How to Create a Popup Box Using WordPress Forms Builder

Many websites use the popup feature to capture visitor’s attention. Popup forms are effective for lead generation.
With Fluent Forms, the fastest WordPress contact forms builder, popup forms can be created easily. Right now it only has the feature to use a button for popup.
Let’s learn how to do it.
How to create a popup box using Fluent Forms
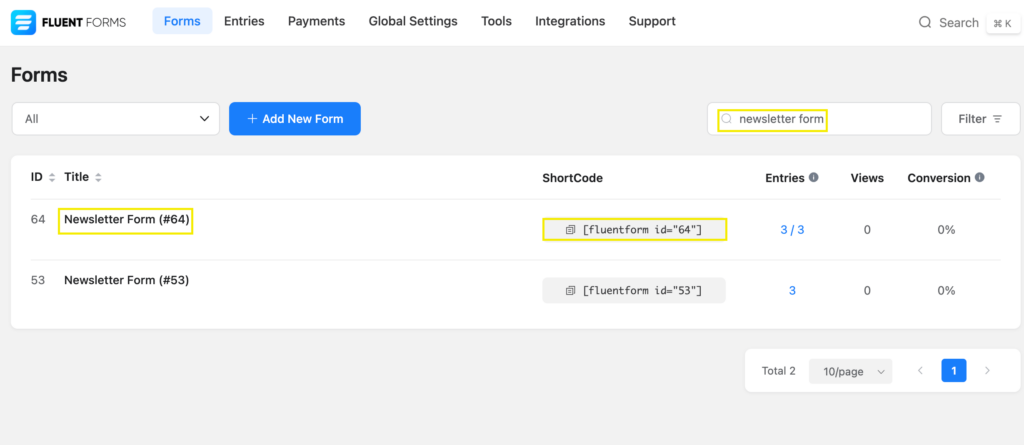
First, you need to find the shortcode of the form you want to pop up. Search the form in your Fluent Forms search bar, and copy the shortcode.

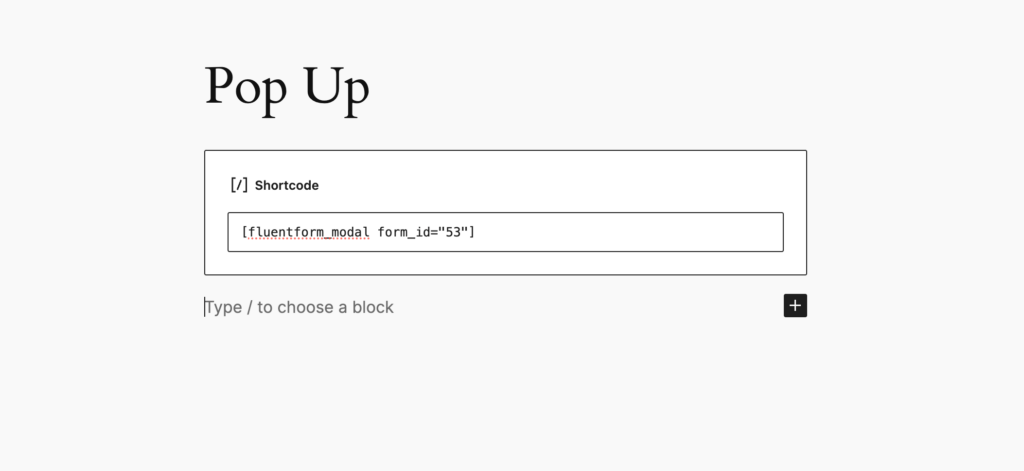
Select the page where you want to use the popup. On that page, you need to add the shortcodes of the form. You must modify the shortcode to use the form as a popup. Edit the shortcode like this:

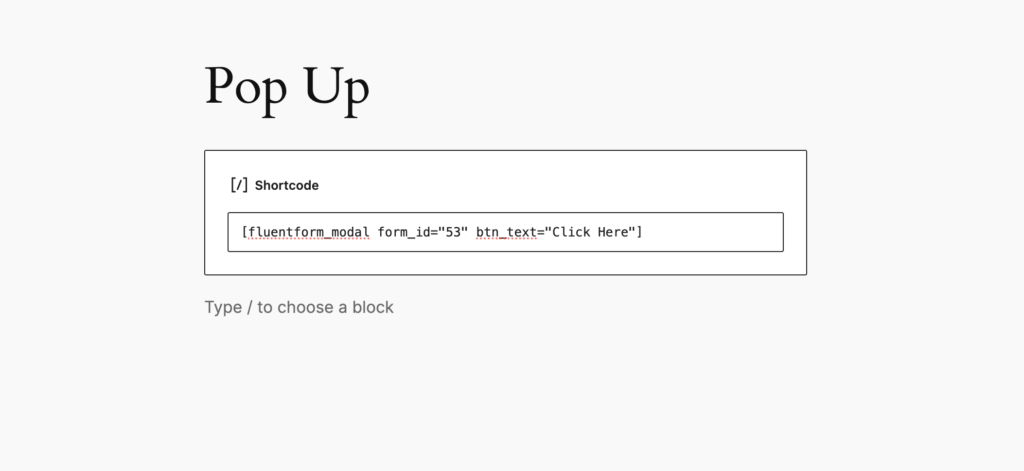
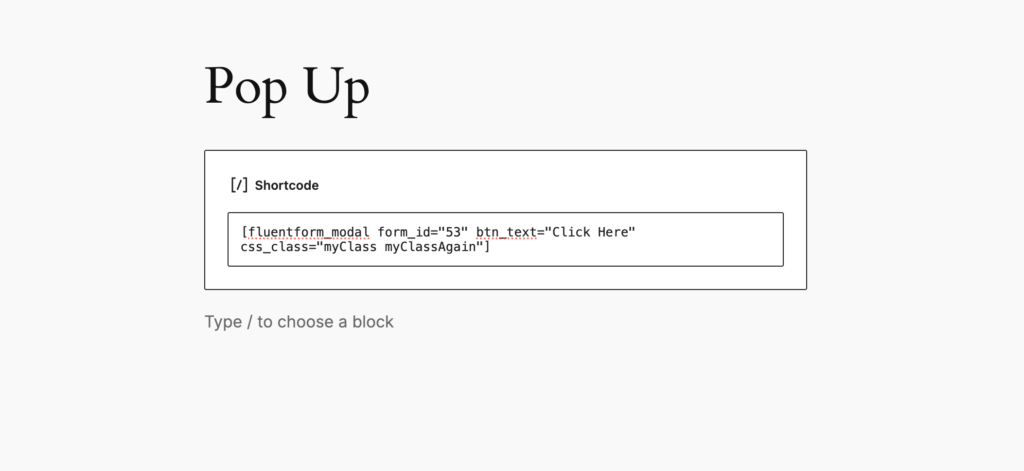
To configure the button use the shortcode:

