How to Use Dynamic Input Values in Forms Step in WordPress Forms

The forms shouldn’t be devoid of human touch. That’s why dynamic input values are of great use. Dynamic input values let you use the user’s inputs where relevant in a multi-step form, which creates a feeling of connection.
Let’s learn how to do it using the best contact form plugin for WordPress – Fluent Forms.
How to use dynamic input values in Fluent Forms
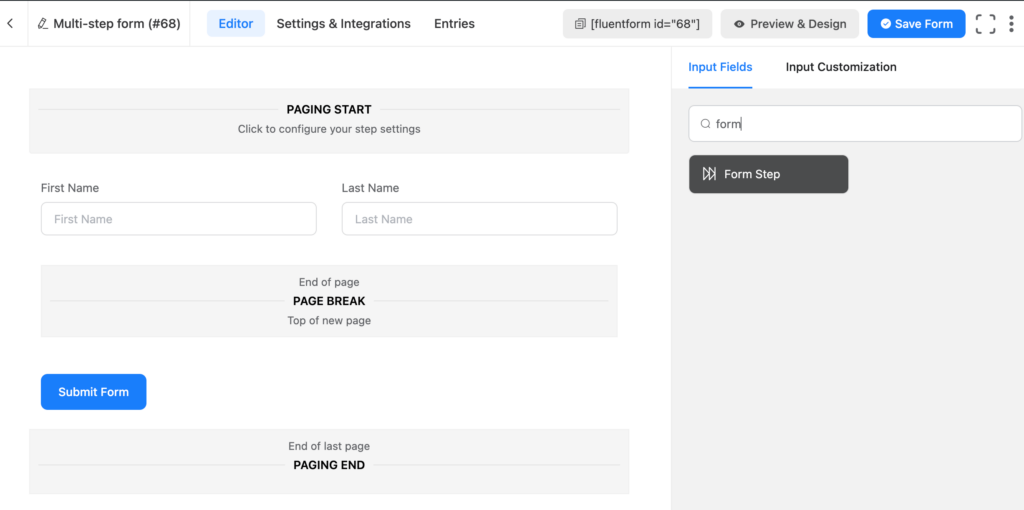
First, you need to create a multi-step form. To do that, you can search the Form Step input field in the search bar of the editor.

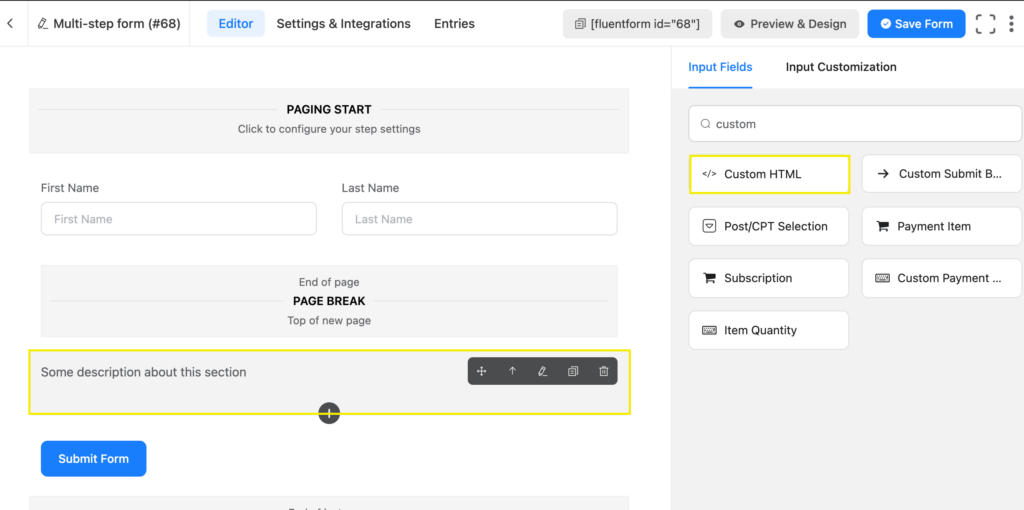
Add the Custom HTML input field on the second page of the form. You’ll need to edit it later for the dynamic input value.

