How to Create Resizable Multi-Column Forms in WordPress

Are you looking for professional-looking forms with a multi-column layout that is fully resizable? With Fluent Forms, creating these types of forms is easy and straightforward, even for those with little to no web development experience.
In this article, we’ll walk you through the process of creating a resizable multi-column form in WordPress. So let’s get started!
Why multi-column form layout?
But why do you need forms with a multi-column layout in the first place? Well, here are some of the key benefits of using multi-column forms:
- Better user experience: Multi-column forms are ideal for longer forms that might be overwhelming in a single-column layout. By breaking up the form into multiple columns, users can more easily navigate the form and complete it with ease.
- Higher conversion rates: Multi-column forms can help improve conversion rates by reducing form abandonment. Users are more likely to complete a form that is easy to read, and resizable fields help to ensure that.
Given these benefits, you must be thinking about which tool you should use to create resizable multi-column forms.
Get started with Fluent Forms
Fluent Forms is the fastest and the most lightweight form-builder plugin in WordPress that provides a wonderful user experience with great functionalities. It has got so many amazing features to suit your needs.
Let’s look at some of the key features of Fluent Forms –
- Drag and drop form builder for ease-of-use
- Conversational forms for interactive forms
- Resizable multi-column form layout
- Dozens of pre-built form templates for effortless form building
- Conditional logic for greater control over the forms
- 45+ native integrations for additional functionality
- Calculated fields for measuring numbers based on customer inputs
- Multiple payment solutions for accepting payments from customers etc.
And the best part is that the resizable multi-column form layout feature is available on the FREE version of Fluent Forms! Having said that, you can upgrade to Fluent Forms Pro to unlock mind-blowing features and functionalities.
How to create a multi-column form
Follow the steps below to create a resizable multi-column form –
Step 1: Install Fluent Forms
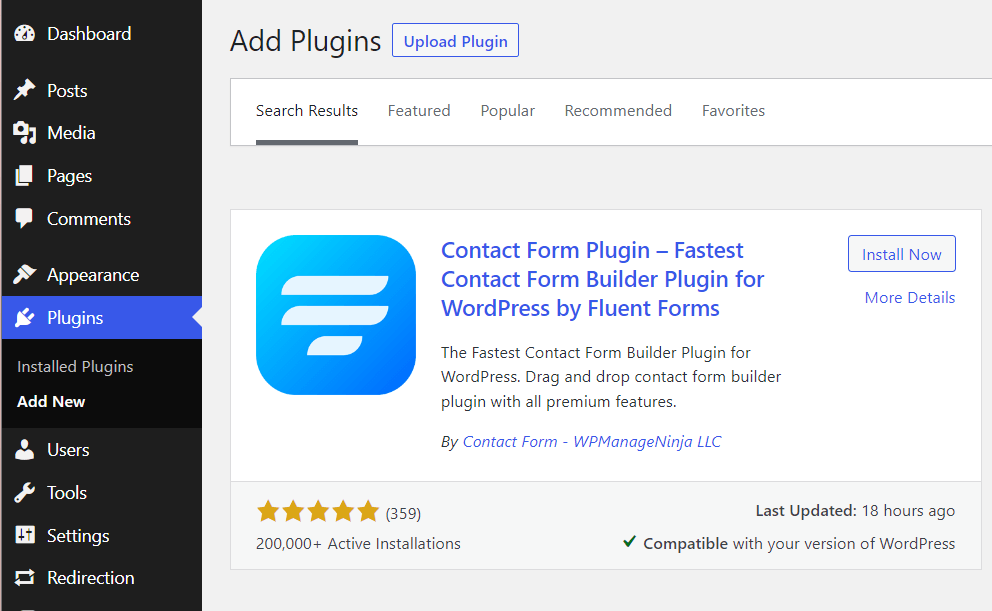
The first step to creating a multi-column form is to install Fluent Forms. The process is similar to installing any other WordPress plugin. Go to the Plugins section of the WordPress admin dashboard and click on Add New. Now, search for Fluent Forms. Then install and activate it.

