How to Create a WordPress Booking Form

Nowadays, online booking forms are a crucial need for any business. It doesn’t matter if it’s about booking an appointment, buying tickets to an event, or making a reservation online. Booking forms allow customers to easily book appointments online. So, do you also want to let your clients book an appointment directly from your website? Then this article is for you.
This post will show you how to make a hassle-free WordPress booking form using a robust plugin. First, let’s see if WordPress is the best choice and plugin you can use to design a booking form for your online business.
Is WordPress the right choice to create a booking form?

When you browse the web, you’ll come across WordPress websites. The current percentage of WordPress hosting websites is 37% of all websites and 60% of content management systems (CMS).
Furthermore, WordPress is far easier to operate than other platforms like SAAS, Web.com, Wix, domain.com, etc.
Besides, WordPress provides many plugins to make your website building smoother. As a result, you can focus on other things in your business. Form builders are one of them.
With a WordPress form plugin, you can make custom-made booking forms that can automate the booking process without hassle. Moreover, booking forms are not just bound with making appointments but also can process the payment option with a quality form builder.
A perfect WordPress form builder can also set up email reminders to improve the quality of customer experience, which can remove the struggle of annoying admin work. Apart from these things, some other benefits of using WordPress for booking forms are:
- Easy to use
- Flexible functionality
- All the information is stored in the dashboard
- Responsive UI and UX design
- Eliminate manual process
- Automate data collection
- Collect relevant information with specific form plugins
That being said, let’s find out the best form builder to make WordPress booking forms.
How to choose the best WordPress booking plugin

