For creating feed integration fields, These are the available built in components that you can use for your custom integration. The data structure can be used in getSettingsFields() method for IntegrationManager class implementation.
text #
[
'key' => 'key_of_the_setting',
'label' => 'Input Label',
'required' => true, // true/false
'placeholder' => 'Input Placeholder',
'tips' => 'Additional Help Text,
'component' => 'text' // text is the component type
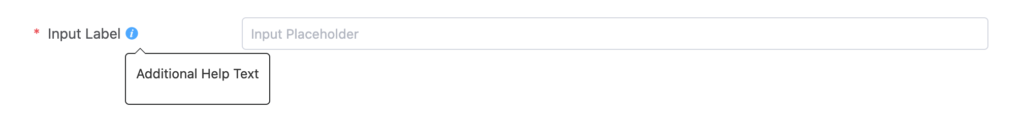
]This is a simple text input component, you can find this in every integration. An output screenshot of the above code. This key used to fetch the settings data when you need it after rendering. This tips field is common for all components to show additional help text which is optional.

select #
[
'key' => 'key_of_the_setting',
'label' => 'Select Label',
'required' => true, // true/false
'placeholder' => 'Select Placeholder',
'component' => 'select', // component type
'is_multiple' => true, // boolean
'options' => [
'option_value_1' => 'Option Label 1',
'option_value_2' => 'Option Label 2',
]
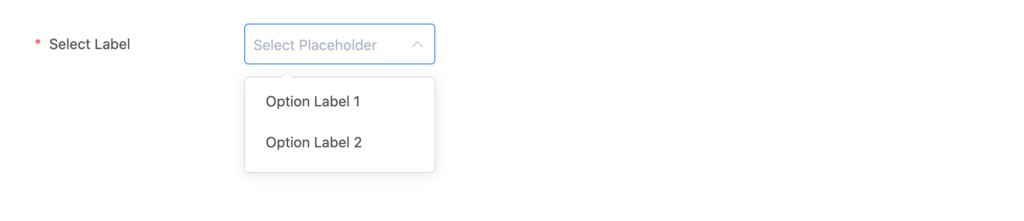
]This is the regular select input component. It is also used in almost every integration. You can pass your required select options as array format like in the example code with option key & value. To enable multi-select add value ‘is_multiple’ value with true. An output screenshot of the above code after rendering.

checkbox-single #
[
'key' => 'key_of_the_setting',
'label' => 'Input Label',
'component' => 'checkbox-single',
'checkbox_label' => 'Checkbox Label'
],Simple checkbox input component. A screenshot of the above code after rendering.

You can find this component in Mail chimp integration file. https://github.com/fluentform/fluentform/blob/master/app/Services/Integrations/MailChimp/MailChimpIntegration.php
checkbox-multiple #
[
'key' => 'key_of_the_setting',
'label' => 'Input Label',
'placeholder' => 'Input Placeholder',
'component' => 'checkbox-multiple',
'options' => [
'option_value_1' => 'Option Label 1',
'option_value_2' => 'Option Label 2',
]
]Checkbox component is the same as the checkbox-single with multiple options. Pass your options as an array like the select component with key & value pairs. A screenshot of the above code after rendering.

[
'key' => 'key_of_the_setting',
'label' => 'Input Label',
'required' => true, // true/false
'placeholder' => 'Input Placeholder',
'component' => 'value_text',
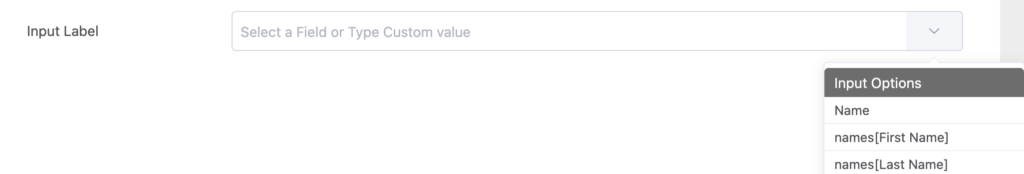
]value_text #
Input text component with shortcode dropdown. Users can insert form & other dynamic values using the available shortcodes in this component. A screenshot of the above code after rendering.

