How to Embed Your WordPress Forms Directly in Gutenberg Layout

Embedding forms inside your posts/pages is one of the most effective lead-generation strategies. In this tutorial, we’ll see how to embed the desired form in your posts in just 2 clicks using the WordPress Gutenberg layout.
Use case
You can insert forms in your new or existing posts/pages, or publish forms as unique posts/pages in the Gutenberg layout.
How to embed your WordPress forms directly in Gutenberg layout
You can embed your WordPress forms in the Gutenberg layout in one of two ways using the WordPress form Fluent Forms. One is by selecting the form, and the other is by adding a shortcode.
Let’s see how to add a form by selecting one of your saved forms.
Step 1:
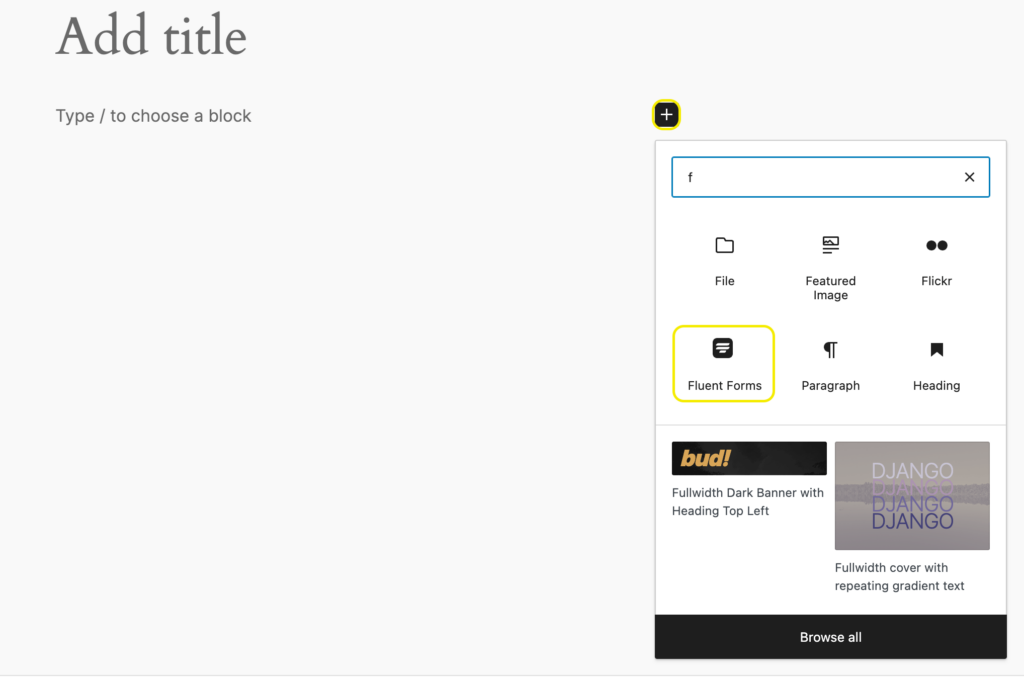
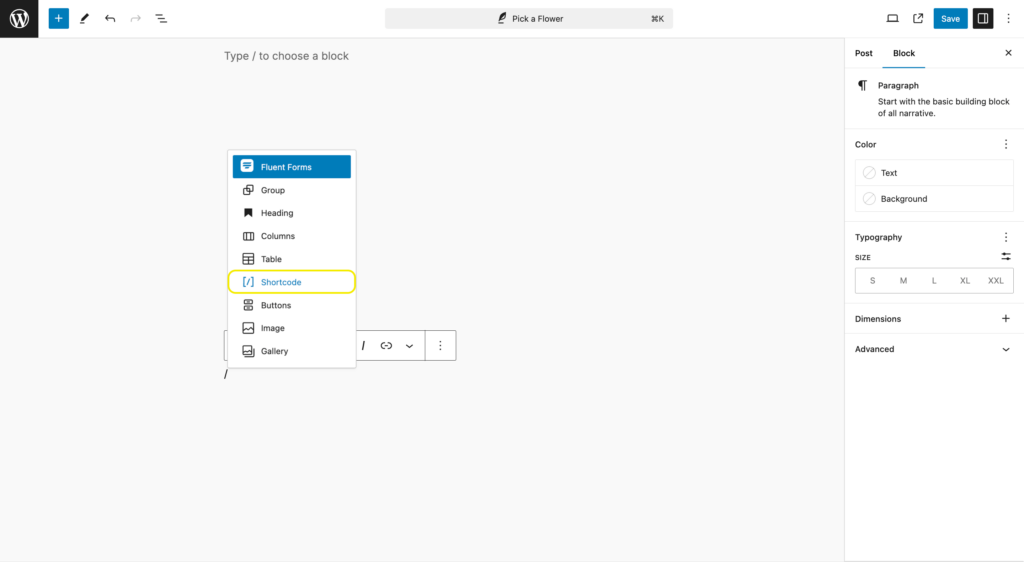
Edit a post/page or add a new one. Click on the plus icon for a new block. Select Fluent Forms.

