How to Create Job Application Forms to Collect Applicant Data

A job or employment application form meets the needs for accepting applications from prospective candidates for a variety of roles within your company. An online job application form works as a single solution for accepting applications for diversified posts.
It helps you get aspirants connected even when your company has no openings. It also serves the purpose of current job circulars for positions offered in the future.
An employment application form with proper integration can be a useful resource for the ongoing and upcoming recruitment process of your company.
How a job application form helps your business
Do job or employment application forms fulfill the needs of the job/career page of your website?
Yes, they do.
Besides being the permanent repository for collecting job applications, job application forms help you categorize candidates and collaboratively assess their strengths.
Timeless application collection
You can activate and deactivate the application form at any time, just like the other forms. As you own the site, you can collect new applications 365 days a year. Candidates can apply for different positions even when there is no active recruitment process going on in your business.
Requires no third party
For the ultimate data privacy and to avoid additional charges, it’s always better to avoid third-party-powered job listings.
Collects required data only
When you use a new application form to customize a template, you can ensure that summarized applications are designed with the required fields.
Easy to fetch old applications
When you use an online job application tailored for your site, you have complete control over the entries. Simply fetch the entries and utilize the data whenever you want.
Necessary fields for an employment application form
Basic fields for identity and address
You can start with the very basic fields, like the name field and email address. You can also choose the address and specify it with the zip code or address autocomplete.
Phone/mobile field
The phone/mobile field with ‘validate phone number’ and ‘auto country select’ keeps the job from finishing faster. Or you can alter it with a numeric field as well.
Dropdown for department/post selection
The dropdown field in the employment application helps the candidate select the department that is supposed to offer openings. It also keeps you updated about the applicant’s expertise field soon after opening the form.
Time/date field for date of birth
Besides selecting the date of birth, this field also allows you to know when the applicant can join your office if selected.
Multi-column field for employment history
Most of the time, the candidates have multiple job experiences. Writing down every detail about every one of the previous jobs is troublesome and not necessary either. A multi-column field has great use in that case, saving time and making it more engaging.
URL for current company, portfolio site, and LinkedIn profile
If the form has a URL field, you can use this for different purposes. Applicants can use that for sharing their current or previous company’s website link, LinkedIn, and other social media profile URLs, portfolio site address, etc.
Image and file upload field for photo and CV
You surely need a clear photo of the aspiring persons who want to join your business. Besides, required documents, CVs, reference letters, etc, can be accepted if the form possesses a file upload system.
Rich text input for a cover letter
Not every time a simple text field makes the applicant drop or write a cover letter. So, the field should contain a rich text input that contains bold/italic, linking, alignment, number/bullets, and formatting, undo/redo.
When you allow the applicants to write the cover letter rather than copy-pasting it, you are more likely to have a tailored application submitted by the applicant.
Numeric fields for salary expectation
Using the numeric field helps keep the salary expectation open to the candidate. Anyway, if you want to keep it limited, you can use the range slider.
Radio fields for open-ended questions
You can use radio fields when you want the candidate to only provide the answers in a short command. Suppose you want to know if the candidate is eligible for an in-person interview or a virtual one, you can directly ask using the radio field that provides yes/no options.
Save and resume field
The save and resume field helps the user get engaged, especially when the form is longer than usual. Users can easily get back to exactly where they paused the application form and resume instantly.
The three options Fluent Forms offers to create online job application forms
Fluent Forms, the fastest WordPress form builder, provides you with all three types of form-building experiences– create a new blank form with the drag-and-drop form builder, choose a template, or create using AI.
Use job application templates: customize if required
You can use the templates designed for specific purposes and add, delete, or customize fields if required. The tailored templates save you time deciding which primary fields you require, the element labels you need, and the sequence of fields you need to maintain.
Create using AI: edit to make changes
As we are all now used to giving prompts rather than commanding manually, a good prompt will help you build a better form. The more specific your prompt is, the better results Fluent Forms AI form builder provides.
Create a new blank form: implement your ideas
Fluent Forms has 60+ input fields with easy customization options, so you can easily build a fresh form to meet your expectations. The simplest customization allows you to have a faster form-building experience.
Simple steps to create a job application form on WordPress
WordPress is set with needs-specific plugins like Fluent Forms, which serve your purposes as you desire. Fluent Forms, as the fastest contact form builder plugin for WordPress, enriches your form-building experience.
Besides, you can create using AI with a single command, and create using a template with a one-time solution; you can also have a simple path to create a new blank form using Fluent Forms.
Let’s lead the tutorial blog, taking Fluent Forms as the preferred form builder.
First, you need to install and activate Fluent Forms on your WordPress site.
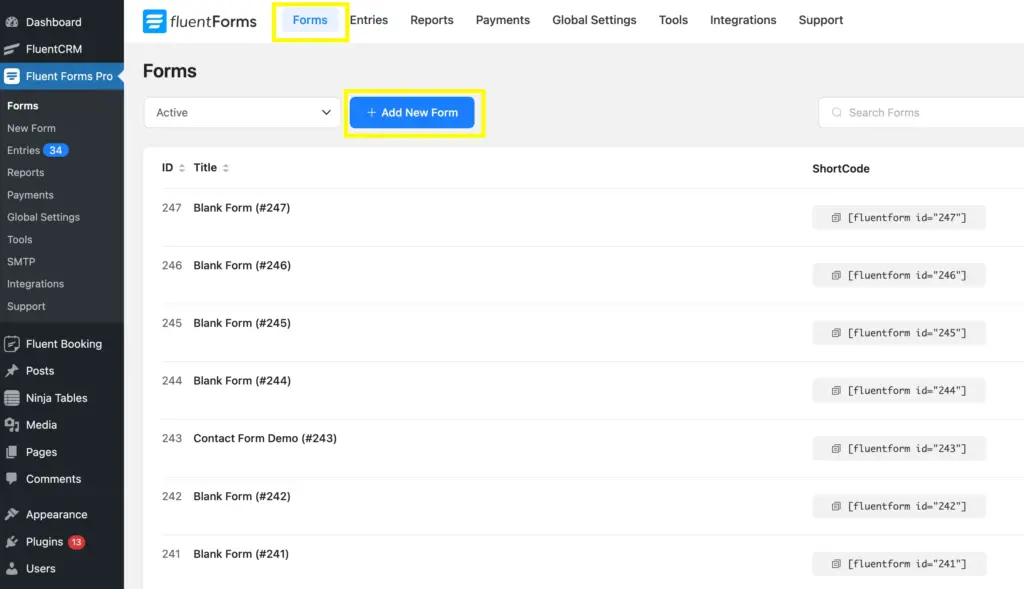
Now, go to the Fluent Forms dashboard, and then Forms, click on the Add New Form button, which will give you options to consider for building a new form.

