How to Create a WordPress Multi-step Form to Connect More Users

Nowadays, contact forms are the easiest way to collect data and communicate with users. You can use any kind, such as a subscription form, a signup form, a registration form, a survey form, and many other forms on your website to gather your customers’ information. But time is becoming more and more valuable to people day by day. They won’t fill out a form if they don’t find it worth their time. Sometimes they leave the forms just for their long list of questions.
So, how would you attract your visitors to fill up your form? A solution to this problem is to apply a WordPress multi-step form to your website. So, today, I bring this article about how you can make a WordPress multi-step form for your website with Fluent Forms. But before I get into that, I want you to know the importance of using a multi-step form in an online business.
Why use a WordPress multi-step form?
Lengthy contact forms are time-consuming for users. As a result, the number of form abandonment increases. So, to overcome this matter, marketing experts suggest using multi-step forms on websites. By submitting the form as different sections and with a progress bar at the top of the form, people feel more comfortable while filling out the form. Users find it more engaging and interactive.
Researchers found that when a regular form turns into a WordPress multi-step form, it converts 53% of visitors into leads. Incredibly, it even raises the conversion rate to 300% sometimes. Moreover, the study also found that 14% of people are more likely to fill up a multi-step form than a single-step form. So, it’s simple, make your forms easily understandable and quick to submit. That way, it will boost your conversion rate, and the rate of abandonment will also decrease.
Here are some reasons to use the WordPress multi-step form.
- By breaking questions into groups, you can focus on areas with crucial questions
- Using conditional logic in to multi-step form will help you collect what you need
- The multi-step look of a long-form makes it appear less overwhelming
- Segmentation can be done logically
- Multi-step forms help reduce abandonment, as users already know it will take some time
- It’s less confusing and more organized
- You can apply the “Save and Continue” option so that people can come back and start from where they left off
How to design a WordPress multi-step form with Fluent Forms?

Fluent Forms is an excellent form builder plugin for WordPress. It is a lightweight and comfortable tool. Anyone can create any kind of form with its smooth interface. Its drag-and-drop feature makes it easier for users to make any form within a few minutes. Furthermore, Fluent Forms comes with 60+ input fields and 70+ pre-built templates to make the form-making process sleeker. You can also get 60+ third-party integrations with the plugin.
Moreover, advanced post creation, Stripe and PayPal integration, PDF entry generation, file upload, conditional logic, etc., functions are also available in Fluent Forms. You don’t need to worry about the security with this tool, as it is secured with reCAPTCHA, Honeypot, and Akismet.
You can design a multi-step form with Fluent Forms’ powerful multi-step form builder within a couple of minutes. By showing a progress bar at the top of the multi-step form, the tool takes away the tediousness of the form-filling process.
So, let’s see how you can create a WordPress multi-step form with Fluent Forms.
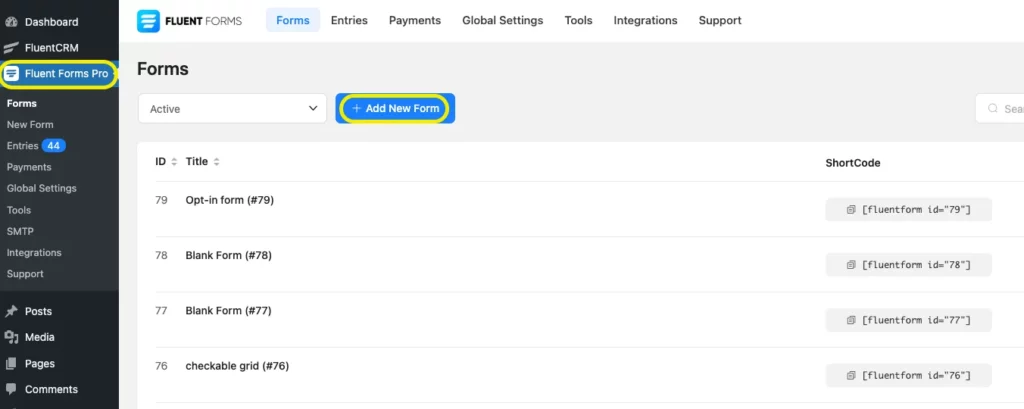
Go to the dashboard of your website. Select Fluent Forms Pro. A new window will open, like the screenshot below.

