Create a WordPress BMI Calculator for Health-Focused Website

Do you want to add a BMI calculator to your health and fitness-focused website? If your business offers health and fitness products or services, a BMI calculator on your website can be a great addition. It can also drive a considerable amount of traffic to your website, which will eventually lead to higher revenue.
On top of that, adding a BMI calculator is easier than you think. In this article, we will show you how to create a WordPress BMI calculator. So, let’s get started!
What is a BMI calculator?
Body Mass Index (BMI) is a measure of body fat based on an individual’s weight and height. It is a commonly used tool to broadly categorize people as underweight, healthy, overweight, and obese.
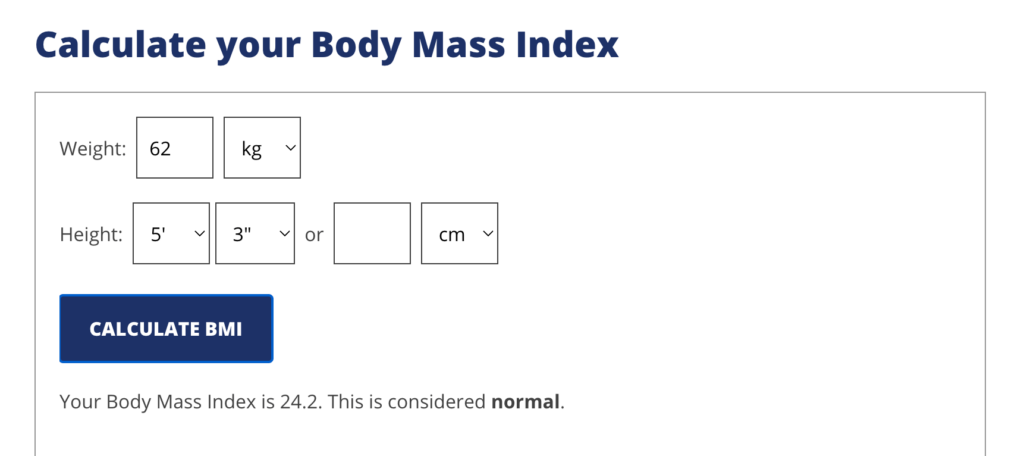
To calculate BMI, you need to know your weight and height in the correct measurement unit. Once you have this information, you can enter it into the BMI calculator, which will then calculate your BMI.
The formula for calculating BMI is –
BMI = Weight (kg) / Height (m)2
The result is then presented as a number, which helps you understand if your weight is within a healthy range. Some examples of BMI calculators are the ones on the official website of the National Health Service (NHS) and Diabetes Canada.

