How to Create a Login Form on a WordPress Website

Login forms are used to manage users on a website When you offer user registration, users need to log in to your website. This form might seem complicated to create, but it’s easier with the best contact form plugin, Fluent Forms.
Let’s learn how to create a login form from scratch.
How to create a login form
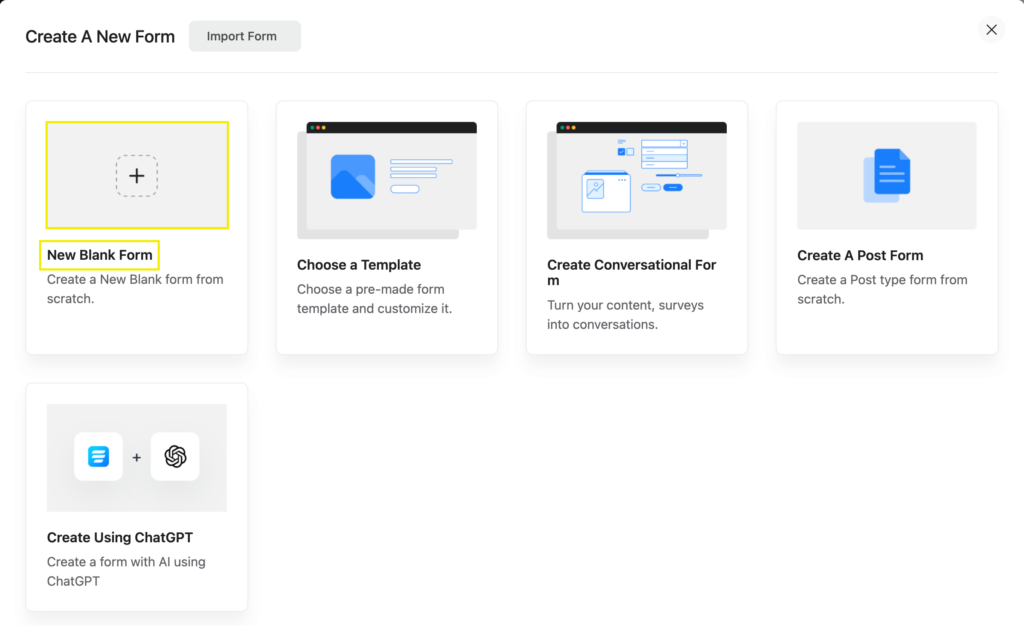
We need to open a New Blank Form first.

