How to Add a Car Loan Calculator in WordPress

If you are in the automotive business, you may want to add a car loan calculator to the WordPress website to allow users to calculate their installments.
Whatever you sell – brand-new cars or pre-owned automobiles – you can attract more customers by adding a loan opportunity. Car loan calculators are widely used on auto selling websites, and now it’s time to add yours.
I’ll show you how you can add a calculator to your website without being a coding expert. No experience is needed. I just want your attention. That’s it!
What features should be in a car loan calculator?
Let’s find out what we should look out into a car loan calculator.
- Easy to deploy
- Friendly layout
- Advanced calculation
- Dynamic outcomes
- Customizable based on your needs
- Fast and efficient
- Marketing opportunities
- Email notification
- Can be converted into other calculators
- Modern and professional design
Based on the abovementioned indicators, we’ll try to find the best way to add a car loan calculator.
How to add a car loan calculator in WordPress
You may find several WordPress plugins to create a car loan calculator. But when it comes to choosing the “best” one, we have to maintain some standards. Here are the core criteria for the best car loan calculator WordPress plugin.
If you’re trying to find out a WordPress car loan calculator plugin, you’re doing it wrong. Fluent Forms has advanced calculation options that can allow you to build your own calculator with no extra hassle.
Let me tell you about Fluent Forms a bit more. Fluent Forms is a drag and drop contact form builder with cutting-edge features to turn your business into a profitable shape. From lead generation to marketing automation, conditional logic to post creation, you can use this lightweight plugin beyond a form builder. And calculator is a phenomenal part of Fluent Forms.
When you are getting a calculator with so many other options, why would you opt for another plugin?
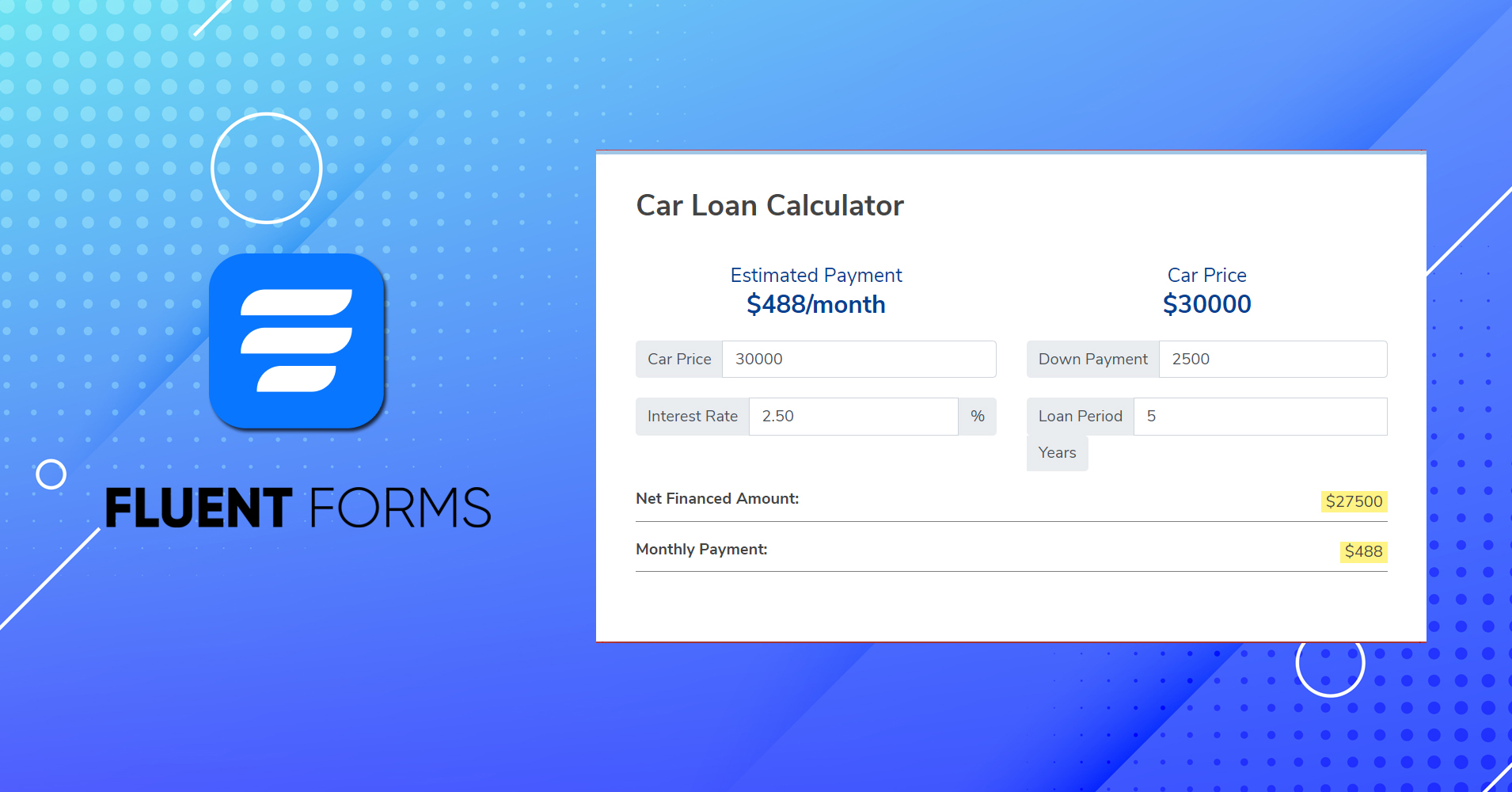
We’ll now move into creating a car loan calculator from scratch.
Visitors can calculate the loan and get the results right away. All they have to do is provide some information for the numeric fields to be calculated. We need the following data from users.
- Price of the car
- Down payment
- Interest rate
- Number of years for the loan period
We’re going to use the following fields and options in our calculator form.
- Two-column container
- Numeric fields
- Custom HTML fields
- Hide Label
- Prefix and Suffix
- Calculation Expression
- Custom CSS
On top of that, you can edit the field anytime. Similarly, you can add or delete fields as you wish.
Step 1 – Add a new blank form
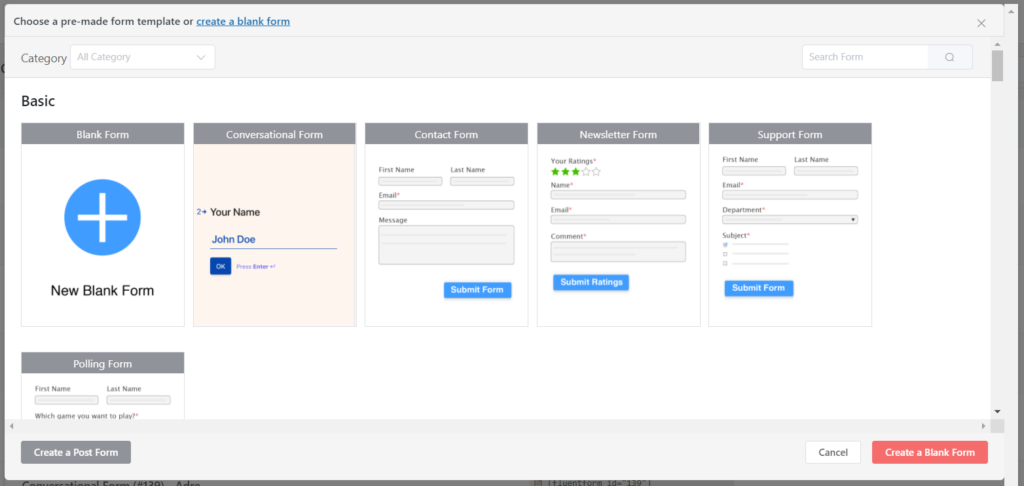
As always, we’ll start by creating a new form. Go to Fluent Forms > Add a New Form, and click Create a Blank Form.