Step 2: Create a new form
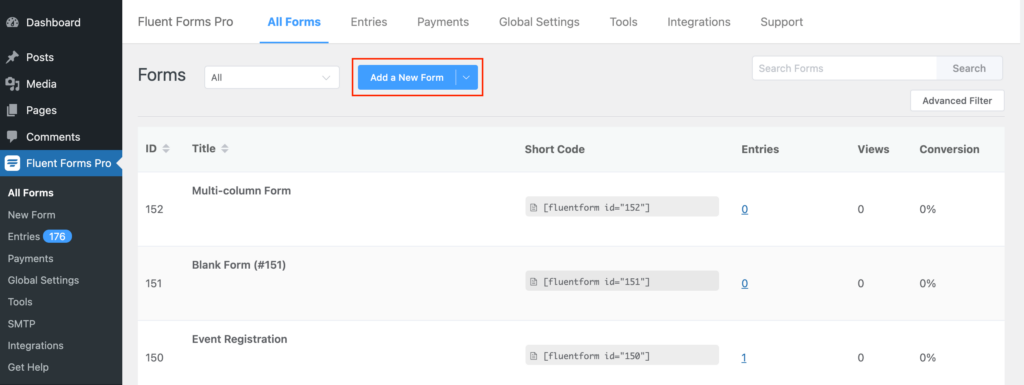
To create a new form, click on Fluent Forms from the left sidebar of the WordPress dashboard. Now click on the Add a New Form button.

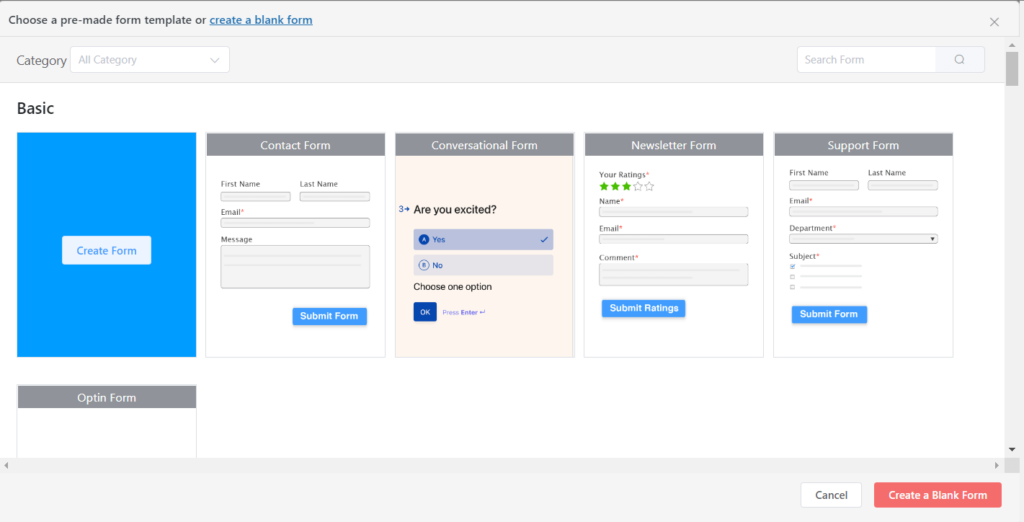
You will see a window with the pre-built templates. But let’s start with a New Blank Form.

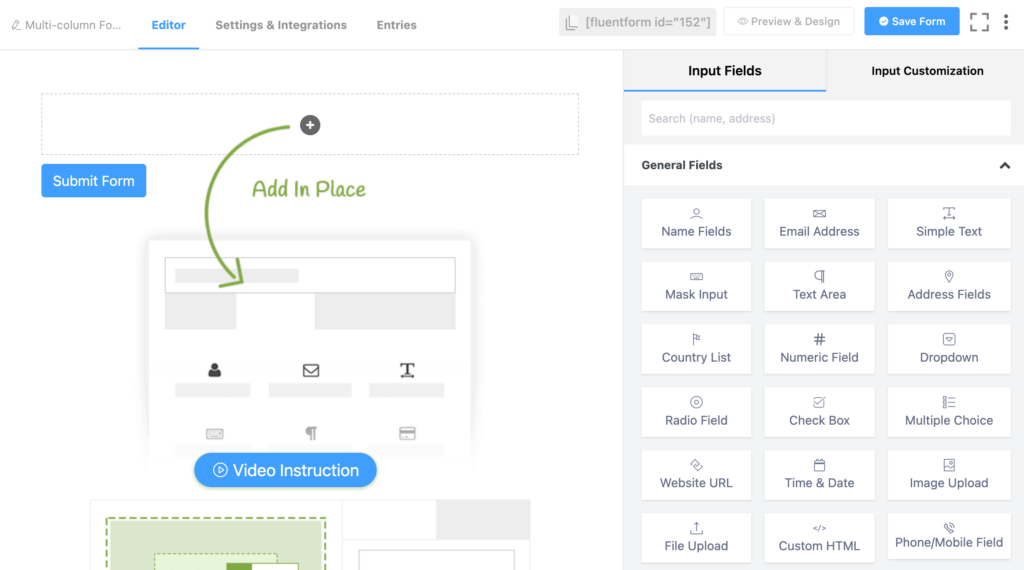
Hover over New Blank Form and click on Create Form. You will see the form editor interface of Fluent Forms.

