Typeform vs Jotform vs Fluent Forms: Comparing the Best Form Builders for Your Website

Do you want a quick picture of Typeform vs Jotform vs Fluent Forms? This article will help with that. These form builders have tons of amazing business growth and customer engagement features. But there are some huge differences in the features and entry management of these plugins. So before moving into the main discussion, let’s understand the subject matter first.
- Typeform can help you to create quizzes, polls, surveys, and contact forms. It’s a better alternative to Jotform. But you can do a lot more than that with Fluent Forms.
- Fluent Forms is the best solution if you want to collect orders with payment options, increase your subscribers, and evaluate with rating options.
Why Typeform vs Jotform vs Fluent Forms?
Typeform and Jotform are the most popular form builders in the industry. It wasn’t easy to make forms those days. Besides, both of these plugins are SAAS based. On the other hand, Fluent Forms is a robust form builder in the WordPress ecosystem, with more than 3,00,000 users. Every tool has different functions and features, with some noticeable differences between them.
When one provides a complicated interface, the other comes with a beginner-friendly editor. If one charges a high price for a simple feature, the other asks much less in return for the advanced features. So, we’ve decided to compare them so that you can identify the suitable one for your business. Let’s dive in!
Typeforms vs Jotform vs Fluent Forms: an in-depth comparison
| Fields | Typeform | Jotform | Fluent Forms |
|---|---|---|---|
| General fields | 11 | 10 | 19 |
| Advanced fields | 18 | 16 | 20 |
| Container | 0 | 0 | 6 |
| Payment fields | 1 | 0 (Payment option available) | 7 |
| Interface | Tough | Tough | Easy and smooth |
| Pre-built templates | 600+ | 5000+ | 70+ |
| MailChimp |  |  |  |
| Stripe |  |  |  |
| PayPal |  |  |  |
| Zoho CRM |  |  |  |
| Trello |  |  |  |
| Drip |  |  |  |
| Slaesflare |  |  |  |
| Quiz module |  |  |  |
| Conversational Forms |  |  |  |
| Telegram |  |  |  |
| WPSocialNinja |  |  |  |
| FluentCRM |  |  |  |
| Ninja Tables |  |  |  |
| Support |  |  |  |
| Documentation |  |  |  |
| Signature add-on |  |  |  |
Here’s a quick overview of the important features of these 3 form builder tools.
Getting started
Let’s find out how to get started with these amazing tools.
The process of installing Typeform vs Jotform vs Fluent Forms is quite different. Because Fluent Forms is a WordPress-based tool, and Typeform and Jotform are both SAAS-based plugins.
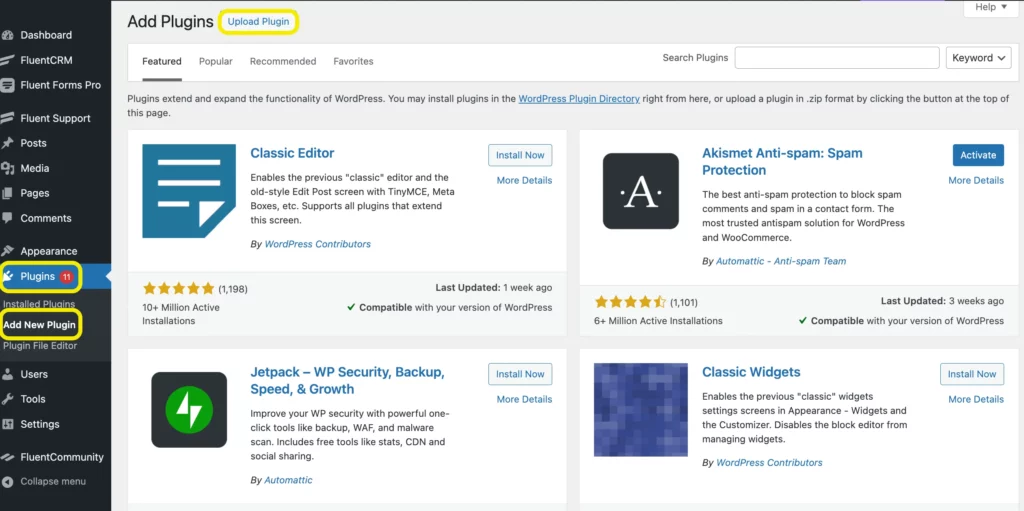
To install Fluent Forms free or pro, go to your WordPress backend, and move on to the plugins section.

Now, click on the Add New button at the top left corner of the page.