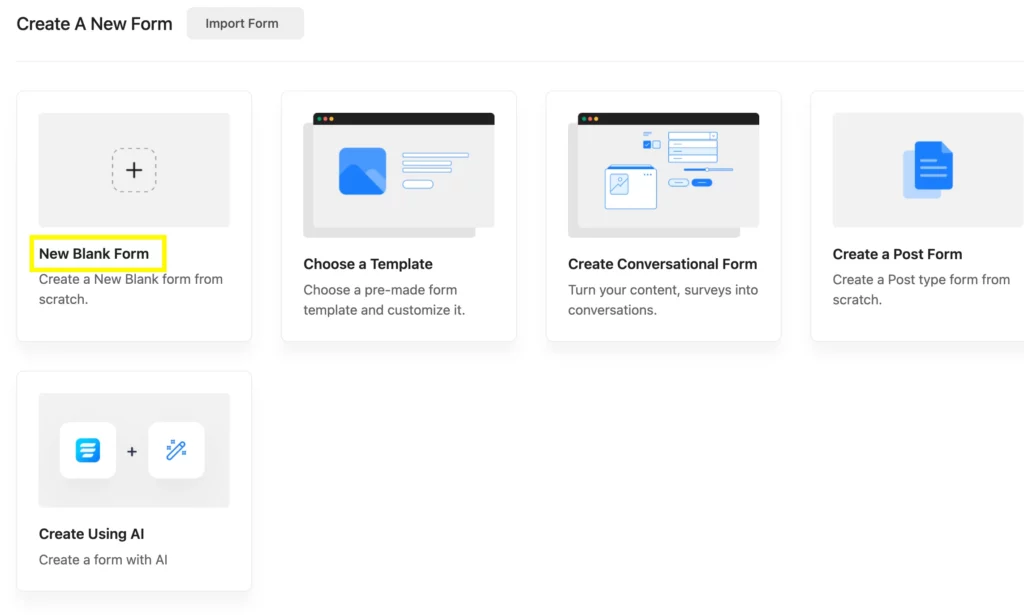
After clicking on the Add New Form button, you will get the method of how you would like to build a form. Here we will select New Blank Form to create a completely fresh job application form.