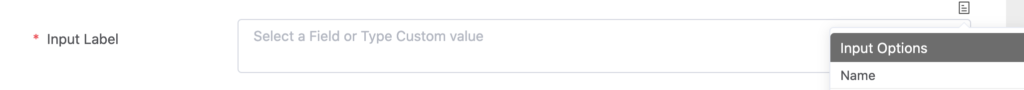
value_textarea #
[
'key' => 'key_of_the_setting',
'label' => 'Input Label',
'required' => true, // true/false
'placeholder' => 'SMS Text',
'component' => 'value_textarea'
],Same as the value_text component with shortcode dropdown for dynamic input values, but this component input type is textarea. A screenshot of the above code after rendering.

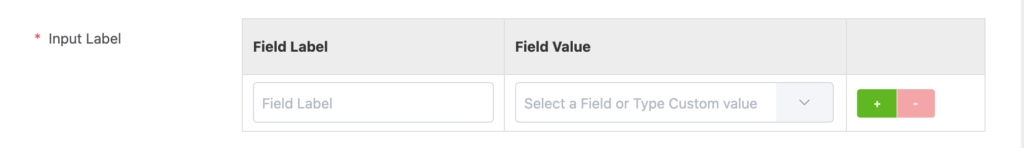
dropdown_label_repeater #
[
'key' => 'key_of_the_setting',
'label' => 'Input Label',
'sub_title' => 'Please specify the data',
'required' => true, // true/false
'component' => 'dropdown_label_repeater',
],
This is a dropdown label repeater component field. When you need multiple dynamic values to map from the available shortcode dropdown list. A screenshot of the above code after rendering.

This component is used in User Registration Integration. If you have a pro version of Fluent Forms you can check how the component is used from here:
fluentformpro/src/Integrations/UserRegistration/Bootstrap.php
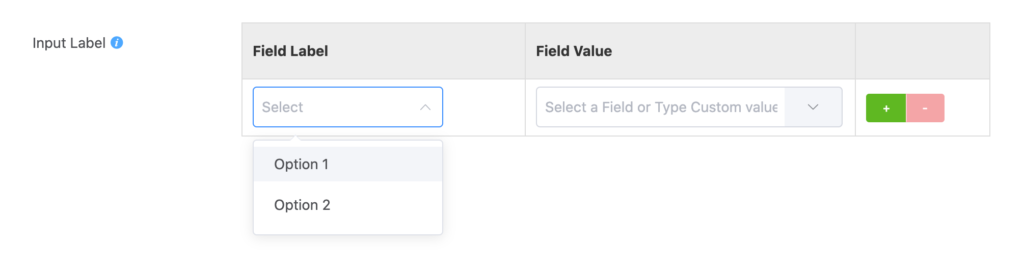
dropdown_many_fields #
[
'key' => 'key_of_the_setting',
'label' => 'Input Label',
'component' => 'dropdown_many_fields',
'field_label_remote' => 'Integration Field',
'field_label_local' => 'Form Field',
'options' => [
'option1' => 'Option 1',
'option2' => 'Option 2',
]
],This is a dropdown many fields repeater component field same as dropdown_label_repeater with a predefined dropdown list. When you need multiple dynamic values from the available shortcode dropdown list you can use this component. A screenshot of the above code after rendering.