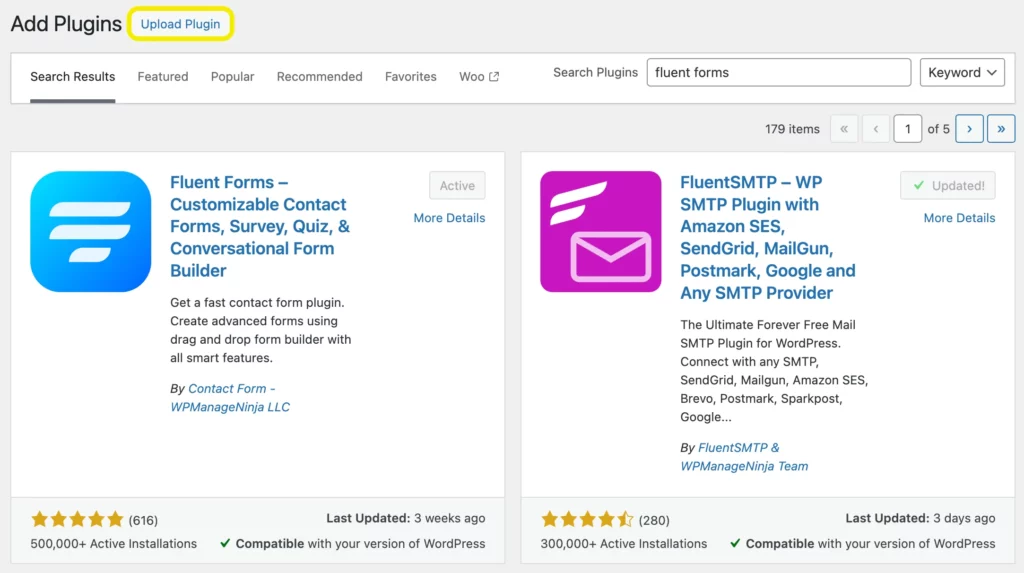
After that, you can upload the plugin or search for it from the WordPress repository.
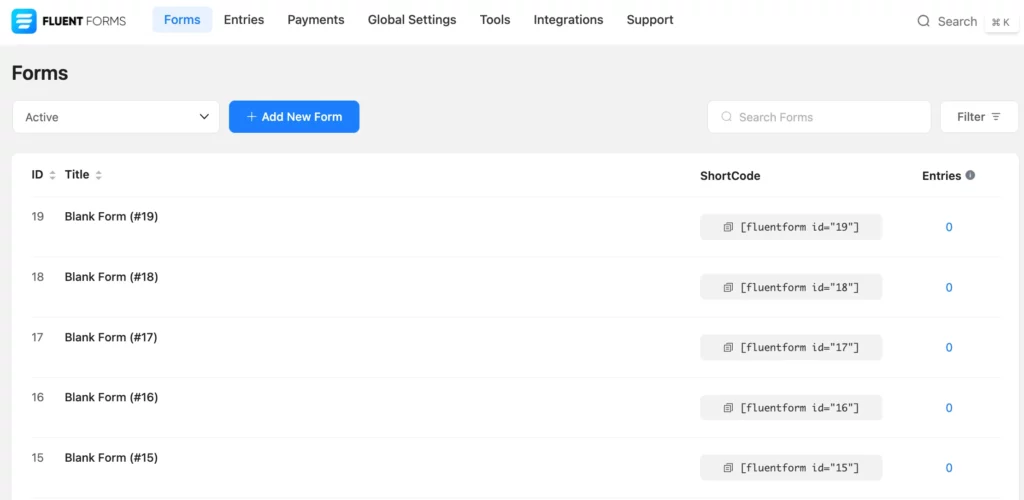
We are going for the second option. Once you get the tool, install and activate it. Now to make a form with Fluent Forms, go to the Fluent Forms dashboard, and click on Add a New Form button.

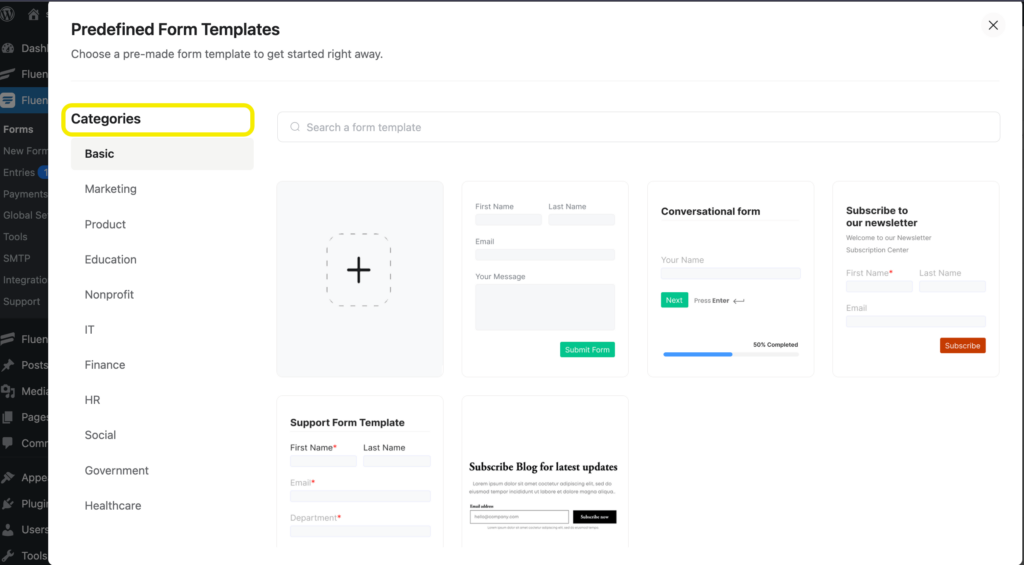
Then either choose from the available 70+ templates or tap on the blank form option. We are selecting the Blank Form option as we want to customize our form in our own way.

