How to Add Dynamic Payment Summary in WordPress

Having payment options in WordPress can let your users an opportunity to pay you for the service you provide. WooCommerce is not a preferred solution when you don’t have a big store, and want to sell only a few items. That’s where an advanced form builder like Fluent Forms come into play.
With Fluent Forms, you can build powerful forms in various needs and customize them with your choice. Furthermore, you can create order forms where users can purchase what you sell with the right payment method.
In this post, I’ll show you first how to create a dynamic payment summary in Fluent Forms and then what more you can do with Fluent Forms. Let’s dive into the form creation process.
Start creating beautiful forms with Fluent Forms now. It’s lightweight, feature-rich, and beginner-friendly.
Which fields we’re going to use
To create this order form with a dynamic payment summary, we’ll be using a bunch of form fields.
- Name and email address
- Form step (this is a must)
- Dynamic shortcodes
- Custom HTML
One more thing I’d like to disclose. You can add as many fields as you need beyond the simple fields I’ve used. If you want to show dynamic value after several segmentations, please use form steps to initiate the separation. Fluent Forms has multiple dynamic shortcodes. You can use them on other forms too. Lastly, we’ll use the Custom HTML field to add personalized text on each step.
How to add a dynamic payment summary in Fluent Forms
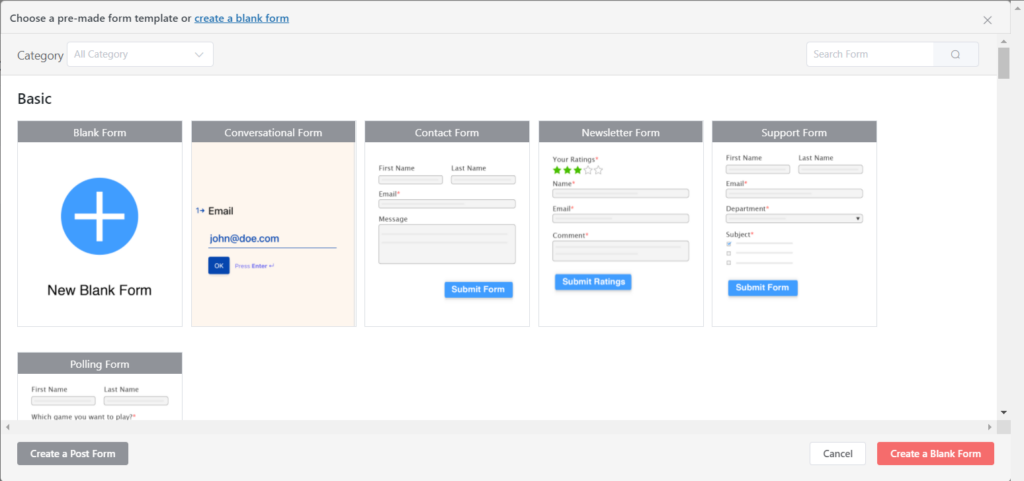
First, go to Fluent Forms and click Add a New Form. From there choose a blank form.