On the right-hand side, you will find various types of input fields that you can add to your form. Simply click on or drag and drop any field wherever you want it to appear. To customize any added input fields, just click on them.
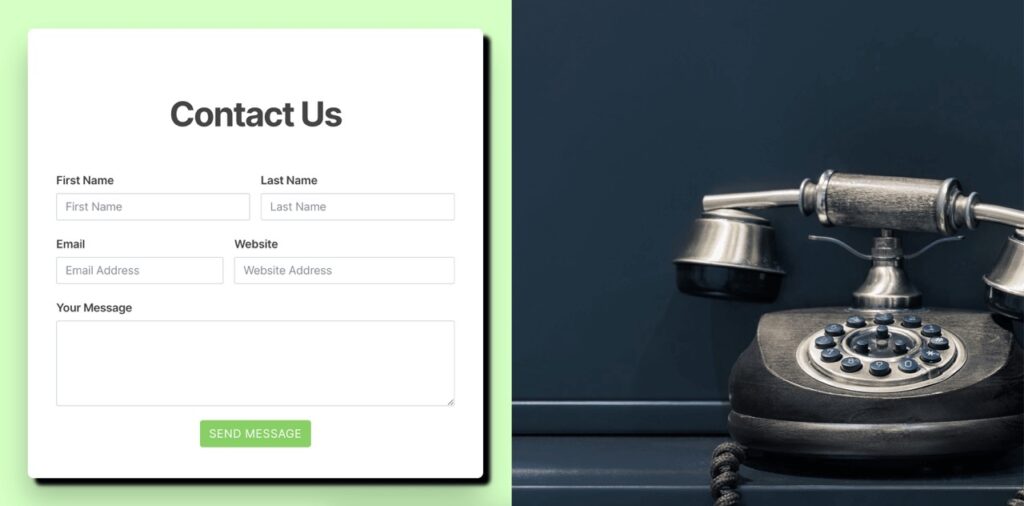
Let’s create a contact us form with a multi-column layout. We will add the following input fields to our form –
- Name
- Email Address
- Website Address
- Your Message
Step 3: Add input fields
First, add a title to the form by clicking on the Custom HTML input field and customizing it.
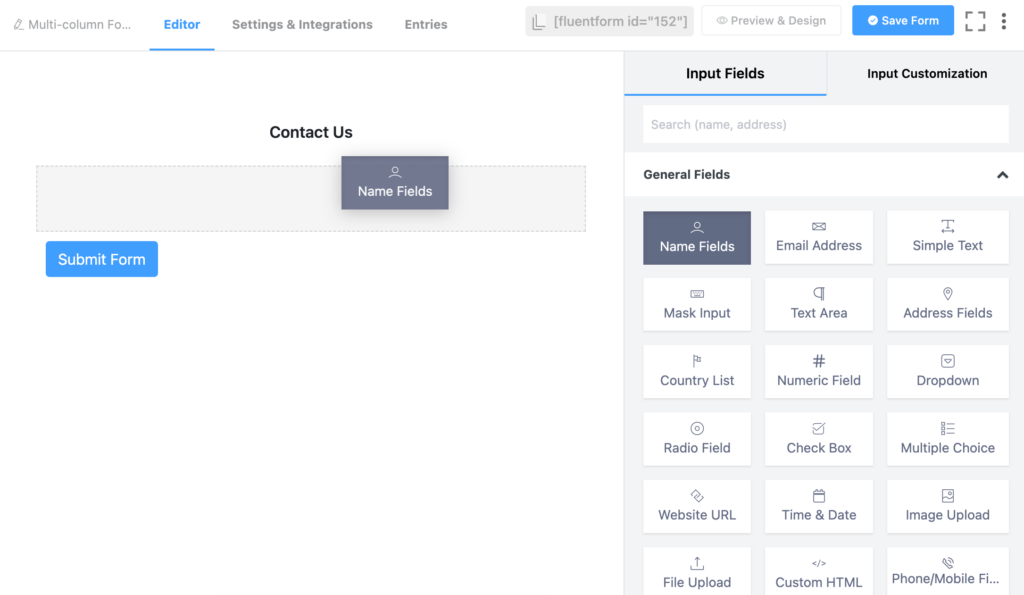
Now add Name Fields to your form.

