Fluent Forms 4.3.15 Revealed – What’s Inside?

Hello, good people. Yes, here we go again. Serving you the latest, fastest, and smoothest Fluent Forms every month. We don’t like to test our customers’ patience, and this month is no different. That’s why we came up with some amazing features and bug fixes. Without delay, let’s check them out.
Inventory management
Did you ever wonder if you could manage your order form and predefine the item numbers? So that when people make an order, the item number will decrease, and you don’t need to supervise your product data manually.
This is a great way to reduce the inconvenience and manage your inventory automatically, and that’s how it should be. If you make an order or appointment form, you should not be counting the orders and wait until all of them are sold to close the form.
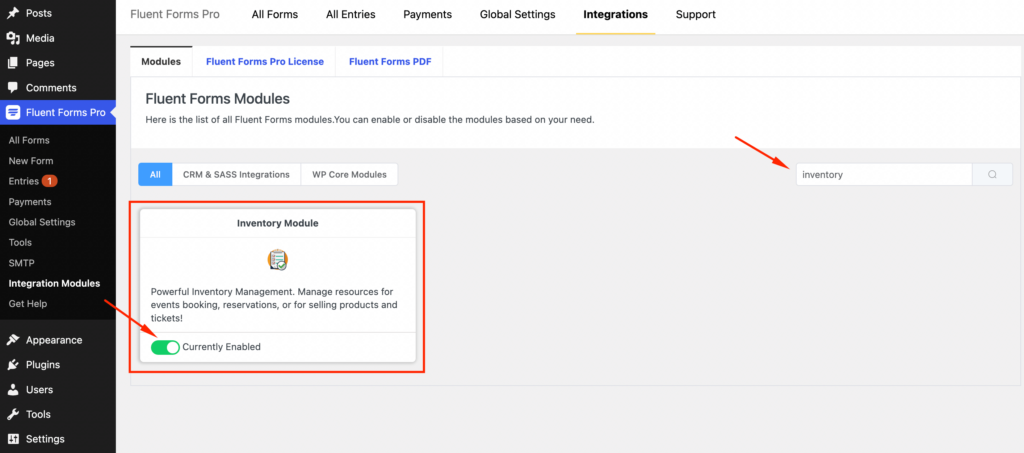
First, you need to enable the Inventory Module from the integrations to set up your inventory. Head over to the Integration Modules → Search for Inventory Module. Now toggle on the module to enable it.

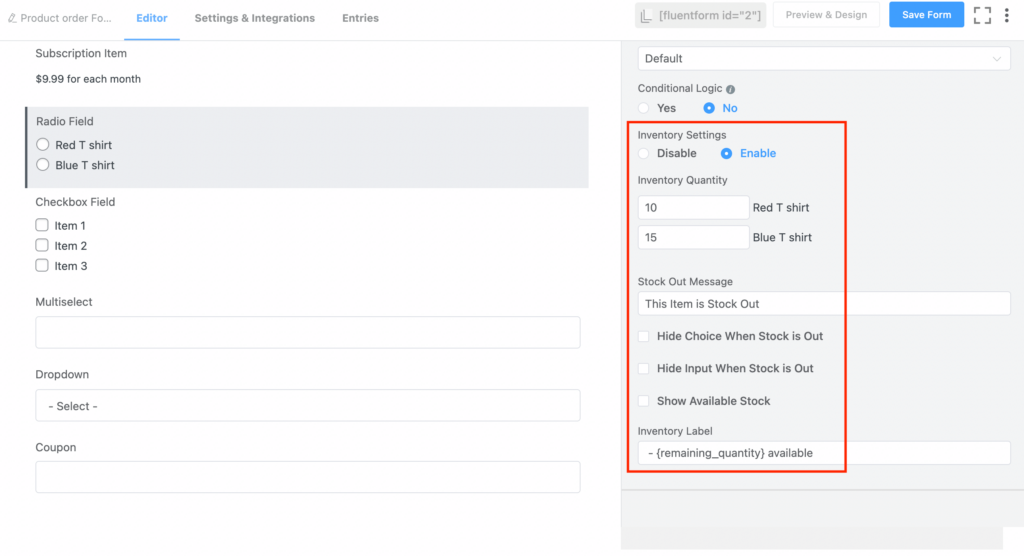
Now go to your form editor and change the Inventory Settings of the input fields (payment item, radio, dropdown, multi-select, checkbox, etc.). Click on the field and scroll to Advanced Options, you’ll see an option named Inventory Settings. Enable to get all the options to set up. From there, you can customize the Inventory Quantity and set up Stock Out Messages and Inventory Label.

Now you can automatically count the orders, and if you set the limit of your product, you can avoid extra hassle. Cool and handy, isn’t it?
Conversational forms calculations
Automatic calculations based on a given mathematical formula are a lifesaver for various reasons. Like the regular Fluent Forms, now you can utilize the powerful calculation feature in your Conversational Forms too. Pretty dope? Ain’t it!