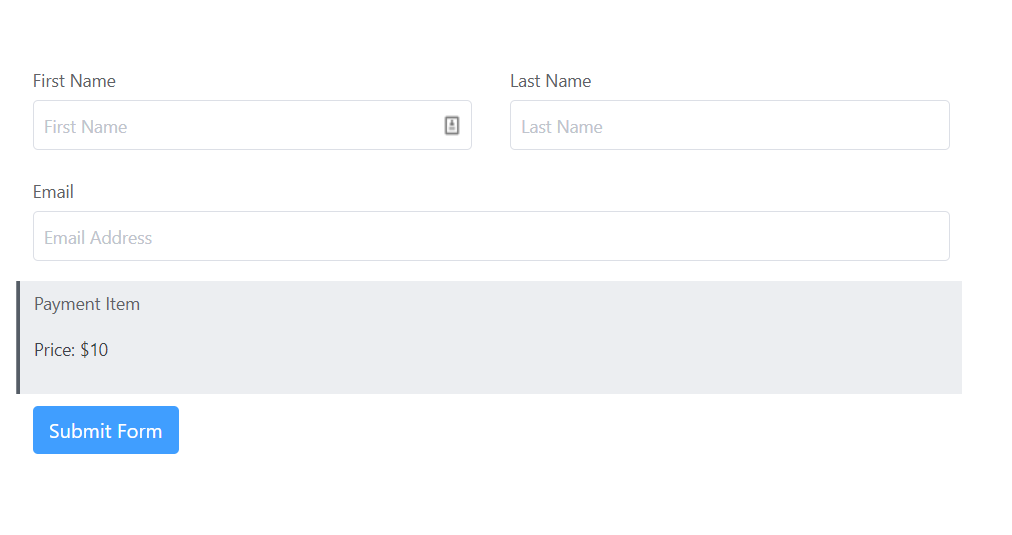
Now start adding all the input fields you want. I’m gonna add name, email, and payment field.

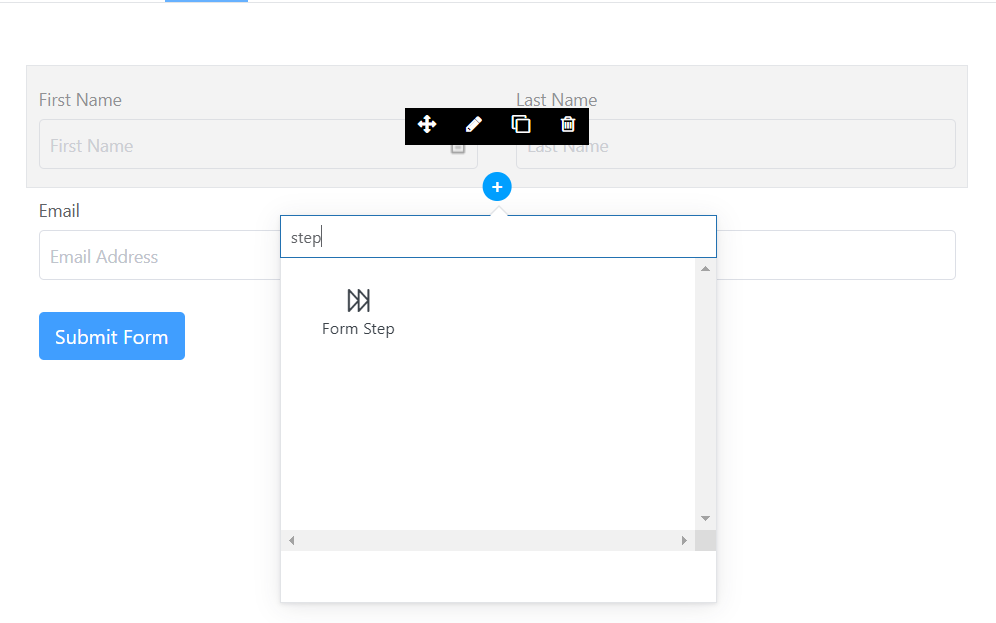
In the next part, we’ll add the Form Step because the dynamic payment summary works only when using multi-step forms.

