How to Create WordPress Forms in Elementor Widget

If you’re using Elementor to create pages and need to create a form, using a form widget can be a great option.
Fluent Forms, a super fast builder for WordPress forms, offers a widget that’s easily accessible and smooth to use.
Let’s see how to use the widget to create a WordPress form.
How to create a form in Elementor
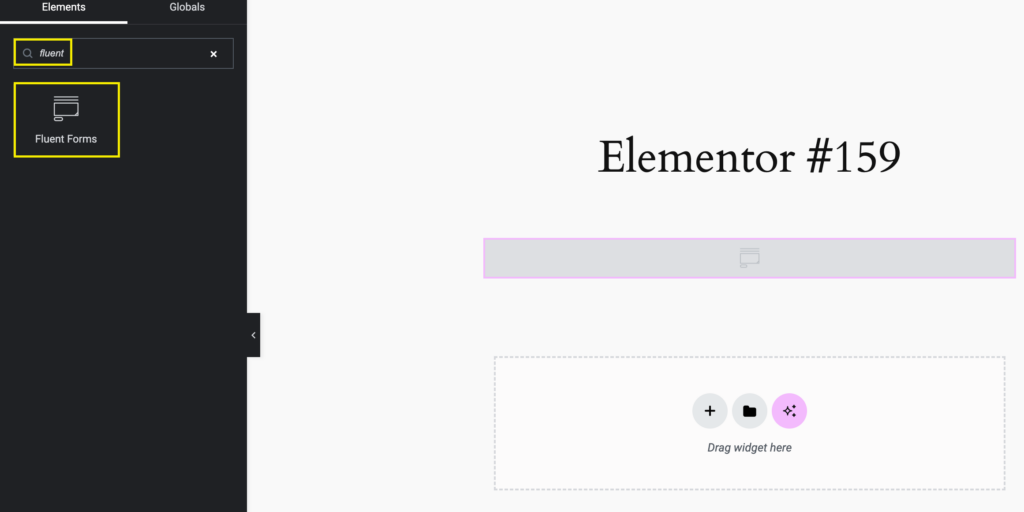
Go to the search bar of the Elementor dashboard and search ‘Fluent Forms’, the widget will be there. Clicking on it will create a block.

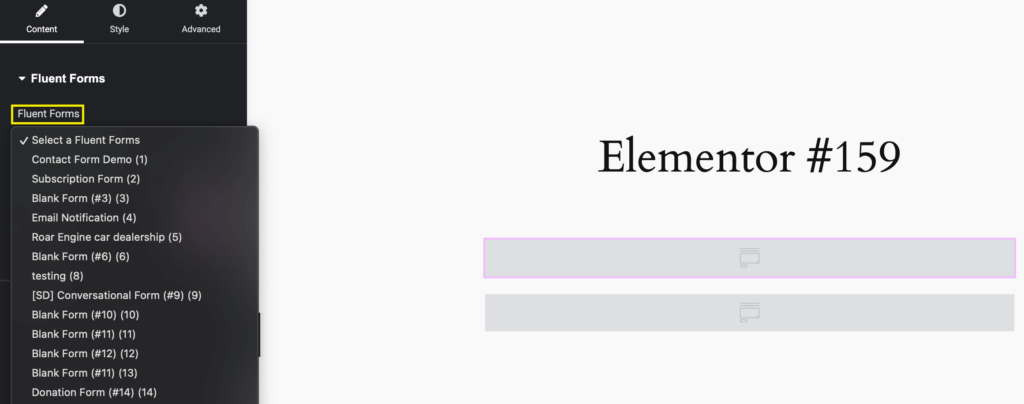
Now select a form you want to use from the drop-down menu.