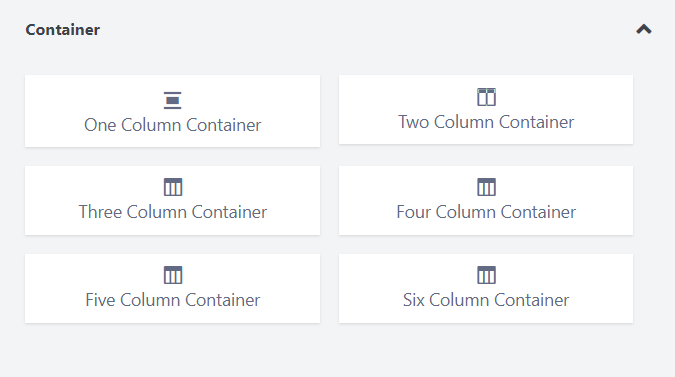
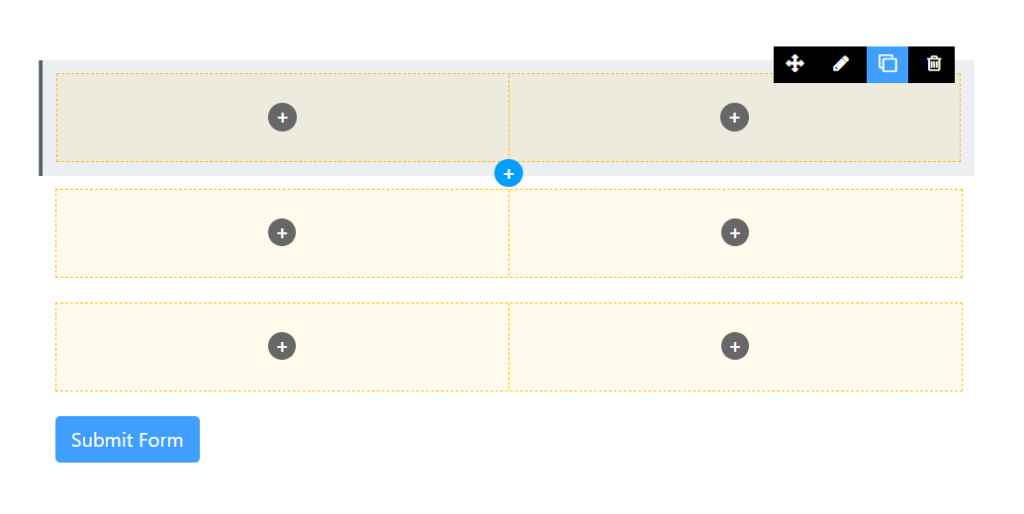
To make our calculator look beautiful, we’ll add three two-column containers. Go to Container from Input Fields.

Select Two Column Container, and then duplicate it three times.