Creating a booking form in WordPress can be easier if you choose the right plugin. But the real question is how to select the best WordPress booking form plugin for your website. Many form builders store data through third-party tools you can’t easily access. Besides, they offer limited customization and control the number of responses too.
Even when one is good in features, the price is high. But you don’t need to worry at all because Fluent Forms is here to the rescue- the fastest and most lightweight tool in the WordPress repository.
It comes with tons of features and functionalities. From creating simple registration forms to beautiful conversational forms, from quizzes and polls to a WordPress booking form, Fluent Forms gives the full flexibility to scale up your business.
Why is Fluent Forms the best WordPress booking form in the market? Because:
- Simple drag-and-drop features to design forms without coding
- A lot of pre-built booking forms
- Payment options
- Giving features for making WordPress booking forms, like Containers, Radio, Multiple Choice, Form Step, Ratings, Checkbox, Net Promoter Score, Range Slider, etc.
- Conversational Forms
- Global Styler to design your form beautifully
- Export data as CSV, Excel, ODS, JSON
- Third-party integrations to trigger email notifications, and other tasks
In a nutshell, Fluent Forms comes with a complete solution to craft every type of form you need for your website. Now, let’s create a WordPress booking form with the plugin.
Make a WordPress booking form with Fluent Forms
We follow these seven steps to make a hotel reservation form in WordPress.
- Create a hotel reservation form
- Make it a multi-step form if you want
- Set up the payment option
- Style your WordPress booking form
- Configure the layout of the form
- Set up email notifications
- Publish the form
Let’s discuss the steps in detail for better understanding.
Step-1: Create a hotel reservation form
Move on to your WordPress dashboard, and select Fluent Forms. Then go to the All Forms section. Here click on the Add a New Form button.
Now a pop-up window will be open. Select either the New Blank Form option or the 70+ pre-built templates here. We are choosing the blank form option.
Click the Blank Form button from the top left corner to name your form.
Hereafter, drag and drop the necessary fields related to the hotel room booking form in WordPress. We are adding the basic fields you can’t do without, like name, email, and number, on the right sidebar from the general input fields section to collect basic information about clients.
Click on the edit icon of the respective field, or move on to the input customization section to set up the admin field label, label placement, or required options. We are marking the email field as required so clients won’t miss any information.
And ticking “yes” for the Validate Phone Number option on the phone/mobile field. You can also set up the Default Country to validate the phone number.
General information is collected.
Step-2: Make it a multi-step form if you want
We will make it a long form, so we would like to design our form as a step form for a better user experience. Now, Move on to the advanced field section, and select the Form Step field from there.
You can customize the Paging Start, Page Break, and Page End sections as you require them to be. For example, we want to name our form steps General Information, Booking Queries, Payment Information, and Recommendation Page. Besides, we enable the per-step data to save mode, so any information won’t be missed.
Next, drag and drop the necessary field for the form’s second step. As we said earlier, we will add the booking queries here; we’re putting on the Two-column Containers, Payment Field, and Item Quantity fields here. Let’s add the payment field on the left of two column container and the item quantity field on the right.
Now, go to the input customization section of the Payment Item field. Here, set the Element Label, Payment Option, and other settings if you want. We’re setting the element label as a double room, moving the product display type on the checkbox selection, and keeping only one field here. Let’s name the checkbox field “double bed $50”, as we want to collect $50 dollar for each double room.
Next, move to the right-side container, which is the Payment Item option. Here, we’re placing the element label as “Number of Rooms”, product mapping with the double room field, minimum value 1, and maximum value 3, depending on the availability of the room.
Go to the Advanced Options of the customization to enable the Conditional Logic. Here, conditional logic is important to calculate the room price and number together.
Similarly, we are adding one more field with two column containers here and asking about the number of persons with the Numeric Field from the General Fields section and the check-in date and check-out date by the Time & Date field. Don’t forget to click the Save Form button from the top right corner when each step is complete. And this is the final look of this step.
Step-3: Set up the payment option
This section will show the user’s payment summary and payment method. Go to the Payment Fields option and select the Payment Summary and Method fields. The payment summary section will show the total payment based on the user’s selection of fields in the previous step. To the payment method, your users can choose from six available options, Stripe, PayPal, Mollie, Razorpay, Paystack, and Online Payment. You will get three among six options in the Payment Method field by default.
To set any of the payment options, you have to move on to the global settings of the form, choose any method from the Payment Methods, paste the API key, secret key, and publishable key of the payment module, and save the settings.
Now let’s get back to the form editor again. Here, you can also add a Coupon field if you have any.
Finally, let’s add some questions to the Recommendation part. Drag and drop or select the Simple Text and Multiple Choice fields from the General Fields section. In the text input section, we are asking for any special instructions and how did they know about us on the checkbox selection.
Now let’s have a look at the preview of the form.
Step-4: Style your WordPress booking form
Now you can add color and variations to your booking form with the global styler option. By clicking on the Preview & Design button, you’ll get the styler option on the right sidebar. If you choose Custom (Advanced Customization), you can give your form a look in your own way.
For example, you can customize the submit button style, Label Styles, Radio & Checkbox style, Placeholder, Active & Inactive color for the step form header, etc from the General settings option. Moreover, you can set the container style, and color from the Misc option.
Here is the final preview of the form
Step-5: Configure the layout of the form
In this step of making a WordPress booking form, we will show you how to set up the form layout with Fluent Forms. Move on to the Settings & Integrations section from the form editor. Here, you will get the Form Settings option first. In this section, you can set the form confirmation type, confirmation message, etc.
If you scroll down a bit, you’ll get the Form Layout, Form Scheduling & Restrictions, Advanced Form Validation, etc, options.
We are limiting the maximum number of entries as we want to collect a specific number of form submissions for specific time periods and purposes.
At last, don’t forget to save the settings.
Step-6: Set up email notifications
In this step, let’s set up the email notifications for this booking form. Go to the Email Notifications part. Set the email name, subject, and body.
Moreover, you can put a conditional logic to trigger the email after a specific form action, add media files, and do some advanced customization if you want. Finally, don’t forget to download and add FluentSMTP on your WordPress dashboard to send emails with Fluent Forms.
In the settings panel, there are other options like custom CSS/JS or Marketing & CRM Integrations. You can select any tool, like MailChimp, Drip, Active Campaign, ConvertKit, Constant Contact, Mailer Lite, and more for the email campaigns if you need.
At this moment, we don’t need these. So we are skipping these parts.
Step-7: Publish the form
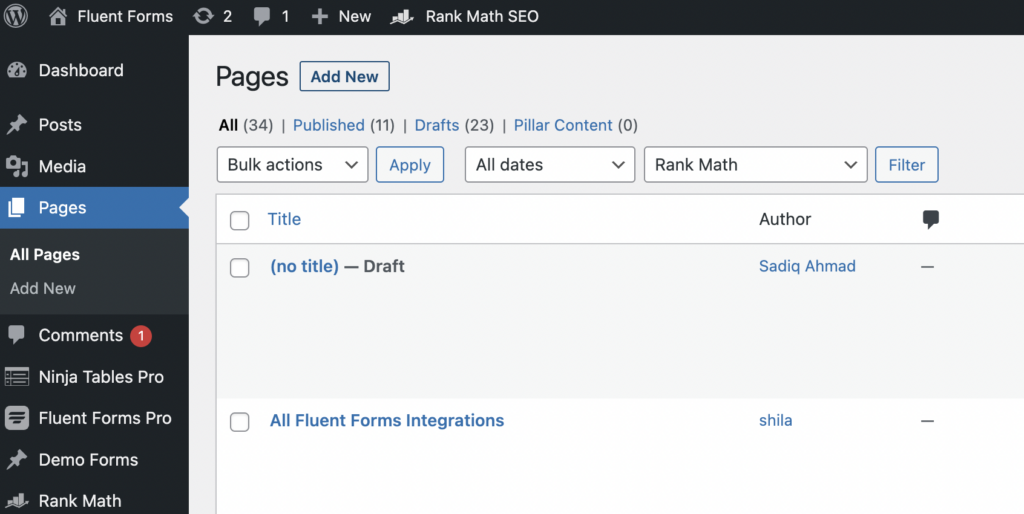
Publishing any forms with Fluent Forms is so easy and smooth. For instance, if you want to show your form in a dedicated page, just go to the pages section on your WordPress dashboard, and click on Add New button.