Now go to the Input Customization section of the Custom HTML input field’.
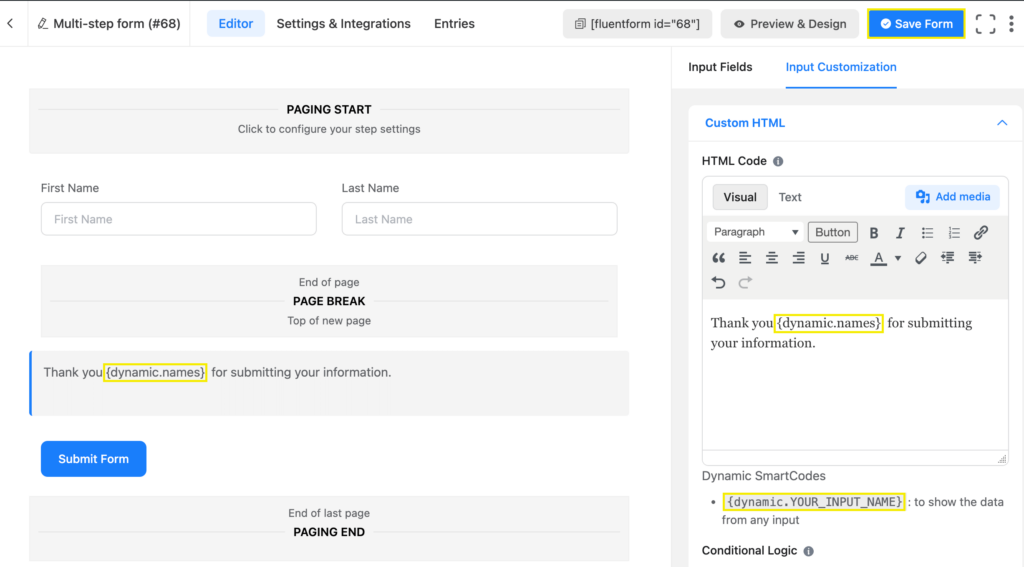
Under the HTML Code box, you’ll find the {dynamic.Your_INPUT_NAME}.
Here, ‘YOUR_INPUT_NAME’ is the name attribute of the field. Let’s see where to find the name attribute.

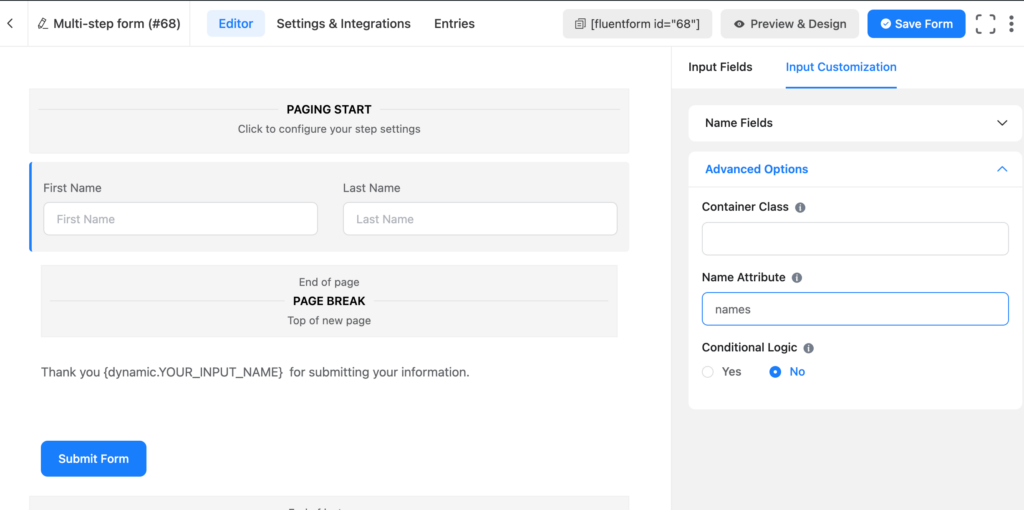
Click on the input field whose value you want to be dynamic. Go to the Input Customization panel. Here you’ll find the Name Attribute. In this case, it is the names.
Copy the attribute and replace it with the {YOUR _INPUT_NAME}. So the shortcode becomes:
{dynamic.names}
Save the form and it’s ready.

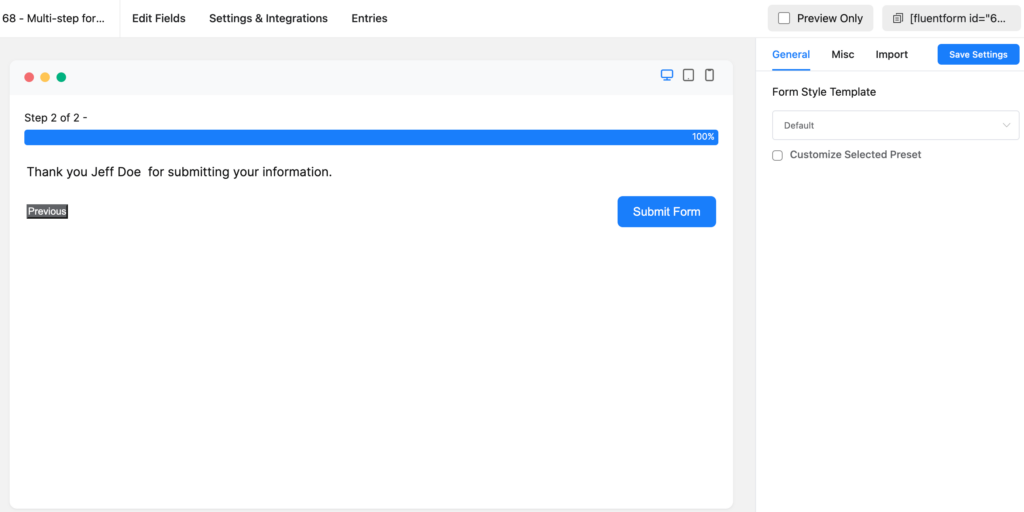
This is how the preview will look like, where the name field is dynamic.

Use Case
When creating a conversational or multistep form, dynamic values are of great use. It provides a sense of personalisation to your users People like it when you call out their names often. The same goes for your contact forms.







Leave a Reply