Step 2:
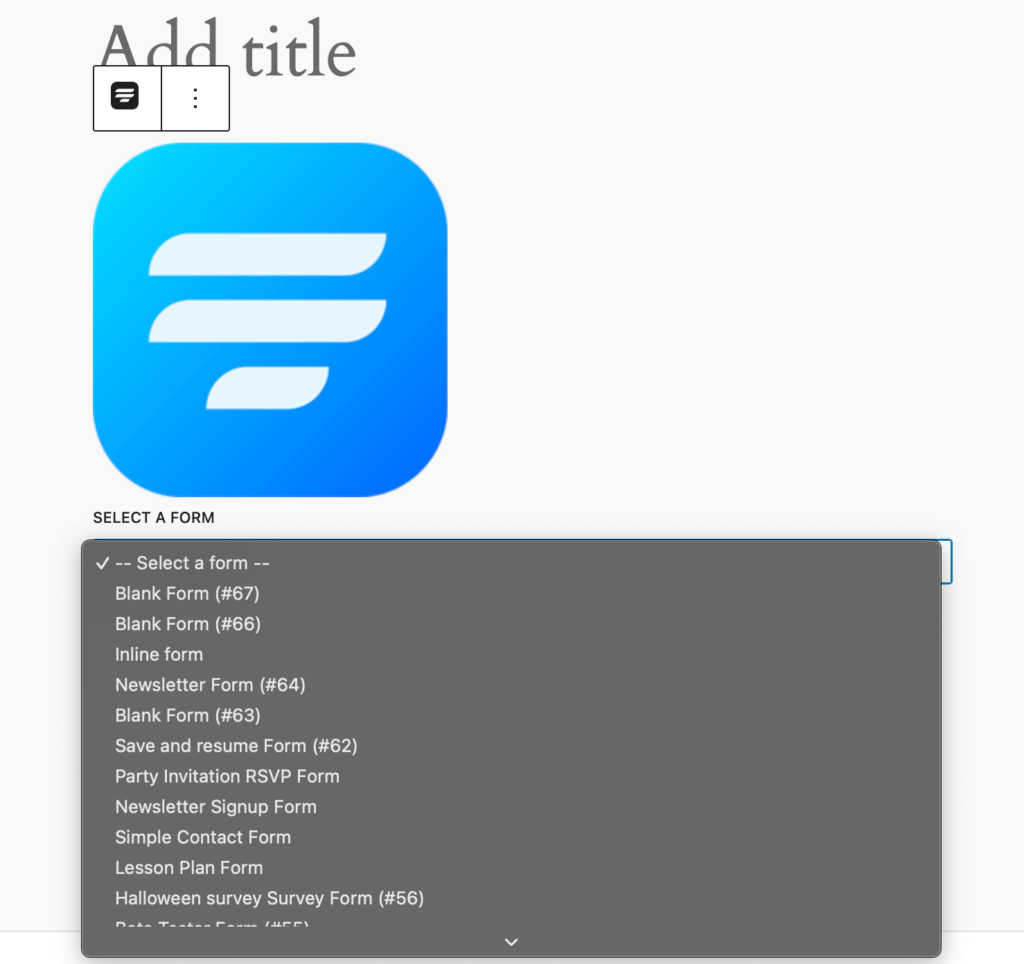
Click on the dropdown arrow and select a form to embed in the post.

