How to Create an Inline Form using WordPress Form Plugin

When the different fields of a form are all neatly aligned with each other in one row, it’s called an inline form. It’s one of the most popular features of a form builder.
Use case
Forms with the input fields in perfect alignment inspire more action. Therefore, an inline form can be used as a lead generation form, or any other form that calls to an action.
How to create an inline form using WordPress forms
We’ll create this tutorial using Fluent Forms, the best contact form plugin.
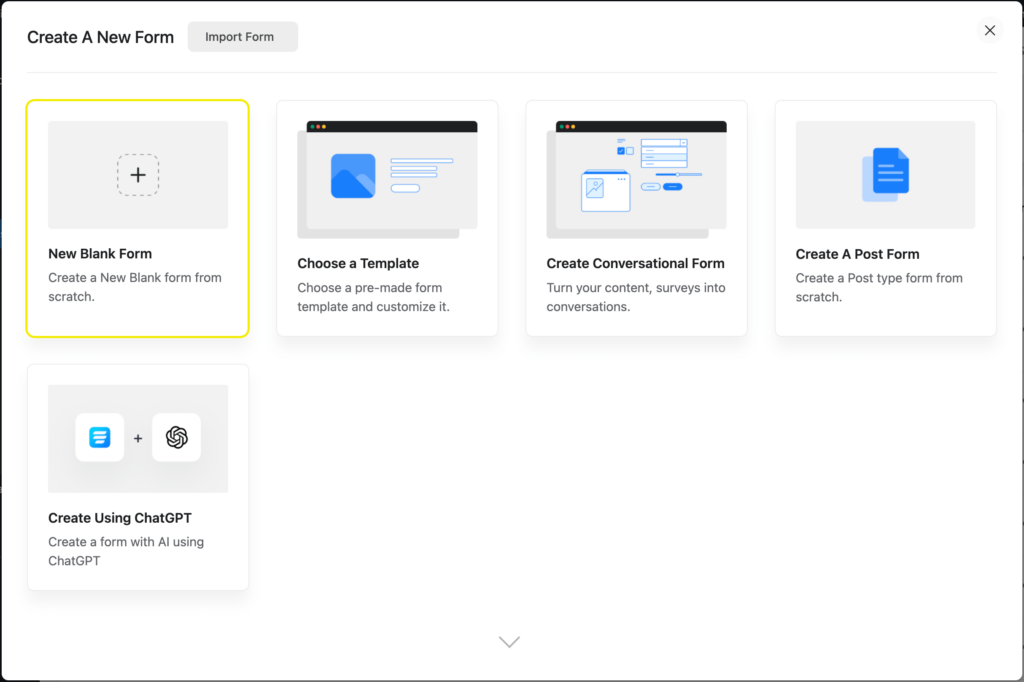
Step 1:
From your dashboard, go to Fluent Forms → New Form → New Blank Form.