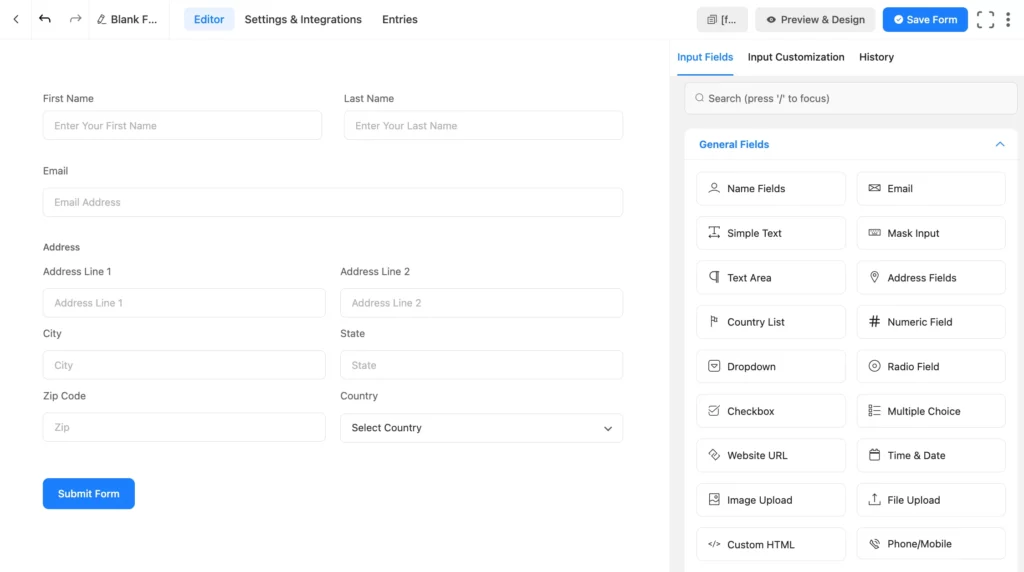
Now drag and drop the necessary fields from the Input Fields section, and give a name to your form by clicking on the top left corner button. Besides, you can customize the form fields by clicking on the edit icon of each field or from the Input Customization section of every field.

After crafting your form, you can move on to the Settings and Integrations section to set form settings, email notifications, Configure Integrations, and other settings.

To start with Jotform, you must open an account on Jotform. After signing up for an account, you will be logged into the Jotform dashboard. From there, click on the Create Form button to craft your web form.
Here you will get three options to get started. These are, start from scratch, use template and import form options.
We are selecting the Use Template option. Here you will get more than 10K ready templates with a preview interface of the forms. Tap on the Use Template button if you like any.
We are going for the New Customer Registration Form.
You are on the editor now. From the left side, you can form elements, and from the right side, you can design your form.
If you click on the right side’s editor panel, it will open a different section to set up the color, theme, style, layout, and other options to make your form beautiful.
And if you click the floating (+) icon from the left side, you will get the option to add more elements to your form.
When customizing your forms is done, move on to the Settings option from the form editor. Here, you can customize form settings, emails, conditions, thank you pages, integrations, mobile notifications, etc.
At last, to use Typeform, you must open an account on their website. To open the account, you need to answer specific questions to create your customized profile.
When all the steps are done, you will get the form-creating option.
We are choosing the Start from scratch option from the three available choices. Then it will ask to give it a name and select the type of form.
Now you will get the conversational form editor to customize it in your way. Click on the plus icon from the left side top corner, and you will get the form fields to add. By clicking them, they will be added to the editor one by one automatically. Besides, you can edit them on the form editor and specify the requirements from the right sidebar.
Winner: Both Jotform and Typeform come with a complicated process of making forms. On the other hand, Fluent Forms gives the easiest solution to make beautiful contact forms and conversational forms with zero hassle. So, clearly, Fluent Forms is the winner here.
Conversational form-building experience
We are going to make a comparison between Typeform vs Jotform vs Fluent Forms by making a simple conversational form with the following fields.
- Name field
- Email field
- Number field
- Address field
- Spam protection
Let’s have a detailed look.
Fluent Forms
Fluent Forms’ conversational forms feature is already winning people’s hearts with its updated features and functionalities, and it’s the best Typeform alternative. Let’s see how to make one with the tool.
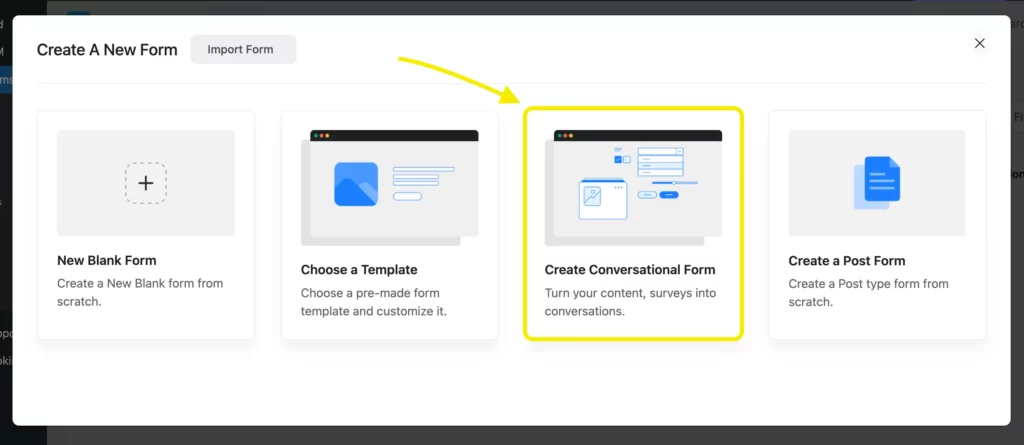
Go to your WordPress dashboard, and select Fluent Forms. Click the Add New Form button. Here you will get the Create Conversational Form option. Click on it.

