How to Build a Maintenance Request Form in WordPress

If you are a responsible authority of a property where residents live on rent or have an agreement for maintenance, a maintenance request is a common term in your business.
Also, a maintenance or repair request concerns the agency or people who work in the maintenance service industry.
When there are property maintenance requests made often, a maintenance request form is a must-have.
In this tutorial blog, we will find out the simple steps to build a maintenance service request form on WordPress.
TL;DR
- Property authority or service providers display a maintenance request form to accept requests for repairs, replacements, or checkups
- Precise location and type of service, along with uploading a file/image, make a maintenance ticket perform better
- Steps to build a maintenance request form:
- Create a new form
- Add the required fields (e.g., Location, Dropdown, Checkbox, File Upload, etc)
- Customize the fields (e.g., Element Label, Options, etc.)
- Rename the form name, check the preview, get the shortcode, and publish the form
- Fluent Forms’ features, such as Address Autocomplete, PDF Generator, or Advanced Post Creation, can make a maintenance service form better
What is a maintenance request form, and how does it help
A maintenance request form is, in general, submitted by property residents or officials to request repairs, replacements, routine checkups, or performance improvement of equipment. Property residents use maintenance request forms to notify the concerned authority, ensuring the service is completed.
Who builds a maintenance request form
An online maintenance request form is generally displayed on the property management or authorized maintenance services provider’s website, which is accessible to the property residents.
Who submits a form for a maintenance service request
When the property authority itself is the maintenance service provider, only the residents are likely to submit a maintenance request form. When the property’s authority hires an authorized maintenance service provider, both the residents and the property can submit the form.
A maintenance service request is necessary for both parties– the service provider and residents. It brings clarity, urgency, details, and transparency altogether.
Let’s see how a maintenance ticket helps both parties:
- Defines the exact problem
- Specifies the type of service
- Notifies the authority instantly
- Helps prioritize the services
- Show detailed information when necessary
- Keeps the proper info and official documentation
- Helps the service provider get ready at once
Required form fields for a property maintenance request
So, before we dive into the steps of building an equipment repair or property maintenance request form, let’s see which fields make this type of form a useful one.
Address: You can add a field for Apartment/Flat No.
Type of services: Regular inspection/cleaning/repair/part replacement/scheduled service
Scope of services: Specifying whether it’s a HVAC/Plumbing/Electrical/Mechanical/Facility/other type of service, or a combination
Date: Since when has the problem occurred, and when are you available for repair
Equipment name/type: Like air conditioner/door/sink, etc.
Urgency: Defines whether it’s the most urgent, moderate, or not urgent
Text area: to describe the problem elaborately
Image/file upload: for further visual clarity
Steps to build a maintenance request on WordPress
Whether you use a template, create using AI, or build a fresh form on a blank editor page, creating a maintenance or repair request form is simple on WordPress, especially when you have the right form builder plugin, such as Fluent Forms.
Why did I say ‘the right form builder’?
Because you need form-building simplicity and while expressing the pin-points.
Now, let’s explore the steps to build a maintenance request form using Fluent Forms.
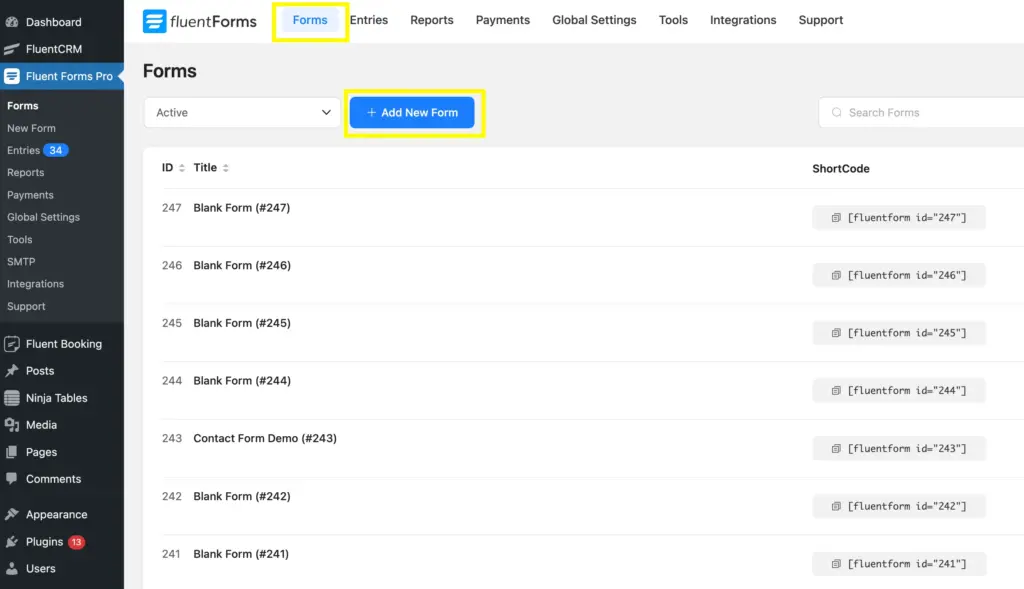
Step 1: Create a New Form
First, go to the Forms page of Fluent Forms, and then click on the Add New Form button. This will provide you with a few options for form creation.