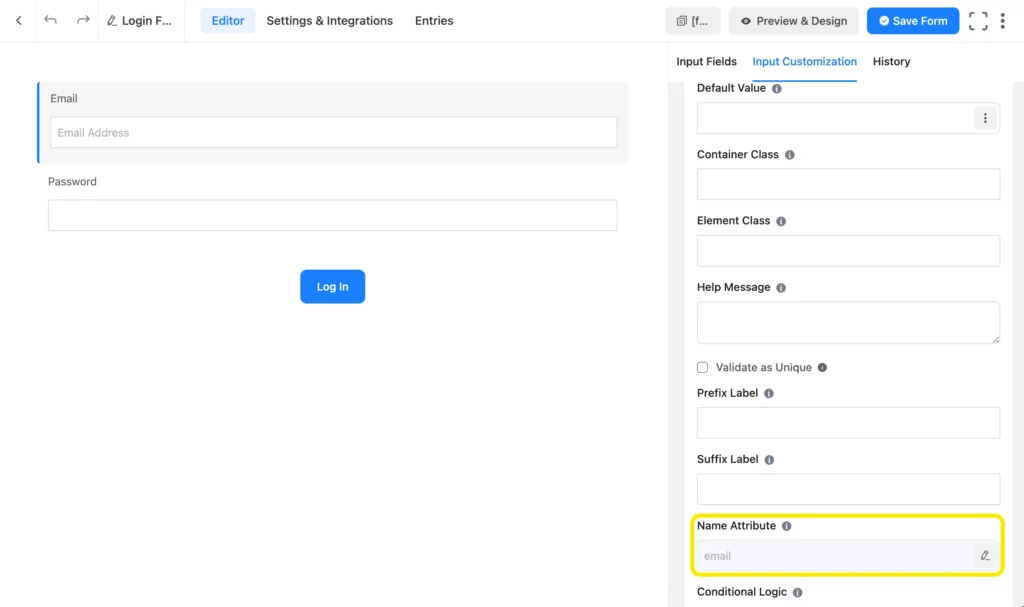
Put the fields you intend to use in a login form.
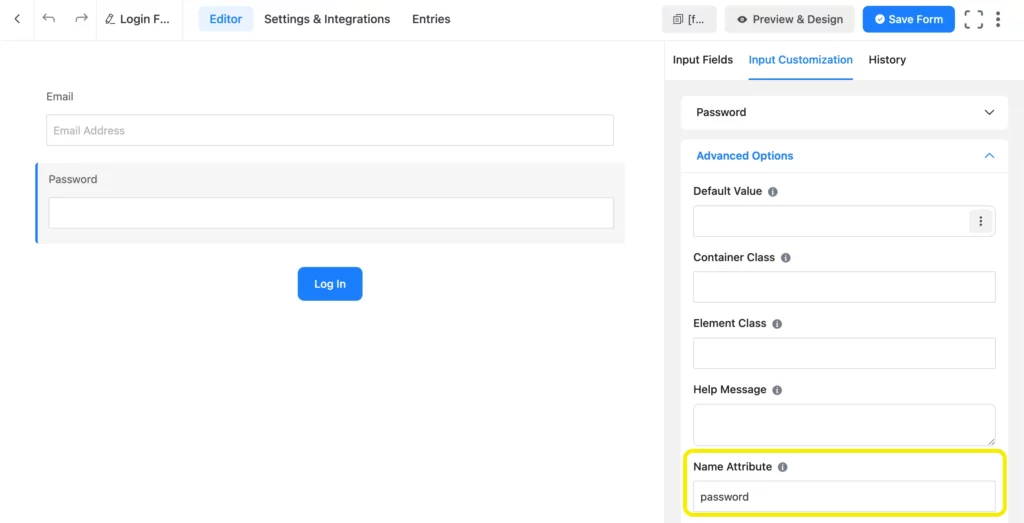
Generally in a login form, user name, email, and password fields are used. We’ve used only email and password fields here. Check whether the name attributes match properly.
Email field name attribute should be ’email’.

Password field name attribute should be ‘password’.

Save the form and copy the form ID (shortcode).
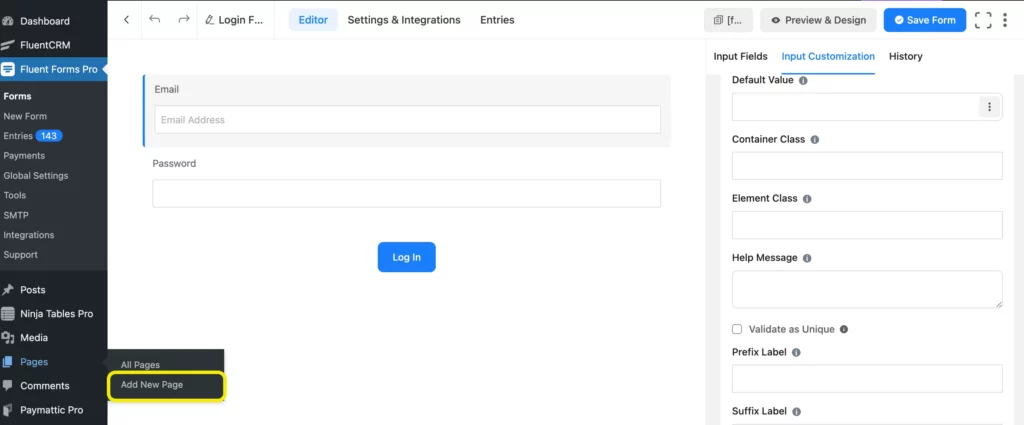
Click on ‘Add New Page’.