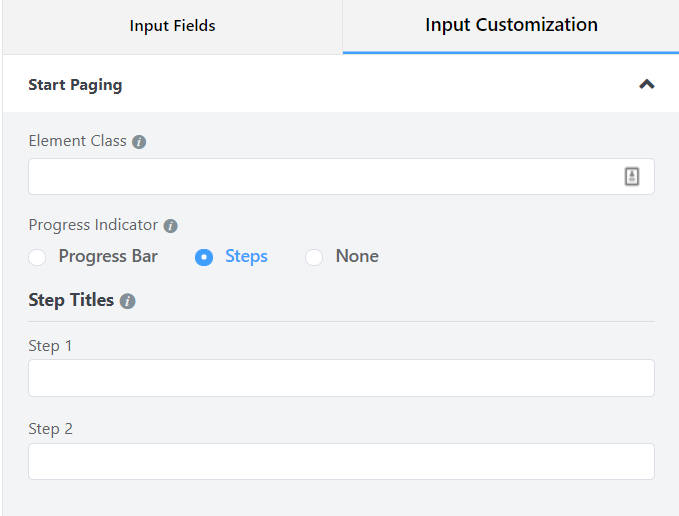
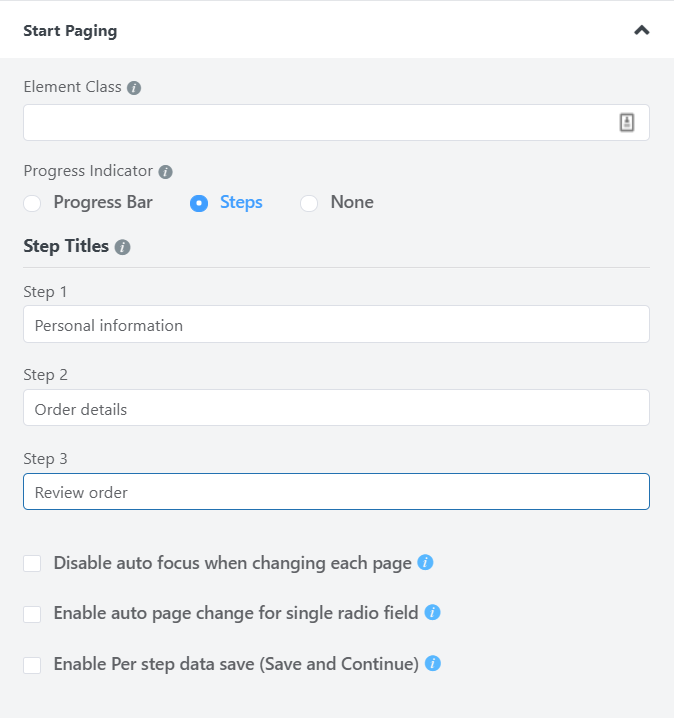
Now, work with form steps. Go to the customization and select Steps under Progress Indicator.

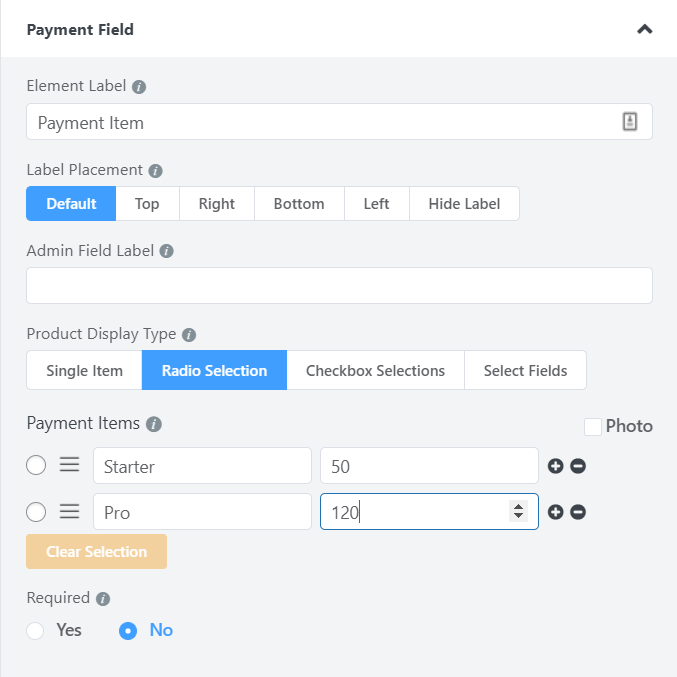
Let’s customize the payment field. We’ll choose the Product Display Type as Radio Selection. Add a few options under Payment Items with the right price.