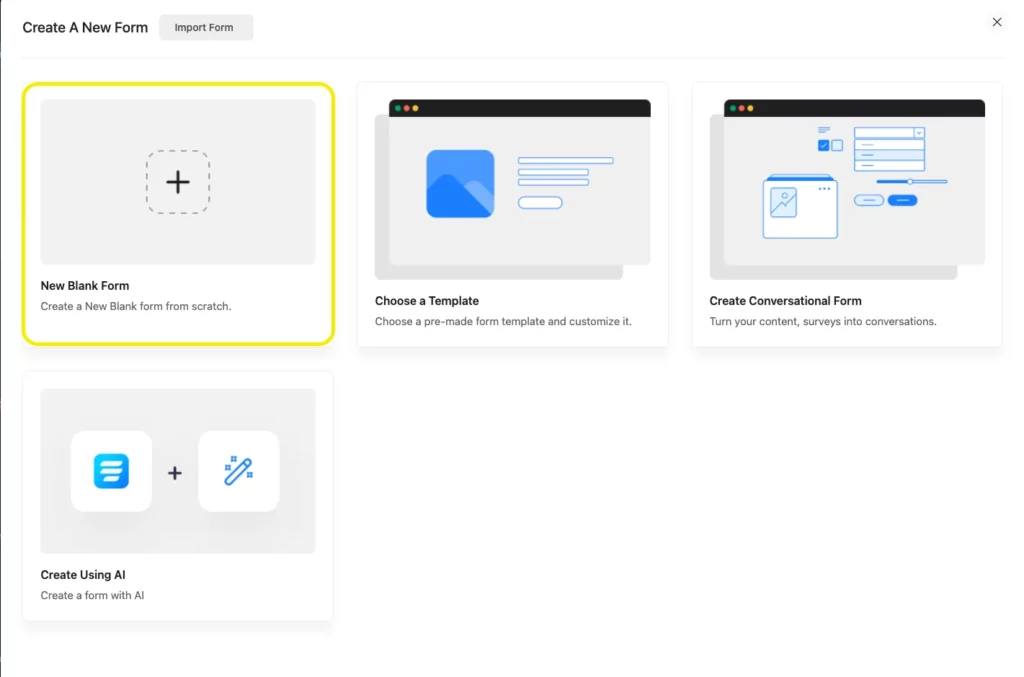
Click on Add a New Form. Select a Blank Form, or you can also choose from the templates. I have selected a blank form option to create the form fields as per the form requirement.

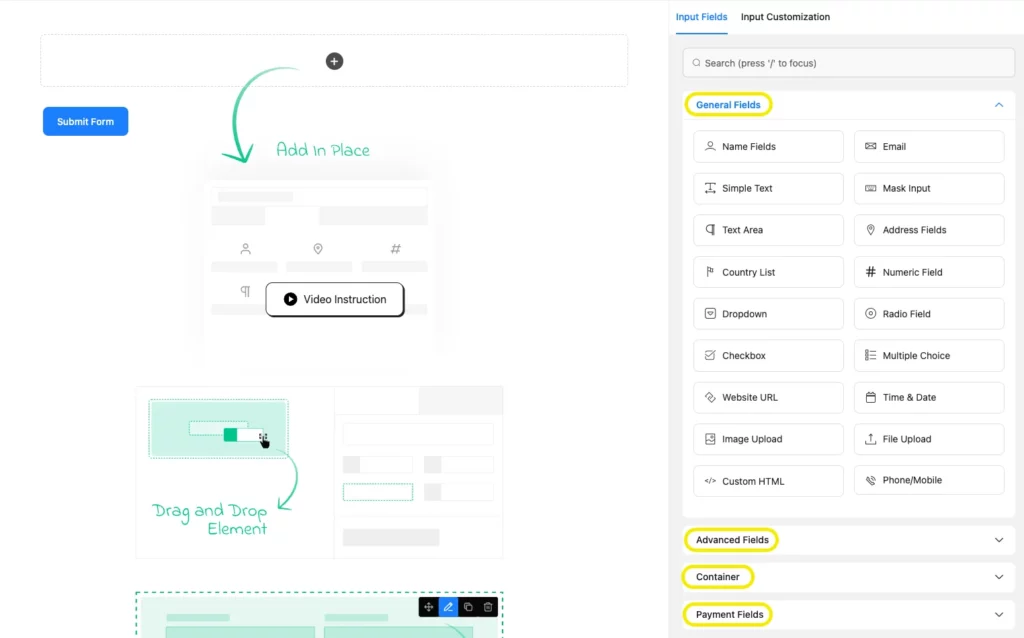
After selecting the form option, a new window will open. Here, you can choose the form fields as you want. Fluent Forms comes with 60+ input fields, including advanced fields, payment fields, and containers.