Step 2 – Add Custom HTML field
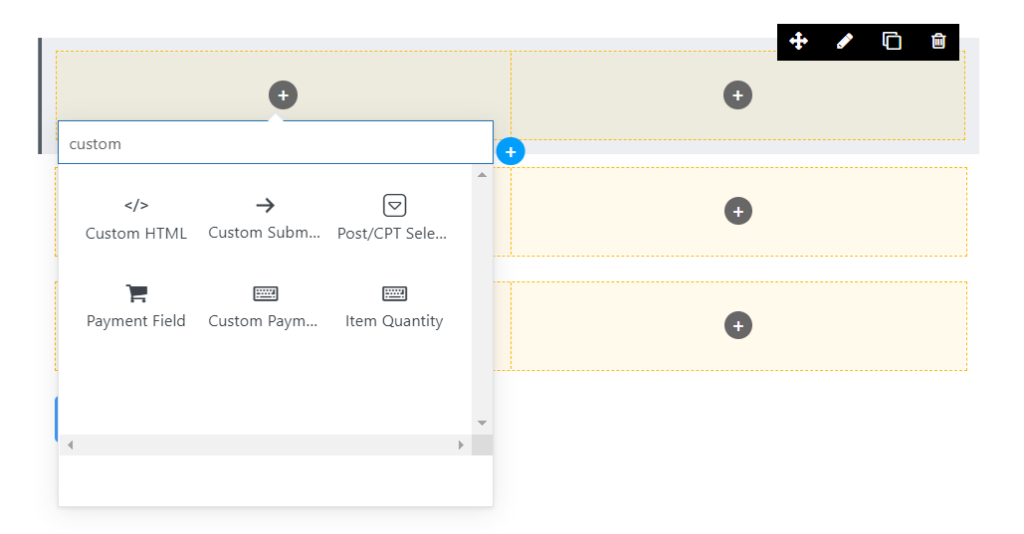
Click the ‘+’ icon and type custom in the search bar, and select the Custom HTML field from there.

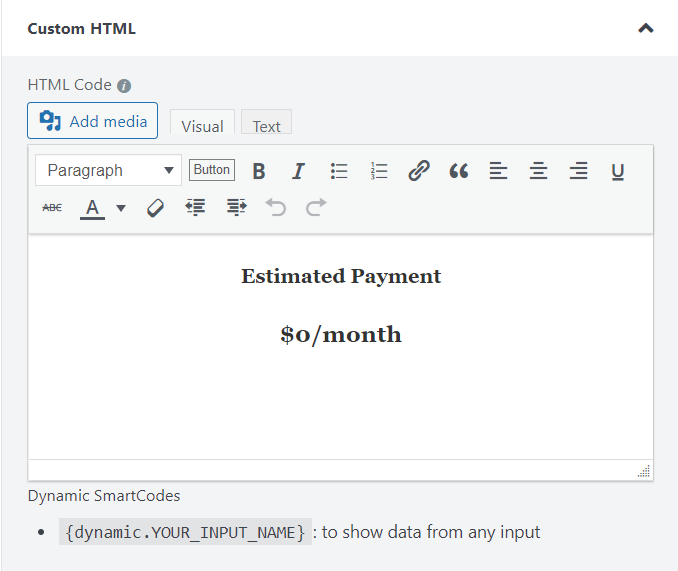
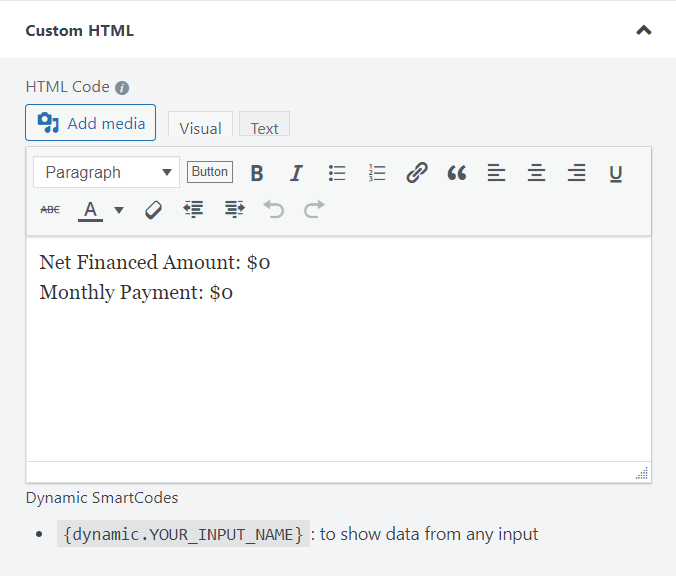
On our first Custom HTML field, we’ll add some text to show the estimated payment.

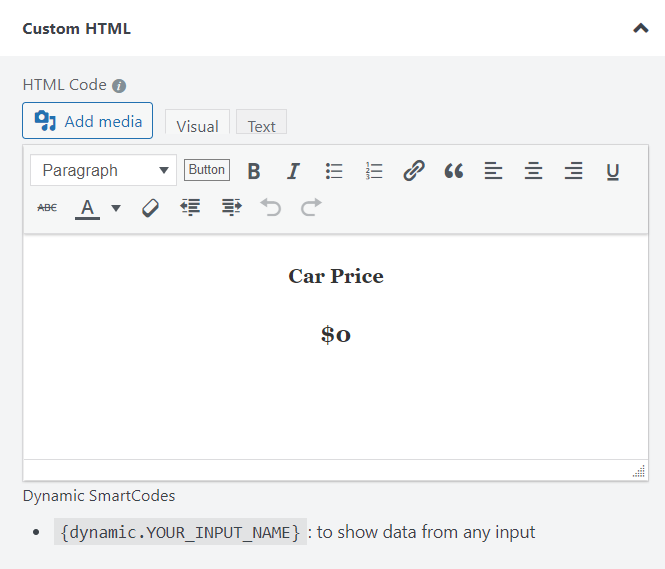
In the next column, we’ll add the same field to show car prices.