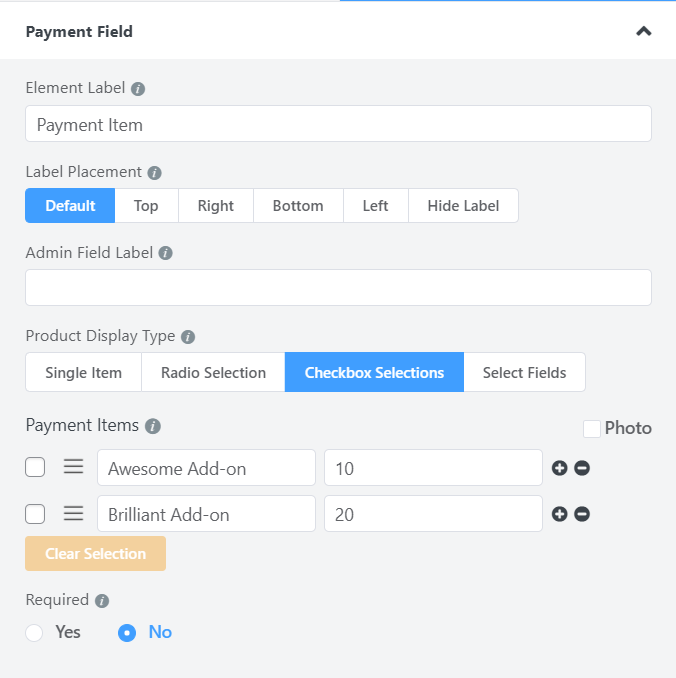
We can also add a few items as add-ons to get extra earnings. And we’ll display them with checkboxes as these items are optional.

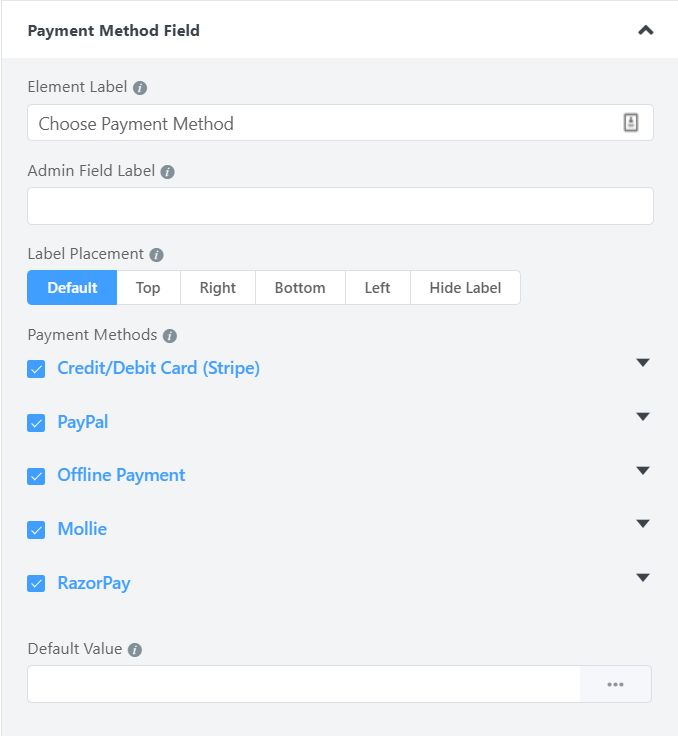
We’ll define a payment method now. Fluent Forms has eight payment methods: Stripe, Square, Mollie, Paystack, Razorpay, Paddle, Authorize.net, and PayPal. You can display all or the ones you like.

Come to your Step setting again. Here we’ll give each step a title that will make our forms more organized.