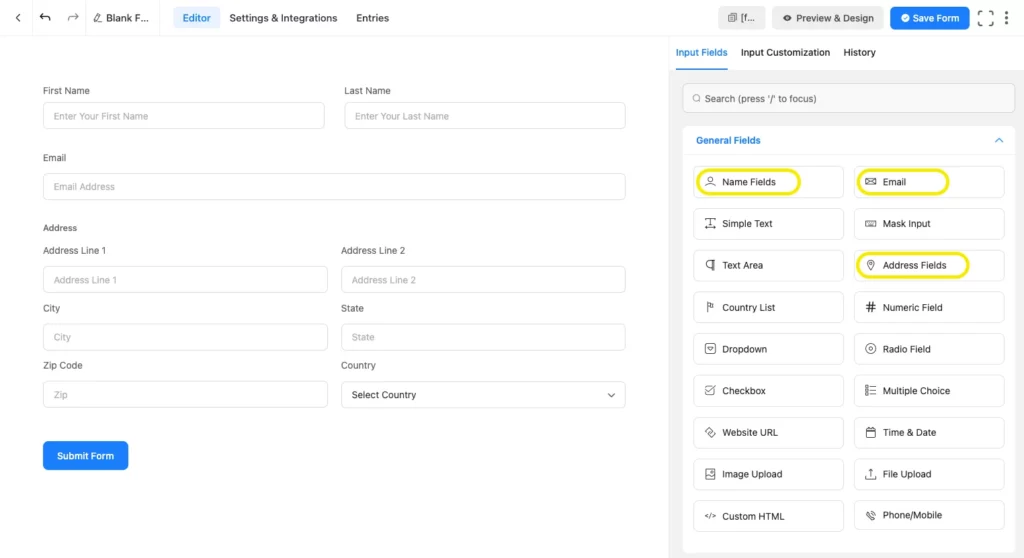
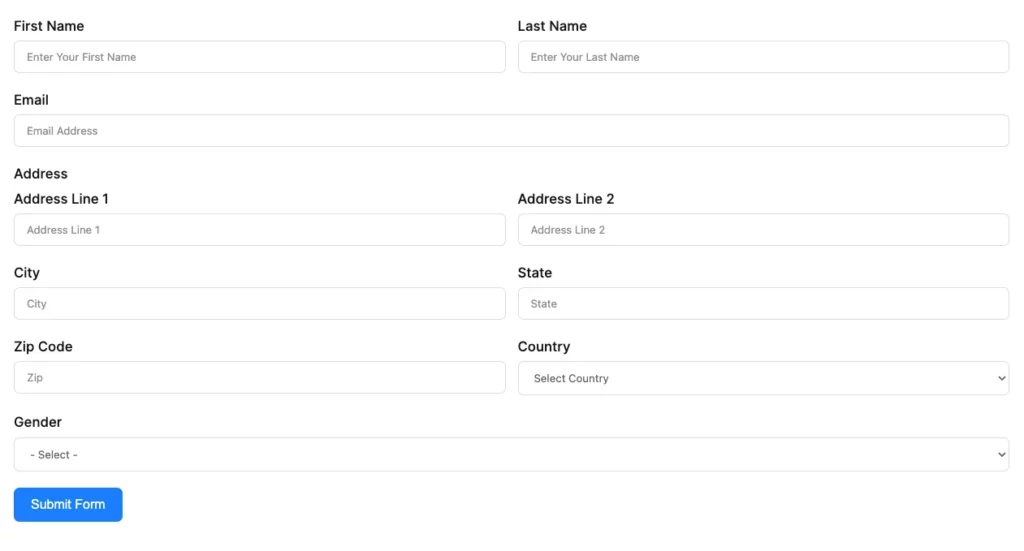
Now, I am adding the general form fields that are important for any form. Such as name field, email field, address field, etc.

