In this article, we will cover how the Fluent Forms submission Life-cycle happens under the hood. From submit button click to get a confirmation message.
If you are an advanced user open the file app/Modules/SubmissionHandler/SubmissionHandler.php file and check the submit() method to see the full implementation.
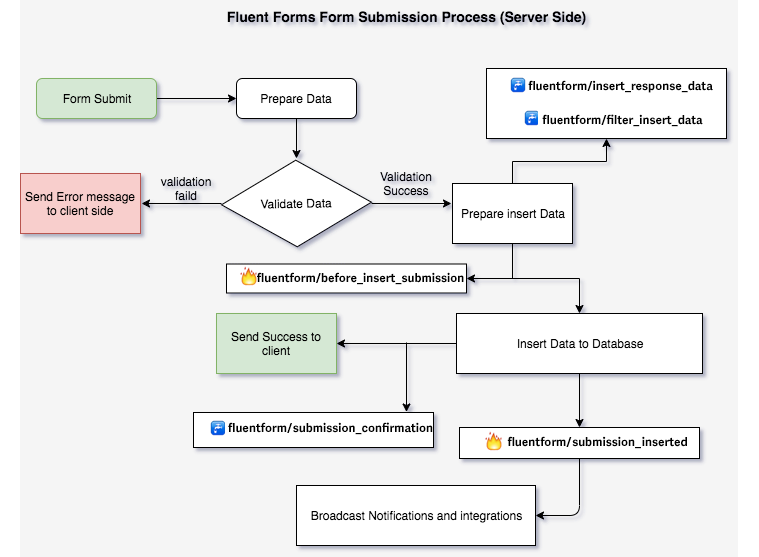
Server Side Lifecycle #
The following steps completed one by one
- Prepare the submitted the data
- Validate the data
- Prepare to insert data
- Insert the data & initiate integrations and notifications
- Send the response to the browser as a JSON response

Step 1: Preparing the Data #
In this step, Fluent Forms set up the form data, available inputs, and submitted data from the browser. No major hooks fired in this step.
// Parse the url encoded data from the request object.
parse_str($this->app->request->get('data'), $data);
// Merge it back again to the request object.
$this->app->request->merge(['data' => $data]);
$formId = intval($this->app->request->get('form_id'));
$this->setForm($formId);
// Parse the form and get the flat inputs with validations.
$fields = FormFieldsParser::getInputs($this->form, ['rules', 'raw']);
// Sanitize the data properly.
$this->formData = fluentFormSanitizer($data, null, $fields);
Step 2: Validate the data #
In this step, Fluent Forms validate the submitted data. If there has been any error or validation failure then it sends an error response to the client with in details errors object as JSON.
private function validate(&$fields)
{
// Validate the form restrictions
$this->validateRestrictions($fields);
// Validate the form nonce. By default it does not verify as many people use caching
$this->validateNonce();
// If recaptcha enabled then it verify it.
$this->validateReCaptcha();
// Validate the required fields and offer each element to do their own validation.
// Please check the source code to get elements level validation filter hook.
}Step 3: Prepare insert data #
In this step, Fluent Forms prepare the data to insert into the database. You can use the following hooks to alter/format the data as per your need.
- fluentform/insert_response_data -> Use this to filter the actual response from the client
- fluentform/filter_insert_data -> The full entry. You don’t need to use this for almost 99% of cases.
Please check the corresponding filter hook doc for more information and its structure.
Step 4: Insert the data #
In this step Fluent Forms provide an action hook before inserting data, inserting the data, and as well as after the submission hook. It’s an important hook for developers to do extended validations and post custom integrations.
Before Insert Action Hook: fluentform/before_insert_submission
After Insert Action Hook: fluentform/submission_inserted
If you want to do extended validation please use the fluentform/before_insert_submission hook. Check the corresponding hook documentation for more details.
Step 5: Send a response #
This is the final step as everything is done and all the integrations and notifications are being processed. Fluent Forms finds the appropriate confirmation and send a response accordingly. You can use fluentform/submission_confirmation filter to alter the confirmation programmatically.
Server Side Hooks List for Submission #
The hooks are fired as below (Step by Step)
- fluentform/insert_response_data [filter]
- fluentform/filter_insert_data [filter]
- fluentform/before_insert_submission [action]
- fluentform/submission_inserted [action]
- fluentform/submission_confirmation [filter]
- fluentform/before_submission_confirmation [action]
Client Side Submission Lifecycle #
When you click the submit button the following steps are completed step by step
- Validate the data
- If validation is OK go to step 2
- If validation failed, Stop and show the error messages
- prepare form data
- add loading icon to submit button
- make the Ajax call to the server and wait for the server’s response
- If the response success then go to step 5
- If the response is failed, stop and trigger jQuery “fluentform_submission_failed” event to the jquery form object with the response
- Trigger jQuery event “fluentform_submission_success” in the $form jQuery object with the response
- Show a success message and redirect the user if confirmation is set so.
- remove submit button loading.
var $inputs = $formSubmission
.find(':input').filter(function (i, el) {
return !$(el).closest('.has-conditions').hasClass('ff_excluded');
});
validate($inputs);
var formData = {
data: $inputs.serialize(),
action: 'fluentform_submit',
form_id: $formSubmission.data('form_id')
};
$(formSelector + '_success').remove();
$(formSelector + '_errors').html('');
$formSubmission.find('.error').html('');
$formSubmission
.find('.ff-btn-submit')
.addClass('disabled')
.attr('disabled', 'disabled')
.parent()
.append('<div class="ff-loading"></div>');
$.post(fluentFormVars.ajaxUrl, formData)
.then(function (res) {
$theForm.trigger('fluentform_submission_success', {
form: $theForm,
response: res
});
if ('redirectUrl' in res.data.result) {
if (res.data.result.message) {
$('<div/>', {
'id': formId + '_success',
'class': 'ff-message-success'
})
.html(res.data.result.message)
.insertAfter($theForm);
$theForm.find('.ff-el-is-error').removeClass('ff-el-is-error');
}
location.href = res.data.result.redirectUrl;
return;
} else {
$('<div/>', {
'id': formId + '_success',
'class': 'ff-message-success'
})
.html(res.data.result.message)
.insertAfter($theForm);
$theForm.find('.ff-el-is-error').removeClass('ff-el-is-error');
if (res.data.result.action == 'hide_form') {
$theForm.hide();
} else {
$theForm[0].reset();
}
}
})
.fail(function (res) {
$theForm.trigger('fluentform_submission_failed', {
form: $formSubmission,
response: res
});
showErrorMessages(res.responseJSON.errors);
scrollToFirstError(350);
if ($theForm.find('.fluentform-step').length) {
var step = $theForm
.find('.error')
.not(':empty:first')
.closest('.fluentform-step');
let goBackToStep = step.index();
updateSlider(goBackToStep, 350, false);
}
})
.always(function (res) {
$formSubmission
.find('.ff-btn-submit')
.removeClass('disabled')
.attr('disabled', false)
.siblings('.ff-loading')
.remove();
// reset reCaptcha if available.
if (window.grecaptcha) {
grecaptcha.reset(
getRecaptchaClientId(formData.form_id)
);
}
});