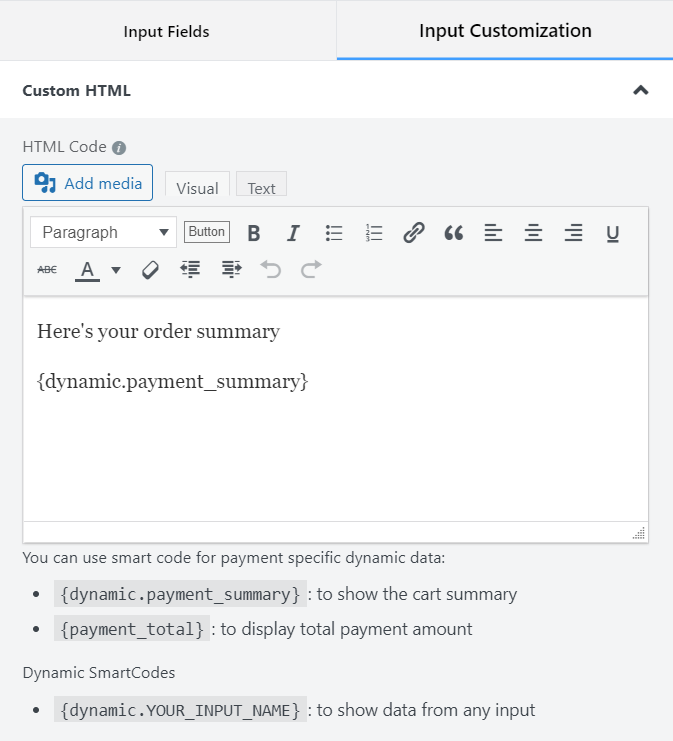
Before making the final decision, we’ll want to let our customers review the whole payment. Add another Step to this part. Now add a Custom HTML field. You can see some shortcodes available under the editor. We’re gonna add {dynamic.payment_summary} at this point.

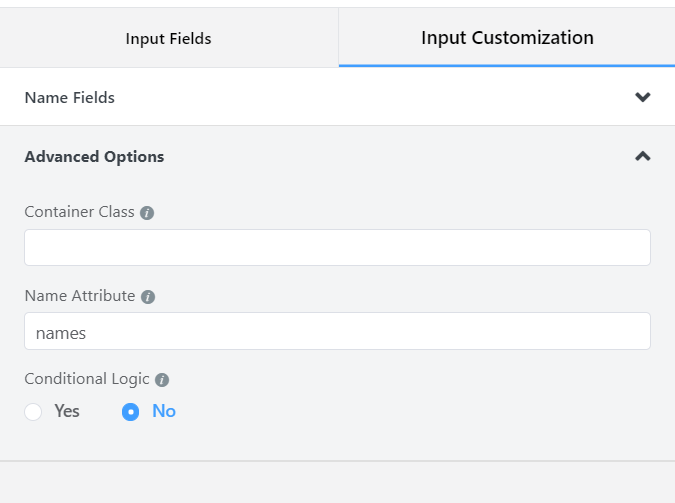
The dynamic input value is a smart way to make your form more interactive. We can also add more steps to show a summary done on the previous step. First, we’ll do the name field. Click on it go to Name Attribute from Advanced Options.