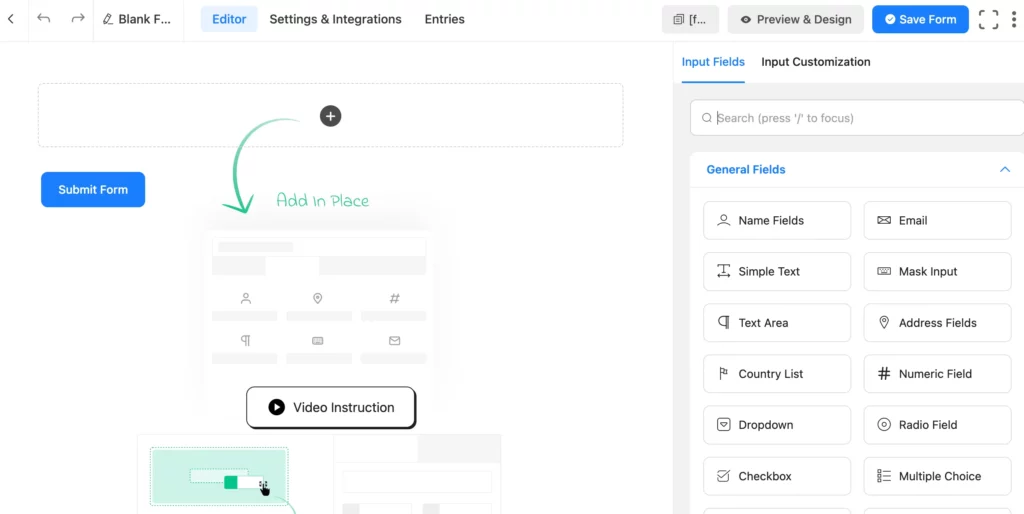
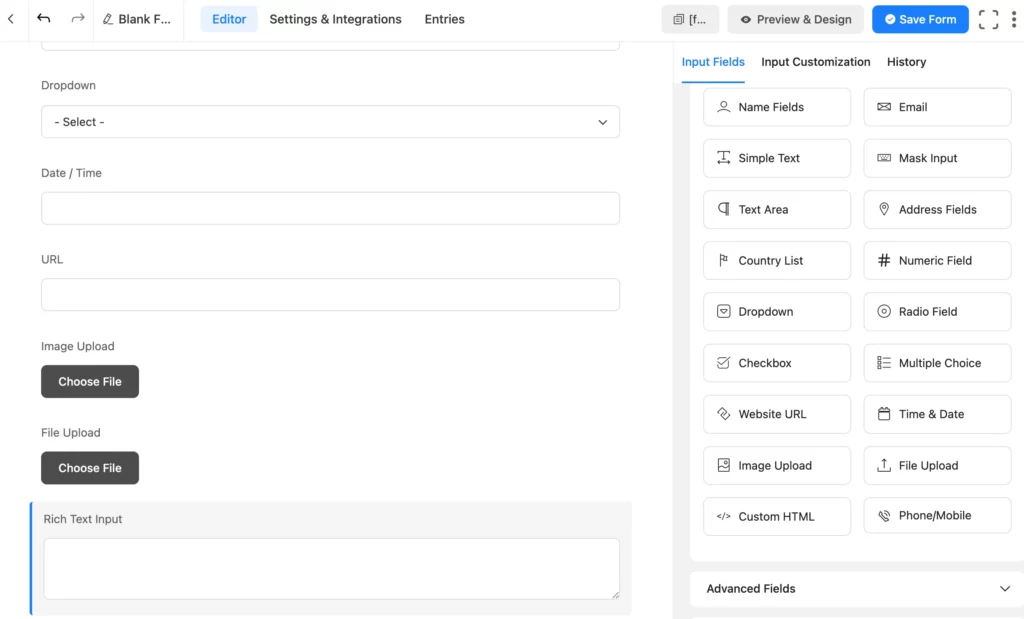
After clicking on the New Blank Form, the editor page will open, which looks like the image below. You can choose the fields from the right side by clicking on them, or you can also drag and drop the fields.