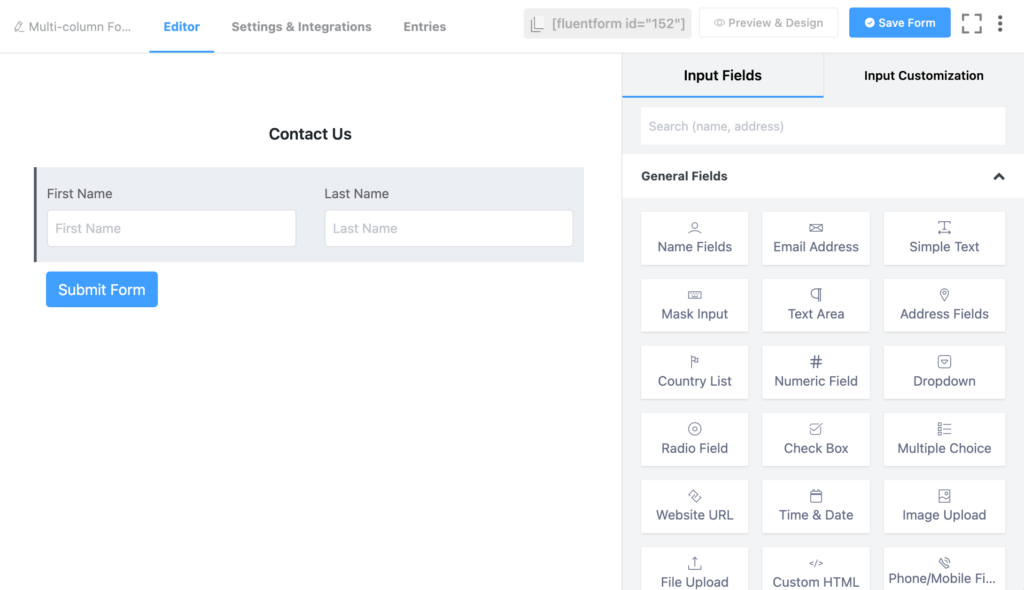
By default, the Name Fields are displayed in two columns.

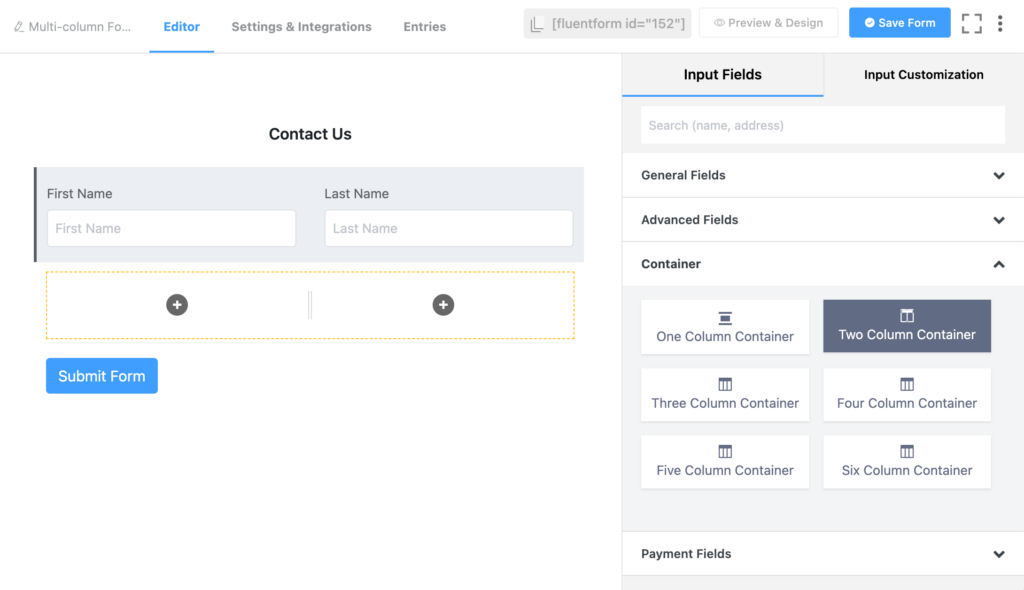
Then add a Two Column Container from the Container tab. With Fluent Forms, you can have anything between one and six column containers.