Why create a WordPress BMI Calculator?
If you offer products or services related to the health and fitness industry, a BMI calculator on your business website can be a helpful tool. It can be especially useful for people trying to assess their risk for health problems related to being overweight or obese.
You can also take advantage of the WordPress BMI calculator to generate leads. By offering a BMI calculator on your website, you can collect email addresses from visitors who are interested in receiving more information about health and fitness.
Now that you know why you need a BMI calculator for your WordPress site, let’s create one.
How to create a WordPress BMI calculator
To create a BMI calculator for a WordPress website, all you need is a plugin that takes numeric inputs from the visitors, calculates the BMI and shows the result. One great plugin which is capable of doing all these is Fluent Forms.
It is the most lightweight and smartest plugin for real-time calculations based on user inputs. But Fluent Forms doesn’t stop here; it is packed with tons of powerful features like –
- Drag-and-drop form-building interface
- Conditional logic
- Dozens of useful pre-built form templates
- Conversational forms
- Multi-column form layout
- 45+ native integrations
- Payment feature
As we have selected the right tool, let’s dive into the process of making a WordPress BMI calculator.
Step 1: Install Fluent Forms
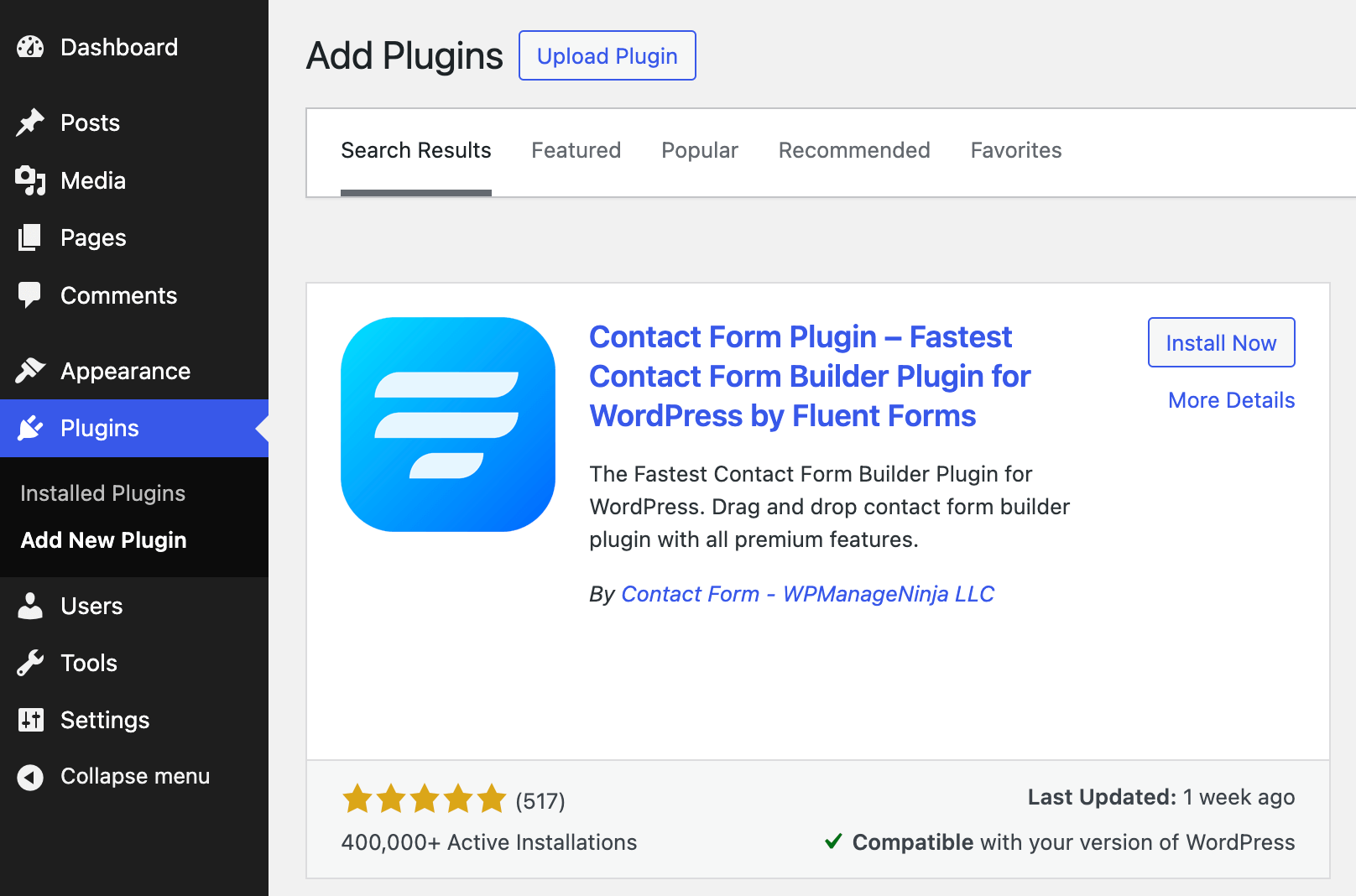
Installing Fluent Form is similar to installing any other WordPress plugin. Go to Plugins from your WordPress dashboard and click on the Add New Plugin button. Search for Fluent Forms, install and activate it.