This component is used in Platformly integration. If you have a pro Fluent Forms version you can check how the component is used from here:
wp-content/plugins/fluentformpro/src/Integrations/Platformly/Bootstrap.php
radio_choice #
[
'key' => 'key_of_the_setting',
'label' => 'Input Label',
'component' => 'radio_choice',
'options' => [
'' => 'No',
'1' => 'Yes'
]
]
Radio input type component. A screenshot of the above code after rendering. Pass your option as an array the same as select. A screenshot of the above code after rendering.

number #
[
'key' => 'key_of_the_setting',
'label' => 'Input Label',
'component' => 'number'
]This component is equivalent to input type number which only allows number input. Here is an output screenshot of the above code.

chained_select #
[
'key' => 'key_of_the_setting',
'label' => 'Chained Select Label',
'component' => 'chained_select',
'primary_key' => 'primary_field_id',
'fields_options' => [
'primary_field_id' => [],
'second_field_id' => [],
'third_field_id' => []
],
'options_labels' => [
'primary_field_id => [
'label' => 'Select Label',
'type' => 'select',
'placeholder' => 'Select Board'
],
'second_field_id' => [
'label' => 'Select Label',
'type' => 'select',
'placeholder' => 'Select Placeholder'
],
'third_field_id' => [
'label' => 'Select Label',
'type' => 'multi-select',
'placeholder' => 'Select Placeholder'
]
],
'remote_url' => admin_url('admin-ajax.php?action=fluentform_get_data')
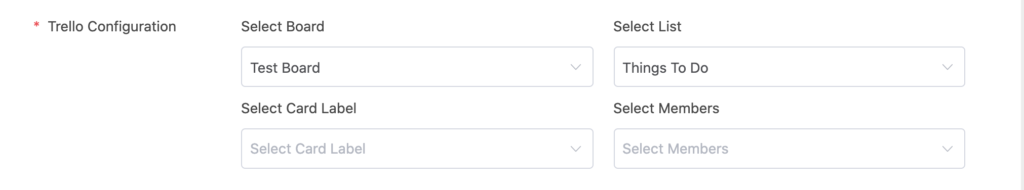
]This component name is chained_select which can fetch data from ajax and have field dependent on one another. The primary_key is for the main input field , you can use this field value to get other fields data using the ‘remote_url’ action . You will need to create method similar to its action name to return data. The fields_options array is for total input fields in this settings. This keys needs to matched in with ‘options_labels’ . Here you will define the input type components for these fields.
Here is a screenshot of this component form Trello Integration:

This component is used in Trello integration. If you have a pro Fluent Forms version you can check the code here:
wp-content/plugins/fluentformpro/src/Integrations/Trello/Bootstrap.php
chained_fields #
[
'key' => 'key_of_the_setting',
'label' => 'Input Label',
'component' => 'chained_fields',
'sub_type' => 'radio',
'category_label' => 'Select Category Label',
'subcategory_label' => 'Select Sub Category Label',
'remote_url' => admin_url('admin-ajax.php?action=your_action_to_get_the_data'),
'inline_tip' => 'Add additional text'
],This component is similar to chained_select , here two fields are available these are the keys ‘categories’ & ‘subcategories’. You can initialize the data from ajax. Here is an example of this component.

You can find this component in Mail chimp integration file.
conditional_block #
[
'key' => 'key_of_the_setting',
'label' => 'Conditional Logics',
'tips' => 'Allow integration conditionally based on your submission values',
'component' => 'conditional_block',
'tips' => 'Additional Help Text'
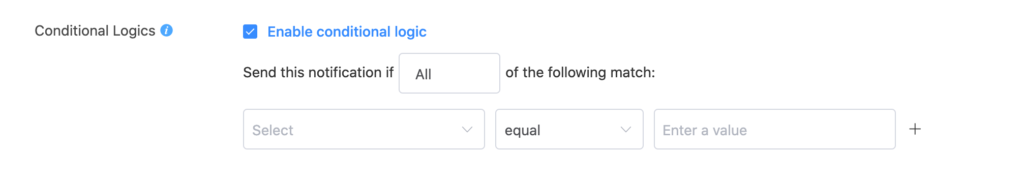
],This component is for conditional logics, if you add this component conditional block will be automatically added with your form fields. Here is a output screenshot.