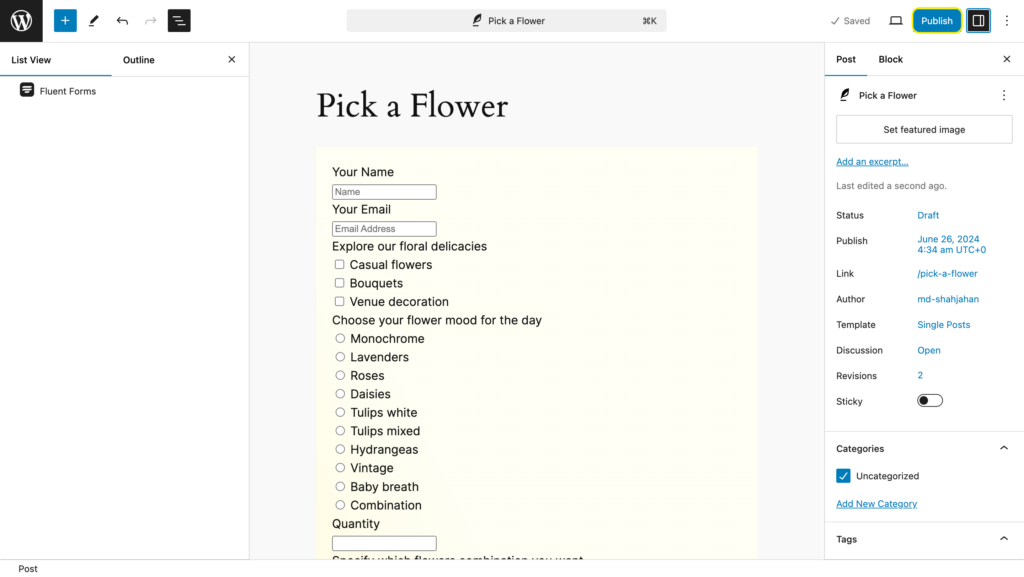
Your form is now embedded in the post. Publish the post and the form will be published.