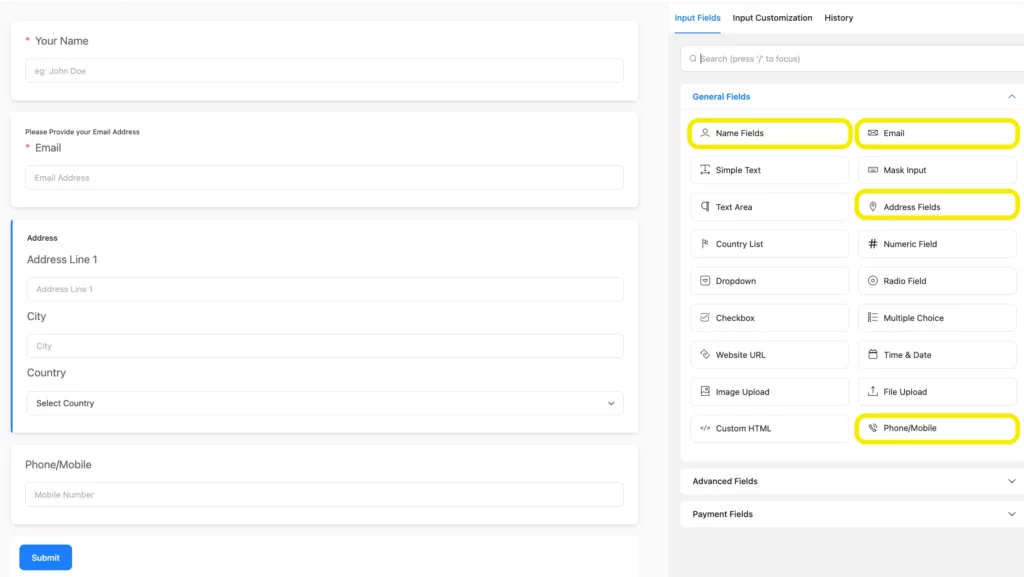
Now you will get the form editor. Drag and drop the necessary fields from the input fields section on the right side. For example, we want to create a user registration form. So we are adding the name and address fields. Besides, we included the email field and number field in the form.

You can add some other fields and advanced fields to the form if you want. Moreover, Fluent Forms provides a payment option on its conversational forms templates.