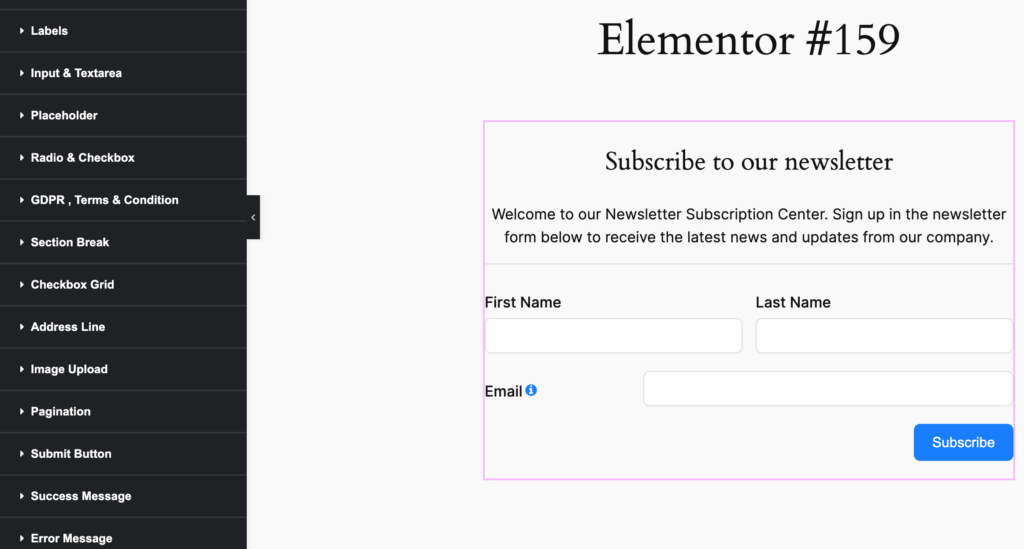
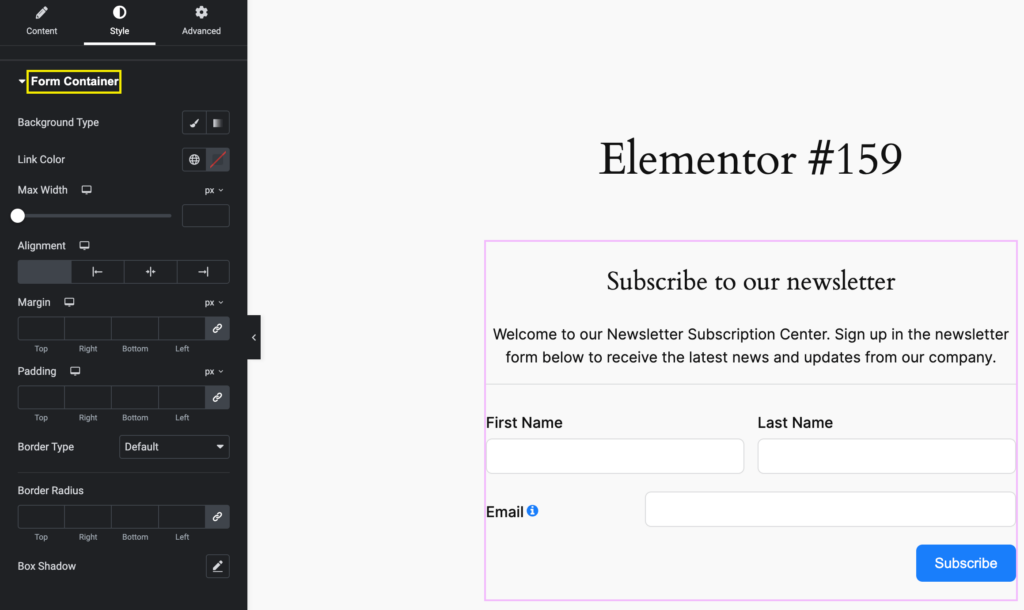
In the Style section, you’ll find the various options to design your existing forms. Modify it as you like. Let’s check some of them.

Within the Form Container section, you have the option to choose the Background Type of your container.
The width, margin, alignment, and many other parameters of the container can be changed from here.