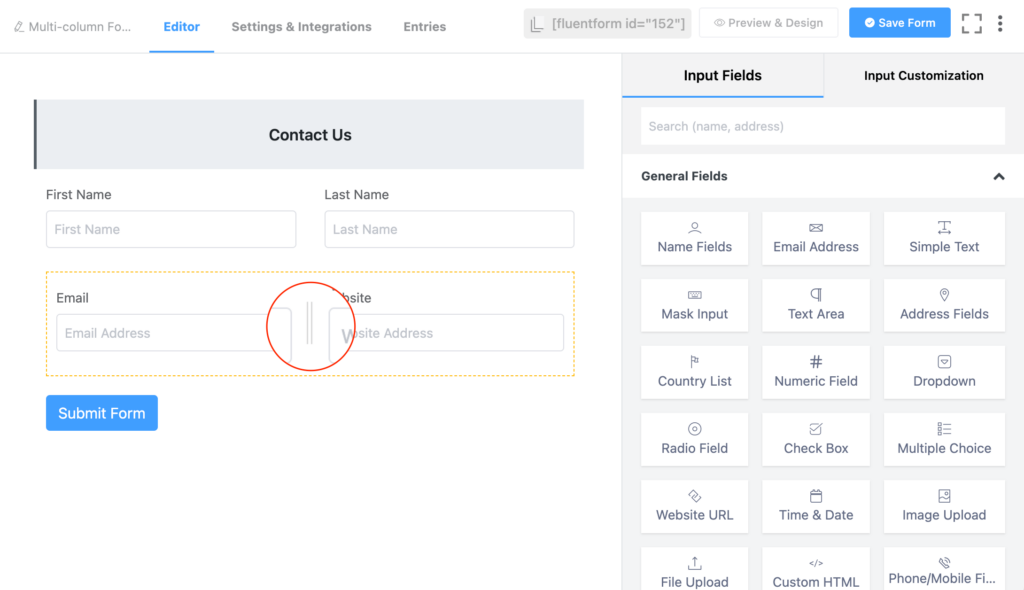
Let’s add an Email Address field on the left column and a Website URL field on the right column of the container.
Notice that you have a resizer icon in between the columns.

You can use this to resize the width of the columns very easily. Just drag the resizer to the left or to the right to adjust the size of the columns.
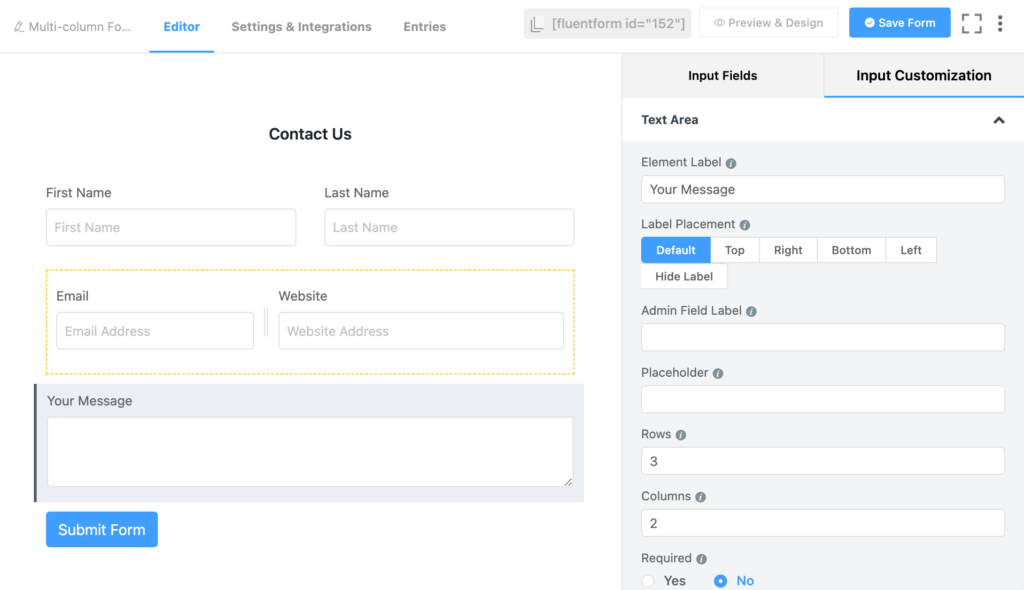
Now add a Text Area input field for letting users write the message. Customize the Element Label of the field to Your Message.