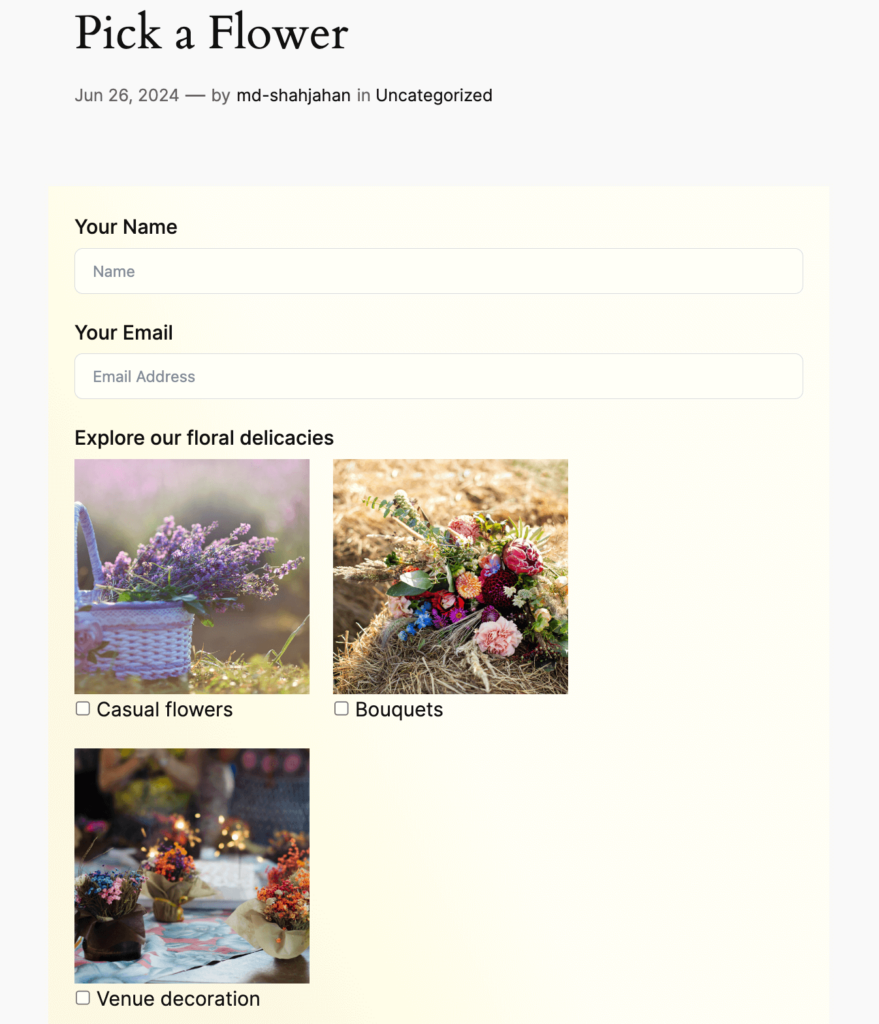
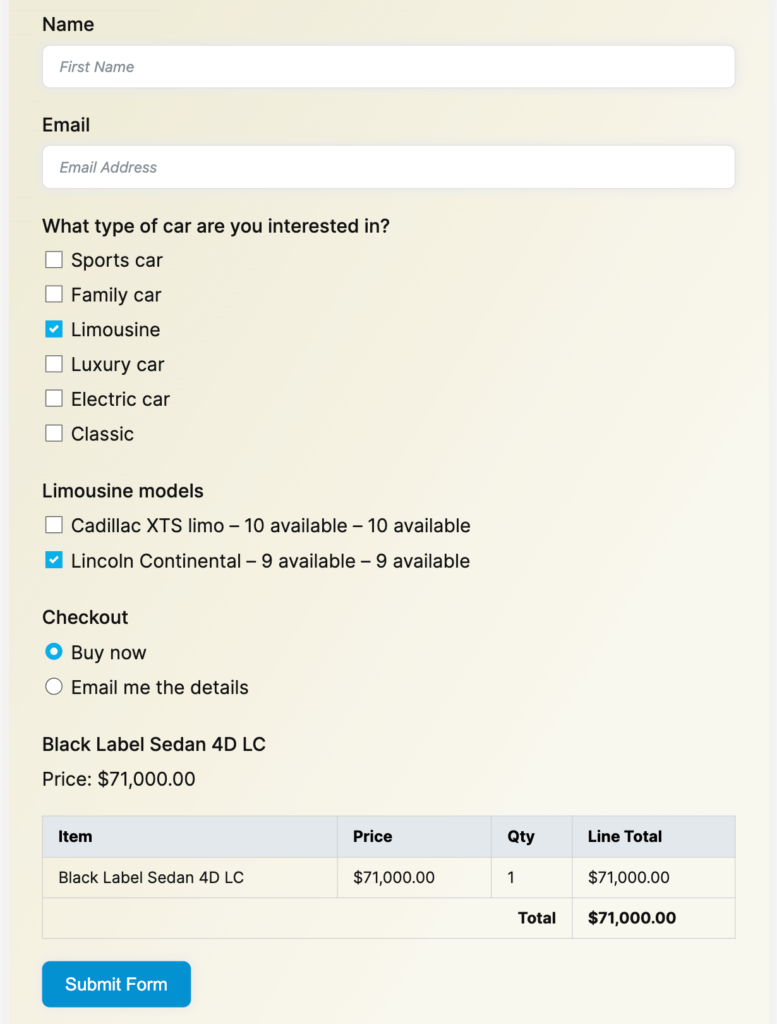
This is what the published form looks like in your post.