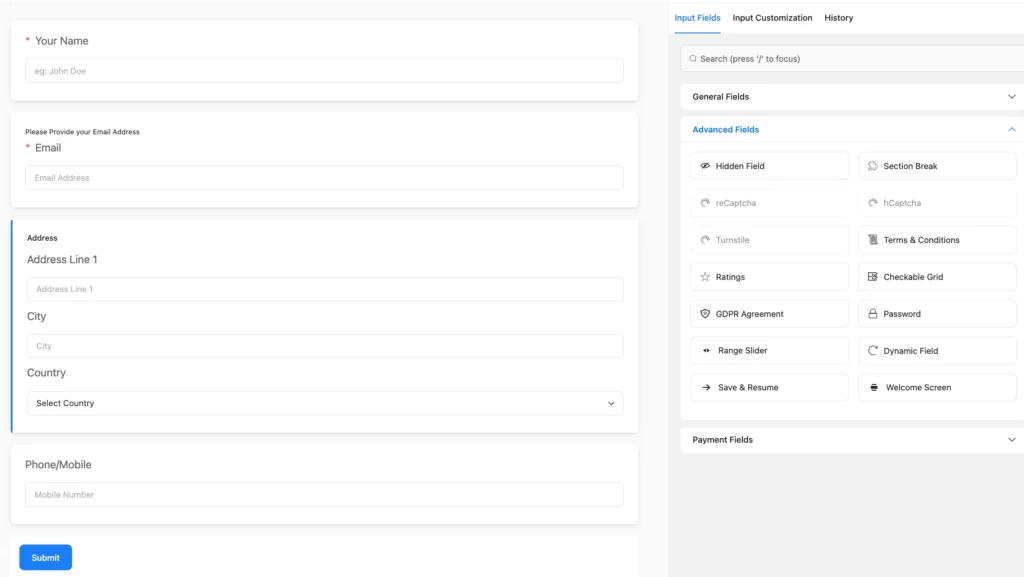
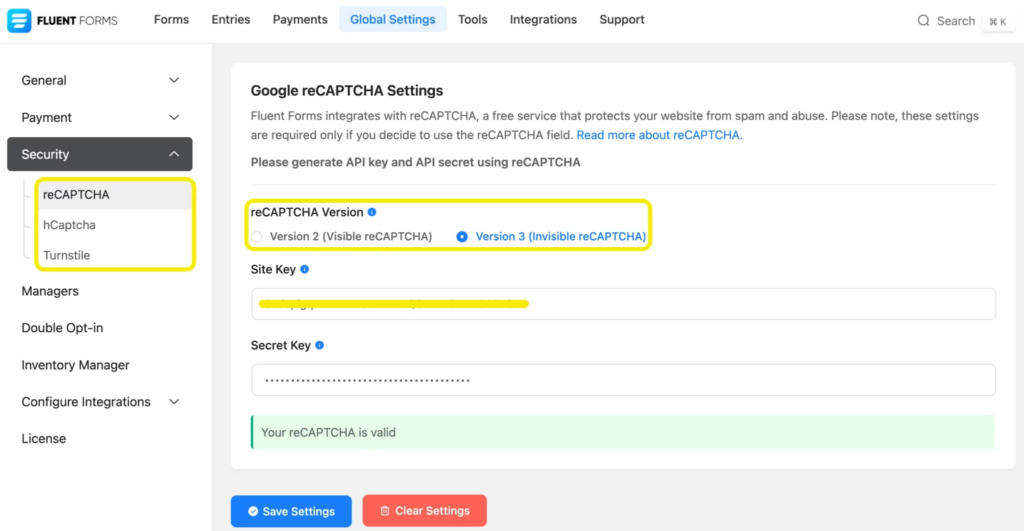
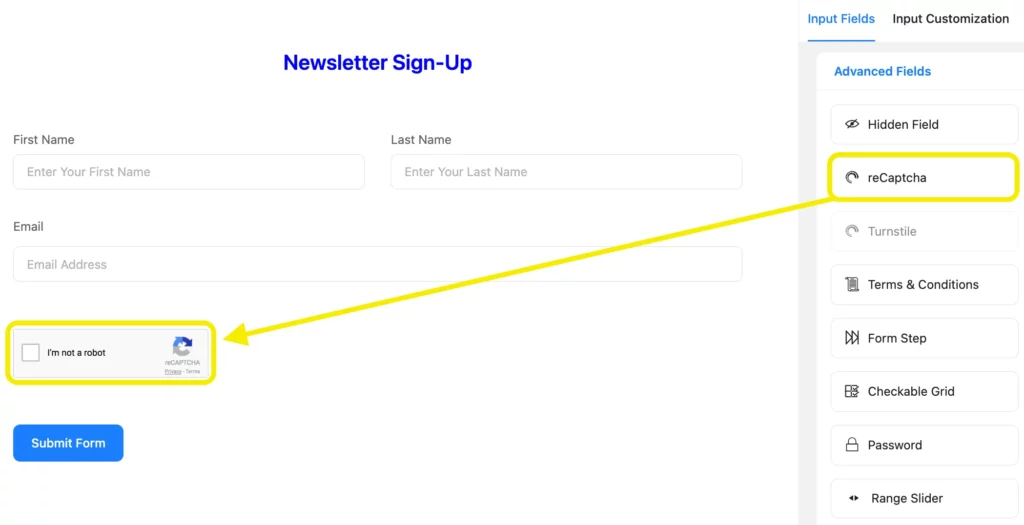
The most amazing part of the features is that you will get two different spam protection features to protect your form from any type of spambot. They are reCaptcha and hCaptcha. You will get these fields in the advanced fields section of the input fields. But to activate these options, you must first move on to the global settings option and paste the site key and secret key to validate the respective protection feature.

Now drag and drop the necessary field from the advanced fields section.