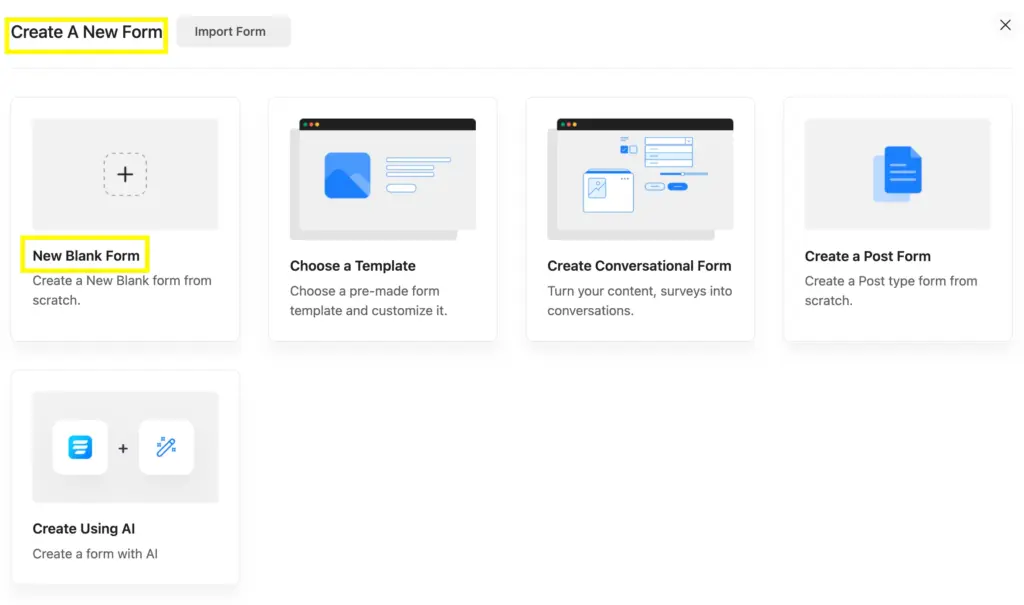
After clicking on the Add New Form button, a few options will appear to create a new form. Let’s take the New Blank Form option to give the maintenance request form a new look.

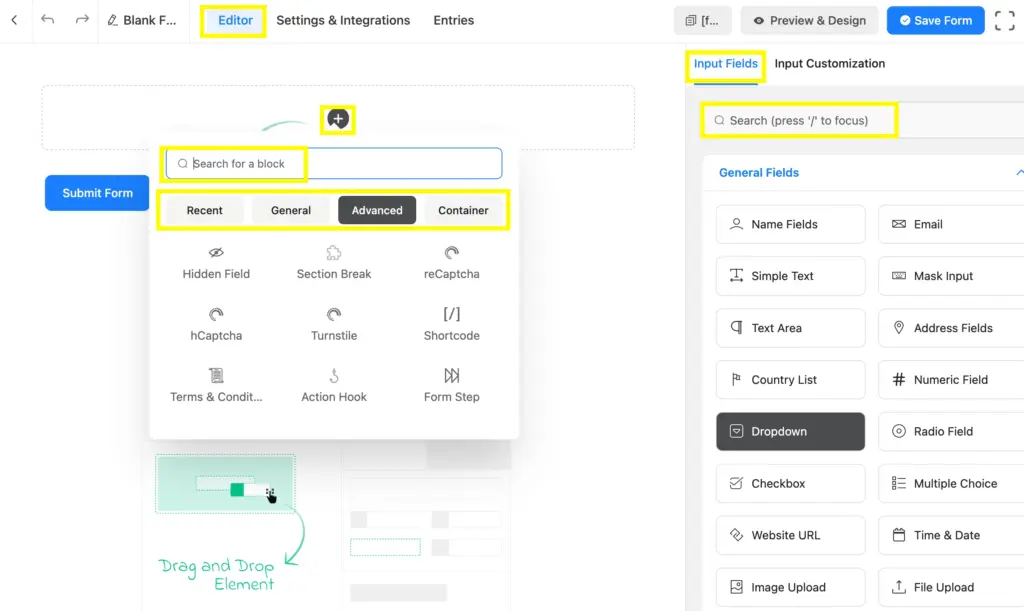
Step 2: Select and add the input fields
In the very start, let’s look at the Fluent Forms form editor page, where both selecting and adding the fields are simple.
In the centre of the page, you can see how easily you can add fields by clicking on the + icon. You can also search the field and filter the field type here.
And, on the right side of the editor page, you can select the Input Fields or search.
As Fluent Forms is a drag-and-drop form builder, you can drag any field and drop it to the required place.