Now let’s see how to add a form by using shortcode.
Step 1:
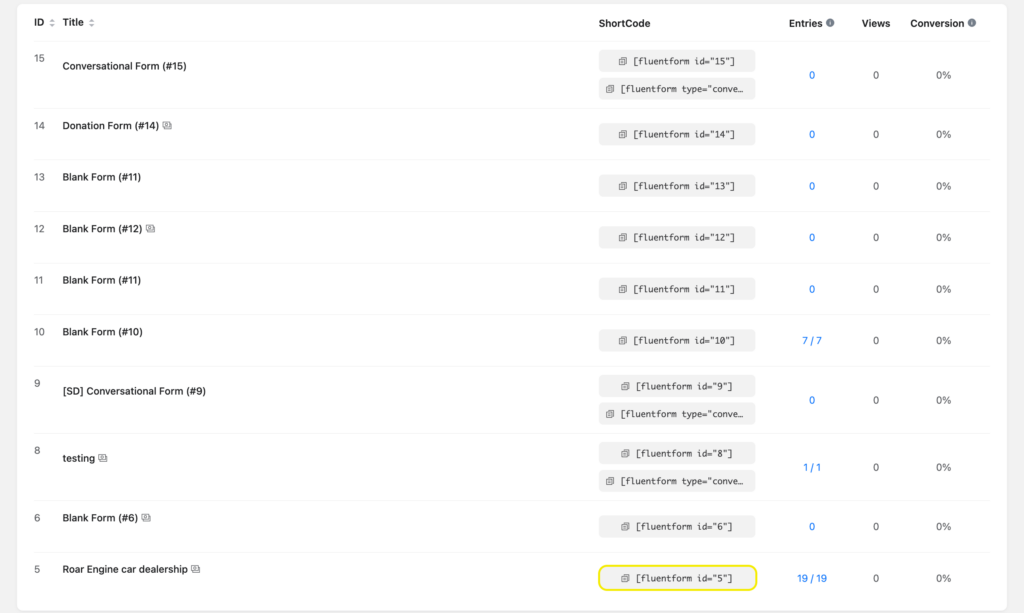
Copy the shortcode of the form you want to embed in your post.

Step 2:
Add a shortcode block.

Step 3:
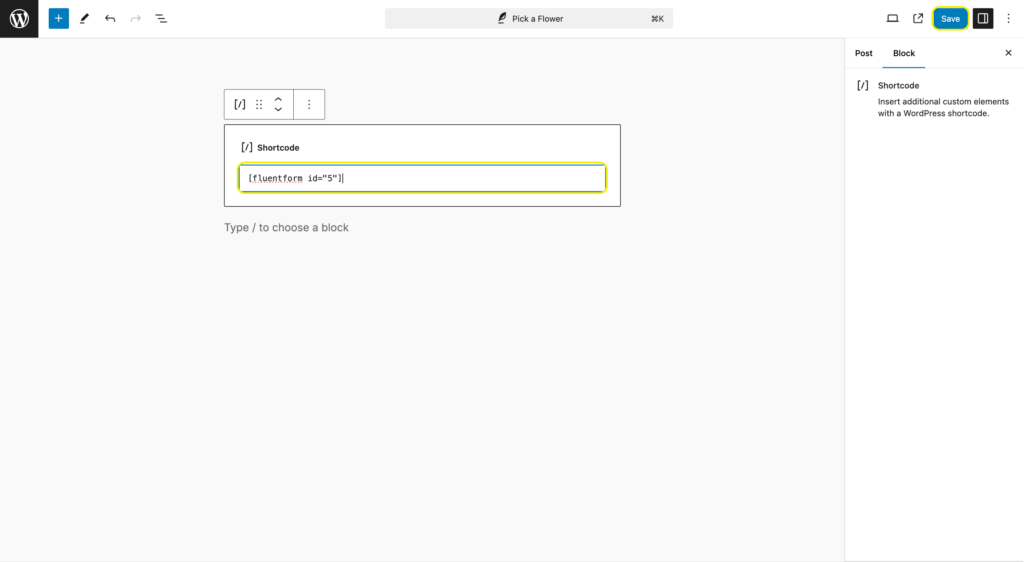
Paste the shortcode in the shortcode block. And Save the changes.

This is what the form looks like when published.

Related feature
Creating forms in the Elementor widget
You can style and publish your forms on a page using the Elementor widget.
Creating forms in the Oxygen widget
Allows you to style and edit your form in the Oxygen page builder widget.







Leave a Reply