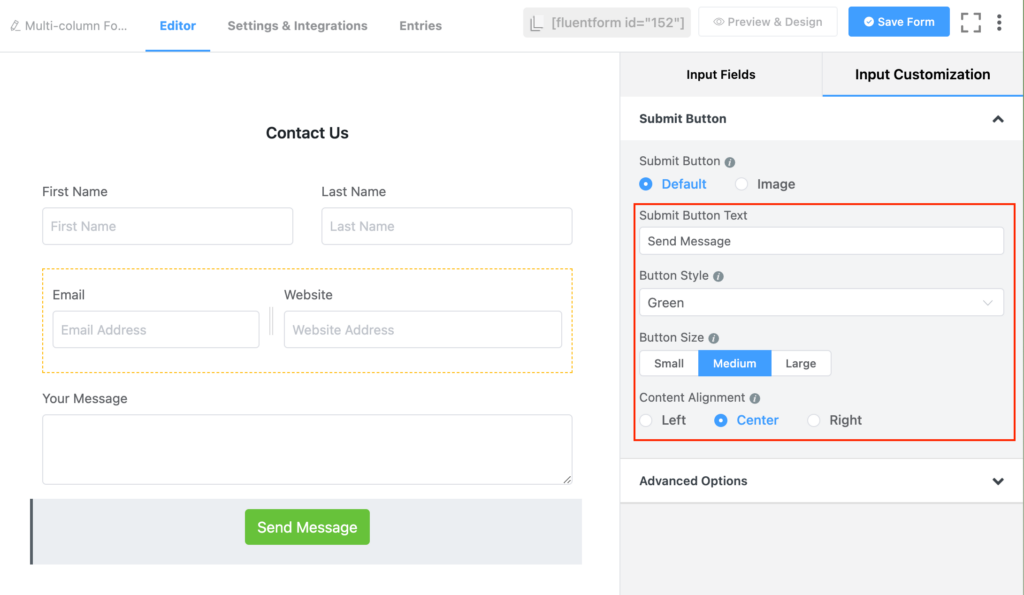
Don’t forget to take advantage of more input customization options if you need them. You can also change the look and feel of the Submit button by clicking on it.

In our case, we have changed the Submit Button Text, Button Style and Content Alignment. You can also make the Button Size small or large.
Don’t forget to click on the Save Form button once you are done adding the necessary fields to your form.
That’s it! We have created a resizable multi-column form.
Step 4: Configure the form’s settings
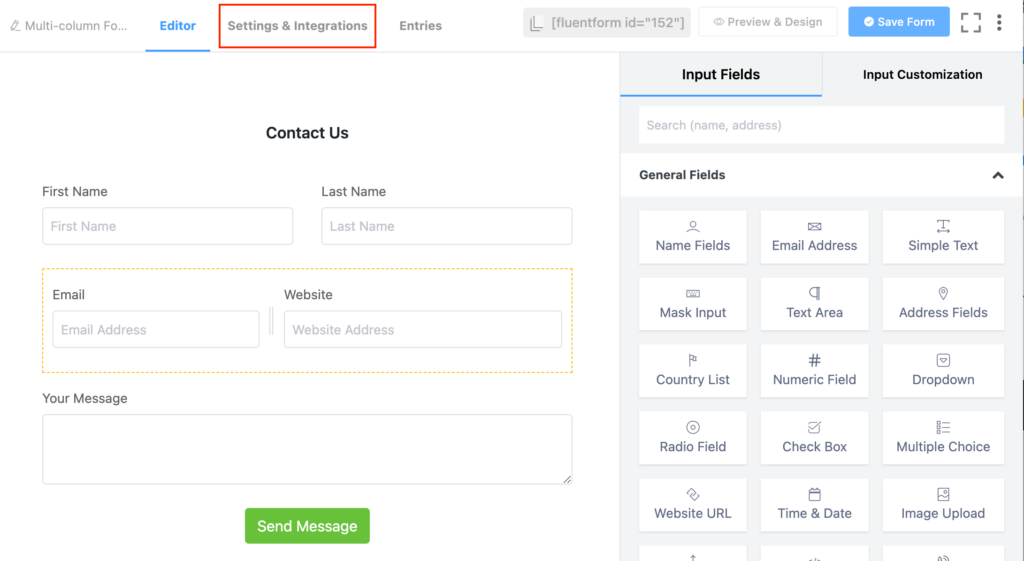
Before publishing the form on your website, let’s check out some form settings that you can configure. You will find a tab called Settings & Integrations on top of the form editor interface. Click on this tab to access various settings.