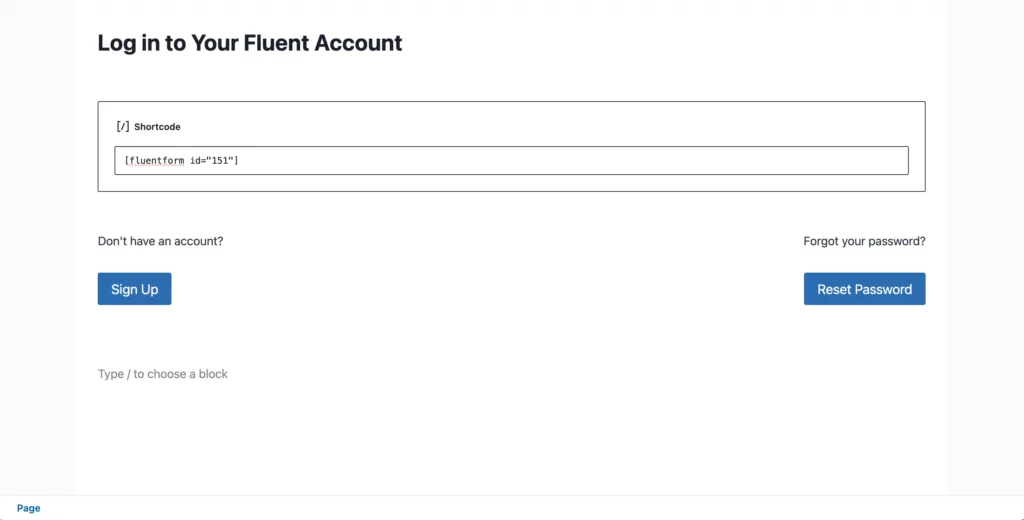
Paste your form’s shortcode there.

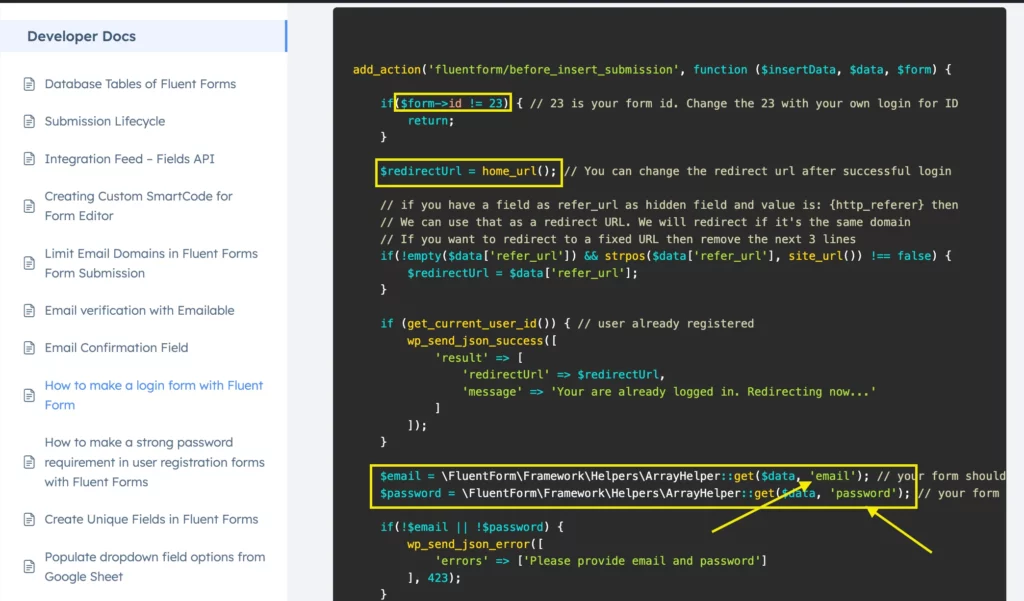
After saving your login page, you need to edit your site theme’s functions.php or using FluentSnippets. To do that, you need to click here and you’ll see some coding. Copy all of it, but remember you need to put your form ID here.
You would also need to look out for the correct redirect url, along with the email and password attributes.