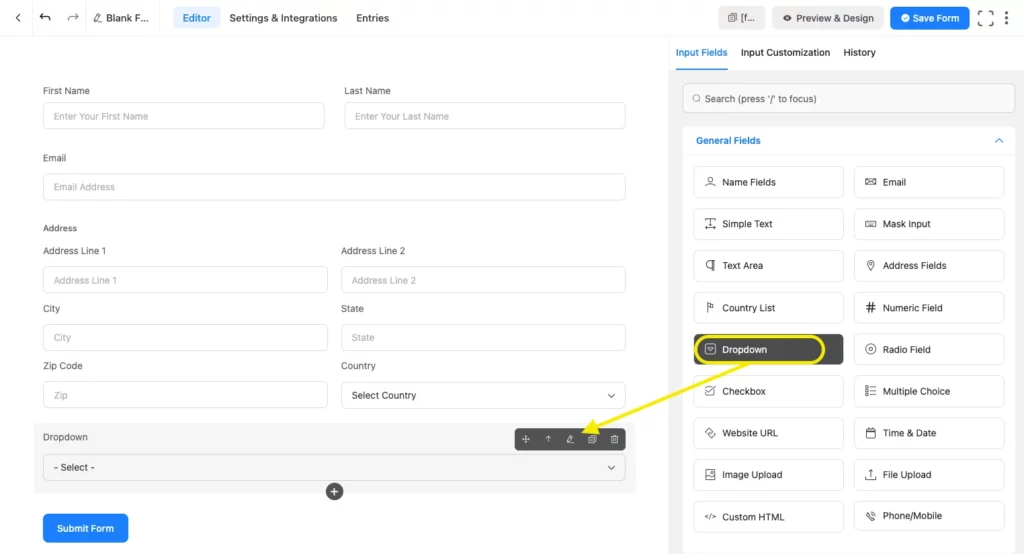
You can add many more fields if you need them. Now, I am adding a dropdown field to my form to add a gender section on it. To edit the field name, click on the pencil icon of the field.

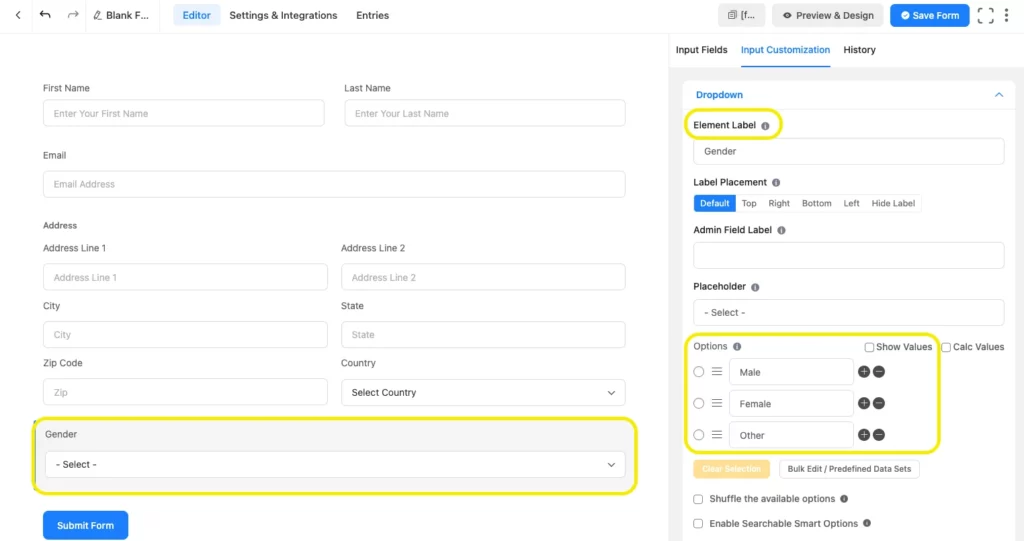
Once you click on the edit icon, it will take you to the input customization option for that area. Now edit the element label and select the options for the dropdown field.

Here is the preview of the first part of my form that I have created just now.