If you want to style the button as you like, you must add the CSS class. To add a CSS class, follow this shortcode and define the class:

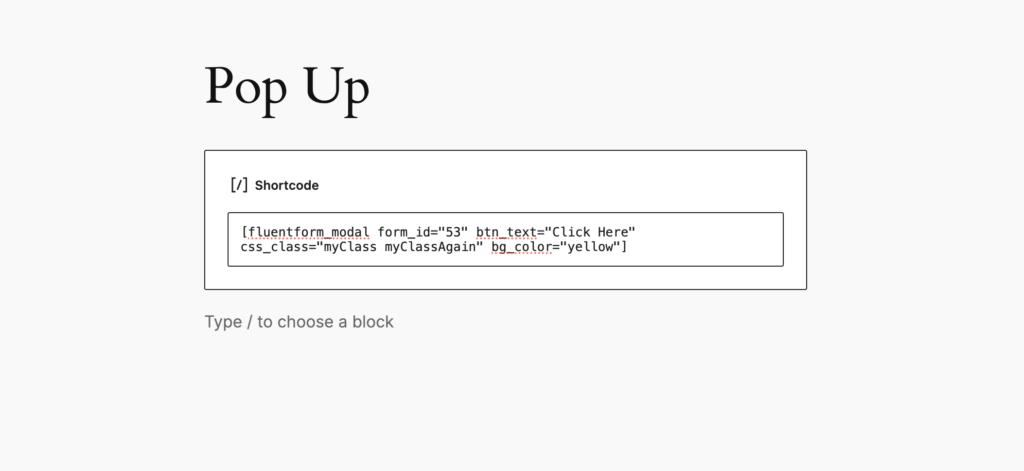
You can also modify the form’s background with a color that best matches your brand tone. Use the following shortcode to specify the background color:
So, the final form of the shortcodes looks like this:

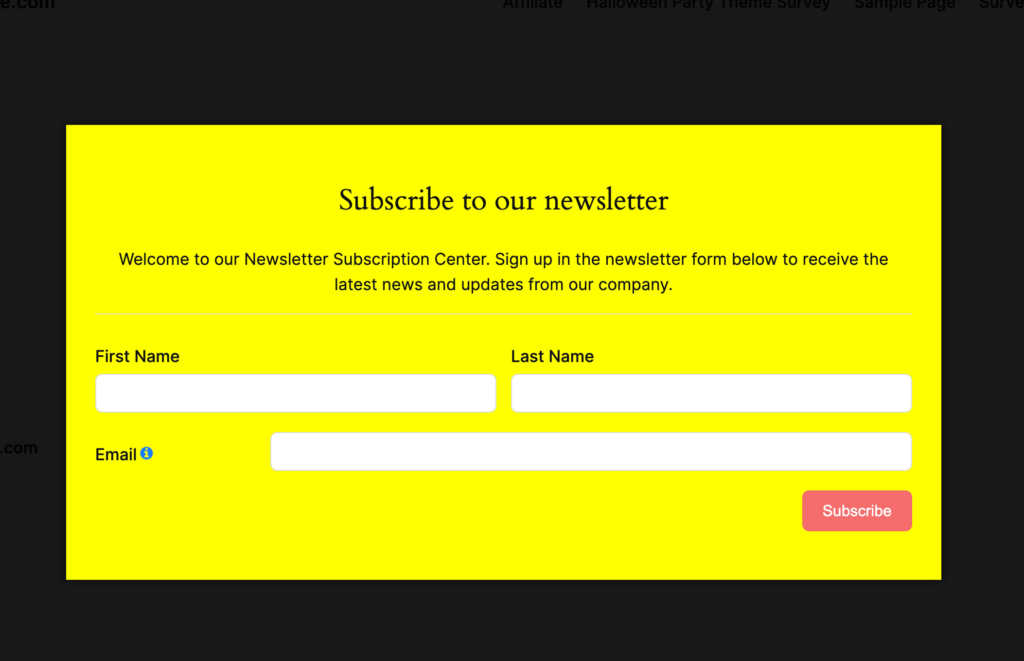
And you’re all set to pop your forms up.

Use case
Popups can be used to increase the newsletter sign-up. They can also be used to collect leads or even promote deals and for invitations to take the deal.







Leave a Reply