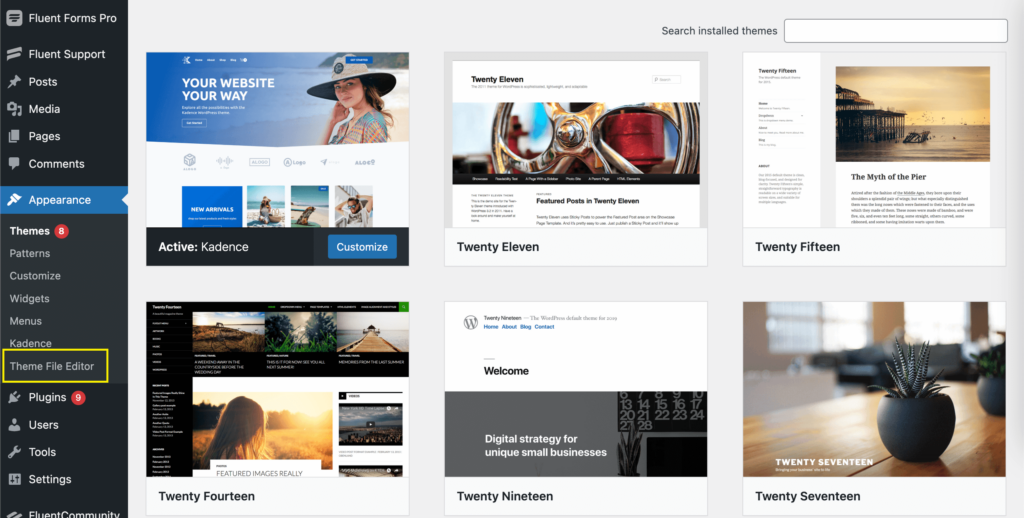
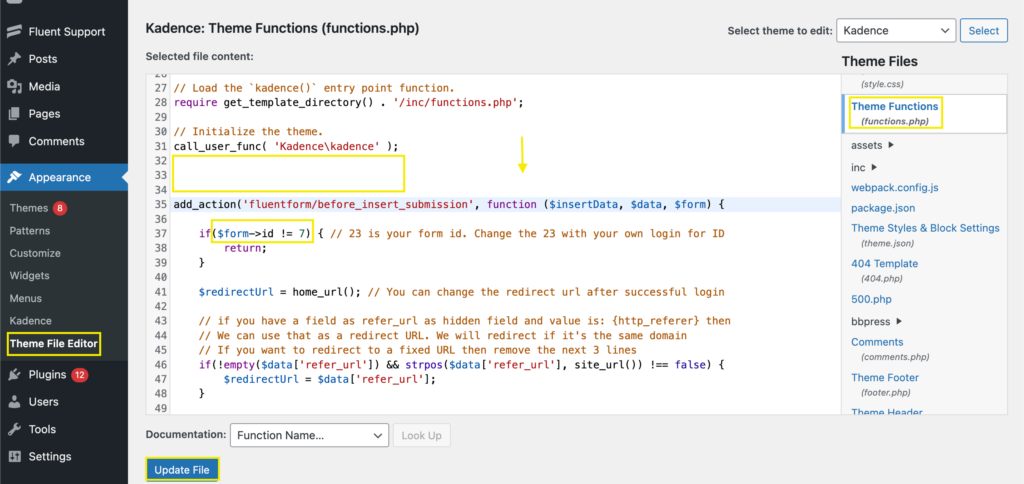
Now go to the Theme File Editor from the Appearance section.

You’ll see Theme Functions on the right side. Click on it, and go to the end of the editor. Put some spaces and paste the code you copied before.
Finally click on Update File and your login form is good to go.