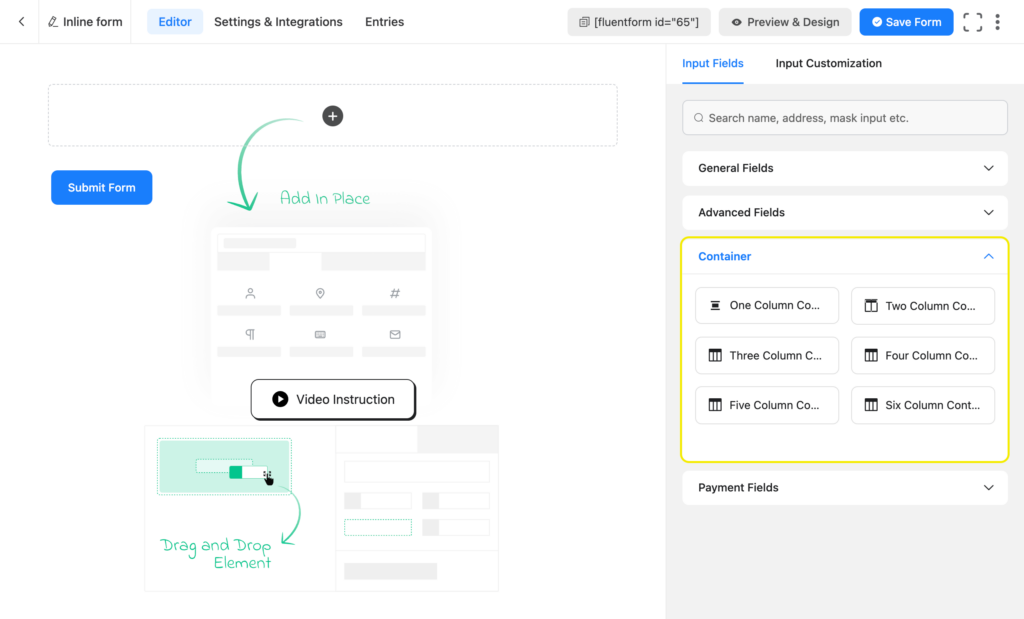
Step 2:
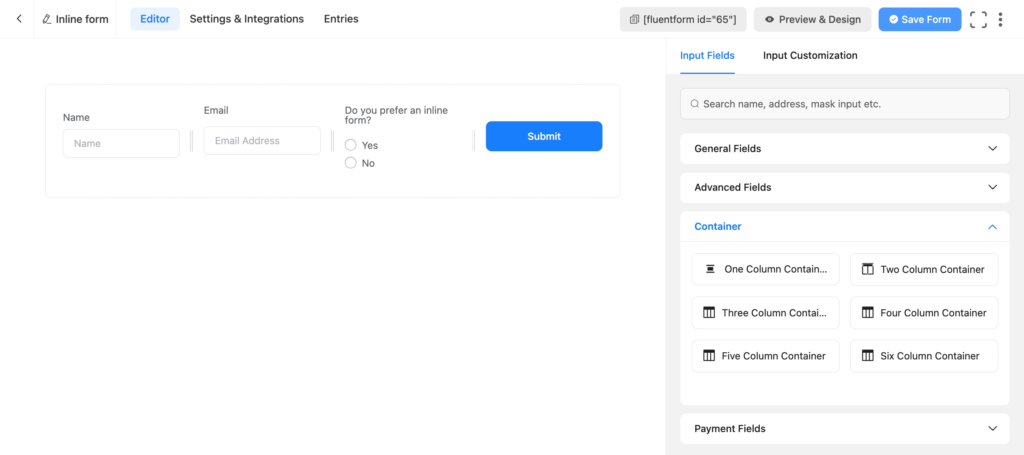
From Input Fields, go to Container. Choose the column number based on how many input fields you need to add.

Step 3:
Click on the plus icon in each column to add the required fields.
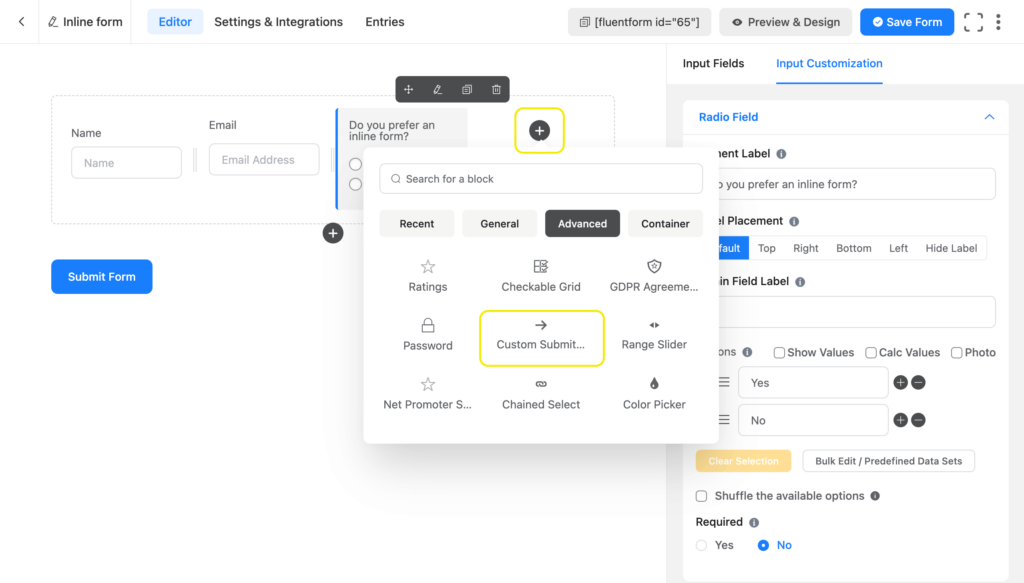
Step 4:
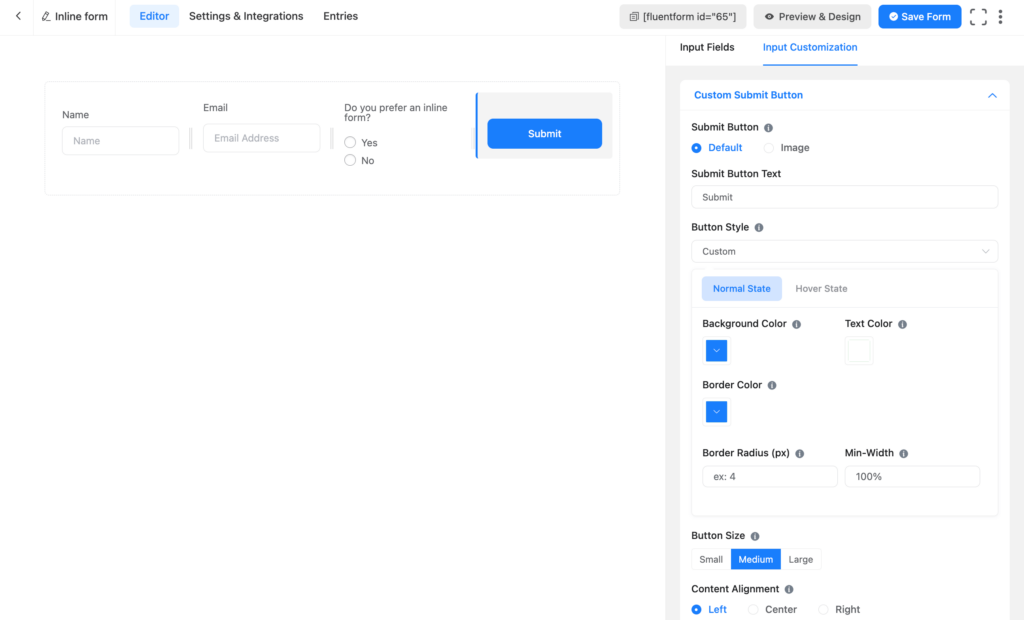
Add a Custom Submit Button in the last column, so the submit button is inline as well.