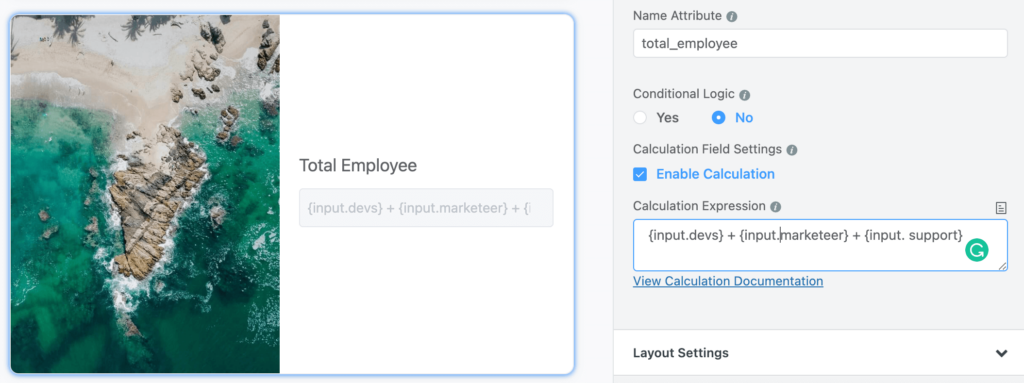
Just head over to your numeric fields, Enable Calculation and see the magic Conversational Forms does to your forms.
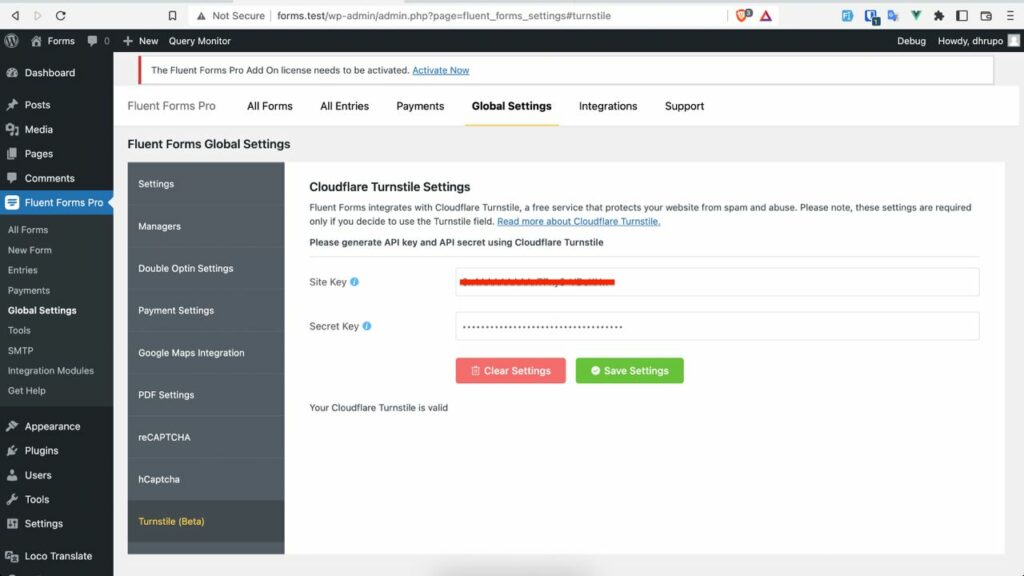
Cloudflare Turnstile

Sometimes people get annoyed by CAPTCHAs in forms, so Cloudflare comes with a friendly CAPTCHA replacement. Cloudflare Turnstile – for a CAPTCHA-free online experience. And you know, the Fluent Forms team doesn’t wait around when it can give the best experience to its users.
In this update, we give you simple and easy integration of privacy-preserving alternatives to CAPTCHA. You just need to create a Cloudflare account and head over to the Turnstile tab from the navigation bar. You’ll be provided with a secret key and a site key. Go to the Global Settings from Fluent Forms and copy-paste the keys, and that’s it. Sweet, you have a CAPTCHA-free secure form on your hand.