Don’t forget to save the form after customizing the form. Now, if you move on to the Design section from the form editor, you can design the form interface as you want. In this part, you can change the color of questions, answers, buttons, background, etc. You can also add some images background images to give it a more amazing look.
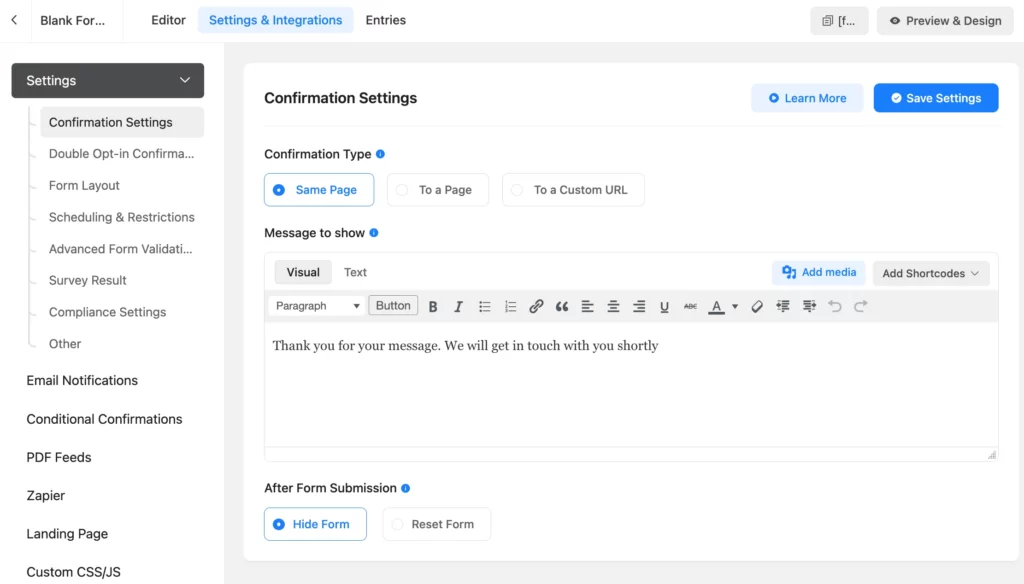
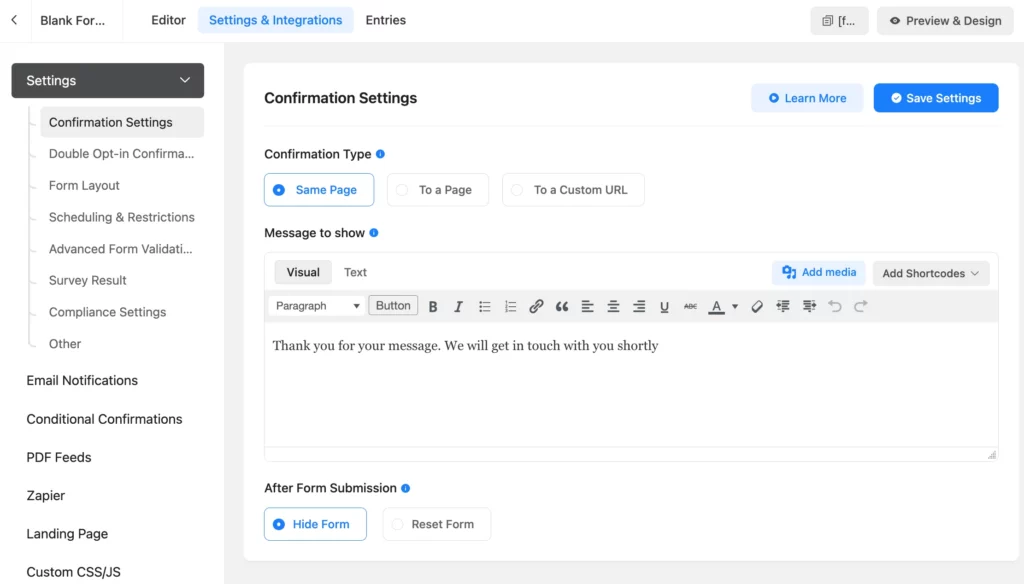
Save the settings when done. Then move on to the settings and integrations section of the form. Here you can set up the forms’ confirmation type and confirmation message, enable the double optin option, form layout, form scheduling option, email notification, integration settings, and many other options.