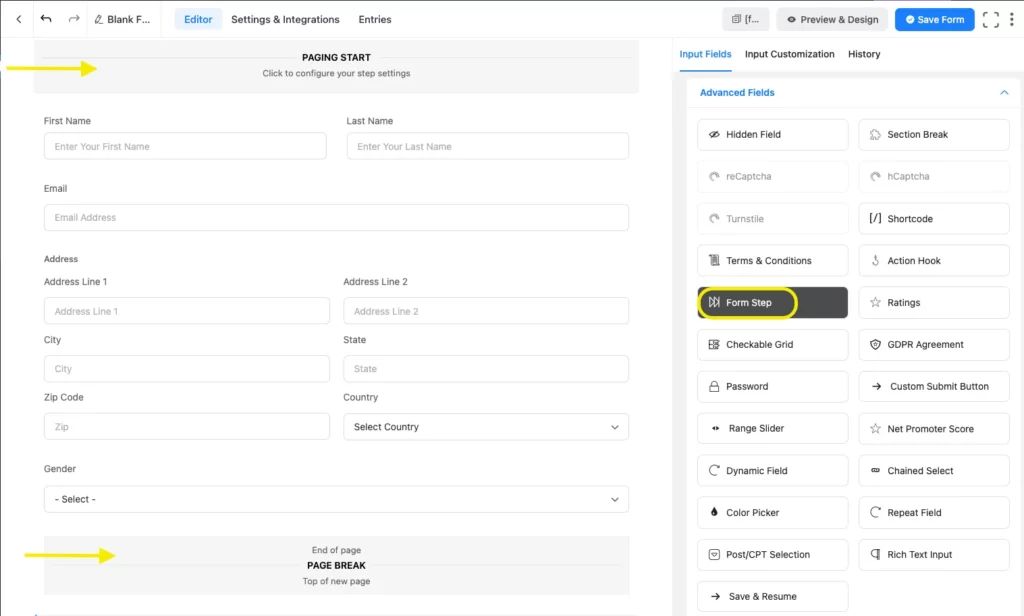
Now, it’s time to set the form in a multi-step way. I have dragged the Form Step field from the Advanced Fields options. This field divided my form into two sections. Between the Page Break and Page End option, I will add the second part of my form.

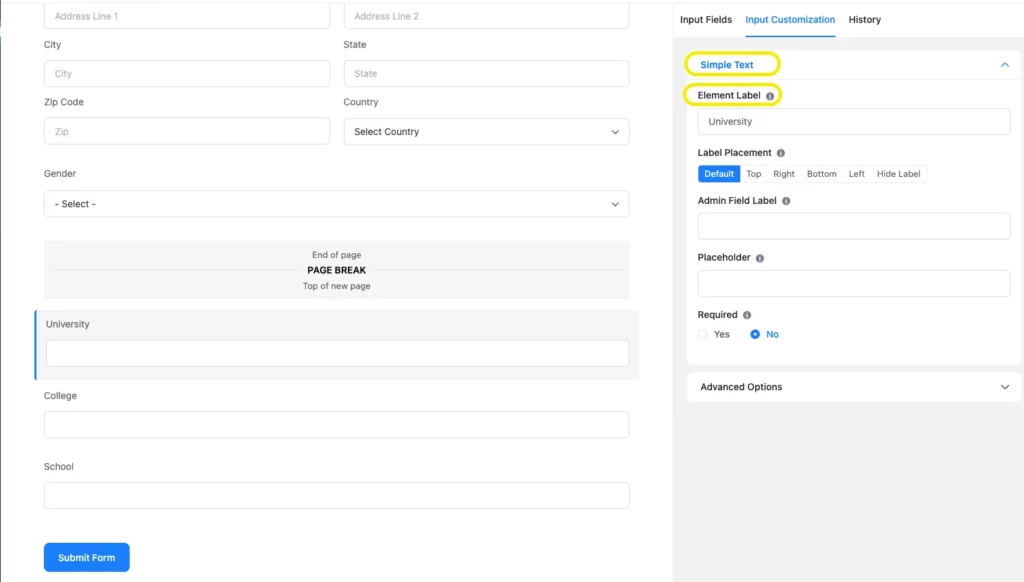
Now, in the second part of my form, I will collect the educational information. So, I dragged and dropped the Simple Text field from the general fields to edit the text name from Input Customization.