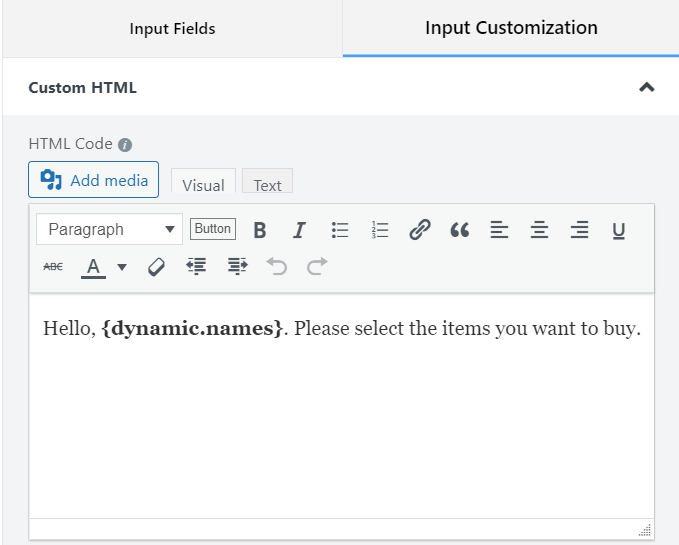
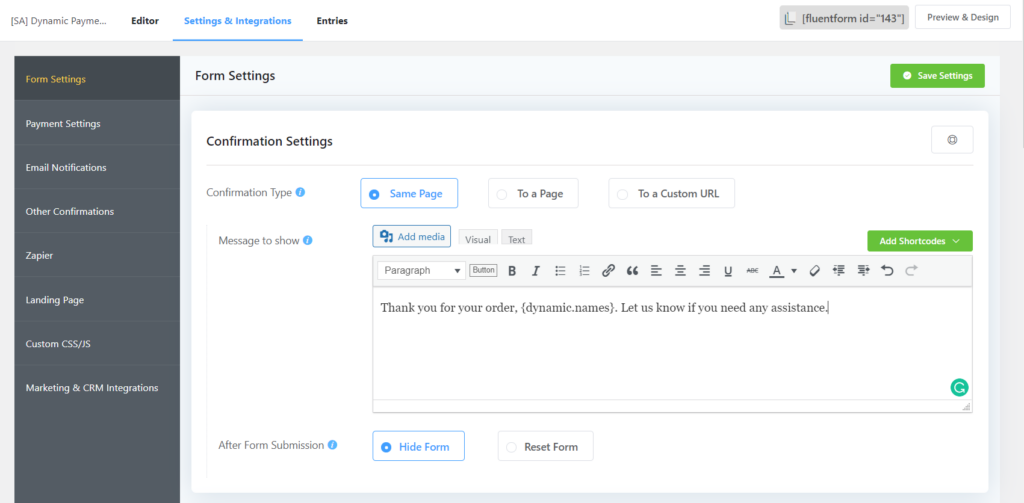
Now come to the Custom HTML again, and add the attribute after dynamic so it will be {dynamic.names}. We’ll also add some text to make it more personalized.

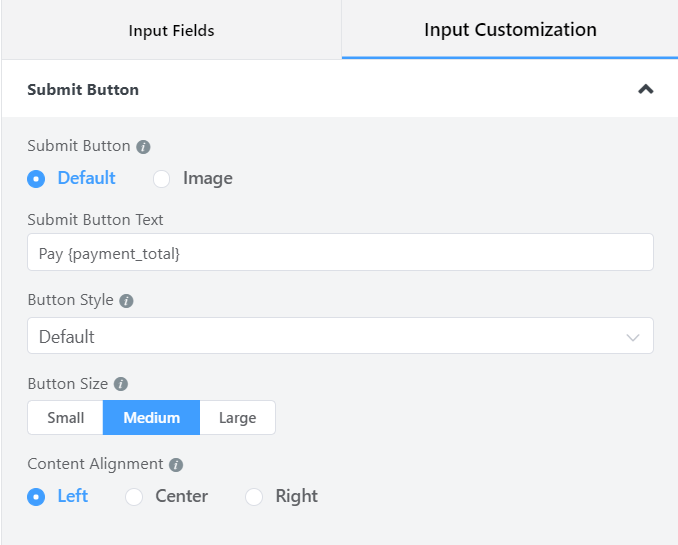
We can make our Submit Button dynamic by adding the {payment_total} so that users know what’s they are gonna pay.

One last thing we’ll do is customizing the text message after form submission. So, our users will know that their order is confirmed.