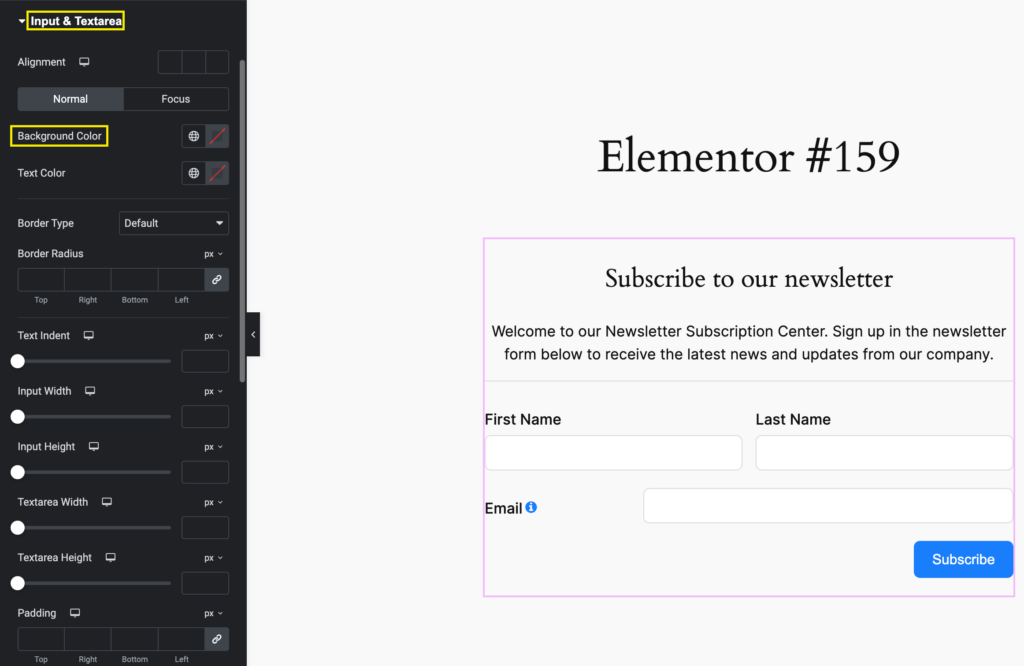
You can also edit your text area from the Input & Textarea section. Background color, border type & radius can also be changed.

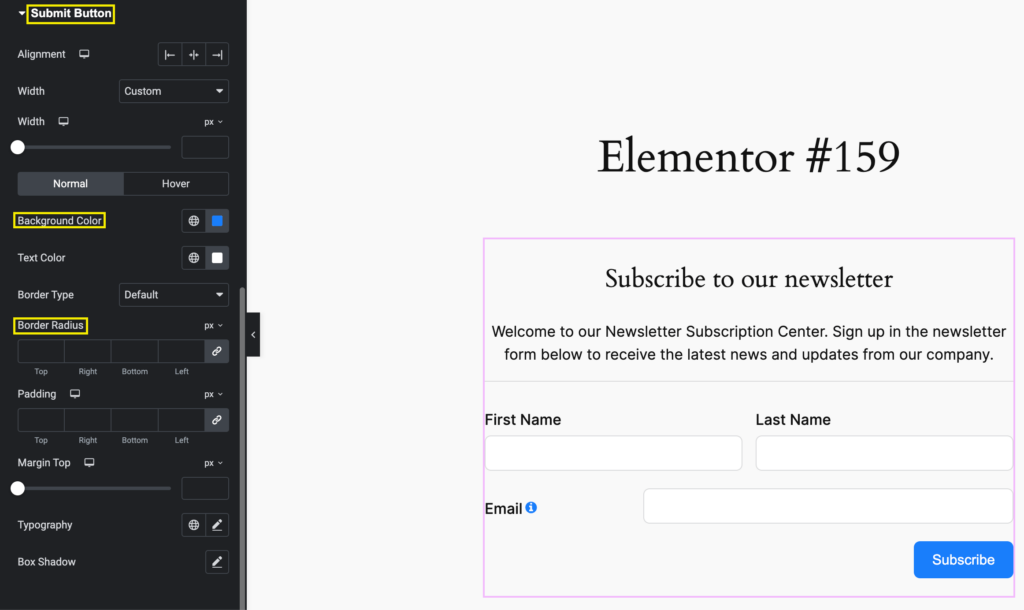
Designing your Submit Button in a way that expresses your brand color is also possible. You can choose the color, radius, padding, typography, etc.

Use cases
The Fluent Forms Widget within the Elementor, lets you drop and design your forms as you like. Elementor users can use this widget to get the most out of Fluent Forms.







Leave a Reply