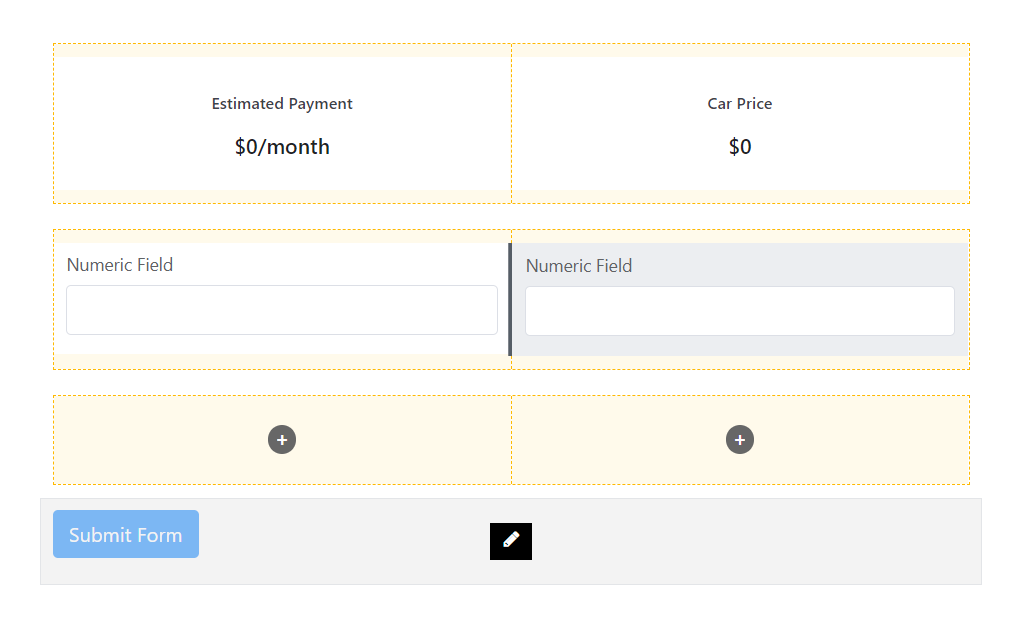
Step 3 – Add numeric fields for car price and down payment
Moving on to the next part, we’ll add numeric fields to both columns.

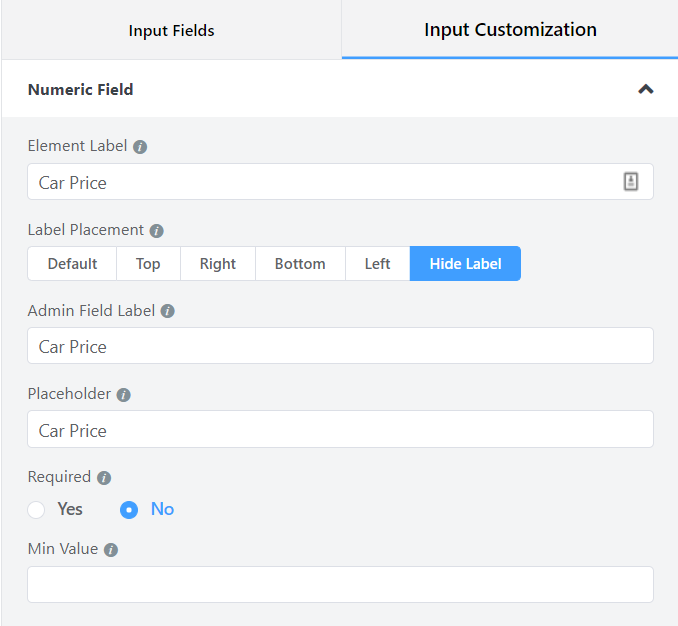
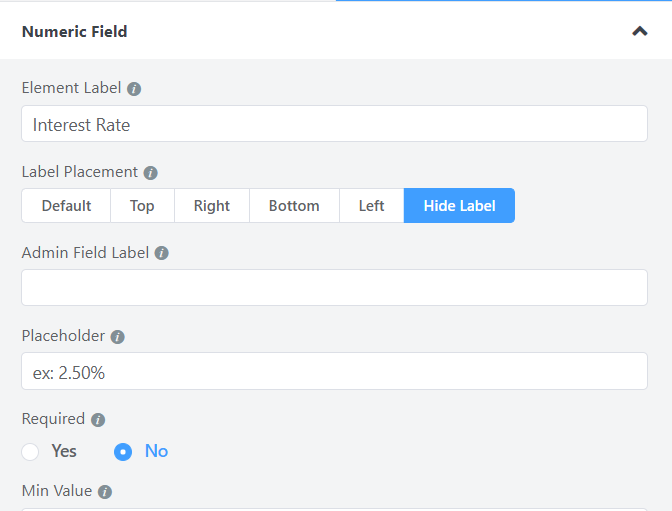
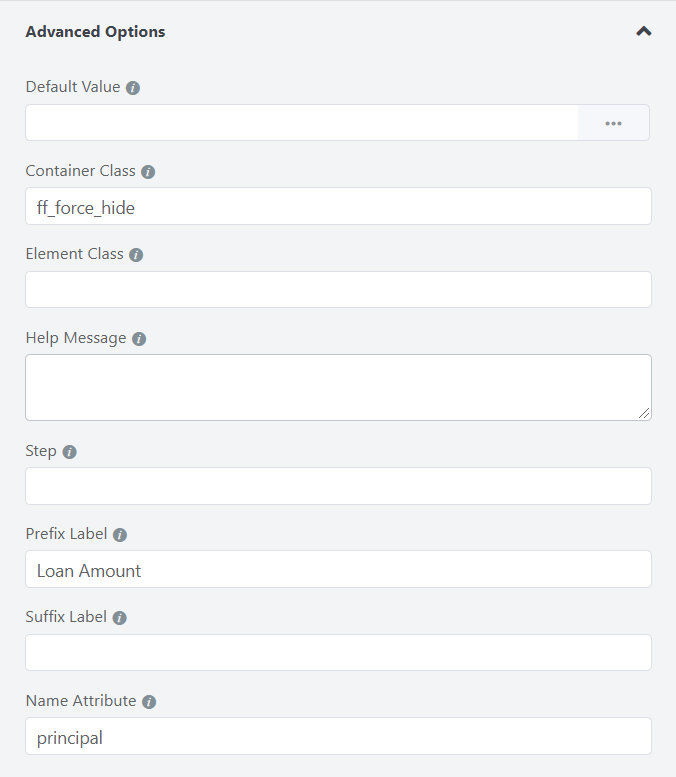
We’ll do some customization here. First, we’ll rename the Element Label and hide the label from Label Placement.