Step 1: Add required fields
You can add the required Input Fields from the options you get on the right side. Just drag and drop or click on the field name.
Here, we will select the fields mentioned earlier.
So, here you will see several general input fields: Name Fields, Email, Address Fields, Numeric Fields, Dropdown, Website URL, Time & Date, Image Upload, File Upload, Phone/Mobile, and Radio Field. Here I’ve also included advanced fields: Rich Text Input and Save and Resume, which will eventually be helpful to collect a proper and tailored cover letter provided by the applicant.

Step 2: Customize the fields
Improved customization gets you a more tailored output. It makes your form stand out in such a manner that it brings clarity and engagement.
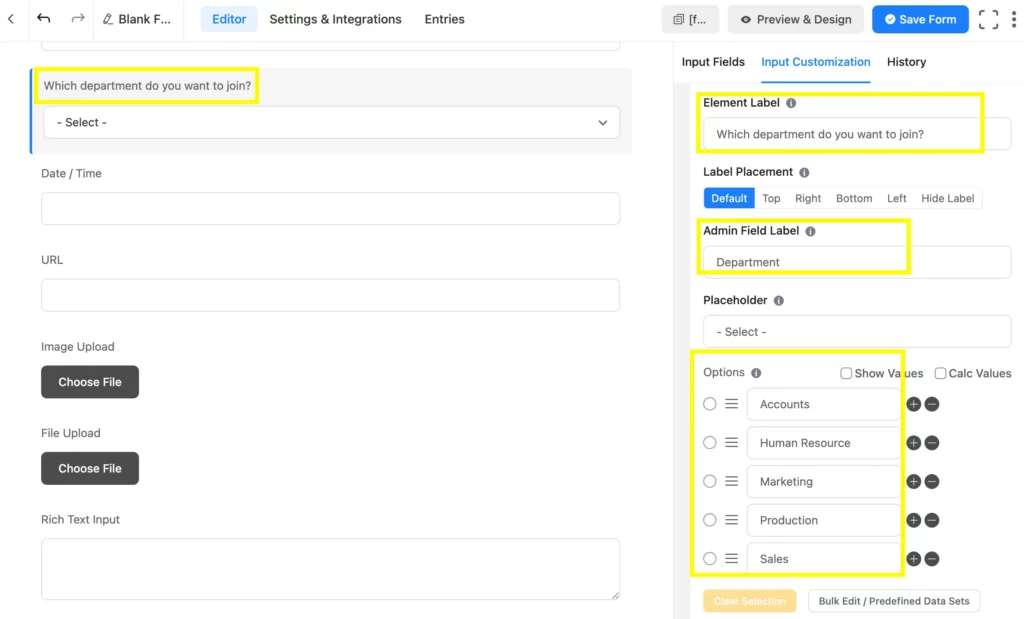
You can simply click on the field you want to customize and make a variety of changes.
Here, we will take the Dropdown field as an example. I’ve customized the Element Label, Admin Field Label, and Options.
I’ve also made several customizations in the form, which we will find on the preview.

