Use WordPress Form Shortcode to Embed Forms Easily

The phrase “Shortcode” may be familiar to you if you’ve been using WordPress for a while or just started recently. The incredible capability of WordPress form Shortcodes allows users to do cool stuff with the forms quickly and effortlessly. You can accomplish almost anything using Shortcodes. Now you must be wondering what Shortcodes are and how they are used in WordPress.
In this article, we are going to explain what Shortcodes are and how you can WordPress Form Shortcode to embed forms. So without any further ado, let’s jump into it.
Shortcodes – what and how?
According to W3Techs, more than 63% of all websites use WordPress as their content management system (CMS). One of the reasons WordPress is currently the most popular CMS is because of its open-source nature and high customizability. But if you are not a developer, WordPress functionalities might seem limited to you. That’s where Shortcodes come into play. Without any prior knowledge of the underlying code, you can go some extra mile using Shortcodes.
A Shortcode is a brief segment of code that serves a specific purpose for your website and is denoted by square brackets like [this].
You can place it pretty much anywhere you want and it will add certain functionalities to your website. For instance, you can use Shortcodes to show galleries, videos, or even forms.
Many WordPress plugins include their own Shortcode(s), which you may need for their proper functioning. This feature makes things much simpler and easier to do. Let’s see how it is done in WordPress forms.
How to use WordPress form Shortcode
Creating a WordPress form requires form builder plugins. There are so many choices out there when it comes to form builder plugins. The most lightweight and fastest of them is Fluent Forms. This form builder plugin is packed with tons of amazing functionalities and is capable of designing almost any type of form you might need.
Among so many features of Fluent Forms, Shortcode enables you to display your form anywhere on your website. Using WordPress form Shortcodes, you can bring your form live on your website in seconds. Let’s see how to use Shortcodes in Fluent Forms.
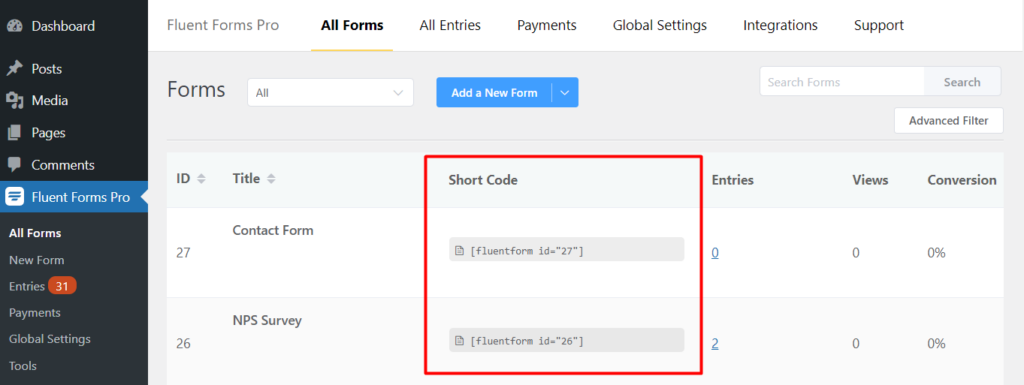
You can find the Shortcode in the All Forms window of Fluent Forms. Hover over Fluent Forms in your WordPress dashboard and click on All Forms. You will see the list of all the forms that you have already created. There is a column for Shortcodes where you will find the Shortcodes for each of the forms.

Just click on the Shortcode to copy it.
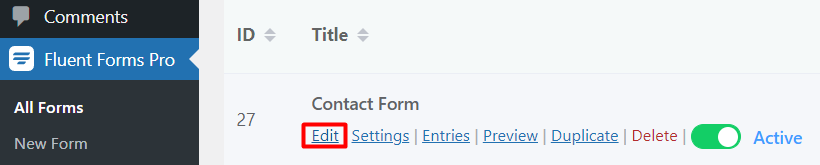
Alternatively, you can create a new form using Fluent Forms or if you have already created one, go to the form editor window of that form by clicking on Edit.

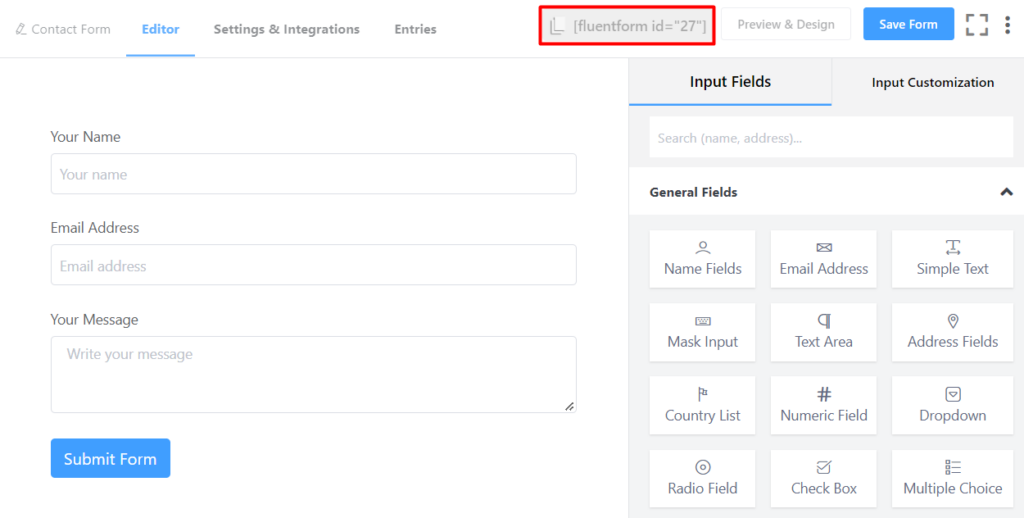
You will find the Shortcode on the top right section of the window.

