entire market. Based on that, we have included some new fields and features in the conversational forms template. Let’s dive into the updates.
Table of contents
- Payment option
- Subscription field
- File upload field
- Image upload field
- Checkable Grid field
- Keyboard access
Video for conversational form updates on Fluent Forms version 4.3.0
Payment option
Payment option is a must for each contact form builder. So, we have also launched payment sections on the conversational forms template for our users’ convenience. Fields for the payment module are described below.
Payment field
Payment field in Fluent Forms allows you to add products or items you want to sell on your WooCommerce store and a specific price for the items added to the list. To use this facility in conversational forms, you must install the pro version of Fluent Forms. After that, go to your WordPress dashboard and select the “Create Conversational Form” template from the dropdown button at the top left corner of the form page, or pick out the template from the template list.
Add necessary fields. Now, to add the Payment Field, drag and drop it from the Input Fields section or click on it.
Customize the settings of this field from the Input Customization section. You can change the element label, admin field label, product display type, add or remove payment items, and set if the field is required or not. You can also set the container class, help message, name attribute, and conditional logic feature in the Advanced Options. Moreover, set the layout of the field on the Layout Settings.
Custom payment field
Custom payment field lets you set a specific range for your product price or donations. You can place a minimum and maximum value for the payment in the input customization option. Besides, you can use this feature with our payment integrations if you want to collect payments without any credit card option. Just select the respective field from the input fields unit, and arrange the settings as per your requirements.
Item quantity field
Use the item quantity field to set the quantity for specific field items. This field works for products items, custom payment amounts, and subscription items. Go to the input customization section, and specify the field in the Product Field Mapping option.
Payment method field
There are three methods available for the payment. People can use any module from these three options.
To pay with a credit or debit card, enable any payment module from the global settings.
Now, go to the input customization section, and select any option from the three available elements.
Payment summary field
When you activate the payment summary field, the total amount for the payment items, custom payments, and subscription fields will be shown in this section. You can also edit the empty payment select text in the input customization section.
Coupon field
Use the Coupon field if you want to offer any discount or sales to a particular product price. To enable this option, you have to change the settings on the payment settings of global settings. Click on the Add a new coupon button from the top right corner on the settings page. Set coupon code title, code, discount amount, a minimum amount of purchase, etc.
Subscription field
Now you can collect people’s emails or send updates of your upcoming products and services smoothly with conversational forms. Just drag and drop the field on your form and edit the sections. Select the subscription type, either single plan or multiple plans.
File upload field
Another update of this version is the file upload field in the conversational forms template. Your users can upload JSON, pdf, zip, audio, video, images, CSV, or any documents to this field.
Image upload field
There is also a dedicated field in the form template to upload images in JPG, PNG, and GIF formats.
Checkable Grid field
Checkable grid field in conversational forms template will showcase your products or items in both row and column. Just select the field, and customize it in your way.
Keyboard access
This is the ultimate game-changer of this update. Your users don’t need to do any mouse click or use touchpad from now on. They can use the spacebar to tick or untick the checkbox table grid options. Moreover, the “tab” button will help to move forward on the next page, and the “shift” + “tab” buttons will help to move backward from the respective page. Nifty! Isn’t it?
Let us know your thoughts on this update in the comment section below.
What’s next?
We are super excited about this update and hope that these changes will help our thousands of users design high-converting conversational forms for their businesses. Right now, Fluent Forms is powering more than 100,000 websites, and the growth of the plugin is only going higher.
Join our Facebook community, Twitter, Instagram, and YouTube channel to stay tuned with our regular updates.







Leave a Reply