Now, you can simply add the fields to the form. You don’t even need to do it serially, as you can drag-and-drop to change the form’s position.
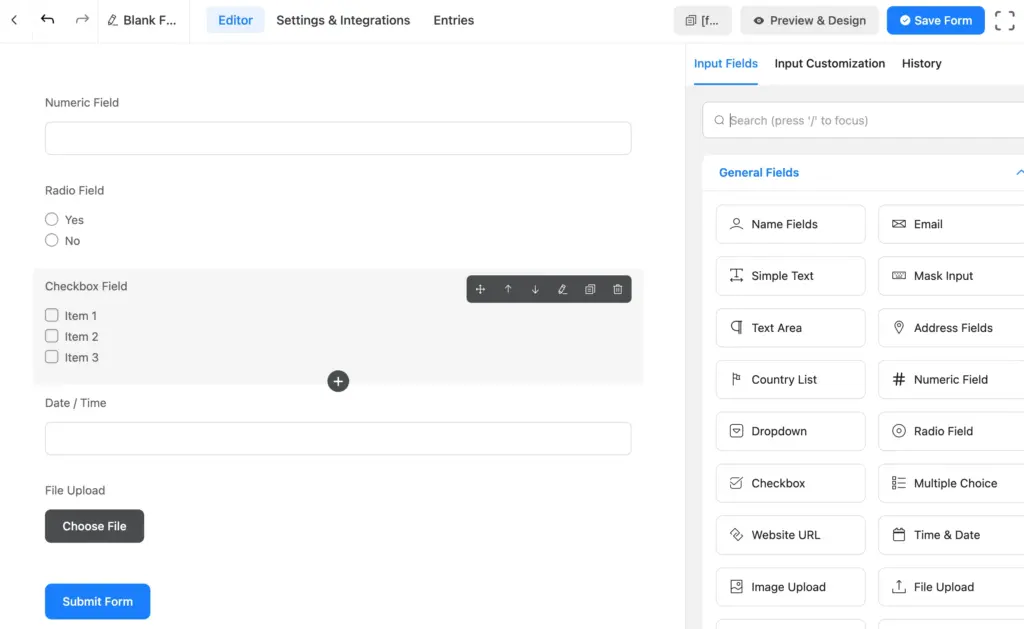
Here, I have chosen a few fields as examples, primarily considering those as the relevant ones.

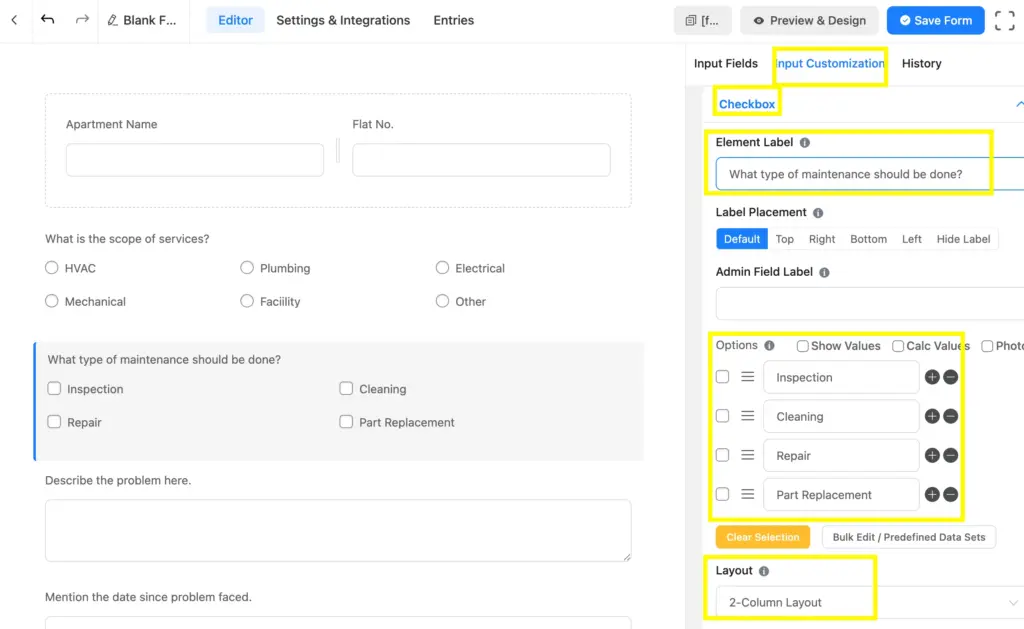
Step 3: Customize the fields
Customizing the fields on Fluent Forms is quite simple, as you can find the customization options after pressing the field you need to customize.
Here, you can see I’ve made a few changes to the Checkbox field, providing customized Element Label, Options, and Layout.