From the Settings & Integrations tab, you can do the following –
- Change the confirmation message that is shown when a user submits a form
- Enable double opt-in confirmation
- Configure form layout
- Apply different scheduling and restriction rules
- Append survey result
- Configure email notifications
- Create PDF feeds for generating PDFs from each form submission
- Design a dedicated landing page for your form
- Use custom CSS and JS in your form
- Integrating various services with Fluent Forms
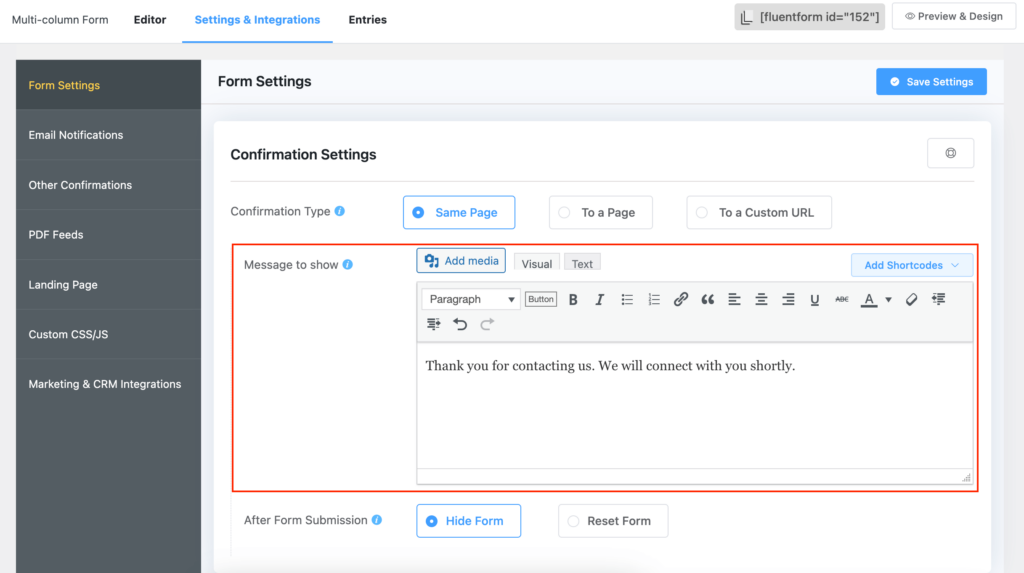
Now we would like to show a message after the form submission. From the Form Settings window, customize the Message to show.

Don’t forget to click on the Save Settings button. After making the necessary adjustments in the form settings, your form is now ready to be published.
Step 5: Publish the form on your website
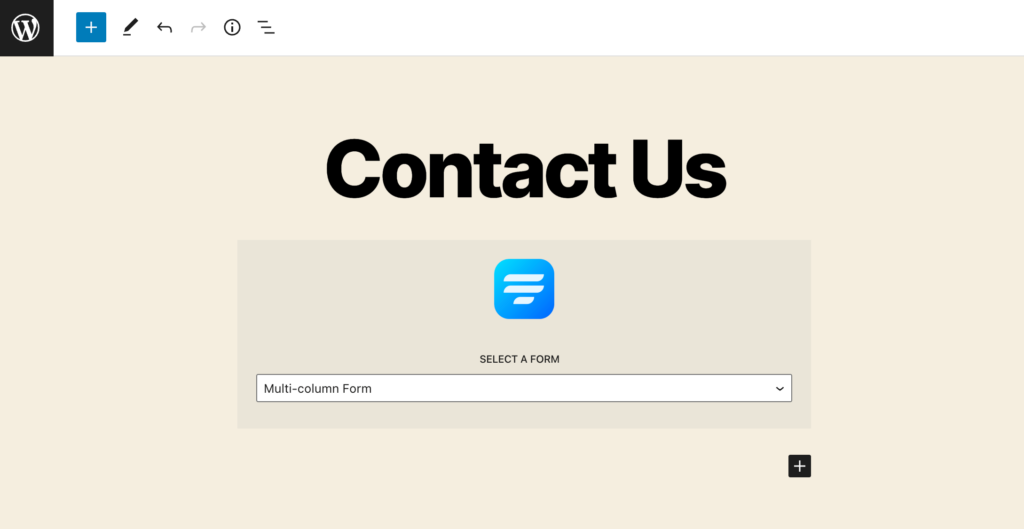
You can publish your form in three ways. First, you can use the Gutenberg block editor to choose the multi-column form you have just created. Click Add New under Pages in the WordPress dashboard’s left sidebar. Give the page a title. In the block editor’s blank area, click the plus (+) sign or insert a forward slash (/). Then, in the search box, write Fluent Forms and select the form from the dropdown menu.