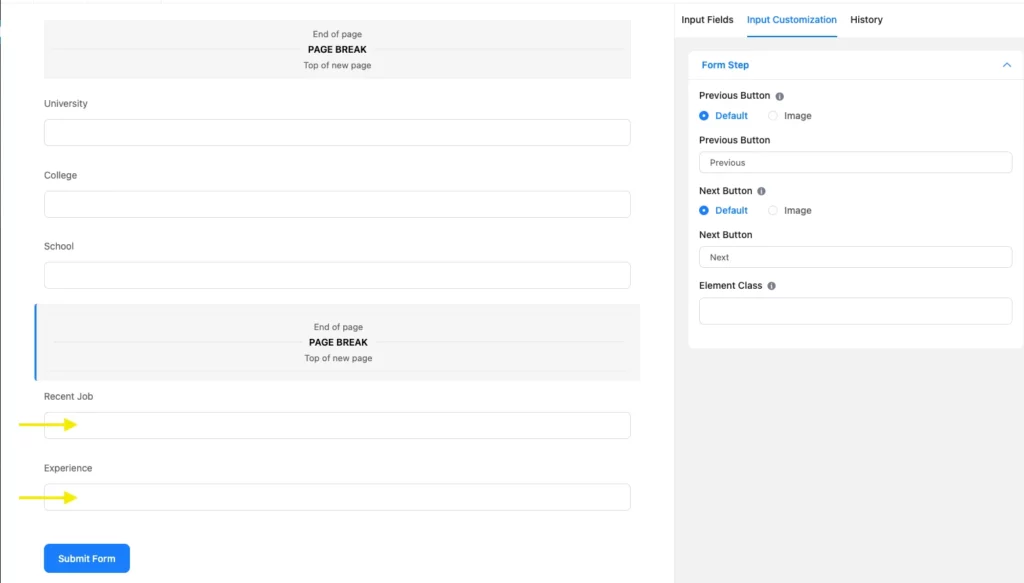
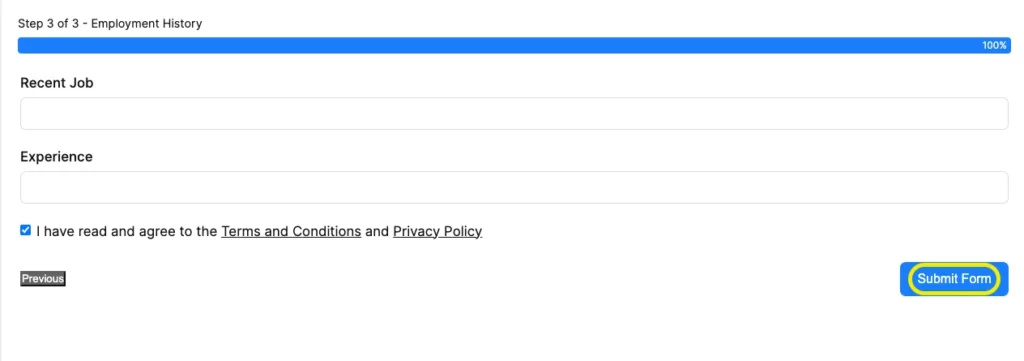
I have added one more Form Step Field to collect Employment History. Fields are named as Recent Job and Experience Years.