You need to upgrade to the Pro version of Fluent Forms to use the Numeric Field feature. With Fluent Forms Pro, you can reveal a whole bunch of extra features and functionalities.
Step 2: Create a BMI calculator
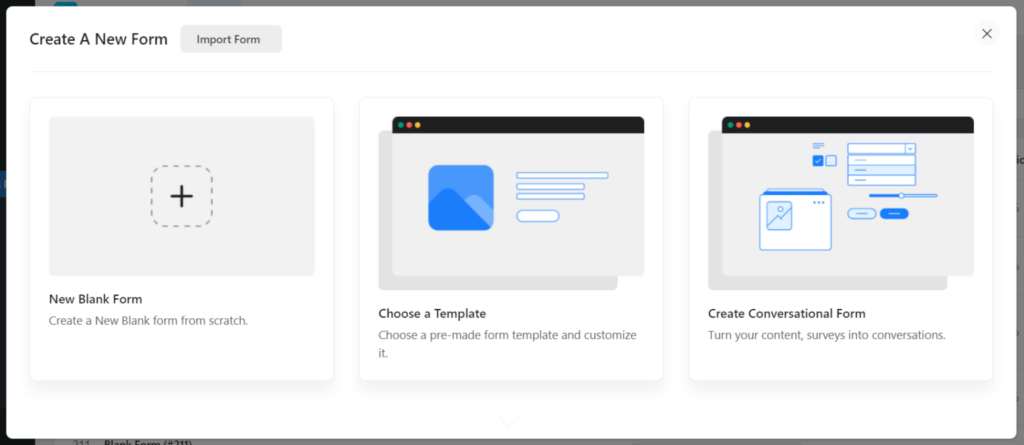
Now, hover over Fluent Forms Pro on your WordPress dashboard and click on New Form > New Blank Form to start creating a BMI calculator.

You will be landed on the form editor interface. Rename the form by clicking on the top left corner of the form editor.

To give your BMI calculator a title, add a Custom HTML field and customize it.

Now add a Numeric Field. Customize the field by changing the Element Label, Placeholder and other necessary settings.

Similarly, add another Numeric Field for collecting information about height. Use Placeholder to mention the appropriate unit of measurement.

To calculate the BMI, add one more Numeric Field to the form editor and make the following changes –
- Hide the Element Label.
- Insert ff-hidden in the Element Class from the Advanced Options tab. This will keep the field hidden.
- Check the box beside Enable Calculation and put the following code as the Calculation Expression.

round(({Name_Attribute_of_Weight}/({Name_Attribute_of_Height}*{Name_Attribute_of_Height_1})),0)Put appropriate name attributes of the respective fields in the above calculation.
These changes will allow you to show the calculated BMI once a user provides the necessary data and clicks on a button.
Lastly, customize the Submit button.

Don’t forget to click on the Save Form button.
Step 3: Show calculated BMI
Now go to the Settings & Integrations tab. Customize the Message to show. Here you can use the appropriate shortcode to show the calculated BMI from the submitted data.

That’s all! Your BMI calculator is all set to be published on your website.
Step 4: Display the calculator on your website
You can display the BMI calculator on your WordPress site in three ways.
First, you can use the Gutenberg block editor to choose the BMI calculator you have just created. Click Add New Page under Pages in the WordPress dashboard’s left sidebar. Give the page a title.
In the block editor’s blank area, click the plus (+) sign or insert a forward slash (/). Then enter Fluent Forms in the search box and choose the BMI calculator.

Fluent Forms’ Shortcode feature is a second option that you can use to show the calculator. The shortcode is found at the top of the window that displays the form editor.

Click on the shortcode to copy it and then paste it using a shortcode block anywhere you want to display the form on your website.

The third approach, which is the most impressive one, is to display the BMI calculator on a dedicated landing page. To do this, go to Settings & Integrations > Landing Page. Check the box to Enable Form Landing Page Mode. The landing page is fully customizable to match your brand identity.

Try out the BMI calculator below:
Your data will be automatically deleted after form submission. We don’t store them.
Wrapping up
In this article, we showed you how you can create a WordPress BMI calculator. It’s a great way to add valuable functionality to your website. With little effort, you can provide your visitors with a useful tool that helps them calculate their body mass index, track their progress, and achieve their fitness goals.
The capability of Fluent Forms doesn’t end here. You can create almost any kind of calculator, interest rate calculator, car loan calculator, sales tax calculator, ideal weight calculator, you name it.







Leave a Reply