Again, clicking on the Shortcode will automatically copy it for you.
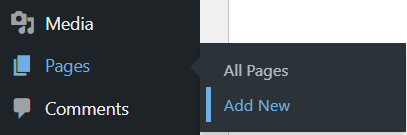
Now that you have copied the Shortcode, it’s time to place it. Create a new page/post or edit an existing one where you want to add the Shortcode.

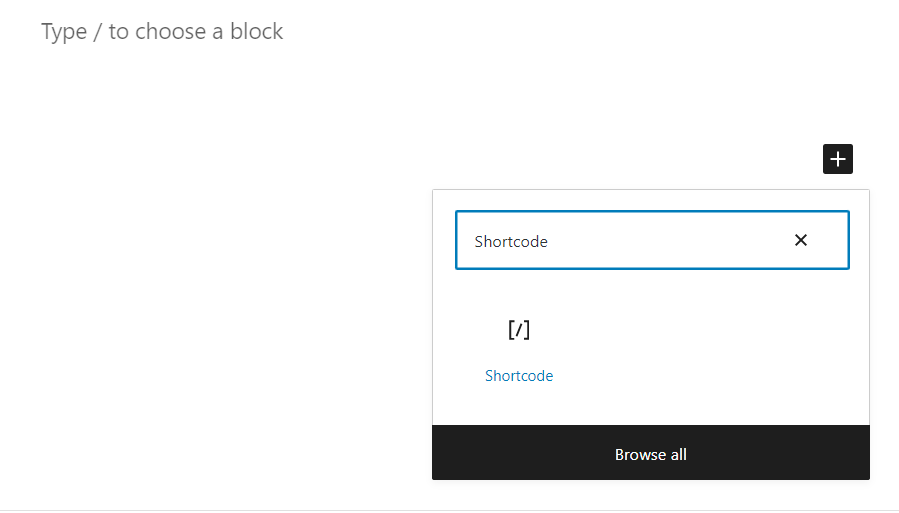
Then, click on the Add block (+) button to insert a Shortcode block. Search for Shortcode and select it.

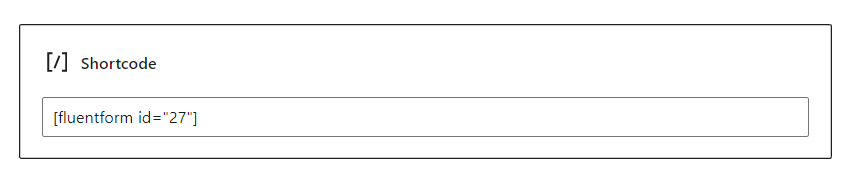
Paste the Shortcode that you copied earlier inside the block.

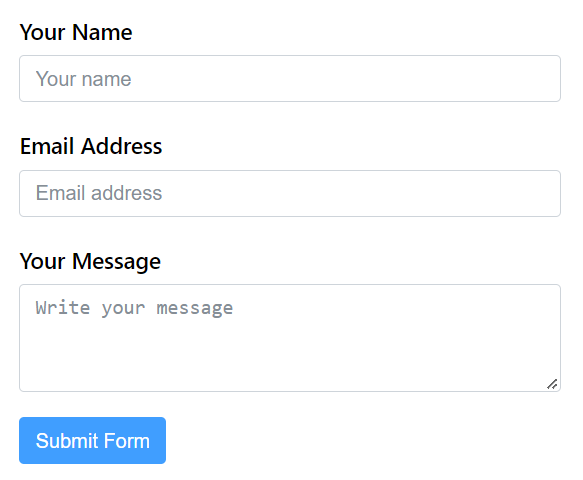
Click on Save draft if you want to preview it before publishing. You will see the form appears in the place where you put the Shortcode.

Conclusion
WordPress Shortcodes make your life much easier regarding WordPress web development. In this article, we explained what Shortcodes are and demonstrated how they could be used to embed forms easily on your WordPress site.
Follow our social media channels for more tutorials like this, and let us know what else you tried to do with Shortcodes.







Leave a Reply