Here is the preview of the form.
Jotform
To make a conversational form with Jotform, choose the Card Form Templates from the Templates section.
Now select a template from the available builds. As we are going to compare some simple fields, we are going for the New Customer Registration Form template.
In this template, the mentioned form fields are added by default. But if you want, you can add some other fields from the Form Elements part.
They have a reCaptcha feature for spam protection and approval flow in the form settings option. You must design a flow on how you want to accept the form entries.
Typeform
Typeform is well-known in the form-building industry for introducing the conversational form feature. Let’s move on to Typeform’s dashboard. Here click on the Create Typeform button. Now from three available templates, choose anyone. We are going for the Start from scratch option.
Then give a name to your form, and select the form types. We are selecting the Registration form option.
Now add the necessary fields from the available options.
Typeform also doesn’t have any dedicated field for names. So, we are taking the simple text field for the name field and adding the number field, email field, etc. Typeform doesn’t have any dedicated features like Fluent Forms for spam protection. But you can activate the cookies consent from the settings option. Integrate it with other platforms from the connect option.
Winner: If we compare the conversational form-building experience between Tyepeform vs Jotform vs Fluent forms, then undoubtedly, Typeform is the winner. But Fluent Forms took the crown in terms of spam protection of the forms.
Noteworthy features
Fluent Forms is considered the most robust form builder in the WordPress community. Why? Because it provides more than just a form builder plugin. You can create any survey, quiz, or registration form with the plugin. Its 70+ ready templates make the form-building process smoother for its users. Its noteworthy features are radio field, checkbox field, multiple choice field, file upload field, image upload field, custom HTML, mask input field, dropdown field, form step, rating input field, range slider field, net promoter score, chained select field, quiz score field and more.
Besides, it comes with six containers to give your online store an organized look. Its payment option is more integrated with Stripe, Paypal, Mollie, Razorpay, Paystack, etc. The global styler option and signature addon feature made it a more reliable plugin than others in the market.
Moreover, Fluent Forms gives a form scheduling and restriction option to collect pure data on time. Its conditional logic and form step functions help boost your website’s conversion rate smoothly.
On the other hand, Jotform also provides some significant features. It provides name, email, address, signature field, dropdown field, multiple choice field, image field, file upload field, divider, page break option, star rating option, and more. For payment options, it has more than fifteen options like Stripe, PayPal, Mollie, Square, Braintree, CyberSource, Apple Pay, Google Pay, etc.
Lastly, Typeform’s notable features are short text, long text, email, number, radio field, dropdown, multiple choice, net promoter score, rating, file upload, form scheduling feature, and more. Besides, by enabling the progress bar option of Typeform, users can understand the progress of the form.
Winner: As Fluent Forms provides more than just creating a form and conversational form, it wins this race.
Third-party integrations
Fluent Forms gives more than 50+ third-party integrations, such as quiz module, Zapier, Mailchimp, Campaign Monitor, GetResponse, ActiveCampaign, Trello, Drip, Platformly, SendibBlue, Moosend, SendFox, Zoho CRM, Constant Contact, MailerLite, GetGist, Salesforce, CleverReach, Telegram, Discord, Slack and more.
Besides, you can connect Fluent Forms with Ninja Tables to give your website an organized look, FluentCRM to arrange all of your tasks in one place, Fluent Support to provide top-class support for your website, and WPSocialNinja to connect with social platforms easily.
On the other hand, Jotform gives more than 100 integrations to its users. For instance, Slack, Zoom, Google Sheets, Drive, Dropbox, Twilio, Stripe, Mailchimp, Onedrive, Asana, Zoho, Salesforce, Pipedrive, and more.
Typeform plugins can connect with over 70 apps from its dashboard and over 5000 apps via Zapier. It has Convertkit, Excel, Google Sheets, Slack, Square, Notion, MailChimp, Airtable, Box, PipeDrive, Drip, Asana, Constant Contact, Sendinblue, Autopilot, Cloudflare, Shopify, Mailerlite, and more.
Winner: In terms of integration facility, Jotform wins this time.
Publishing your forms
After crafting your form with Fluent Forms, you can copy the form’s shortcode and paste it anywhere on your WordPress website.
For Jotform, install the Embed Forms plugin to connect your form with WordPress. Move on to the Publish tab to make your form live. You can copy the form link in the first tab and paste it anywhere on your website.
Moreover, if you click the Share Options button, you can share your form on Twitter, Facebook, Linkedin, etc.
As we want to embed the form in our WordPress site, we are moving to the Embed option from the left sidebar. Next, copy the shortcode, go to your page or post, and paste the code.
You will get the pencil icon if you have already installed the Embed form plugin. Then click on that icon, and your form will appear there. Select the form you want to publish and save your post or page.
For Typeform, you can either share the link or publish it. If you choose the share button, you will get a link to copy it and share it anywhere.
Secondly, if you click the publish button, you will get a link to copy and paste it anywhere on your website.
Moreover, an embed option will be shown below the link. When you choose the interface, another button will appear to get the code.
Now copy the embedded code, and paste it into your website.
Winner: Clearly, Fluent Forms took the crown again for providing a hassle-free publishing process.
Price
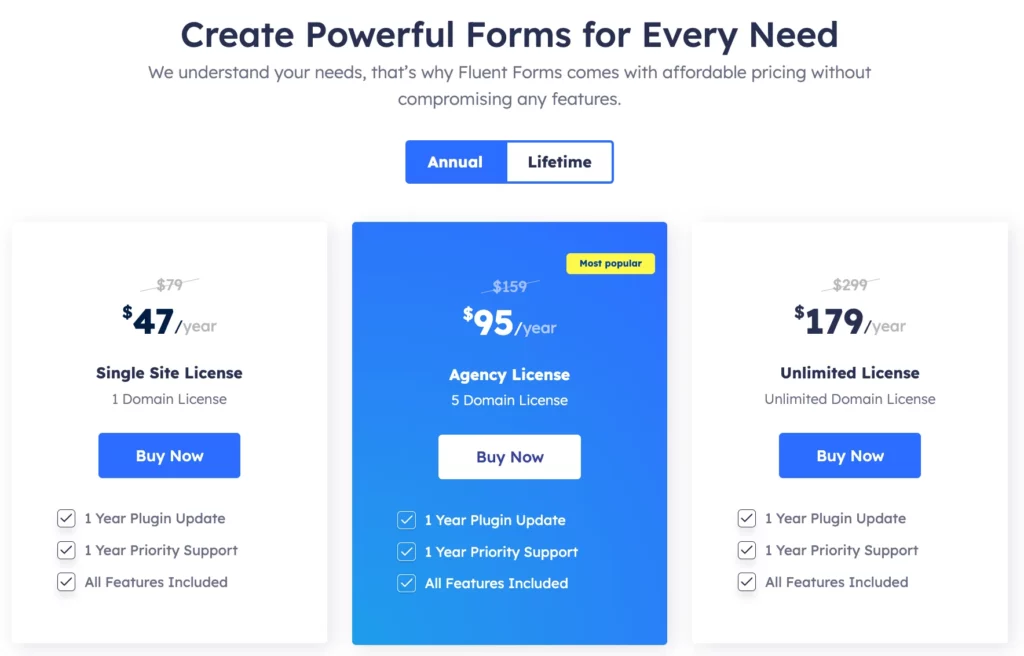
Fluent Forms asks very little from its users compared to its functions and features. They are split up into lifetime and annual plans. For annual packages, you have to pay $79, $159, and $299 for a single site, agency site, and unlimited site license. Lifetime packages will cost you $349, $599, and $899 for the same site access. You can make unlimited forms and entries with each package.