Coupon code improvement
Who doesn’t love discounts? You can give your customers discounts with the Fluent Forms Coupon feature. It’s a no-brainer. But what if you want to limit how often your customer can apply a certain coupon? Yes, with the latest version of Fluent Forms, you can do that with a breeze.
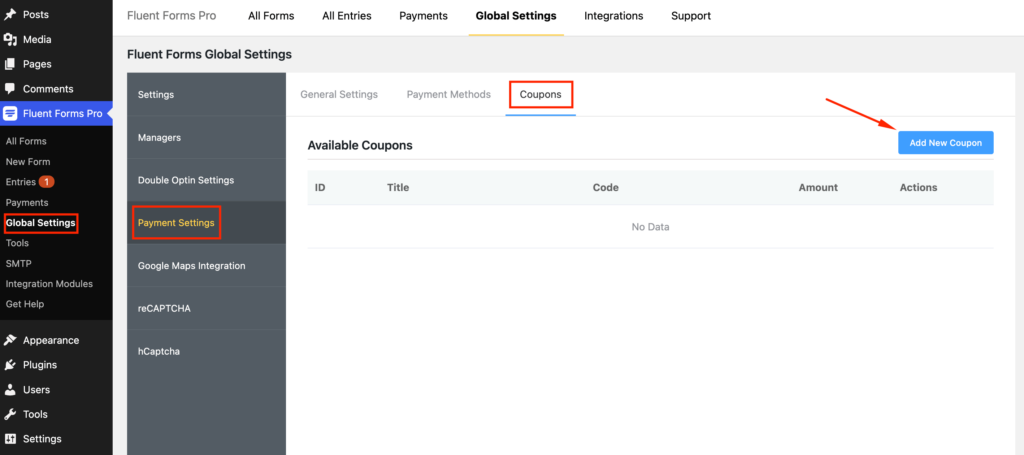
To set up your Coupon field, go to the Global Settings → Payment Settings → Coupons → Add New Coupon.

When you click on the Add New Coupon, a popup will appear from where you can set up the usual coupon details i.e. coupon title, amount, coupon code, etc. Here, you will find a new field, Coupon Limit, to set up the coupon limitation.

You can use it in your t-shirt order form, book order form, or any order form you like.
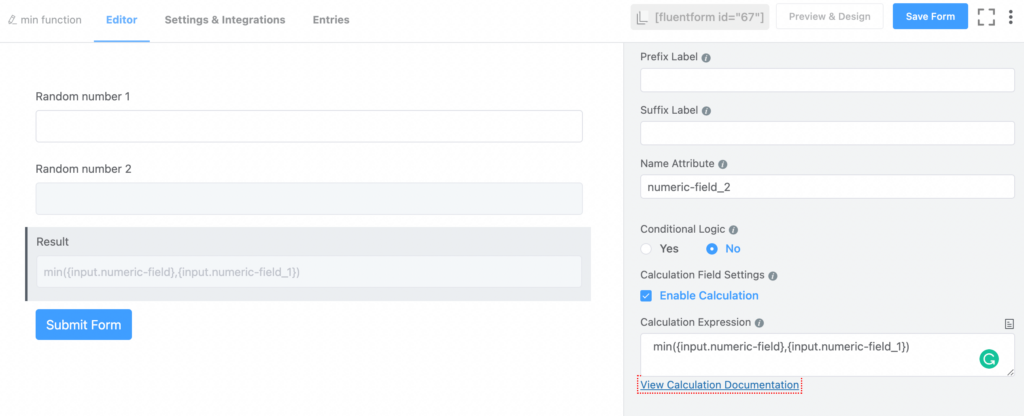
Min function added in the calculation field
Some of you want to use Min Value for the numeric field. To make it easier, we’ve added the function min function in the calculation to make your use cases more FLUENT!
Now you can calculate the min & max function whenever you want, along with all other functions.
To get the min function, you need to add a function to the field. First, add numeric fields and set the function accordingly. Go to the customize field section and scroll to Advanced Options. In the bottom, you can see an option named Enable Calculation; set your Calculation Expression as min(number_1, number_2)

Other bug fixes and improvements
- You’ll be glad to hear that your admin dashboard is fully translatable in your native language.
- PDF addon improvement: Fluent Forms PDF is now more sophisticated and more functional than ever. You can show or remove All Data in the invoice if you want. Also, the issue with the signature image whenever using a shortcode is solved.
- In this version of Fluent Forms, Salesforce sandbox support is also added.
- Multiple confirmation messages issue fixed. Now your users won’t see multiple texts even if you set the After Form Submission type “reset form.”
- The password truncation bug when payment is pending is also fixed.
- Elementor popup form contradicting with conditional logic (not working properly) got fixed in this latest version of Fluent Forms.
- Now, HubSpot’s custom fields/properties are supported by Fluent Forms.
- In the post-update form, you can set up the ACF & metadata as you like.
- Slack checkable grid field data bug fixed.
- Condition indicator showing issue in container resolved.
- Problem sending messages with text area via webhook. Showing <br /> instead of a new line bug fixed.
Wrap up
That’s it. This release is more about compatibility and a smooth user experience. As we always try to give our best for our users. Have fun with the latest features, play with the fields and functionalities, and fluently make beautiful forms.
If you have any queries, comment below. Follow our social media platforms for more tips and updates!
Hello, this is Jewel, CEO & Head of Ideas at WPManageNinja. I am obsessed with WordPress since 2009. My aim is to be a user-centric developer first, and a serial entrepreneur second. You will find me discussing various tech issues and trying to come up with scalable solutions on different forums when I am not busy coding.







Leave a Reply