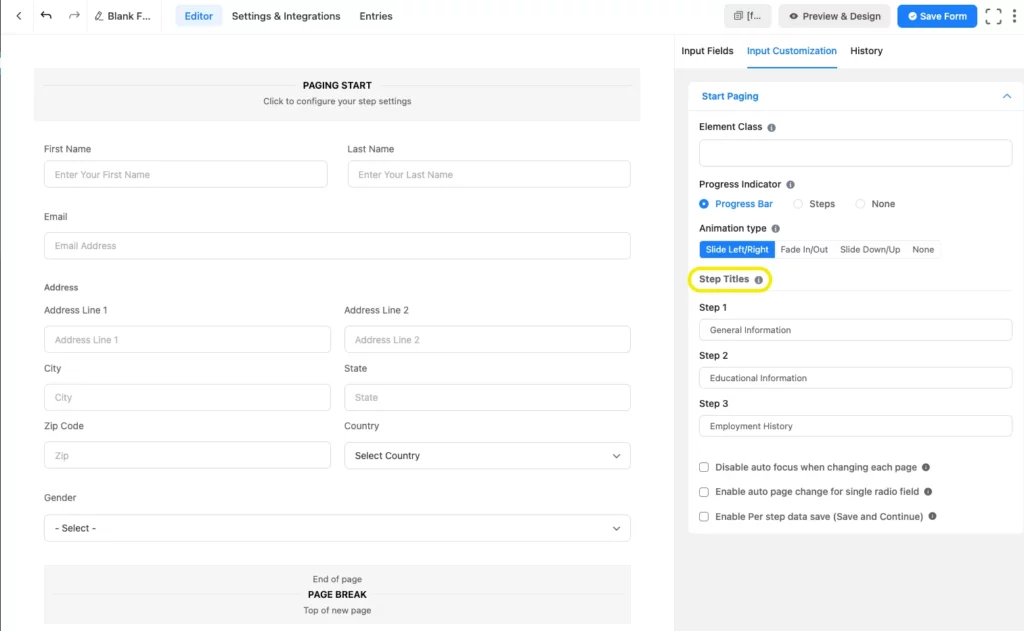
Now, go back to the top of the form to set the progress bar. Click on the Edit icon of the Paging Start section. Here, edit the from section names. I have selected my form sections as General Section, Education Information, and Employment History.

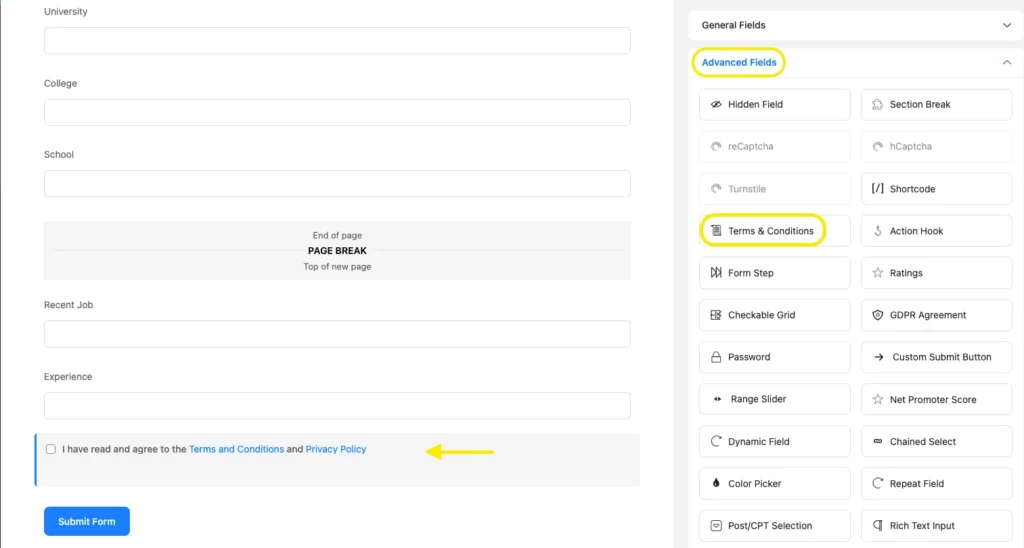
You can also add the Terms & Conditions field at the bottom of the form from the Advanced Fields options.

I have added all the fields and sections that I wanted for my form. Now, I am saving the form for the confirmation of my form fields. Let’s have a look at the preview of the form.