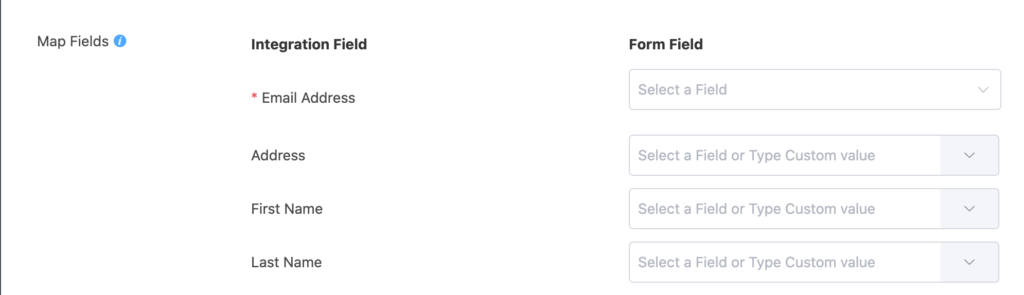
map_fields #
[
'key' => 'merge_fields',
'require_list' => true,
'label' => 'Map Fields',
'tips' => 'Additional Text Field.',
'component' => 'map_fields',
'field_label_remote' => 'Integration Field',
'field_label_local' => 'Form Field',
'primary_fileds' => [
[
'key' => 'fieldEmailAddress',
'label' => 'Email Address',
'required' => true,
'input_options' => 'emails'
]
]
],This component allows you to map multiple fields with a primary key. You can add additional fields by using the getMergeFields method, the keys need to be ‘merge_fields’. Here is an output screenshot of the component:

For reference you can check the mailchimp integration file.
list_ajax_options #
[
'key' => 'key_of_the_setting',
'label' => 'Label',
'placeholder' => 'Placeholder',
'component' => 'list_ajax_options',
'options' => [
'option1' => 'Option 1',
'option2' => 'Option 2',
]
],This component will allow to list select option from ajax. You will need to create a method for example getLists() to return array format data like the select component . For reference check Mailchimp integration
list_select_filter #
[
'key' => 'key_of_the_setting',
'require_list' => true,
'label' => 'Label',
'component' => 'list_select_filter',
'filter_by' => 'key_of_the_settings_to_filter',
'parsedType' => 'number',
'placeholder' => 'Select Double Opt-in Form',
'options' => [
'option1' => 'Option 1',
'option2' => 'Option 2',
]
],This component will return data by filtering with a setting key that you provide. If you have a pro version of Fluent Forms, for reference you can check Active campaign integration.
wp-content/plugins/fluentformpro/src/Integrations/ActiveCampaign/Bootstrap.php
selection_routing #
[
'tips' => __('Select tags for this subscriber.', 'fluentformpro'),
'key' => 'tags',
'require_list' => true,
'label' => __('Contact Tags', 'fluentformpro'),
'placeholder' => __('Select Tags', 'fluentformpro'),
'component' => 'selection_routing',
'simple_component' => 'select',
'routing_input_type' => 'select',
'routing_key' => 'tag_ids_selection_type', // No need to change it
'settings_key' => 'tag_routers', // // No need to change it
'is_multiple' => true,
'labels' => [
'choice_label' => __('Enable Dynamic Tag Selection', 'fluentformpro'),
'input_label' => '',
'input_placeholder' => __('Set Tag', 'fluentformpro')
],
'options' => $this->getTags()
],The selection_routing component allows you to provide a setting that can be either a simple static value (text, select, or value_text) or a set of dynamic values based on conditional logic (“routing”). This is useful for integrations where a value (like tags, emails, etc.) may need to change depending on form input.
Later in your notify method you can use it like this, it will return the compiled version of tags. So for example if some one has selected dynamic tags based on conditions, only condition matched tags will be returned here. It will be done automatically.
$tags = $this->getSelectedTagIds($feedData, $formData, 'tags');
Here is what happens in frontend.
- In the UI, users will see a toggle for “Enable Dynamic Input”.
- In simple mode, a single input is shown.
- In routing mode, users can add multiple rules, each with its own value and conditions.