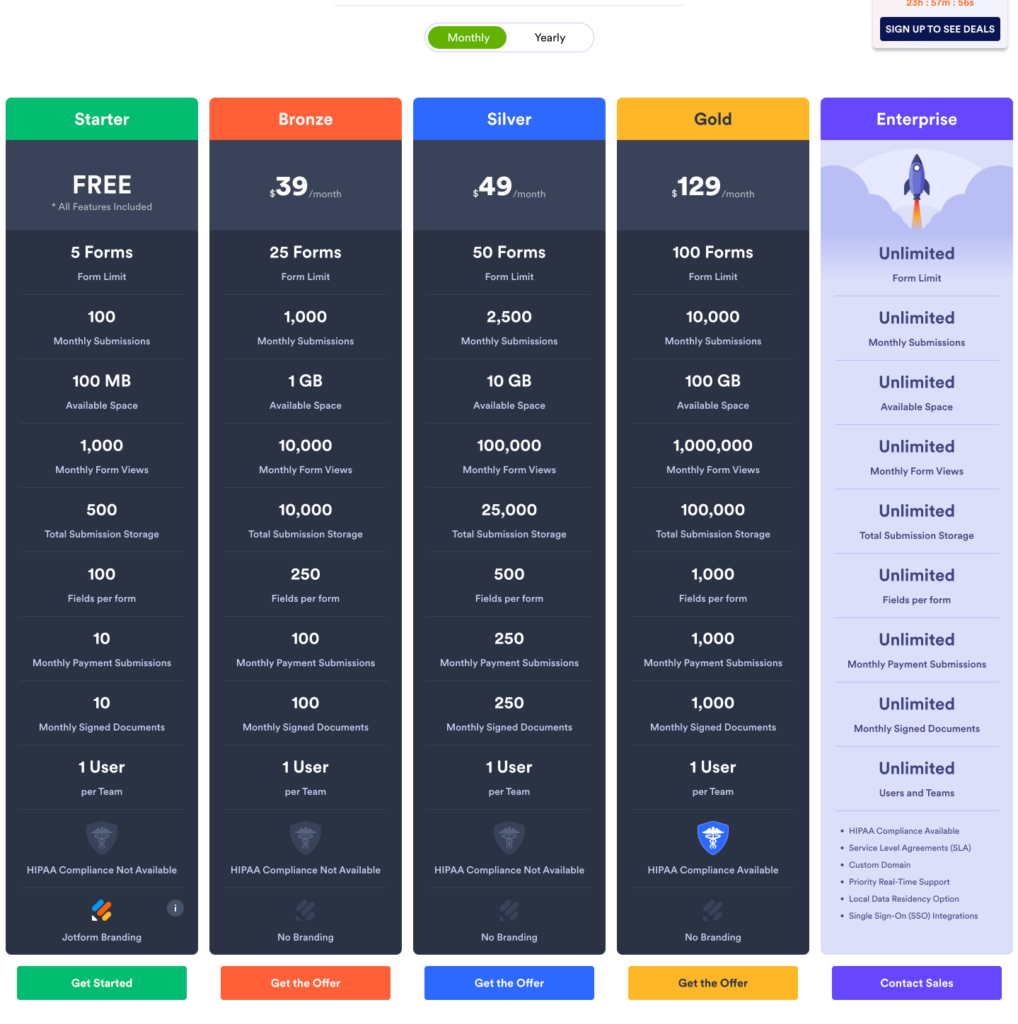
On the contrary, Jotform gives both monthly, and yearly packages in five different packs, named starter, bronze, silver, gold, and enterprise. The bronze, silver, and gold packages asked for $39, $49, and $199 per month. For the unlimited bundle, you’ve to contact their support. But the main drawback is that except for the enterprise package, each plan has a form and submission limits. With the first plan, you can make only 5 forms, and until the gold one, you have the chance to create up to 100 forms. The monthly submission varies from 1,00 to 1,00,000 for the plans, respectively, again except for the unlimited bundle.

Finally, Typeform has both monthly and yearly packages in three different categories. They are named basic, plus, and business. In the monthly plans, you must pay $29, $59, and $99 for each package. Moving on to the yearly bundles, you have to pay a lot. They will cost you $25, $50, and $83 monthly, but the payment will be billed yearly. But the main pitfall of using Typeform is that only 1-5 users can access its dashboard.
Winner: Clearly, Fluent Forms is the winner here. At first glance, it might seem others are asking for less money, but if you calculate the costs and accesses, you will understand that Fluent Forms asks for very less according to its functions and features.
Select your form builder
Before making your final decision, cross-check the features of the plugins, and understand your need. Let’s make the process a bit easier for you.
Pros and cons of Fluent Forms
- Providing a smooth interface for any beginner or pro-level users
- Advanced features
- Beginner-friendly conversational forms features
- Amazing customization options
- Form scheduling and restrictions
- Amazing support
- Spam protection
- Fewer integrations than Typeform and Jotform
- Low cost
Pros and cons of Typeform
- Best for making conversational forms
- Advanced conversational form fields
- Complicated interface and publishing option
- Support
- High price
Pros and cons of Jotform
- More integrations than Fluent Forms and Typeform
- Different widgets option
- Many payment options compared to Fluent Forms and Typeform
- Fewer form fields
- Support
- High price
Final verdict
TypeForm could be a better option when you want to focus only on making some conversational forms for your website. Jotform can give you access to make some amazing forms for your online store. But in terms of escalating your business, you’ll need a powerful tool like Fluent Forms.
If one of these form builders provides the solutions mentioned above, you can design functional and conventional forms with zero hassle. So, Typeform vs Jotform vs Fluent Forms, which plugin will you go for?







Leave a Reply
You must be logged in to post a comment.