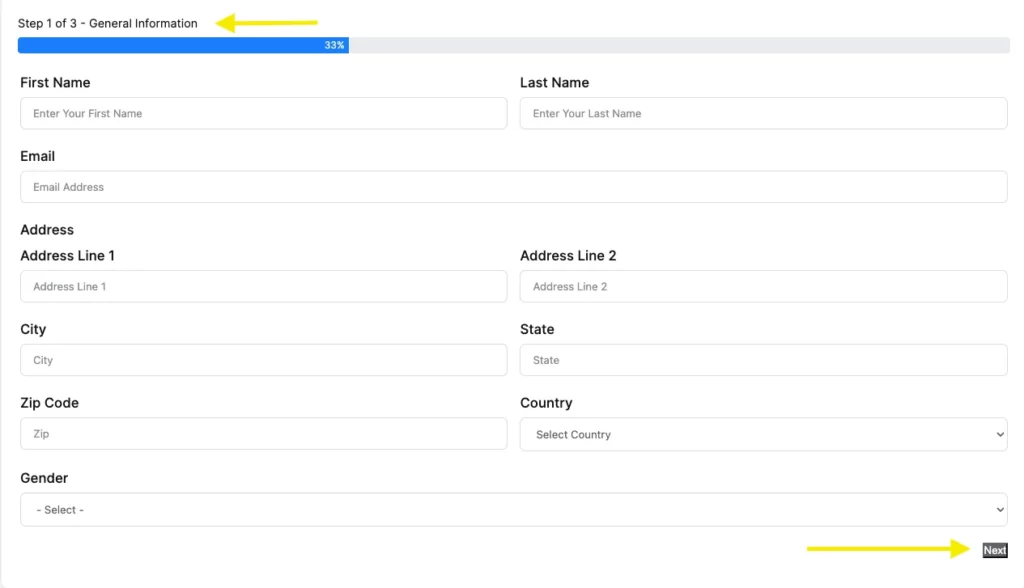
As you can see from the screenshot, the first part of the form is showing 33% of the total form from the progress bar at the top. If you click on the Next button at the bottom of the right-hand corner, it will take you to the Educational Information section of the page. Let’s have a look at that too.

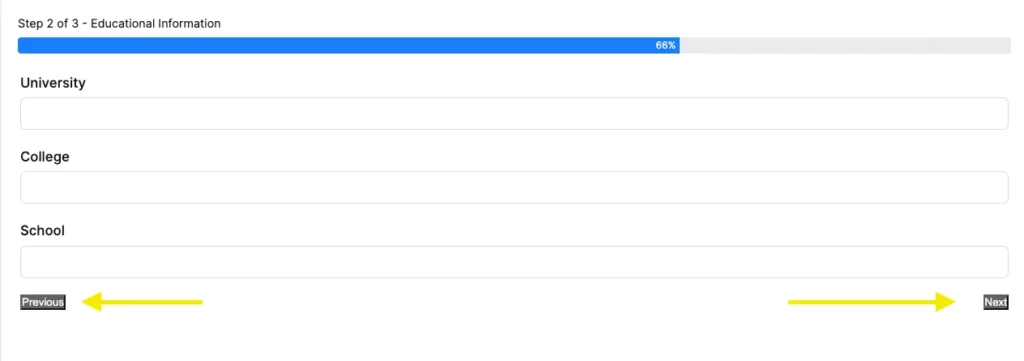
Here, we can see that by filling up this section, 66% of the form will be complete. Moreover, if you want to go back to the previous page of the form, click on the Previous button from the left side button below the form. Again tick on the Next button to go to the final section of the form.

So, here is the final result!. After completing all the fields of the multi-step form, tick on the terms and conditions field, and click on the “Submit Form” button to submit the form.
Wasn’t it fun to design a WordPress multi-step form with Fluent Forms? Just drag and drop the fields and sections, and save the form. If you want to make your form more colorful and fun-looking, you can use Fluent Forms’ global styler. You can read this article to create beautiful CSS forms with Fluent Forms.
In conclusion
I hope you find this article helpful while you craft a WordPress multi-step form. Fluent Forms is coming up with new updates every two or three months. So, you can use this tool as a whole solution for your website at the lowest price. It is integrated with PayPal and Stripe, so you can use this plugin to collect payments for your online business.
We also have some video tutorials on designing multi-step forms with Fluent Forms. Leave comments below if you have any questions regarding this article, and want to know more about the form builder.
4 responses to “How to Create a WordPress Multi-step Form to Connect More Users”
-
Is there an option to pass on the tags to Fluent CRM for further segmentation? For example, in the form to collect information on ‘website development’, a user is given predefined options to select an industry – Real Estate, Hotel, Accommodation Rentals etc. I want them to be tagged appropriately and pass on the leads to fluent CRM for further marketing automation actions.
-
Hi, you can try this with FluentCRM & Fluent Forms Integration.
-
-
No way to add chained select in repeater feild
-
Currently, we’re not giving this feature on the repeater field. But we’ll keep this in our mind, and maybe will add this in the future.
Thanks
-







Leave a Reply