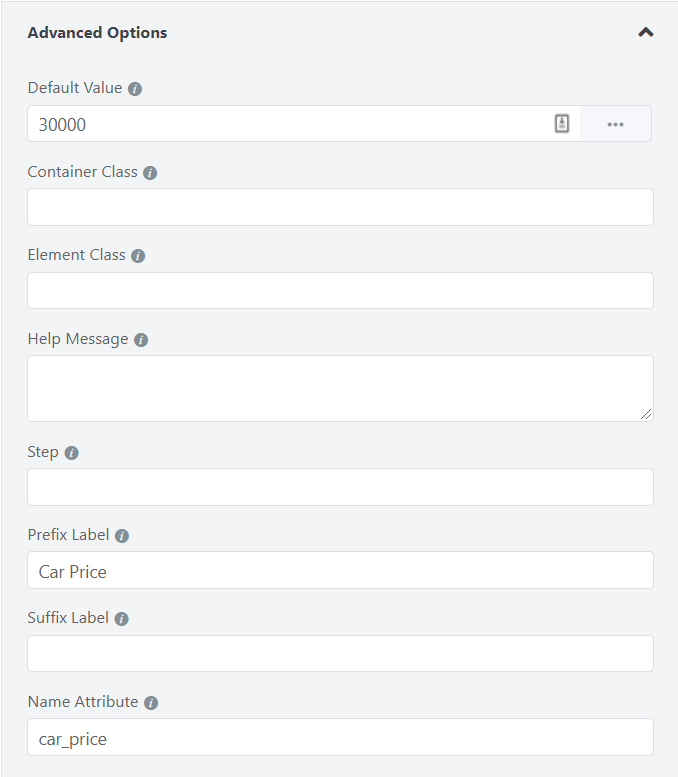
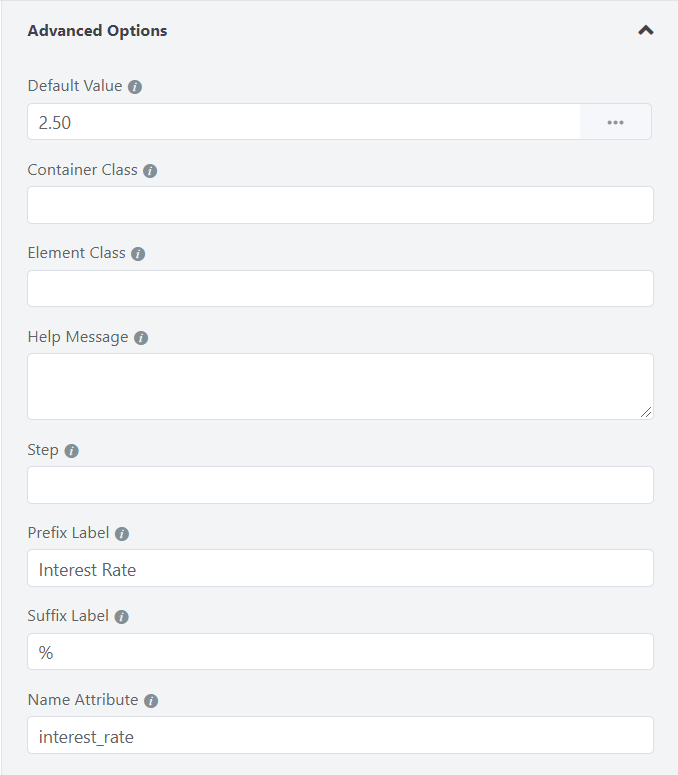
Now we’ll add a default value and a Prefix Label for the car price. Make sure you updated the Name Attribute.