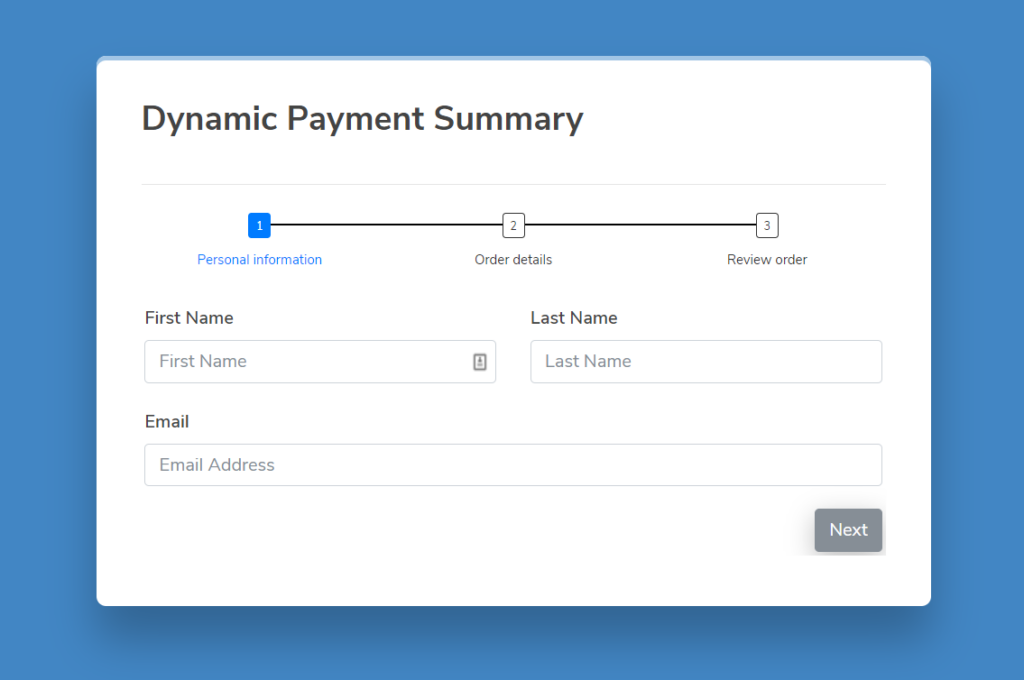
Here’s the final look of the form we’ve created.

Moreover, if you want to check out the form, you can find it here.
What else you can do with Fluent Forms
Fluent Forms is an amazing tool to boost your business by reaching more users. While you’re here to build a form with a dynamic payment summary, I’d like to share other impressive features you can avail.
Email notifications: Whenever a form is submitted or registration is completed, you can let your users know about the activity via email. Not just that, you can notify the admins about a recent purchase or event registration. This is a great way to stay connected with your users.
Marketing automation: Fluent Forms offers tons of marketing and CRM integrations. You can connect your favorite email marketing tools and bridge your forms and email lists. From there, create campaigns, onboard users, segment customers, and do tons of other things.
Front-end post creation: When you want to collect guest posts for your website, you can use this feature. It’s a brilliant option when it’s a one-time action or you don’t want to bombard your database with many users. With this form, people can submit blog posts with stylized text and a featured image.
User registration: If you run a membership site or have a coaching platform then you need a login and registration option to approve members. That’s where the user registration module by Fluent Forms comes in. You can create a custom registration form and let users join your site.
Free email marketing: YES! You can do email marketing at low cost or no cost at all. We have developed Fluent Email Marketing, a method that empowers users to start email marketing with no experience. You need to use a combination of FluentCRM, FluentSMTP, and Fluent Forms.
Selling goods or services: Create an order form, activate payment options, and start getting paid. Fluent Forms made online selling easy with all the necessary equipment. It has multiple payment integrations and other advanced features to complete the total buying and selling process.
Form protection: Don’t leave your forms open for spammers. Fluent Forms has various ways to prevent form spams and keep your form secure. The double optin feature ensures that the user is a human, and reCAPTCHA v3 does the same job. Coupled with these two features, you can use the Akismet plugin, Honeypot, and blank submission prevention.
Conclusion
With the dynamic payment summary, you can unlock a new opportunity for your business. It will give more clarity, and users love when you’re giving them the updates instantly. Along with this exclusive feature, you can integrate multiple payment solutions so that users can pay with their preferred method.







Leave a Reply