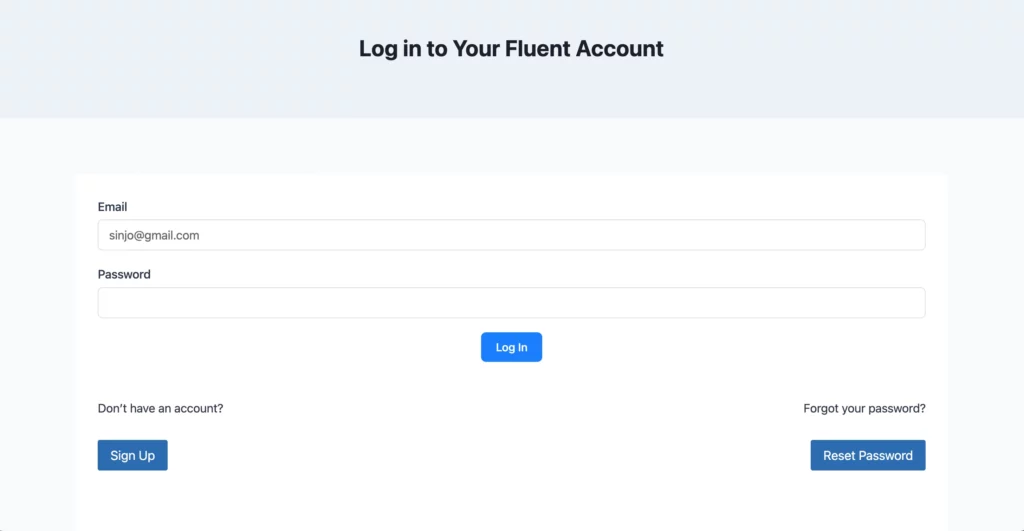
Here’s how your login form might look like:

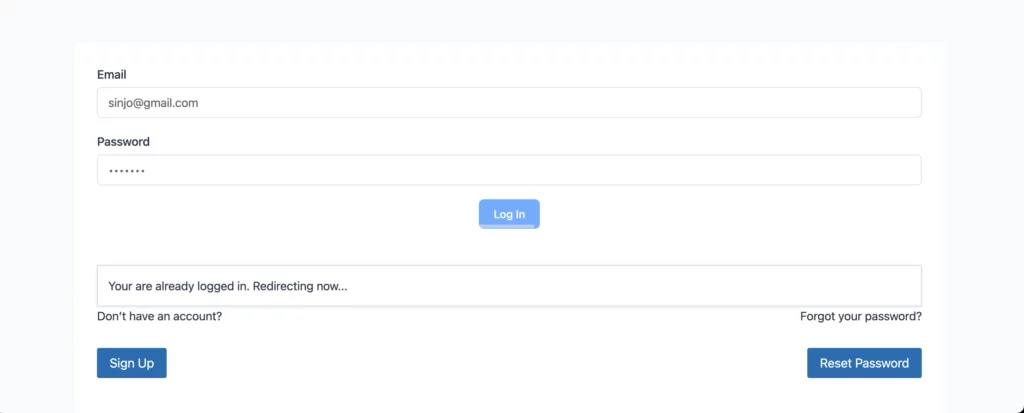
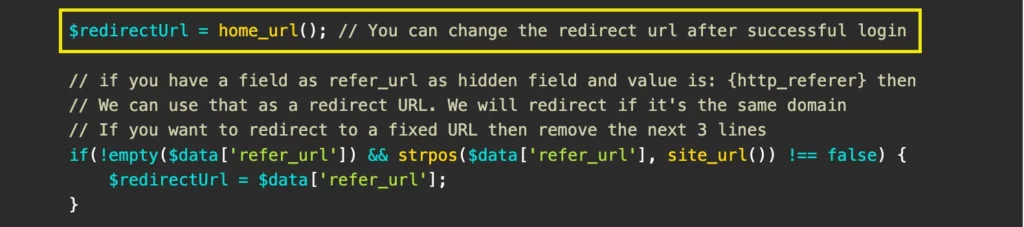
And after the users press login, they should be redirected to the home url, as it is set by default.

You can change the redirecting url by yourself if you want to.

We recommend using Fluent Auth now. Fluent Auth can secure your website with Login Security, two-factor email authentication, login/logout redirects, social logins, detailed audit logs, and more. If you do not want to use it, you can use the code below.
Use cases
Login pages are necessary if you are offering user registration from your website. If you run an online shop or a subscription-based business log-in forms can be used there to manage the users.
Related articles
Check these blogs out to get an idea of how much you can do with Fluent Forms.
1. How to Create a Customer Complaint Form in 5 Steps
2. How to Create the Perfect Bakery Order Form for Your Customers
2 responses to “How to Create a Login Form on a WordPress Website”
-
From my understanding, this tutorial is not for a login page as it states, this is a registration page/feed. Is it possible to just log users in without performing a registration every time?
-
Yes, as it showed you can enable auto-login (from settings) users after registration.
-







Leave a Reply