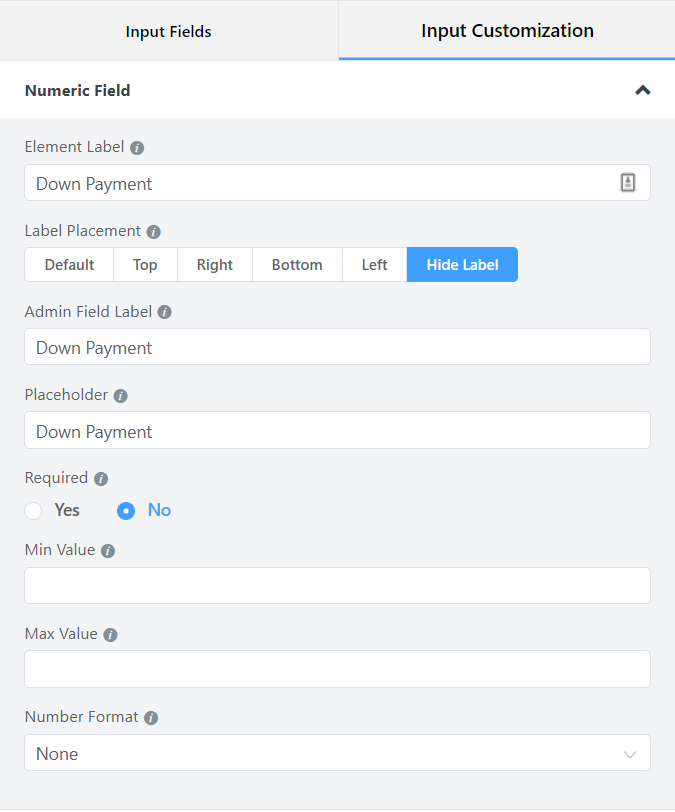
We’ll do the same for the next field by changing the label to Down Payment and selecting Hide Label.

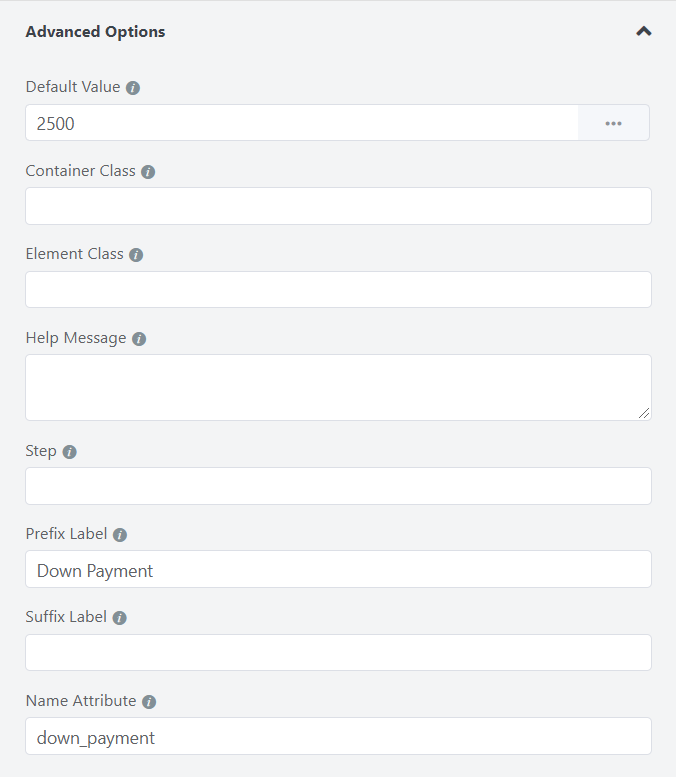
Now set a default value to Down Payment and update Prefix Label and Name Attribute.

Note: At any point, you should add ff_force_hide to the container class of your submit button. We don’t need the submit button since we’re making it a calculator.
Step 4 – Numeric fields for interest rate and loan period
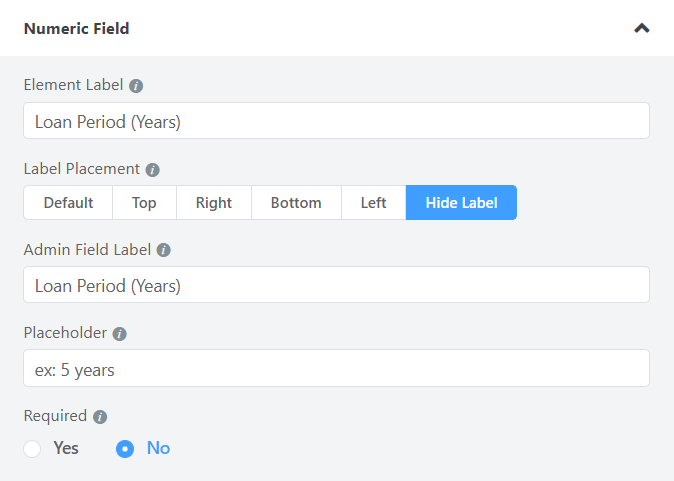
In the next two columns, we’re going to add another two numeric fields. Local Agents, Smart Protection — Coverage Designed Around New Orleans ZIP Codes auto insurance new orleans . One is for interest rate and another is for the loan period. Do the same with input field customization. Give Element Label a new name, hide label, and add a placeholder.