Step 5:
You can customize the button text, style, color, size, and alignment of the submit button as well from Input Customization.

Step 6:
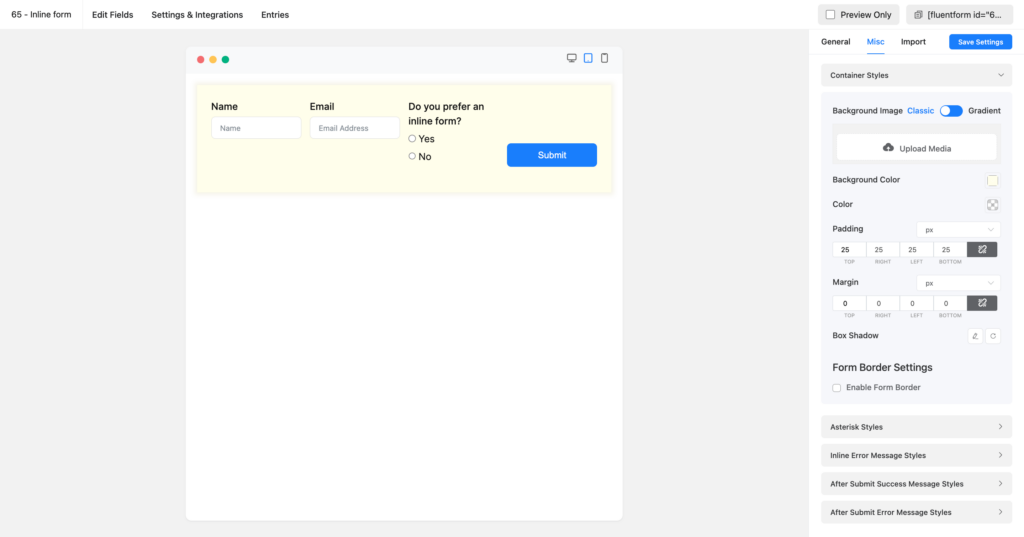
Save the form and you’re done.

This is how your inline form of four fields looks.

Related features
Inline newsletter form
Best for collecting email newsletter subscribers with the right alignment, box style, size, shadow, and color.
Lead generation form
The fields of a lead capture form are in perfect alignment, creating a visually pleasing form. This increases conversion and brings more leads to your brand.







Leave a Reply