In the same way, you can customize other fields, too.
Step 4: Rename, save, preview, shortcode
Once you complete building the form, it’s time to make the form ready to use.
To make the form identifiable, rename the form by clicking on the Blank Form(or the current name) on the top left side.
Then, to check the preview, click on the Preview and Design button.
To save the form, you will find the Save Form button in the top right corner.
Preview and Design button, which you can copy with a single click, and paste to your desired page.

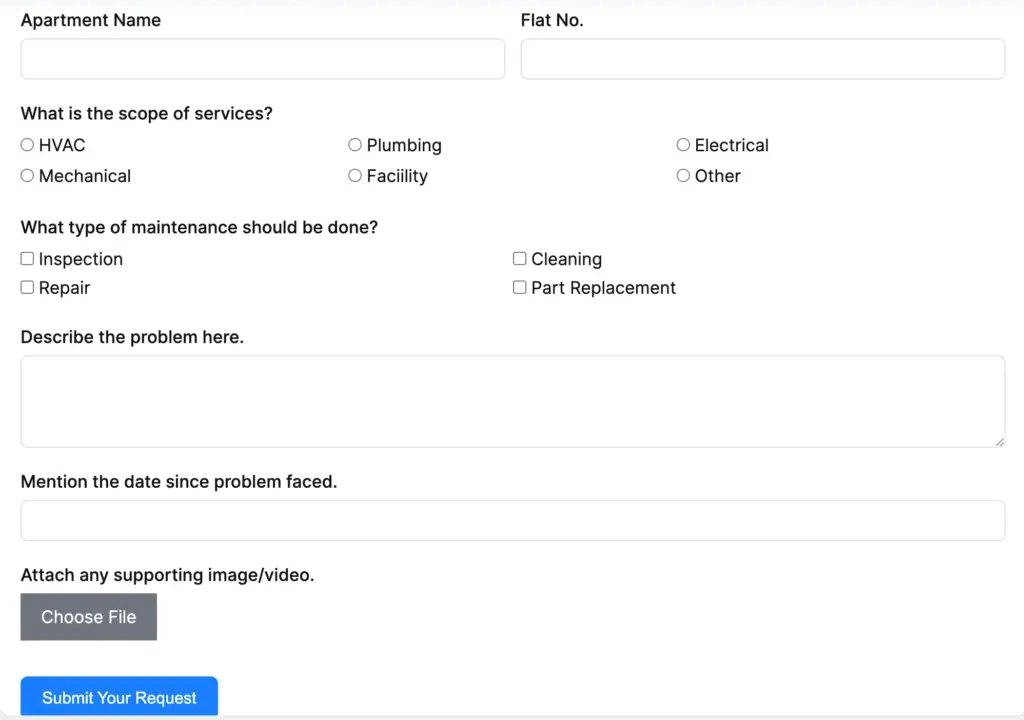
Let’s see how this maintenance request form will appear after inputting and customizing the relevant fields:

Maintenance or repair request form best practices
Whether it’s property maintenance or equipment repair, it always has a high priority to get done. In that case, being clear and concise is as important as it is vital to describe the problem entirely.
So, a maintenance or repair service form should be decorated with:
- Precise location input
- Option for describing the problem
- Possible types of service
- Image/video upload facility
- Date input for priority
- Scannable fields like a checkbox/radio field, etc
Related Features
Address autocomplete
Fluent Forms comes with embedding the Google Map and provides users with address suggestions to input the address in a simplified and faster way. This impressive address autocomplete feature helps users avoid writing down multiple address fields. It brings precision and makes the whole form submission smoother.
PDF generator
Generating PDFs using Fluent Forms is hassle-free. You can simply convert each of the submitted forms into PDFs and utilize them whenever you need. Use the Fluent Forms PDF Generator feature to get customizable and protected PDFs of the forms.
Advanced post creation
Allow your website users to post content on your site. Fluent Forms has specifically developed this for posting user-generated content, where users can find the post status as well. Easy to update the post, upload files, and categorize as per the necessity.







Leave a Reply