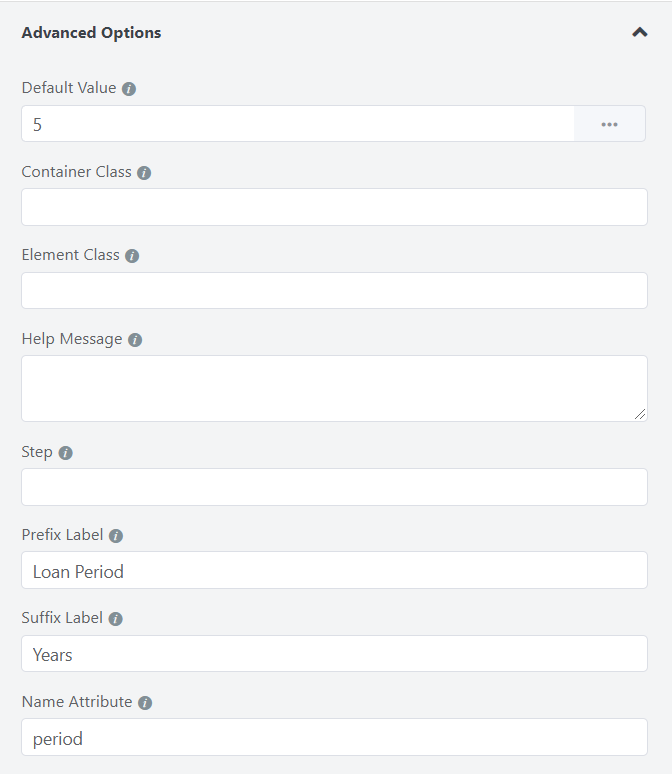
It’s time to work with the Advanced Options. Here, we’ll set a default value and change both Prefix and Suffix.

After the interest rate, we want to add a loan period. Yes, we’re going to follow the same steps here as well.

Change Prefix and Suffix for the loan period along with setting some default value.

Step 5 – Add a Custom HTML field to display the result
After the final calculation, we want to show the outcome. To make that happen, we need to add a Custom HTML field.

Step 6 – Numeric field for financed amount
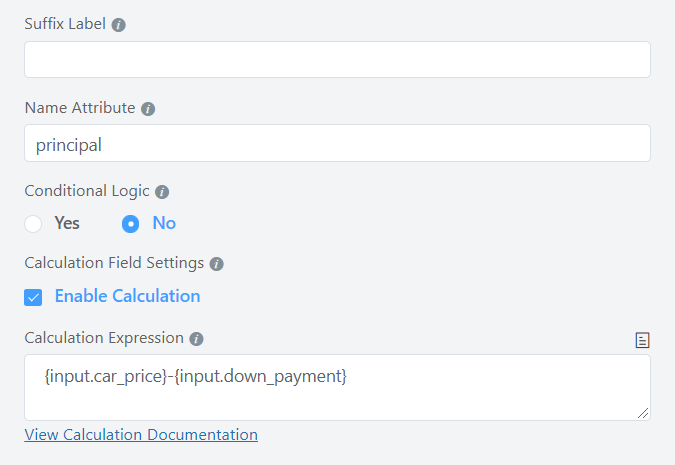
Change Element Label with Financed Amount like you did before. I’m going to show you what we need to add to the Advanced Options.

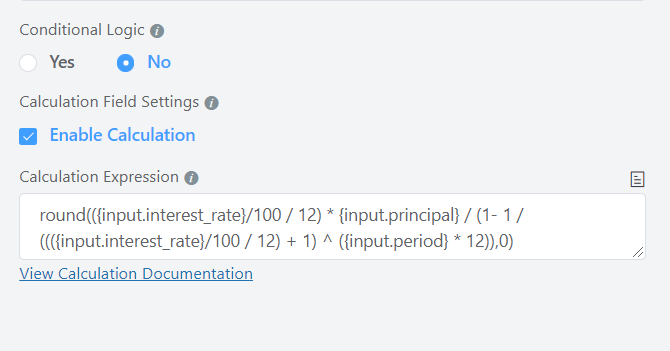
At this point, we’ll start our first calculation which is for the financed amount. First, tick the box with Enable Calculation, and add the following expression: {input.car_price}-{input.down_payment}

Step 7 – Loan calculation
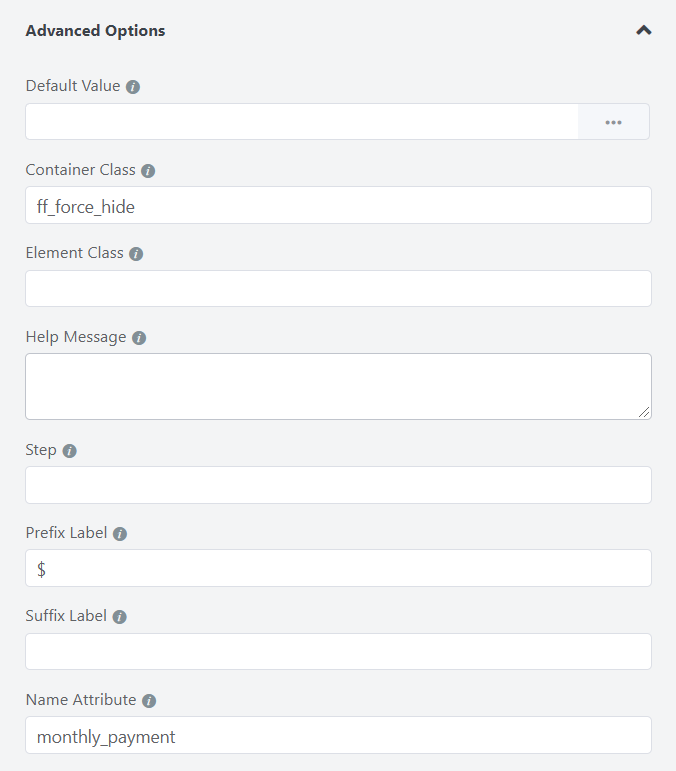
This is the final step for loan calculation and monthly installments. To do that we’ll first take a numeric input field and change its label to Monthly Payment. Let’s see what we have to add to the Advanced Options.