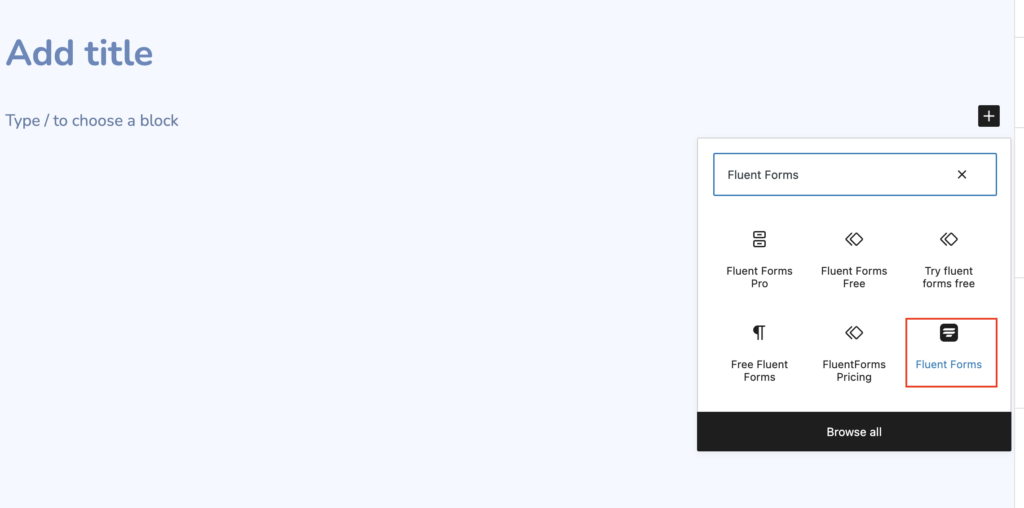
Then search for the Fluent Forms’ Gutenberg block by clicking on the plus (+) icon. Yes, you read it right, Fluent Forms has a dedicated Gutenberg block to design anything without any coding or addons.

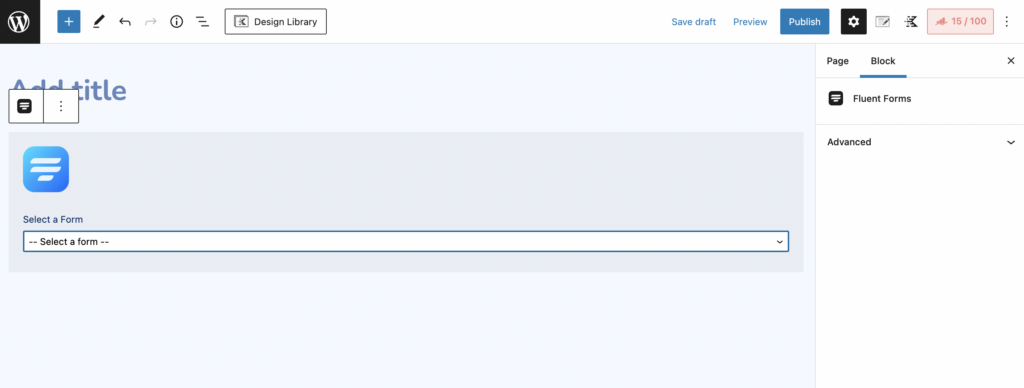
Now select the form and publish it on your website.

Follow the similar process to publish the form in any blog post as well.
There is another way to publish the form. You can just copy the shortcode of the form, and paste it anywhere on your website. It can be a blog post or page.
It’s a fun game, isn’t it? You can make any booking form, like booking a ticket online for any festival, program, train, bus, or plane seat to travel without any coding knowledge with Fluent Forms.
Conclusion
Making a booking form with Fluent Forms is as easy as pie. Additionally, you’ll have many fields and integrations to make your form fluent and manage your data smoothly. More so, Fluent Forms is the most lightweight and user-friendly form builder that 200K+ people keep their faith in.
4 responses to “How to Create a WordPress Booking Form”
-
All of this seems kind of pointless if the form can’t check for availability.
-
We’re planning to add some advanced features for booking forms in future.
-
Having the ability to integrate booking forms with an online calendar would be helpful.
-
We’re introducing a dedicated plugin for the booking process. The plugin name is FluentBooking, you can join the waitlist to get the plugin, when it will be launched. https://fluentbooking.com/
-
-
-








Leave a Reply
You must be logged in to post a comment.