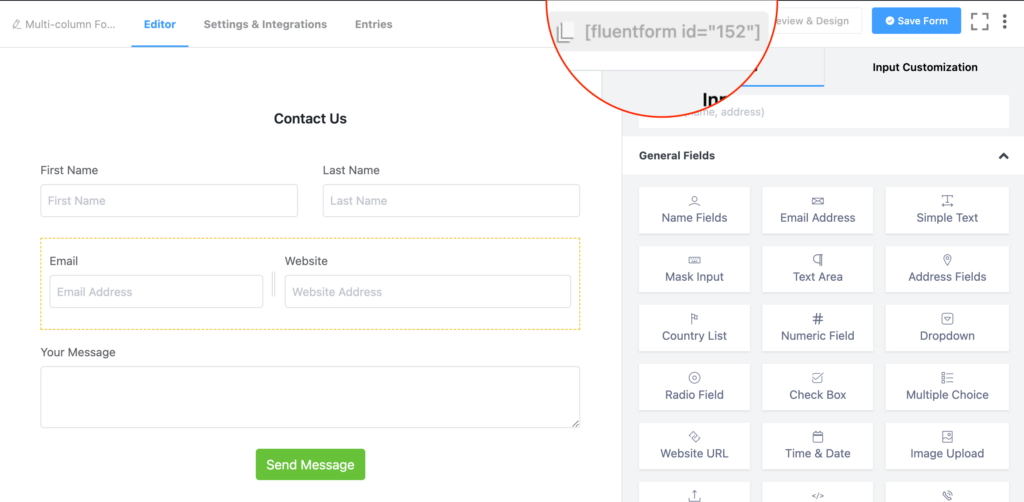
Fluent Forms’ Shortcode feature is a second option that you can use to show your form. The shortcode is found at the top of the window that displays the form editor.

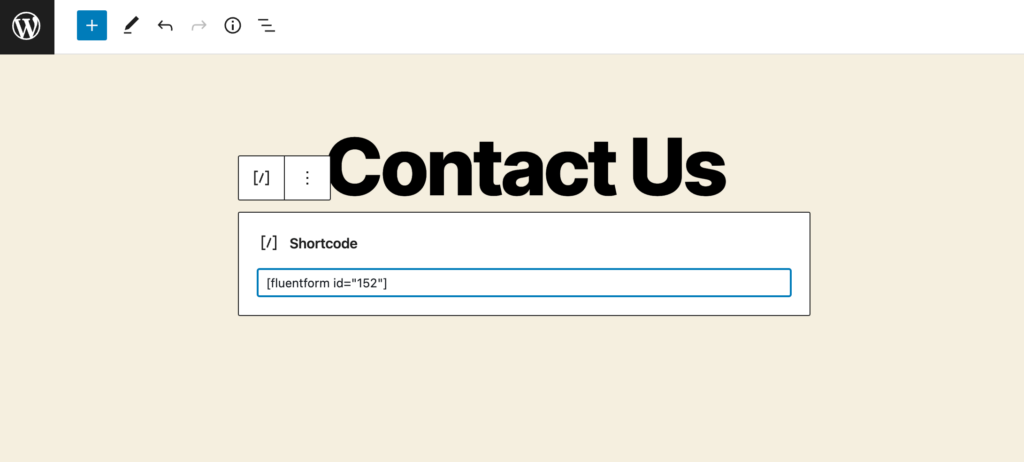
Click on the shortcode to copy it and then paste it using a shortcode block anywhere you want to display the form on your website.

The third approach, which is probably the most impressive one, is to publish your form on a dedicated landing page. To do this, go to Settings & Integrations > Landing Page. Check the box to Enable Form Landing Page Mode. The landing page is fully customizable to match your brand identity.

Wrapping up
Multi-column form layout does a good job of breaking the monotony of a form in which the input fields are arranged vertically. It allows you to use the empty spaces of a form in a better way. The ability to resize the columns is just the cherry on top.
Let us know how the resizable multi-column form layout feature of Fluent Forms benefited you. And don’t forget to follow our social media channels if you want more tutorials.







Leave a Reply