Now the most crucial part comes. Here’s our final calculation for the monthly payment. Add this expression carefully: round(({input.interest_rate}/100 / 12) * {input.principal} / (1- 1 / ((({input.interest_rate}/100 / 12) + 1) ^ ({input.period} * 12)),0)

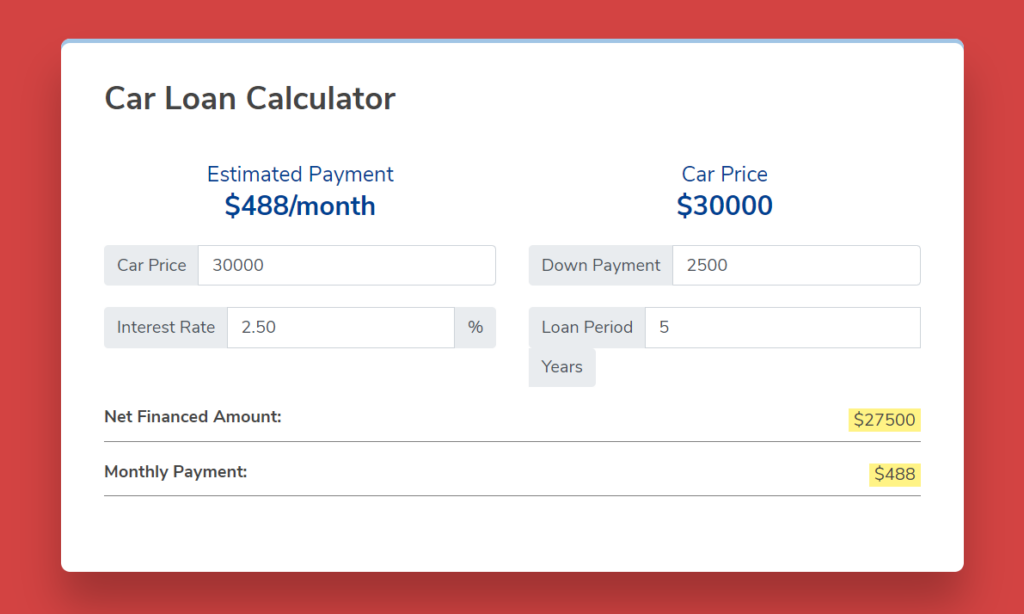
Here’s the final look of our form. You can take a look at the live version and see if the calculation really works. To achieve the same look you need some CSS. Don’t worry, you can download the JSON and import it to your Fluent Forms to get the same result.

Bottom line
Adding a car loan calculator to your WordPress website is an incredible way to engage with more customers. Your potential buyers can calculate the loan payment opportunity and take the right decision. Also it helps them to plan with their budget.
As you see this car loan calculator is very easy to create. It’s also right for what you want to achieve: allowing users to calculate. Anyone can build that calculator and display on their website. Most importantly, you can create other calculators by following the same process.
12 responses to “How to Add a Car Loan Calculator in WordPress”
-
my form monthly payment show “infinity text” how to remove the text on custom html?
-
Can you open a support ticket here? Our support will look into it.
https://wpmanageninja.com/support-tickets/-
hi rednishat,
i already open ticket for the issue.. kindly this my ticket reference #83062 Issue with form calculation show “Infinity” value-
Forwarded to the support team! Hope they will give you a fast solution!
-
-
-
-
I want to import currency exchange rate data from google sheet and I want to calculate it. Can this be done? I would like to graft. Thank you.
-
Hello Nathawooth,
Unfortunately, it’s not possible.
-
-
this does not provide anything on the submit button , you dont even address it.
-
We don’t need the submit button since it’s a calculator. Add ff_force_hide to the container class of your submit button. Then the button will hide.
-
-
These instructions are incomplete and not accurate at all for example on step two you have us build a customized html field but then do not provide any instructions on how to get that to work its a pointless step unless you provide steps on how to get that to work ….
-
This is a step-by-step guide. It should work fine if you follow along with the steps. Even if you get confused at any point, you can download the JSON file and upload it to your dashboard.
-
-
I did exactly(!) as you described. But the “Monthly payments” field says “Infinity” without calculating the result. I tried to type different digits in the fields, and it still says “Infinity”. I can’t inbed this calculator in my site till it’s fixed. I bought Fluent Forms only for this!
-
Hi! It would be better if you opened a support ticket so we can look closely into the matter.
Open support ticket at: https://wpmanageninja.com/support-tickets/
-







Leave a Reply