Note: don’t forget to save the form by clicking on the Save Form button in the top right corner of the editor page before every time you leave the page or once the form-building is done.
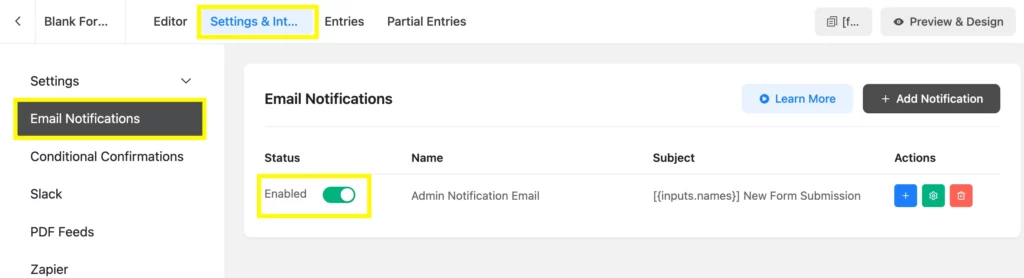
Step 3: Enable notification
Simply enable the Email Notification from the Settings and Integrations of the form.

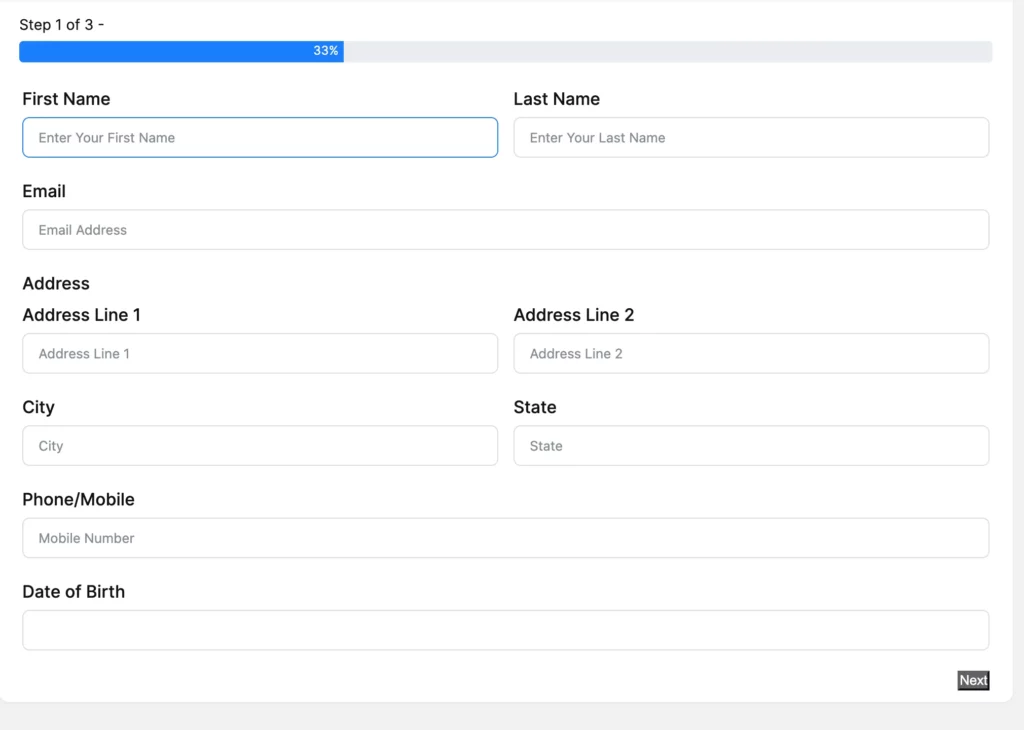
How it appears
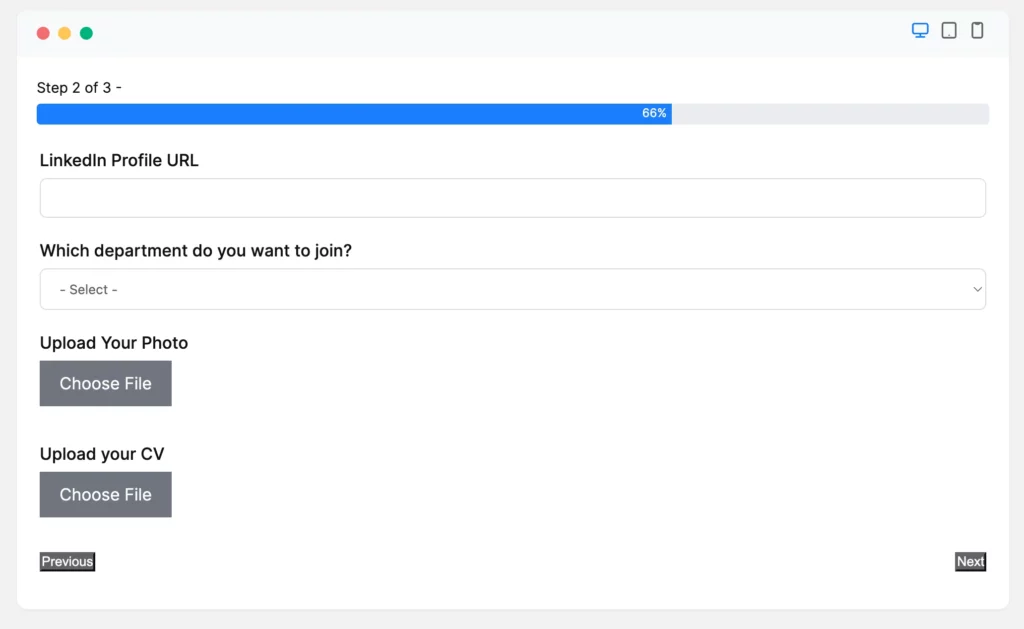
As a job application form contains many fields and needs consistency, here you will see the form made as an example has 3 steps powered by the Form Step field. So the preview will show 3 steps of the form:

2nd step –

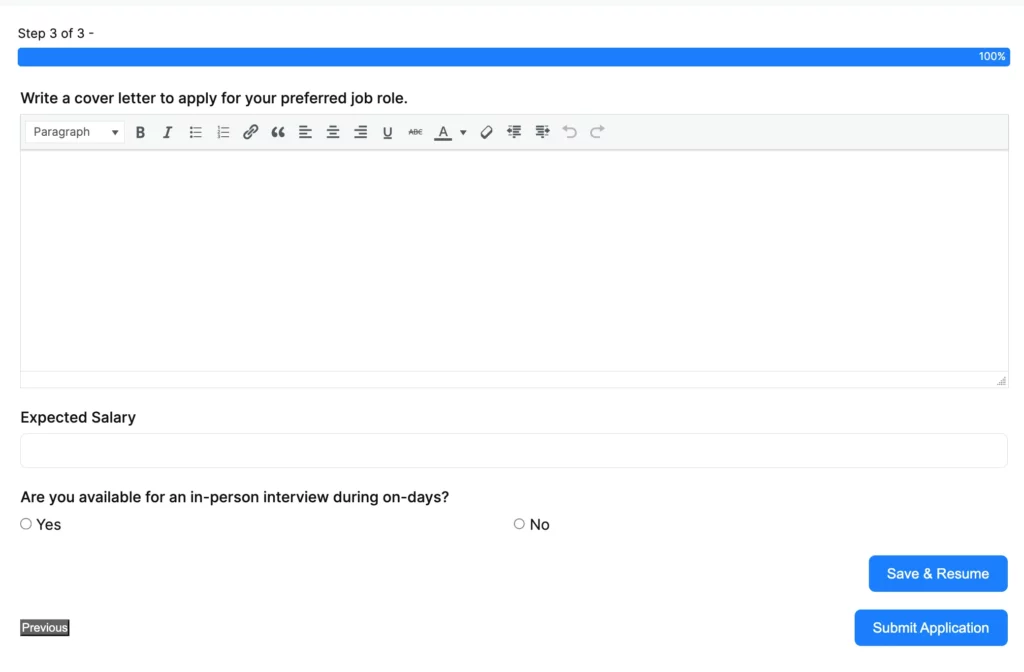
3rd step –

One smart move can make a difference
A web form can turn an occasional visitor into a regular visitor. The more responsive forms you post, the more engagement you get from the visitors.
A job application form can attract a good number of applicants to submit data, and an organized form allows you to filter the submitted data to categorize applicants when possible. Designing the employment application forms with conditional logic, multi-column fields, advanced form styler, and similar Fluent Forms features can make it impeccable.







Leave a Reply